v-uploader基于 Vue2 的文件上传插件
v-uploader
基于 Vue2 简洁易用,可批量、拖拽的文件上传插件。
Demo、文档
请浏览
插件预览
带图片预览的单文件上传

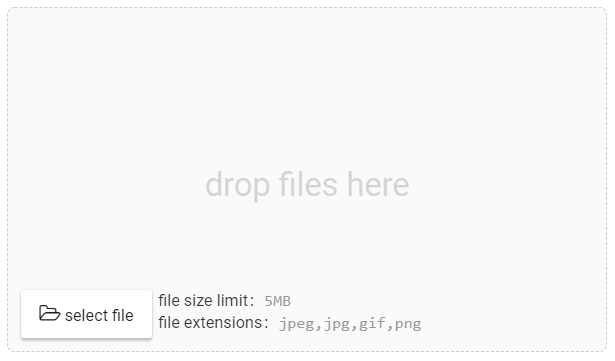
批量上传文件可进行拖拽

安装
npm i v-uploader --save
在项目入口 main.js 文件中进行引用
import Vue from 'vue'
import vUploader from 'v-uploader';
/**
* v-uploader plugin global config
*/
const uploaderConfig = () => {
return {
uploadFileUrl: 'http://xxx/upload',
deleteFileUrl: 'http://xxx/delete',
showMessage: (vue, message) => {
//using v-dialogs to show message
vue.$vDialog.alert(message, null, {messageType: 'error'});
}
}
};
//install plugin with params
Vue.use(vUploader, uploaderConfig);
There is using v-dialogs to show message in example
Depend on
评论
