5个可视化 CSS 网格布局生成器

英文 | https://blog.bitsrc.io/top-5-css-grid-layout-generators-f7743f0dfad2
翻译 | 杨小二
现代 Web 应用程序是响应式的。尽管很多 CSS 库和框架都支持 Grid 系统,但使用纯 CSS 网格也正在成为一种趋势。因此,如果你知道正确的使用工具,则可以更轻松地从头生成网格布局。
因此,在本文中,我将介绍 5 个最好的 CSS 布局生成器,并进行功能比较,以帮助你直观地生成 CSS 网格。
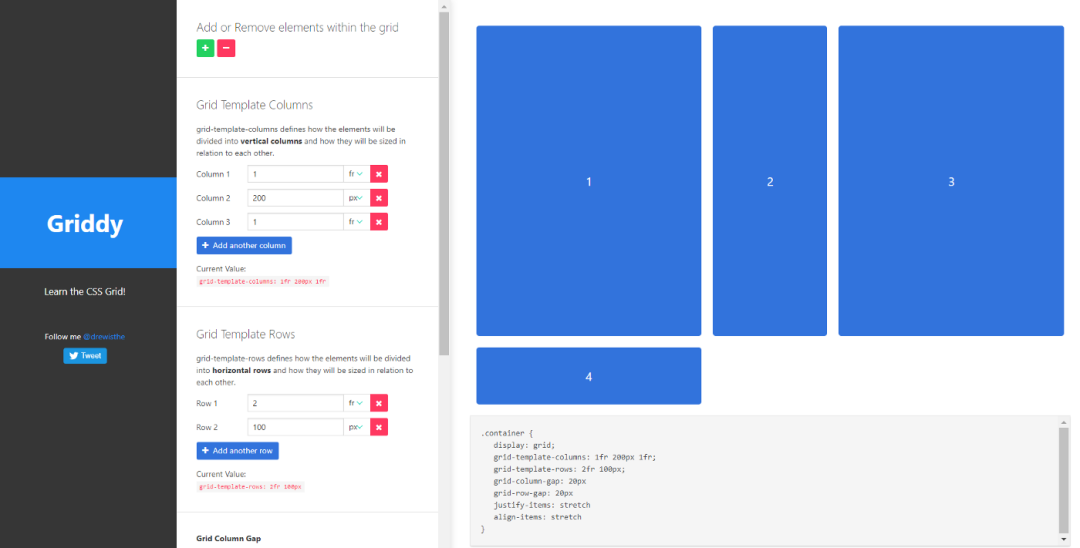
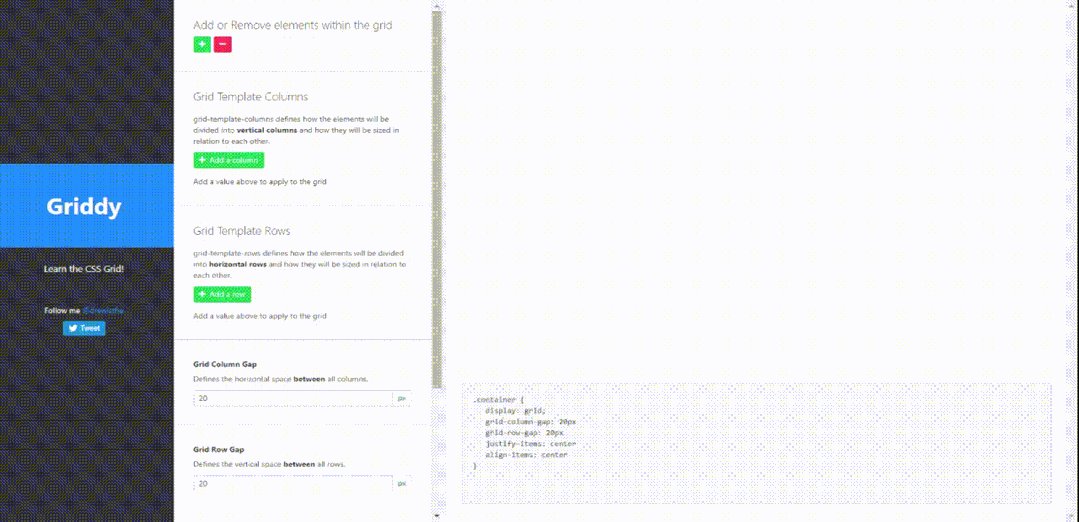
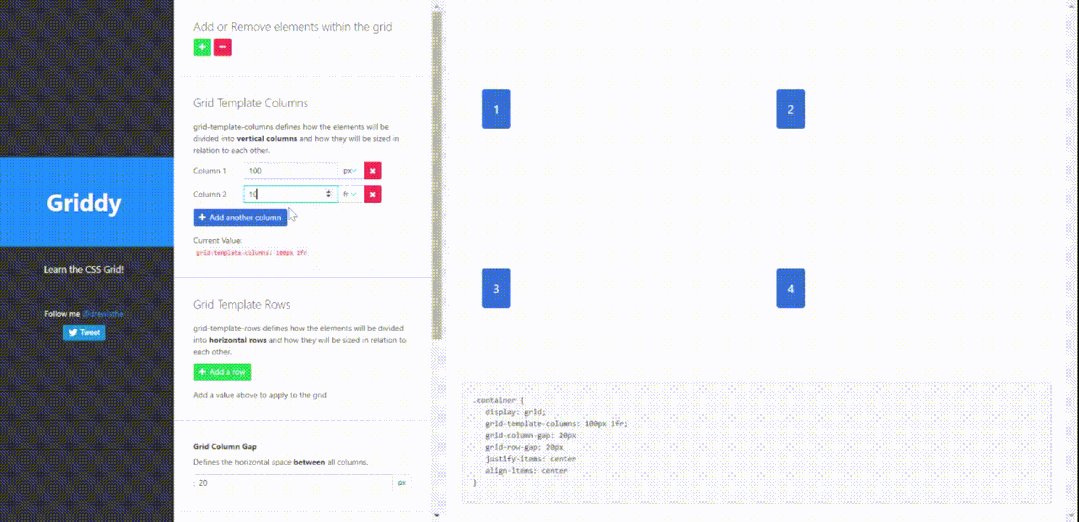
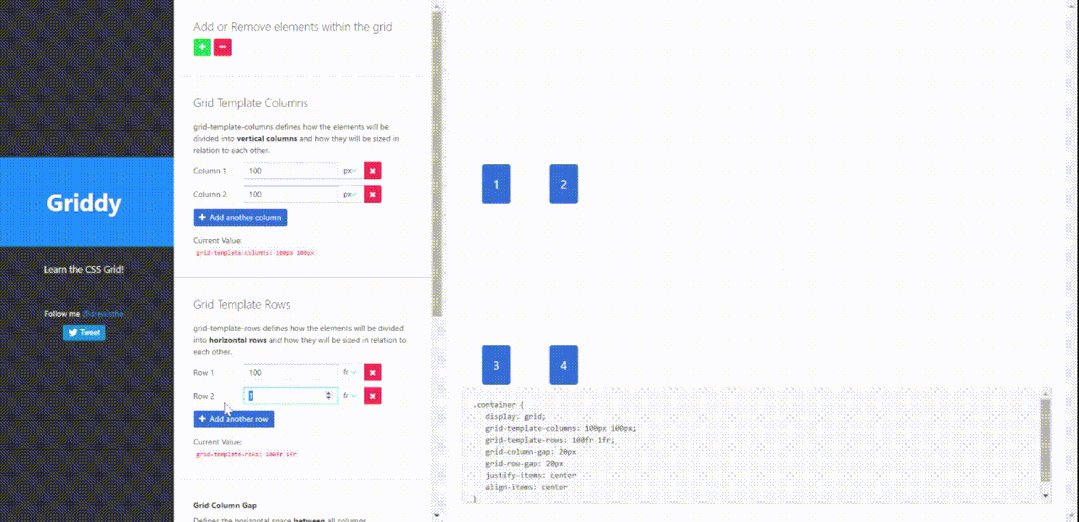
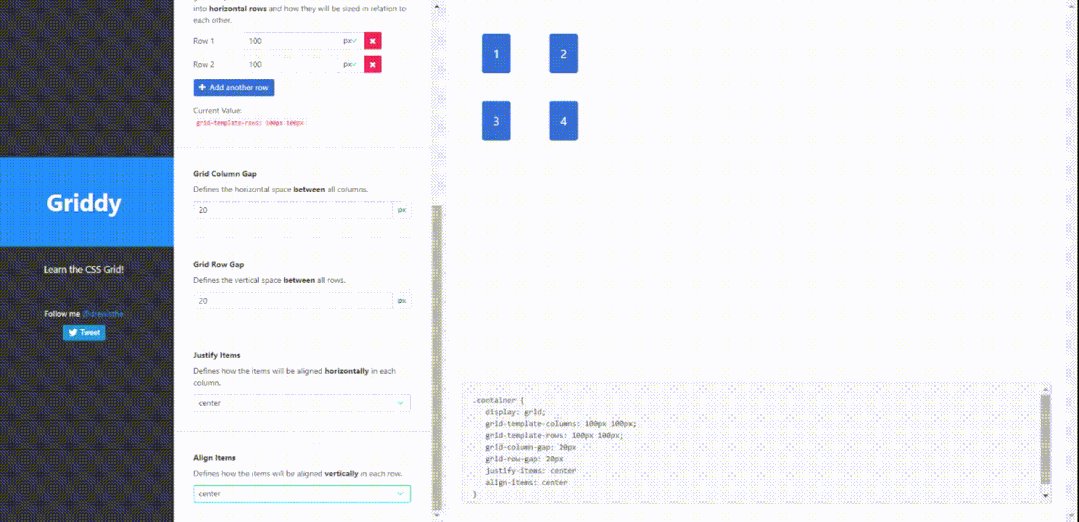
1、Griddy

Griddy 是设计师和开发人员中最常用的 CSS 网格生成器之一。
使用 Griddy,你只需配置行、列、间隙和对齐即可轻松创建 2D 布局。
以下示例显示了使用 Griddy 生成的 CSS 类,其中 2 列、3 行对齐并居中对齐。

.container {display: grid;grid-template-columns: 100px 100px;grid-template-rows: 100px 100px;grid-column-gap: 20pxgrid-row-gap: 20pxjustify-items: centeralign-items: center}
Griddy的特点:
允许使用像素 (px)、小数 (fr) 和百分比 (%) 调整列和行的大小。
你可以使用多个单位在单个网格中调整大小。
你可以测试不同的对齐和对齐选项。
2、Layoutit

Layoutit 是一个开源的交互式 CSS 网格生成器。
Layoutit 的功能几乎与 Griddy 相似。但是当你对网格进行更改时,它会实时更新 HTML 和 CSS 代码。
以下示例显示了使用 Layoutit 生成的简单网格的 HTML 和 CSS 代码。
<div class=”container”><div ></div><div ></div></div>.container {display: grid;grid-template-columns: 10fr;grid-template-rows: 10fr;grid-auto-columns: 10fr;grid-auto-rows: 10fr;gap: 50px 50px;grid-auto-flow: row;justify-items: center;align-items: center;grid-template-areas:".";}
Layoutit的特点:
你可以从头开始,也可以从基本模板之一开始。
你只需将元素拖放到要放置它们的列内。
允许使用像素 (px)、小数 (fr) 和百分比 (%) 调整列和行的大小。
支持 UI 中的网格放置选项。
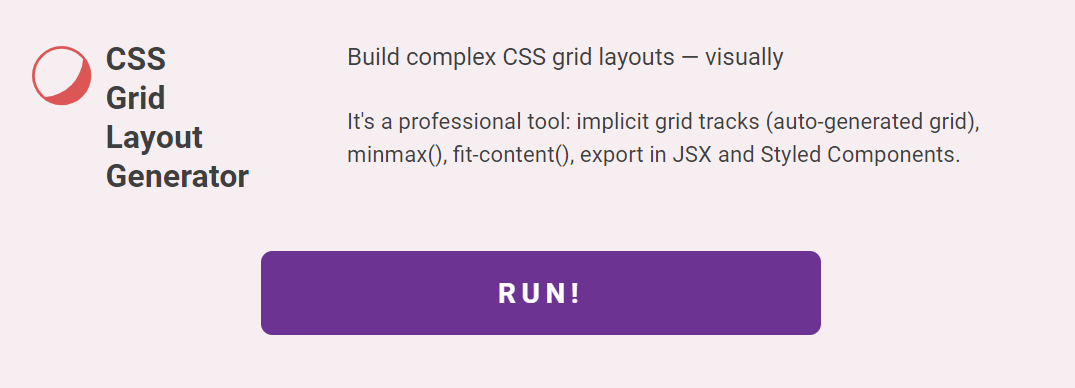
3、CSS Grid Layout 生成器

CSS Grid Layout 提供了多种设置来配置网格容器和网格项。这个生成器的另一个特点是它为你提供 3 种不同格式的输出代码:通用 CSS、JSX 和样式组件。
// Output as HTML and CSS Class.container {display: grid;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;grid-gap: 1em 1em;}.item-2 {grid-area: 1 / 2 / 2 / 2;}.item-3 {grid-area: 2 / 1 / 2 / 2;}// Output as styled-componentimport styled from 'styled-components'const Container = styled.div`display: grid;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;grid-gap: 1em 1em;`const Item2 = styled.div`grid-area: 1 / 2 / 2 / 2;`const Item3 = styled.div`grid-area: 2 / 1 / 2 / 2;`
CSS Grid Layout Generator 的特点:
可以分别配置容器和项目设置。
与其他 CSS 生成器相比,它提供了多种调整大小的选项。你可以使用 fr、px、em、rem、vw、vh、%、min-content、max-content、minmax()、repeat()、auto-fit 和 auto-fill 调整行和列的大小。
可以使用 justify-items、align-items、justify-content 和 align-content 选项轻松对齐内容。
输出代码可以生成为 CSS 类、支持 JSX 的 CSS 模块和样式组件。
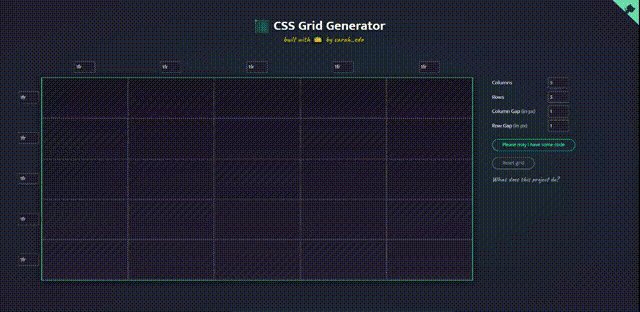
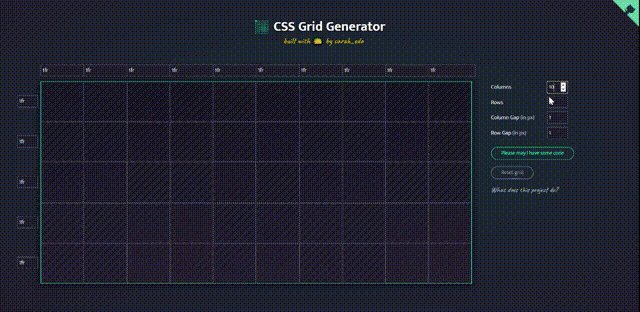
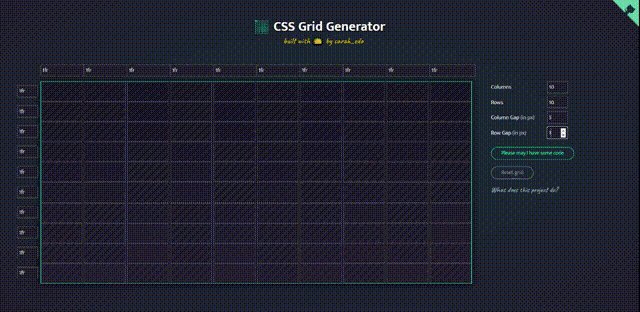
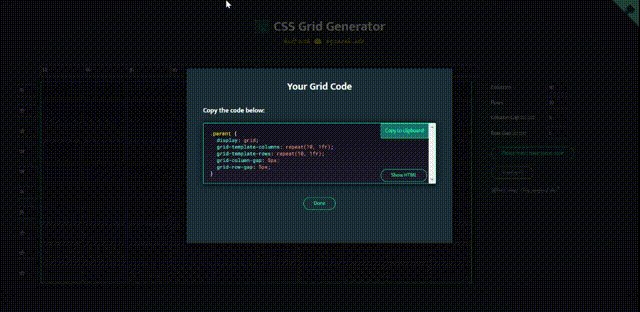
4、CSS Grid 生成器

使用 CSS Grid Generator,你需要做的就是给出行数、列数以及行列之间的间距。然后,单击一个按钮,它将提供一个如下所示的 CSS 类:
.parent {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(5, 1fr);grid-column-gap: 1px;grid-row-gap: 1px;}

CSS 网格生成器的特点:
提供简单的界面并在几秒钟内生成布局。
允许通过拖动将潜水放置在框内。
CSS Grid Generator 是一个托管在 Netlify 中的开源项目,你也可以通过访问他们的 GitHub 存储库来为它做出贡献。
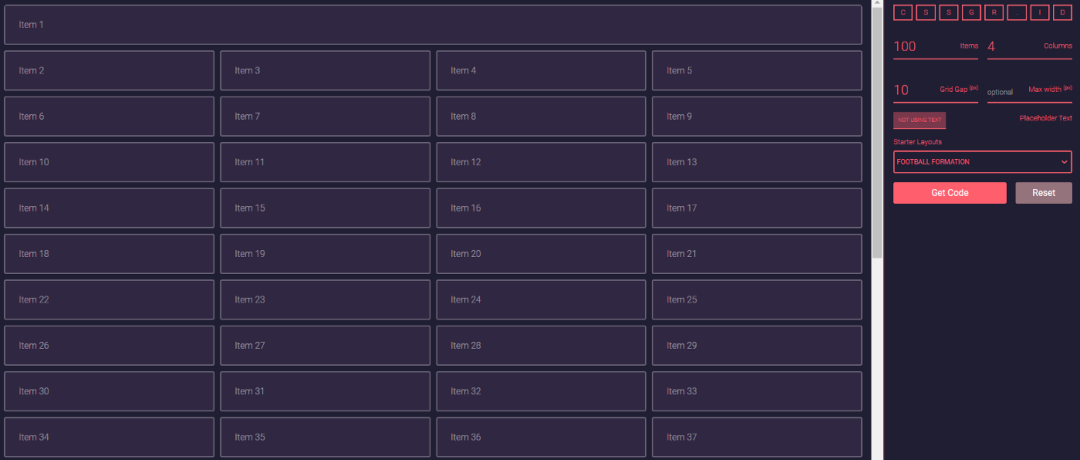
5、cssgr.id

cssgr.id 是你能找到的最简单的 CSS 网格生成器之一。
CSS Grid Generator 是一个托管在 Netlify 中的开源项目,你也可以通过访问他们的 GitHub 存储库来为它做出贡献。
cssgr.id 的特点:
提供 5 种起始布局可供选择,如 3x3、足球队形、页眉页脚、画廊和通用网站。
你可以添加占位符文本并查看你的布局与文本的外观。
可以通过添加项数、列数和间隙数来轻松配置。
提供 HTML 和 CSS 类作为输出。
以下代码显示了一个与画廊形态对齐的 5 个项目的示例。
// HTML<div class="grid"><div class="span-col-3 span-row-2">Item 1</div><div>Item 2</div><div class="span-row-2">Item 3</div><div class="span-row-3">Item 4</div><div>Item 5</div></div>// CSS Classes.grid {display: grid;grid-template-columns: repeat(6, 1fr);grid-gap: 10px;}.span-col-3{grid-column: span 3 / auto;}.span-row-2{grid-row: span 2 / auto;}.span-row-3{grid-row: span 3 / auto;}
结论
CSS 网格生成器是开发人员在几分钟内生成简单 CSS 布局的便捷工具。除了我在这里讨论的这5款工具之外,还有很多类似的工具,你应该根据自己的需求进行选择。
例如,CSS Grid Generator 和 cssgr.id 等工具不提供对齐选项。但它们使用起来非常简单。
我希望我的建议能帮助到你,并为你的项目选择最好的 CSS 网格生成器。并且不要忘记在使用这些库后分享你的想法。
感谢阅读!!!
学习更多技能
请点击下方公众号
![]()

