UI 设计通识:通过 60-30-10 规则增强美感

前端程序员、独立开发者懂一些设计知识是很有必要的。
这篇文章将探索 60-30-10 规则,它在实现色调平衡方面发挥着重要作用。我们将深入研究这条规则的细节,以及你如何将它应用到你的设计中,同时考虑到色彩心理学,使事物更有关联性。
我还将分享一些现实生活中使用 60-30-10 法则的例子。准备好进入 UI 设计色彩世界的深刻旅程吧!
目录:
-
理解 60-30-10 法则
-
UI 设计与色彩的影响
-
如何在 UI 设计中使用 60-30-10 规则
-
针对不同的 UI 设计风格采用 60-30-10 规则
-
Neobrutalism 新野兽主义
-
Neumorphism 新拟态
-
-
网格系统和 60-30-10 规则之间的交互
-
列网格
-
分层的网格
-
-
色彩和谐的品牌标识和设计美学
-
创建品牌设计指南
-
60-30-10 法则的真实例子
-
Google 的 Material Design
-
苹果的 iOS
-
Spotify
-
-
结论
理解 60-30-10 法则
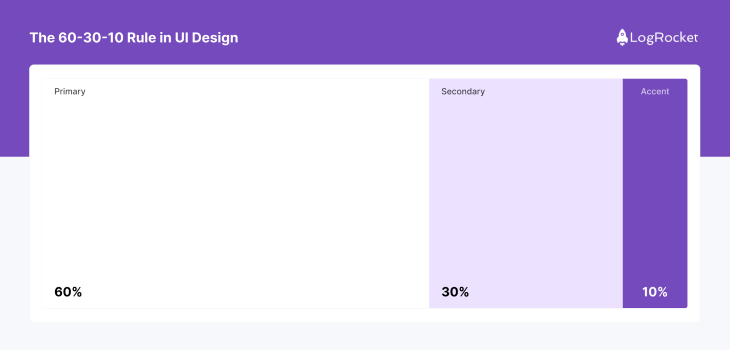
在充满激情的 UI 设计世界中,60-30-10 规则是一盏指路明灯,它为混乱的色彩带来了秩序:

这条规则简单而深刻,它将颜色的使用分为三个不同的类别:
- 60%为主色调:这种颜色为你的设计设定了整体基调,通常用于背景
- 30%为副色:作为主色的补充,用于较小的区域,以产生对比和兴趣
- 10% 用于强调色:这种鲜艳的颜色可少量用于交互按钮或关键元素
这是一种经过精心设计的方法,目的是在设计中营造一种和谐感和视觉舒适感,但 60-30-10 规则不仅仅是一个美学公式。它有一个功能性目的,即引导用户的视线穿过界面、突出重要元素并创建视觉层次。这种直观的导航使界面不仅可用,而且令人愉悦。
这一规则的影响超出了单个用户的范围。它会影响整体用户体验,影响用户的参与度和满意度,并最终影响设计的成功。
在竞争激烈的 UI 设计领域,掌握 60-30-10 规则不仅仅是一种选择,而是一种必要。这是创造不仅视觉上令人愉悦,而且用户友好和有效的设计的关键。
UI 设计与色彩的影响
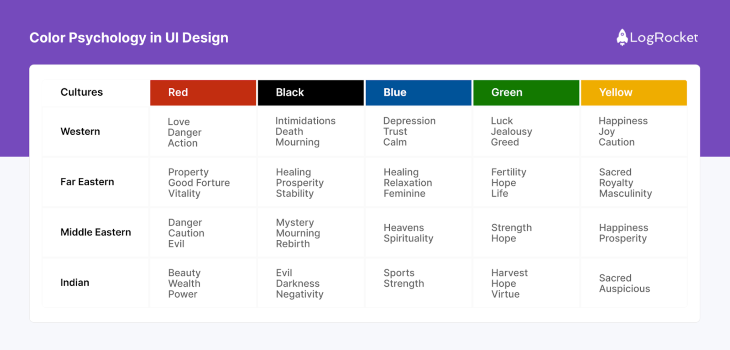
色彩心理学在 UI 设计中扮演着关键的角色,它能够唤起情感,塑造感知并指导行为:

每种颜色都有自己的心理价值,影响着用户与界面的交互方式。例如,红色通常意味着紧迫性或重要性,而蓝色则散发着信任和稳定的气息。
理解这些情感和心理联系在 UI 设计中至关重要。设计师利用色彩心理学来创造期望的用户反应。
精心选择的色调可以引导用户的注意力,促使他们采取行动,甚至影响他们的整体体验。
因此,色彩心理学不仅仅是一个设计考虑因素——它是设计有效和吸引人的用户界面的战略工具。
如何在 UI 设计中使用 60-30-10 规则
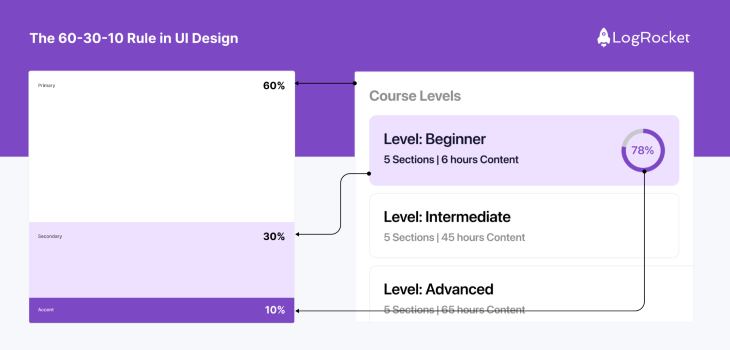
在 UI 设计中应用 60-30-10 规则是一个确保界面平衡和视觉吸引力的战略过程。以下是一个循序渐进的指南:
选择主色调(60%)
这种颜色决定了你设计的整体基调。它应该是中性的或低饱和的颜色,不要压倒其他的设计。这种颜色通常覆盖大面积的背景。
选择辅助色 (30%)
这种颜色应该和主色互补。它用于较小的区域,如侧边栏或次要部分,以创建对比和兴趣。
选择强调色(10%)
这种颜色应该是最鲜艳的,并且要谨慎地用于你想要突出的交互按钮或关键元素。
记住,60-30-10 规则是一个指导方针,而不是硬性规则。请随意调整百分比以适应您的设计。

关键是要保持平衡的色彩层次,引导用户的视线穿过界面。
针对不同的 UI 设计风格采用 60-30-10 规则
许多 UI 设计风格都可以从“60-30-10”规则中获益。在这里,我们将讨论如何将这一规则应用于一些最流行的 UI 设计风格。
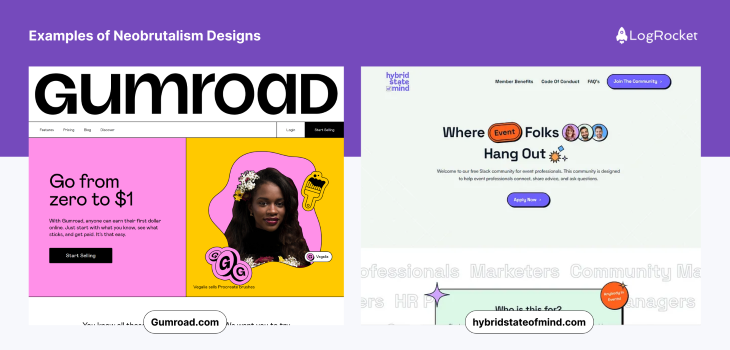
Neobrutalism 新野兽主义
Neobrutalism 设计风格的特点是原始,粗糙的美学,通常伴随着大胆的排版和强烈的对比色组合。

在这种风格中,通常会看到卡片、按钮和其他带有重黑色边框的组件,作为强调色(10%)。
设计的主背景是主色调(占 60%),部件的次要颜色(占 30%)始终与主色调形成强烈对比,使设计具有一种原始感。
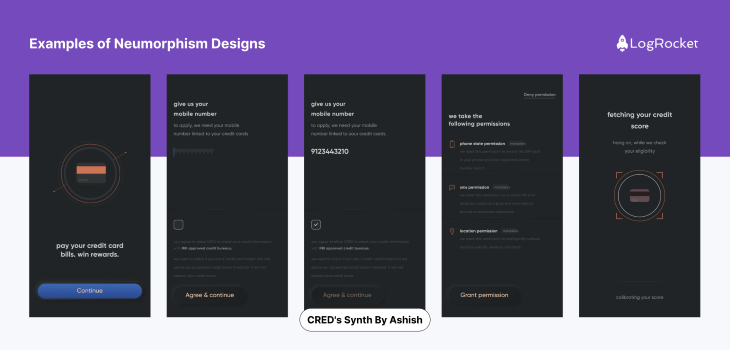
Neumorphism 新拟态
Neumorphism 以其柔软,逼真和简约的外观而闻名,它可以通过应用 60-30-10 规则来增强:

主色调(60%)构成了背景,并为设计设定了基调。一般来说,它是一种柔和的中性色调。然后辅色(30%)补充主色,提供微妙的对比,增强设计的深度和现实主义。这主要应用于卡片、面板或其他重要的 UI 组件等元素。
最后,强调色(10%)在吸引用户注意小的交互元素或关键动作(如按钮或图标)方面起着很小但很关键的作用;它以各种方式使用,如微妙的阴影和高光。
网格系统和 60-30-10 规则之间的交互
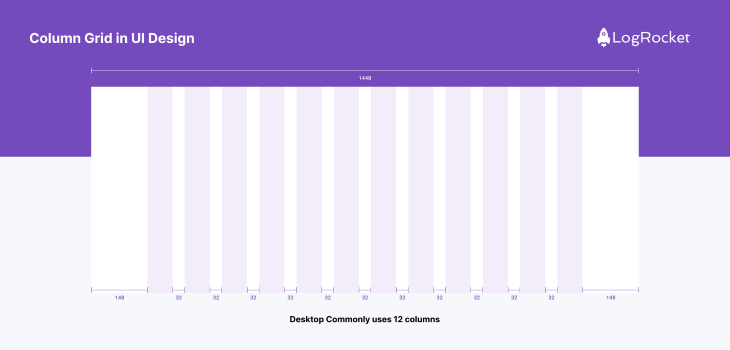
列网格
它是一种布局结构,将网页或屏幕分成几列来组织其内容。
在列网格系统的上下文中,主要内容通常占据布局的中心和最大部分。重要的文字、图片、关键信息等主要内容在这里显示:

次要内容区域包括侧边栏,为用户提供补充信息、导航菜单、链接或选项。这可能会占用列网格中 30%的可用水平空间。剩下的 10%分配给空白或填充。
它作为主要和次要内容区域之间的缓冲,提供视觉分离和干净的外观,同时也提高了可读性和用户体验。
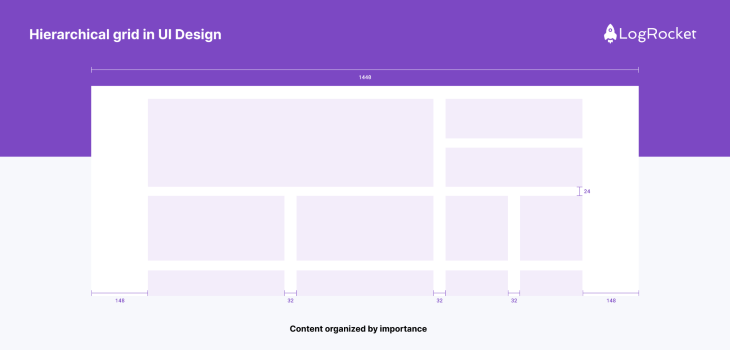
分层的网格
设计中常用的 60-30-10 规则可以有效地应用于分层网格系统中。这个系统是一个结构化的布局,以层次的方式安排内容元素,强调它们的重要性和关系:

在分层网格系统中,显示最关键信息的主要内容区域约占可用空间的 60%。它通常包含核心信息、主要图像或中心信息。
次要内容区域通过提供支持信息或附加上下文来补充主要内容。大约 30%的空间是专用的,这可能包括侧边栏、相关文章或辅助图像。
第三内容区大约占布局的 10%,包含一些支持信息或元素,以增强用户的整体体验。它包括导航菜单、相关链接或按钮等元素。
色彩和谐的品牌标识和设计美学
在适应不同品牌标识和设计语言的同时,保持色彩的和谐需要深思熟虑和灵活的方法。60-30-10 规则可以作为一个很好的指导方针,在品牌标识和设计风格之间实现视觉平衡和一致性。以下是如何有效应用这一规则的简要介绍:
定义通用调色板 (60%)
首先决定一个通用的调色板,形成你的设计系统的基础。理想情况下,这个调色板应该由中性和通用的颜色组成,可以与不同的品牌标识和设计美学相协调。
你设计的 60%的部分可以整合这些通用的颜色作为他们的主要背景或基础。
适配辅助色 (30%)
你设计的 30%应该用来融入与你所使用的特定品牌标识相一致的次要颜色。
这些次要颜色的选择应该与通用调色板形成对比和补充,同时添加代表品牌的独特触感。同样重要的是要考虑这些颜色的情感和心理联系,以确保它们与品牌的价值观和信息产生共鸣。
品牌特色(10%)
最后的 10%用于品牌特有的点缀或亮点。这一小部分包括独特的品牌色彩或奇特的设计元素,这些都是每种标识所独有的。
创建品牌设计指南
记录设计决策,创建详细的设计指南或风格指南,概述如何在所有资产中应用 60-30-10 规则,是使设计流程简化和一致的重要组成部分。
这个指南应该包括颜色使用、排版和布局的细节,以确保品牌未来设计的一致性。
60-30-10 法则的真实例子
60-30-10 法则不仅仅是一个理论概念;它是在成功的 UI 设计中广泛使用的实用工具。让我们来看看一些现实世界的例子。
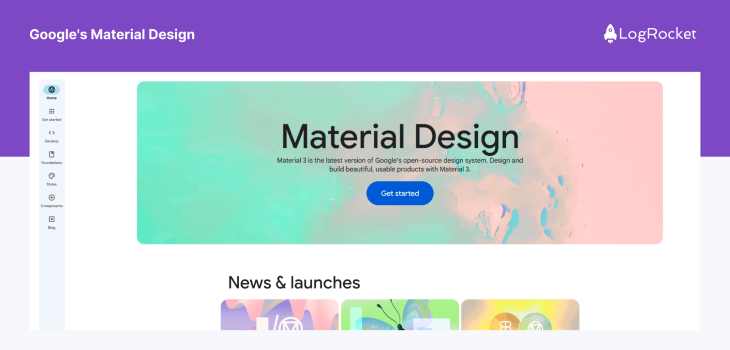
Google 的 Material Design
谷歌的 “Material Design” 就是 60-30-10 规则的典型例子。主色调为白色(60%),用于背景。辅助色是浅灰色(30%),用于搜索栏等元素。重点色是明亮的蓝色(10%),用于按钮和链接。

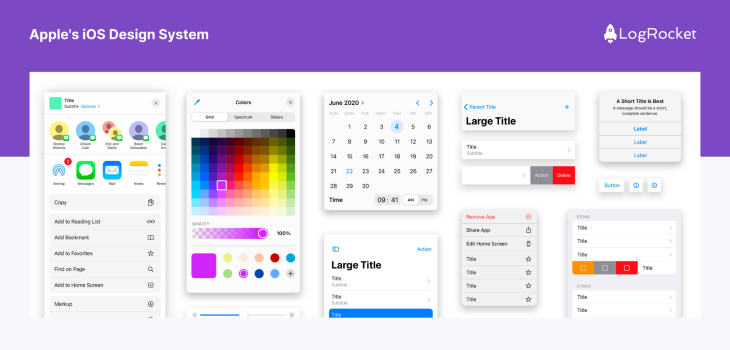
苹果的 iOS
苹果的 iOS 界面也遵循 60-30-10 规则。主色调是白色(60%),次色调是浅灰色(30%),强调色是蓝色和绿色等充满活力的色调(10%)。

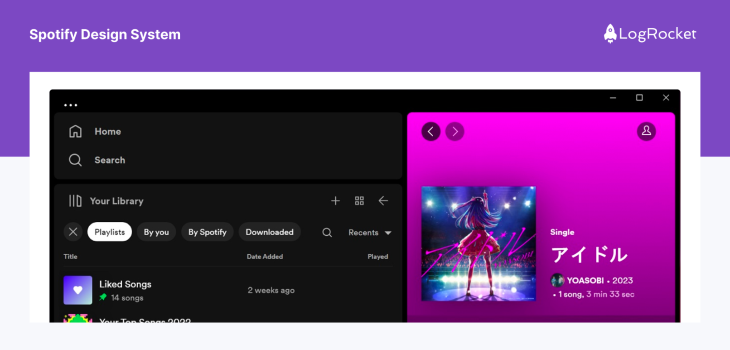
Spotify
Spotify 的界面以深色为主题。主色调为黑色(占 60%),辅助色为深灰色(占 30%),点缀色为鲜艳的绿色(占 10%)。

在每一个例子中,60-30-10 规则都有助于创建视觉平衡和直观的界面。
主色提供了一个干净的画布,副色增加了深度,强调色将注意力吸引到关键元素上。这种策略性的色彩运用增强了可用性和用户体验。
结论
总之,60-30-10 规则是 UI 设计中的一个战略工具,确保平衡的配色方案。它有助于创建视觉层次结构,增强用户体验。
色彩心理学在影响用户情绪和行为方面起着关键作用。现实世界的例子说明了它的有效应用。
我们鼓励设计师在尝试满足独特设计需求的同时,将这一规则作为基础,目标是创建视觉上令人愉悦的用户友好界面。
原文:https://blog.logrocket.com/ux-design/60-30-10-rule/
