Flex-layout-attributeCSS Flexbox 布局助手
Flex-layout-attribute
Flex-layout-attribute 是基于 CSS flexbox 规范的 HTML 布局助手。
示例
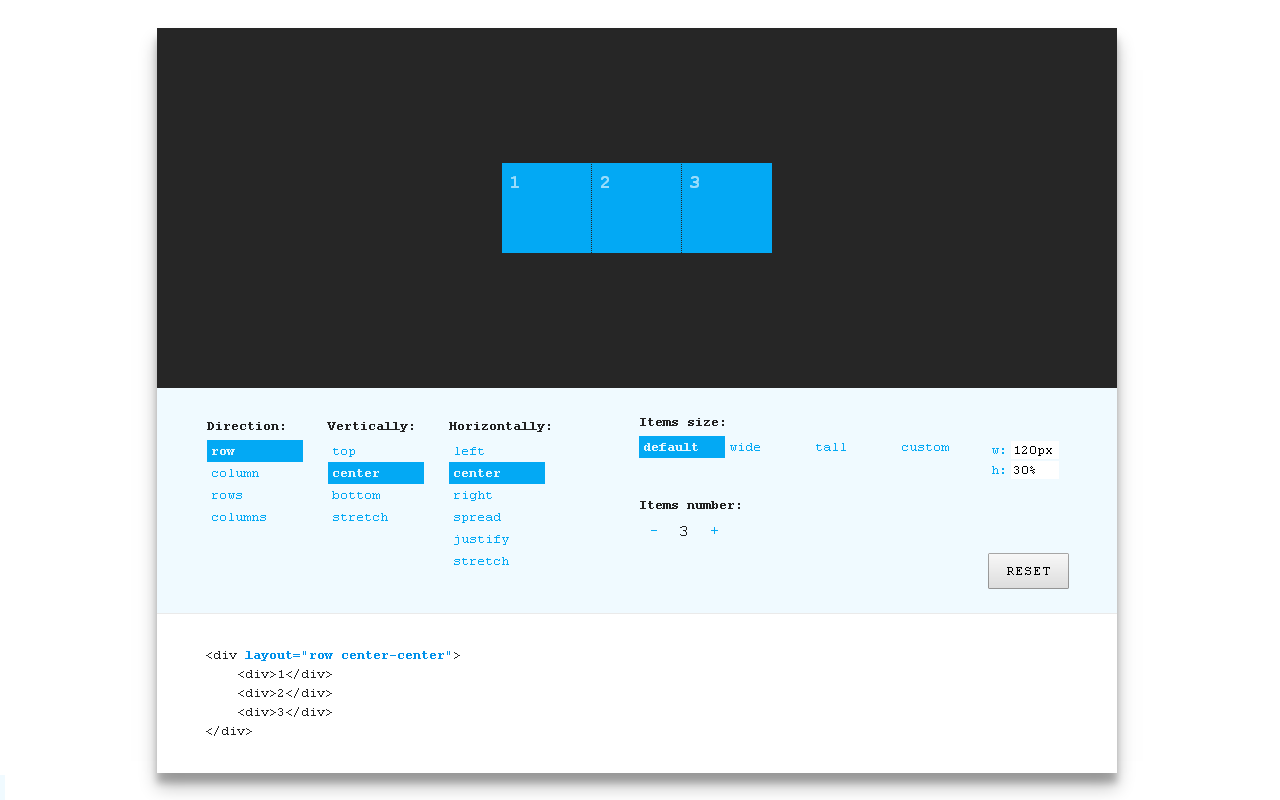
内容分布在一行里并在容器居中:
<div layout="row center-center"> <div>1</div> <div>2</div> <div>3</div> </div>
DEMO

特点
专注于 HTML 属性 -- 独立的布局标记,语义化和简洁的语法
不仅是栅格(网格) -- 比例之间的关联,基于比例的元素尺寸
快速制作原型 -- 在浏览器中进行设计以及快速迭代,不再需要为布局编写 CSS
基础稳固 -- 非常容易扩展和定制
评论
