lowcode-cms开源社区源码设计分享

开源背景
lowcode可视化社区 是我之前在设计研发 Dooring低代码 平台时开发的一个面向低代码内容分享的知识社区, 内容端采用 SSR 技术来渲染页面, 对 SEO 更加友好, 同时后端服务采用 Nodejs 来实现, 内容端和服务端同端, 也就是传说中的内容服务“同构”. 管理端采用前端最最流行的 React hooks 来实现, 无论是技术人员还是非技术人员, 通过简单的操作就可以轻松部署一套专属自己的 CMS 系统.
本着满满的开源精神, 我对这套 CMS 系统进行了开源, 让更多技术小白或者非技术人员, 可以轻松部署自己的网站.
lowcode-cms 系统的技术实现, 以及如何本地运行 + 部署这套开箱即用的 CMS 系统.
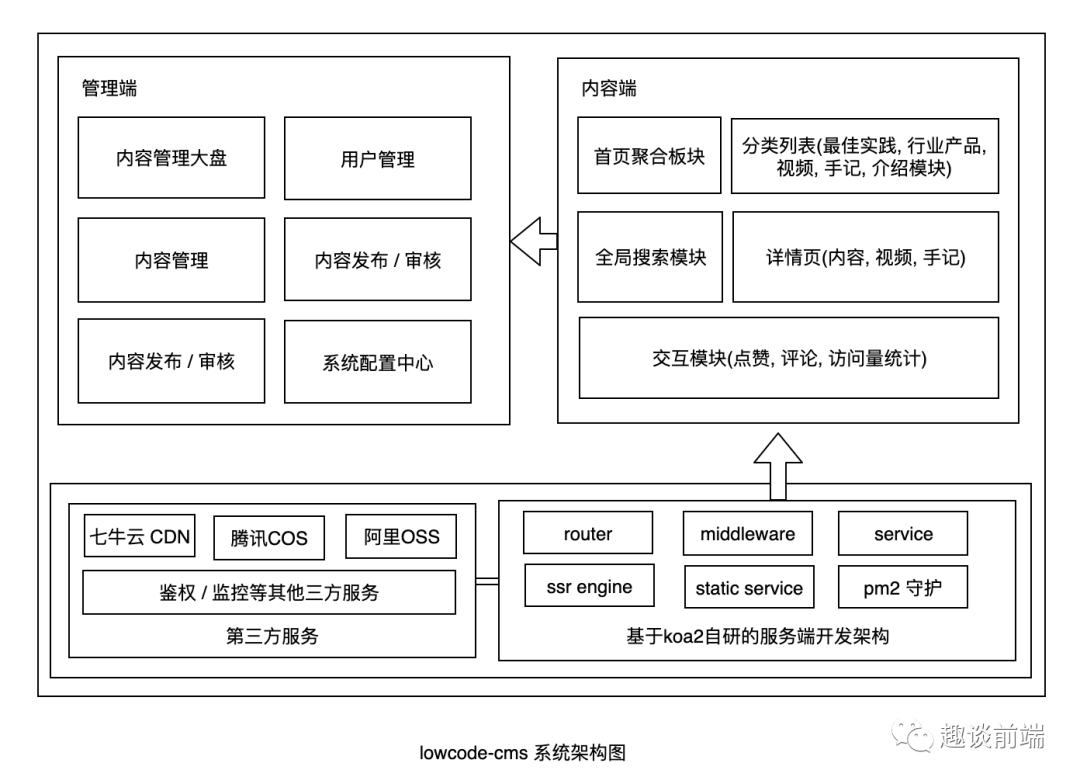
系统设计架构

接下来我会具体和大家介绍一下管理端, 内容端, 服务端的技术架构.
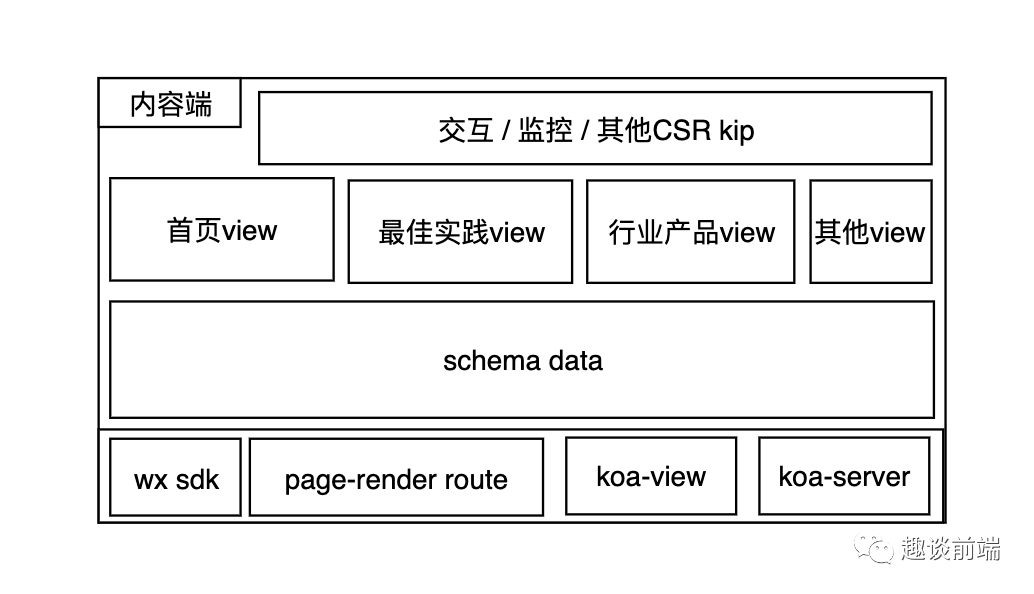
内容端架构设计
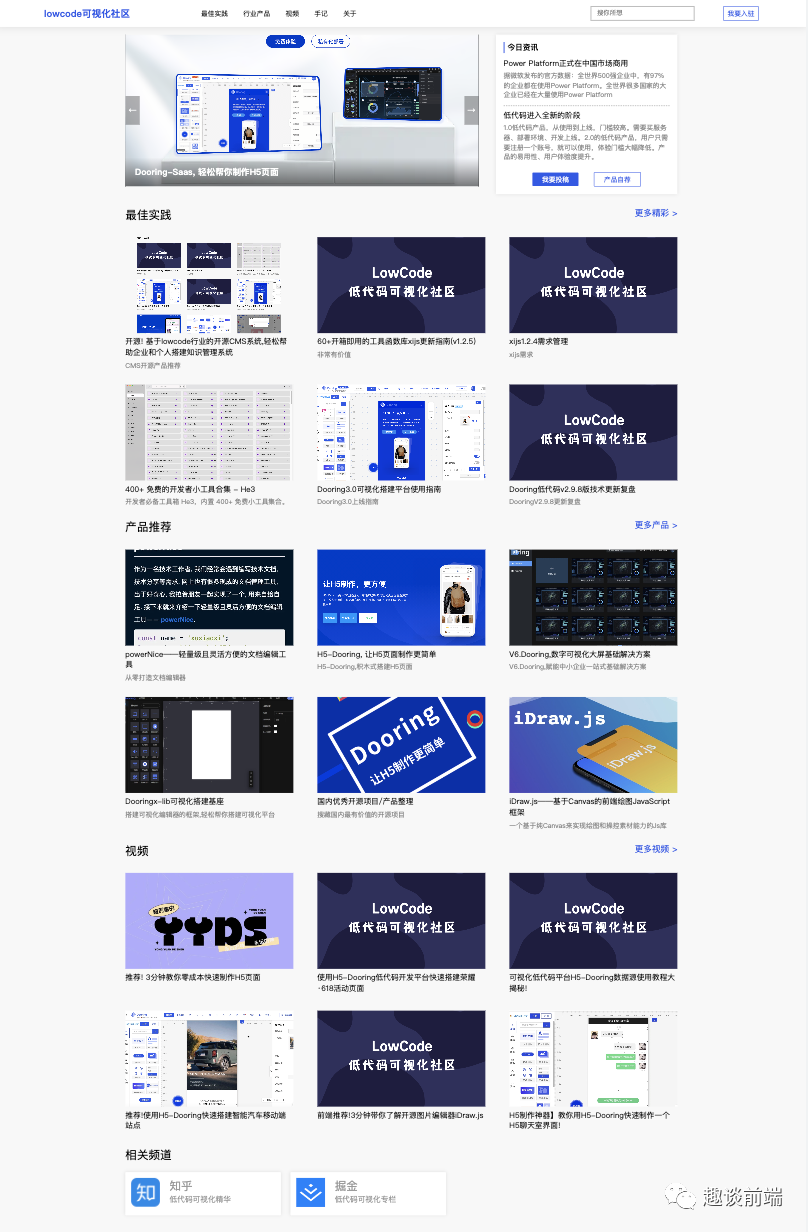
内容端主要用来展现个人或者企业的内容信息, 相当于一个门户站, 这里为了更好的 SEO, 我采用了模版引擎来渲染 html, 也就是koa-views + pug 模式, 具体界面如下:

当然这只是首页模块, 还有诸如行业产品, 最佳实践, 视频, 手记等, 这里就不一一介绍了, 大家如果会编程的话, 也可以自定义自己的模块页面. 我们接下来看看具体的技术实现.

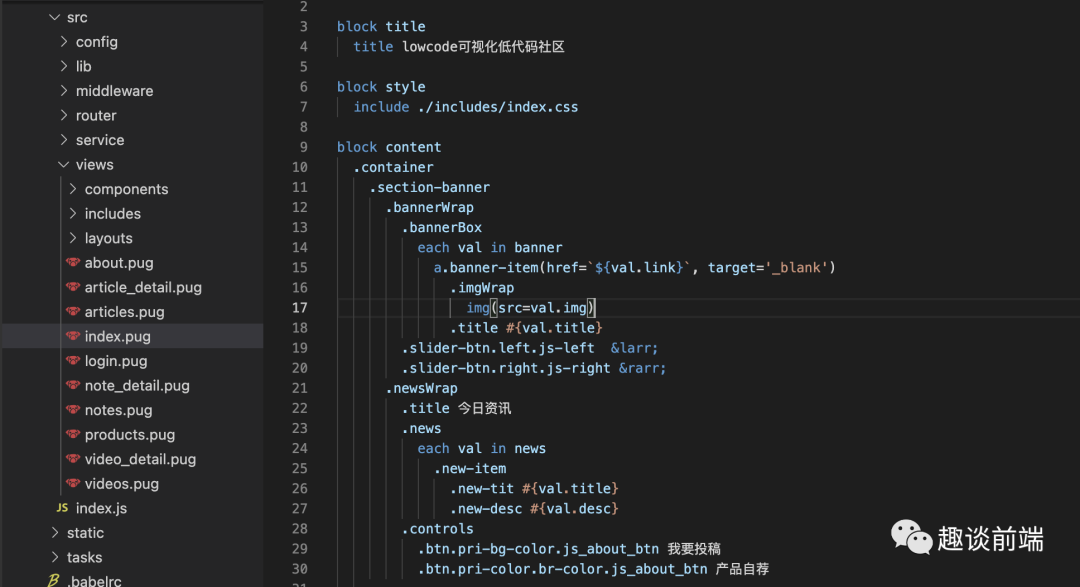
大家可以在github中server的views目录下看到每个渲染层的具体实现, 这里和大家分享一下 lowcode-cms 搭建的ssr模式.
1. 配置pug支持
import koa from "koa";
import views from "koa-views";
// ... (此处省略服务端自治的部分代码)
// 挂载路由
glob.sync(`${config.routerPath}/*.js`).forEach((item) => {
require(item).default(router, config.API_VERSION_PATH);
});
//使用模版引擎
app.use(views(resolve(__dirname, "./views"), { extension: "pug" }));
app.use(router.routes()).use(router.allowedMethods());
2. ssr路由数据直出
这块主要是基于用户发起的请求, 在服务端格式化好数据供 pug 消费:
/**
* 文章路由
* @param {*} router
* @param {*} apiPath
*/
const pageRenderRouter = (router) => {
// api路径
const api = {
// 渲染首页
index: "/",
// 最佳实践列表
bestPractice: "/best-practice",
product: "/product",
video: "/video",
note: "/note",
login: "/login",
// 其他渲染路由...
};
// 内容端导航配置
const nav = [
{
id: "0",
title: "最佳实践",
link: "/best-practice"
},
{
id: "1",
title: "行业产品",
link: "/product"
},
{
id: "3",
title: "视频",
link: "/video"
},
{
id: "4",
title: "手记",
link: "/note"
},
{
id: "5",
title: "关于",
link: "/about"
},
]
const copyright = "版权所有 @lowcode可视化社区"
// 登录
router.get(api.login, async (ctx) => {
await ctx.render("login", {
url: api.login,
title: "登录",
description: "新用户?",
href: "去注册",
firstInput: "邮箱",
twoInput: "密码",
btnText: "登录",
logoText: "Dooring低代码社区",
});
});
// 渲染首页
router.get(api.index, async (ctx) => {
const filePath = `${config.publicPath}/db/homeConfig.json`;
const articlesPath = `${config.publicPath}/db/article_index.json`;
const productsPath = `${config.publicPath}/db/product_index.json`;
const videosPath = `${config.publicPath}/db/video_index.json`;
const homeConfig = RF(filePath);
const articles = RF(articlesPath);
const products = RF(productsPath);
const videos = RF(videosPath);
await ctx.render("index", {
nav,
articles: articles.filter(v => v.review === 1).slice(0, 6),
products: products.filter(v => v.review === 1).slice(0, 6),
videos: videos.filter(v => v.review === 1).slice(0, 6),
copyright,
...homeConfig
});
// 统计访问量
const viewPath = `${config.publicPath}/db/views.json`;
const views = RF(viewPath);
WF(viewPath, {...views, home: views.home + 1});
});
// 渲染文章详情页
router.get(api.articleDetail, async (ctx) => {
const id = ctx.query.fid;
const articlePath = `${config.publicPath}/db/articles/${id}.json`;
const commentPath = `${config.publicPath}/db/comments/${id}.json`;
const article = RF(articlePath) || {};
const comments = RF(commentPath) || {};
comments.views = comments.views + 1;
await ctx.render("article_detail", {
nav,
viewTitle: article.title,
topImg: article.img,
authorInfo: { name: article.author, date: formatTime(article.ct, "-") },
cate: article.cate,
val: article.type ? marked(article.val) : article.val,
commentInfoList: comments.comments || [],
flover: comments.flover,
views: comments.views || 0,
copyright,
});
WF(commentPath, comments);
});
// 其他页面渲染服务逻辑...
});
};
export default pageRenderRouter;
3. 模版消费
这里给大家参考一个我写的 pug 页面的例子:

大家感兴趣的可以参考一下具体的实现:
https://github.com/MrXujiang/lowcode-cms
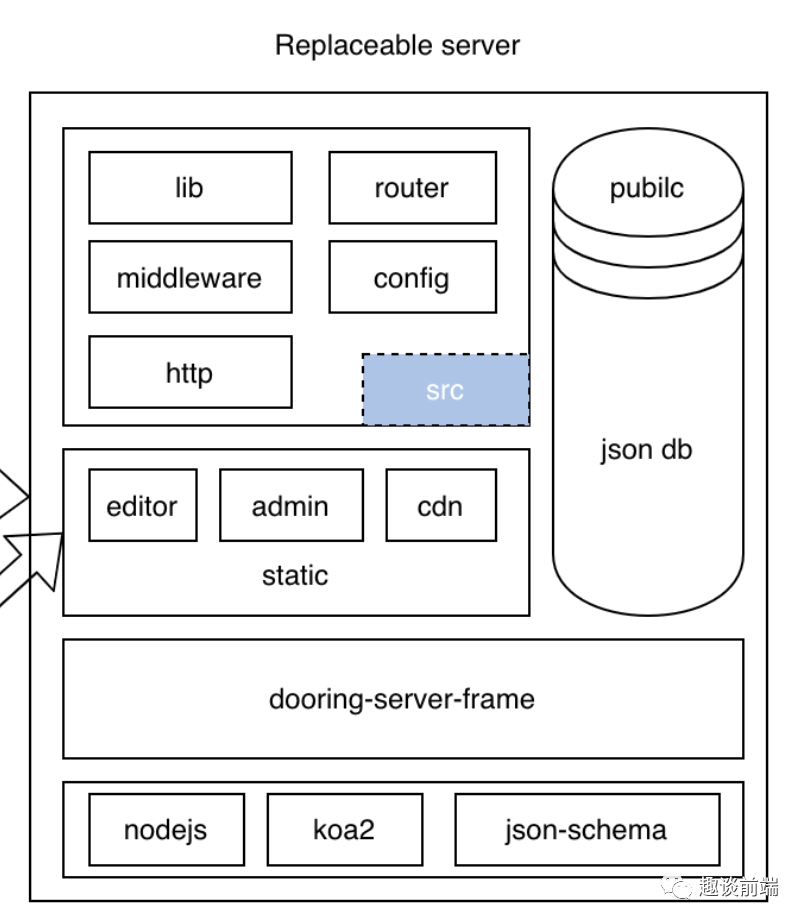
服务端架构设计

服务端本质上主要实现两块能力:
-
内容端页面渲染(SSR) -
后台API和三方接口服务对接
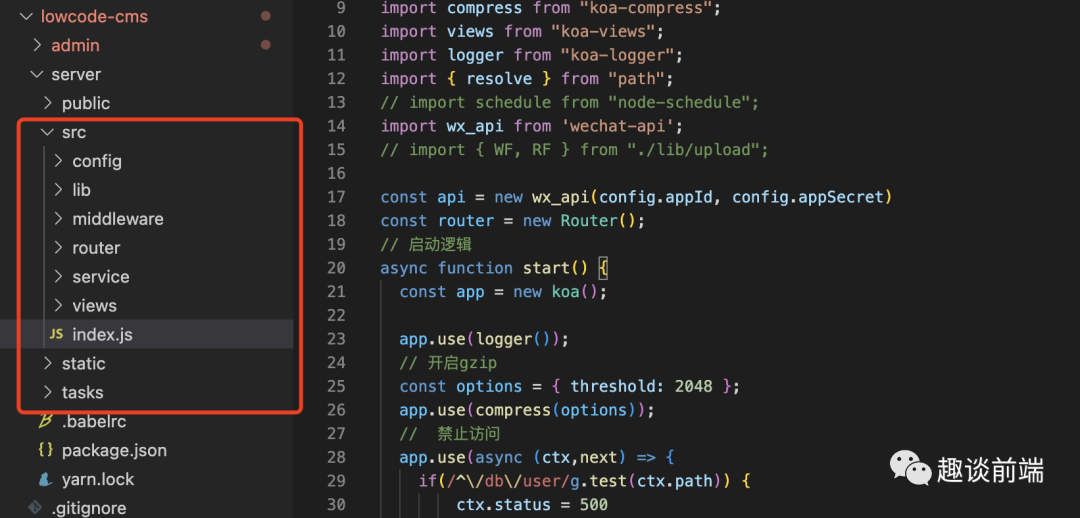
服务端我参考了通用后端服务的 MVC 模式, 基于 koa2 搭建了一个简易的服务端 MVC 模型, 如下是一个服务端的代码目录:

主要实现的核心模块有:
-
静态资源服务器 -
微信分享, CDN上传等第三方服务模块 -
api路由 -
中间件模块 -
资源上传模块 -
用户权限模块 -
ssr服务模块
如果搭建感兴趣可以参考 github 中具体的实现代码:
https://github.com/MrXujiang/lowcode-cms
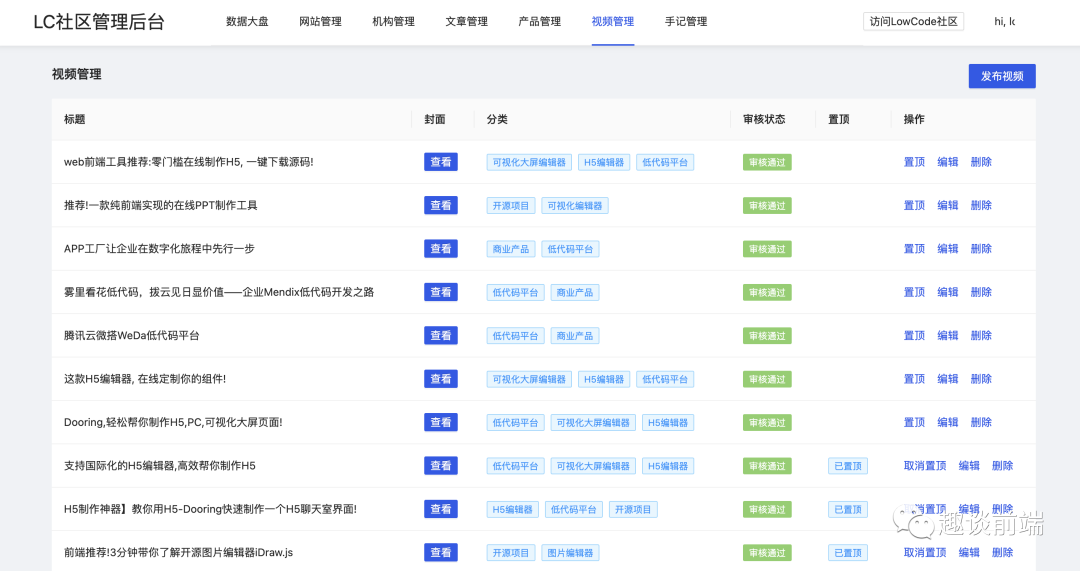
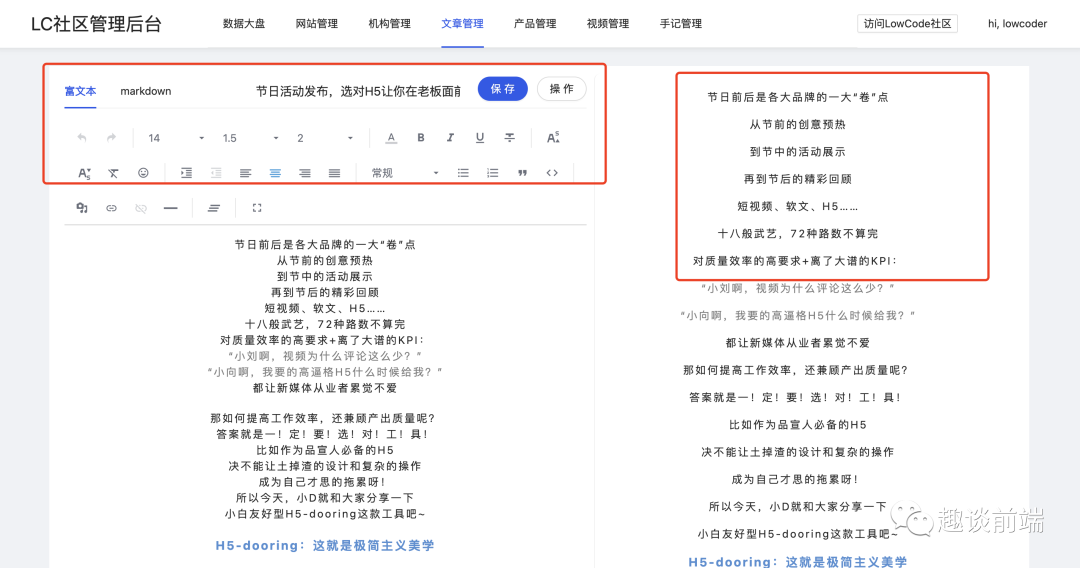
管理端系统架构设计


管理端采用的是 umi + react + antd4.0 实现的, 当然封装了很多成熟的插件模块, 比如说 富文本编辑器, md编辑器, 文件上传模块等, 大家可以在学习源码的过程中受益非浅.

上图就是编辑模块, 我封装了实时预览 md 和富文本的模块, 大家可以拿来即用.
本地运行
1. 目录介绍
-
server 基于nodejs的服务端, 启动后可直接访问 3000端口, 也就是内容SSR端 -
admin CMS的管理后台, 集成了用户管理, 内容审核, 内容发布, 数据统计等模块
开箱即用~~
2. 本地启动
-
server端
# 进入server目录
cd server
# 安装依赖
yarn
# 服务端启动
yarn start
注: 如果是window系统, 可以执行 yarn start:win
-
管理端
# 进入admin目录
cd admin
# 安装依赖
yarn
# 启动
yarn start
初始化账号: super_123, 密码: zxzk_123
-
内容端
访问3000端口即可.
部署发布
推荐使用 pm2 来管理 Node 服务进程, 只需要把 server 端上传到服务器, 安装对应依赖, 用 pm2 启动即可:
pm2 start server/dist
有关 pm2 相关问题可以在我往期的文章中学习参考.
如何参与贡献和问题反馈
如果大家有好的建议或者想法, 可以在 github 上提 pr 或者 issue 来共建, 或者在《趣谈前端》公众号中和我反馈.
github: https://github.com/MrXujiang/lowcode-cms
