太震撼了,我用Python画出全北京的公交线路动图
大数据DT
共 3137字,需浏览 7分钟
·
2020-10-31 03:04

导读:今天教大家用Pyecharts制作北京市公交线路动态图,这应该是全网唯一一篇能正常运行的教程。
作者:鸟哥
来源:python数据分析之禅

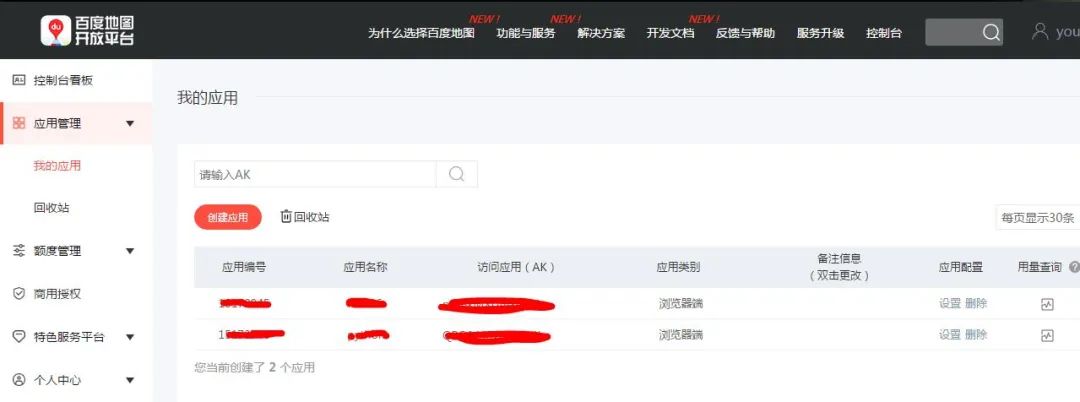
01 获取百度秘钥

02 整理公交车地理数据

$.getJSON(uploadedDataURL, function(data) {
var hStep = 300 / (data.length - 1);
var busLines = [].concat.apply([], data.map(function (busLine, idx) {
var prevPt;
var points = [];
for (var i = 0; i < busLine.length; i += 2) {
var pt = [busLine[i], busLine[i + 1]];
if (i > 0) {
pt = [
prevPt[0] + pt[0],
prevPt[1] + pt[1]
];
}
prevPt = pt;
points.push([pt[0] / 1e4, pt[1] / 1e4]);
}
return {
coords: points,
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(hStep * idx))
}
}
}import json
with open('1.json','r') as f:
datas=json.load(f)
result=[]
for data in datas:
data = [float(i / 10000) for i in data]
a=[]
for i in range(2,len(data),2):
data[i]=data[i-2]+data[i]
data[i+1] = data[i - 1] + data[i+1]
a.append([data[i],data[i+1]])
result.append(a)03 画图
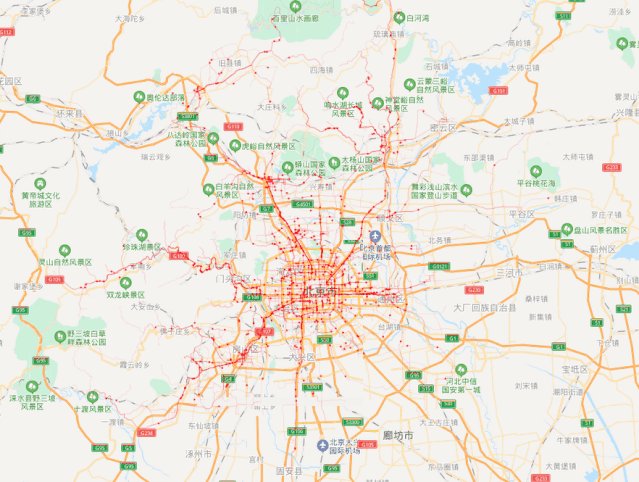
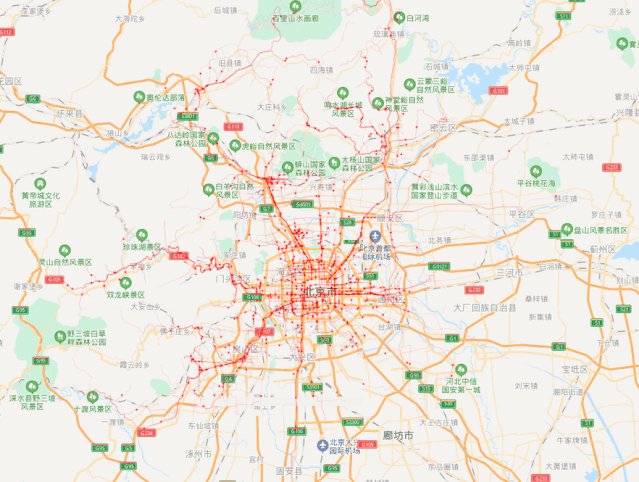
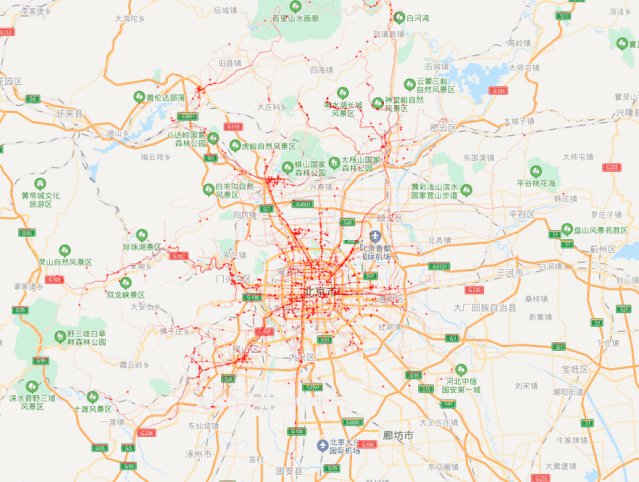
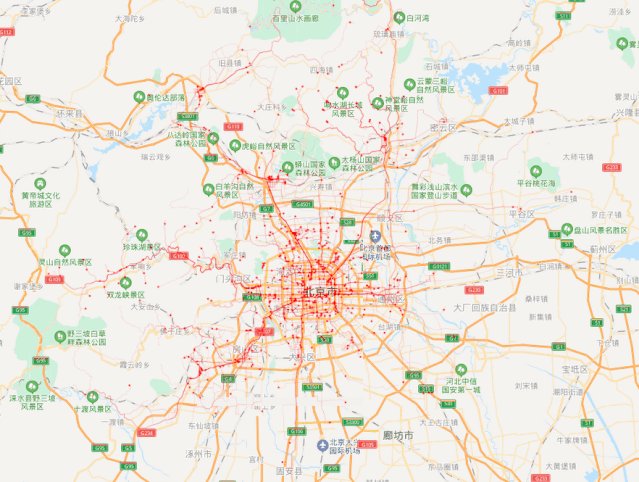
1. 带地图背景的
BAIDU_MAP_AK = "输入你自己的秘钥"
c = (
BMap(init_opts=opts.InitOpts(width="1200px", height="800px"))
.add_schema(
baidu_ak=BAIDU_MAP_AK,
center=[116.40, 40.04],
zoom=10,
is_roam=True,
)
.add(
"",
type_="lines",
is_polyline=True,
data_pair=result,
linestyle_opts=opts.LineStyleOpts(opacity=0.2, width=0.5,color='red'),
# 如果不是最新版本的话可以注释下面的参数(效果差距不大)
progressive=200,
progressive_threshold=500,
)
)
c.render_notebook()

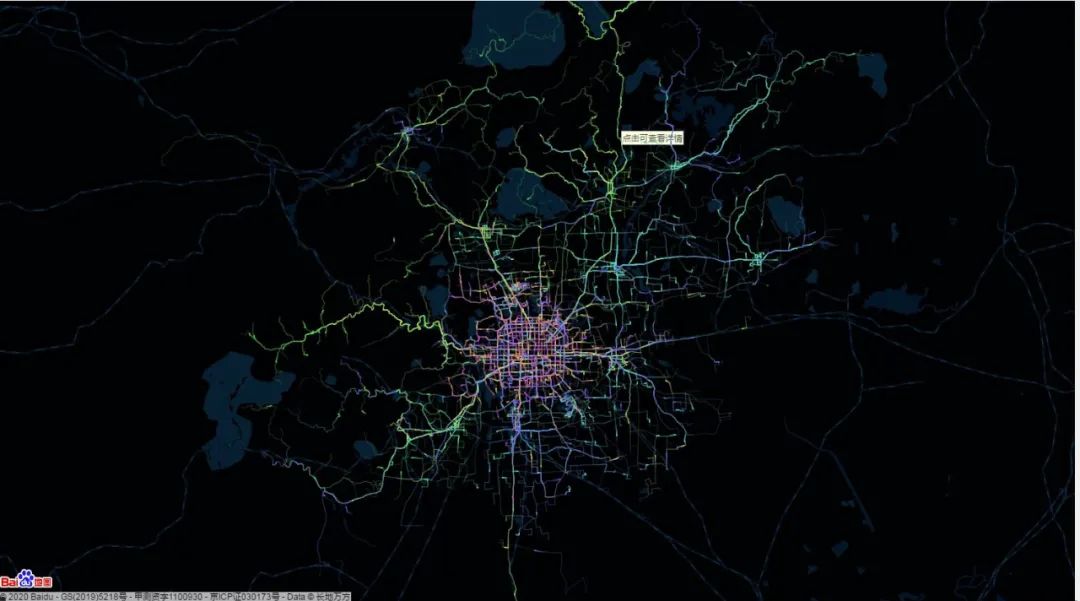
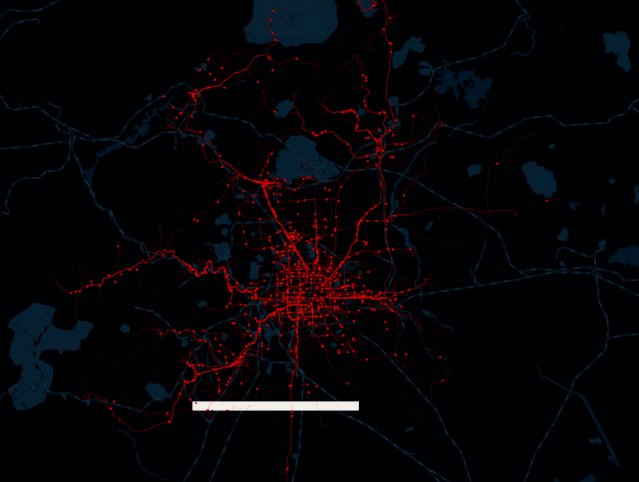
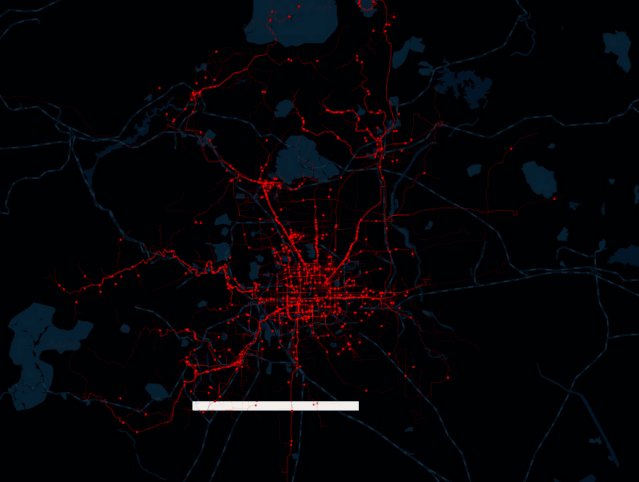
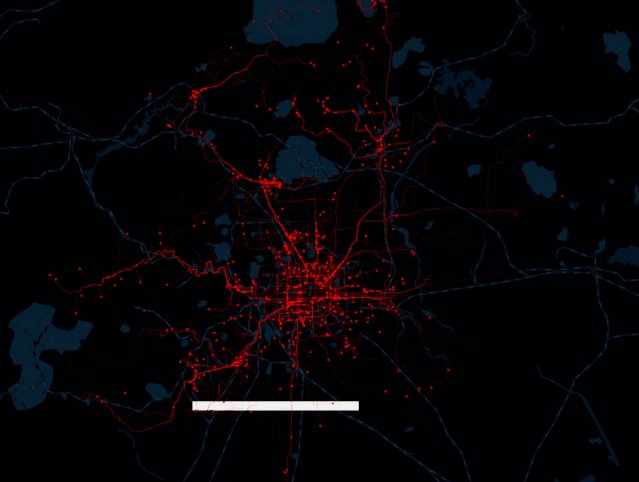
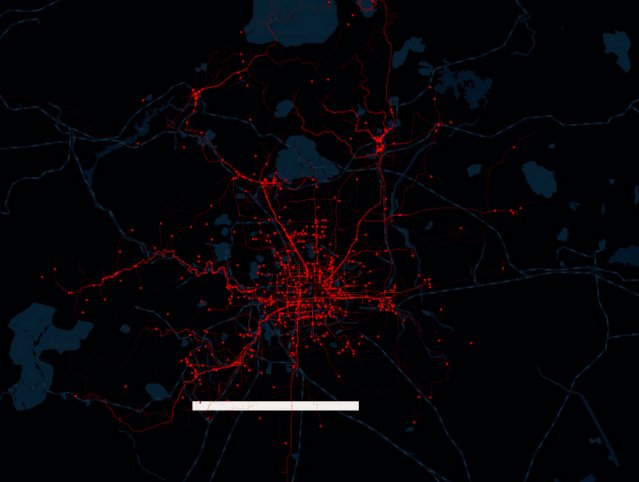
2. 不带地图背景的
BAIDU_MAP_AK = "输入你自己的秘钥"
c = (
BMap(init_opts=opts.InitOpts(width="1200px", height="800px"))
.add_schema(
baidu_ak=BAIDU_MAP_AK,
center=[116.40, 40.04],
zoom=10,
is_roam=True,
map_style={
"styleJson": [
{
"featureType": "water",
"elementType": "all",
"stylers": {"color": "#031628"},
},
“省略部分修饰代码”
)
.add(
"",
type_="lines",
is_polyline=True,
data_pair=result,
linestyle_opts=opts.LineStyleOpts(opacity=0.2, width=0.5,color='red'),
# 如果不是最新版本的话可以注释下面的参数(效果差距不大)
progressive=200,
progressive_threshold=500,
)
)
c.render_notebook()



评论
