proxy代理的应用场景探索
今天我们要学习的是ECMAScript 6 Proxies。我们将在本文中涉及以下主题。
什么是代理
代理人在行动
谁使用代理
使用案例和实例
资源简介
开始吧:)
什么是代理
正如MDN网站上所说。
Proxy对象可以让你为另一个对象创建一个代理,它可以拦截和重新定义该对象的基本操作。
在解释什么是Proxy的时候,说它可以创建一个Proxy,这有点搞笑。当然,他们并没有说错,但是我们可以简化这个说法,让它更加友好。
Proxy对象使你能够包装目标对象 通过这样可以拦截和重新定义该对象的基本操作。
基本上,它的意思是说,我们要把一个对象,用Proxy包裹起来,这将允许我们创建一个 "隐藏 "的门,并控制所有对所需对象的访问。
一个小插曲,Proxy也是一种软件设计模式,你一定要读一读(维基百科链接)。
一个Proxy的创建有两个参数。
target: 你想包裹的原始对象(proxy)
handler:定义哪些操作将被拦截,以及如何重新定义被拦截的操作的对象,也可以调用 "陷阱"。
代码
const target = {
message1: "hello",
message2: "everyone"
};
const handler = {};
const proxy = new Proxy(target, handler);
大多数浏览器都支持代理功能,但也有一些老的浏览器不支持(当然是IE),你可以在这里查看完整的列表。google有一个代理的polyfill,但它不支持所有的代理功能。
现在知道了什么是Proxies,想看看能用它做什么。
代理人在行动
让我们想象一下,我们是一家银行或一个忧心忡忡的女朋友。我们想知道每次银行账户余额被访问和被通知的时间。我们将使用最简单的处理程序操作/trap: get
const bankAccount = {
balance: 2020,
name: 'Georgy Glezer'
};
const handler = {
get: function(target, prop, receiver) {
if (prop === 'balance') {
console.log(`Current Balance Of: ${target.name} Is: ${target.balance} `);
}
return target[prop];
}
};
const wrappedBankAcount = new Proxy(bankAccount, handler);
wrappedBankAcount.balance; // access to the balance
// OUTPUT:
// Current Balance Of: Georgy Glezer Is: 2020
// 2020
在上面的例子中,我们有一个银行账户对象,里面有我的名字和2020的余额。
这次的处理者对象是实现get操作/trap,它接收一个有3个参数的函数和get的返回值。
target: 被访问的对象(我们封装的对象)。
prop:被访问的对象(我们封装的对象)。在我们的例子中被访问的属性,这里是 "balance"。
receiver:接收者。可以是代理,也可以是继承自代理的对象。
我们定义了一个条件,如果被访问的属性是 "余额",我们将通知(log)余额和当前用户名,并返回 "余额 "属性。
从输出中可以看到,一旦 "balance "属性被访问,我们就通过使用Proxy和设置get操作/陷阱,很容易地通知(log)了这次访问。
继续我们银行的想法,要求每次有人从银行账户中取钱,我们都要得到通知。而另一个约束条件是,银行不允许出现负余额。为了达到这个目的,我们这次要使用设置处理程序/陷阱。
const bankAccount = {
balance: 2020,
name: 'Georgy Glezer'
};
const handler = {
set: function (obj, prop, value) {
console.log(`Current Balance: ${obj.balance}, New Balance: ${value}`);
if (value < 0) {
console.log(`We don't allow Negative Balance!`);
return false;
}
obj[prop] = value;
return true;
}
};
const wrappedBankAcount = new Proxy(bankAccount, handler);
wrappedBankAcount.balance -= 2000; // access to the balance
console.log(wrappedBankAcount.balance);
wrappedBankAcount.balance -= 50; // access to the balance
console.log(wrappedBankAcount.balance);
// OUTPUT:
// Current Balance: 2020, New Balance: 20
// 20
// Current Balance: 20, New Balance: -30
// We don't allow Negative Balance!
// 20
在上面的例子中,我们通知当前的余额和取款后的新余额,如果新的余额是负数,我们也会通知并中止取款操作。
我们使用的是set operator/trap,它是一个返回布尔值(true/false)的函数,用来判断更新操作是否成功。它接收以下参数。
target: 被访问的对象(我们封装的对象)。
prop.prop:被访问的对象(我们封装的对象)。在我们的例子中,被访问的属性是 "balance"。
值。应该更新的新值。
receiver:接收器。赋值最初指向的对象。这通常是代理本身。但是set()处理程序也可以间接调用,通过原型链或其他各种方式。
你可以看到,它和get真的很相似,但只是多接收了1个新值的参数。
这2个操作符/陷阱是最常见的,如果你有兴趣找到所有现有的操作符/陷阱,你可以在这里查看。
谁使用代理
许多流行的库都使用了这种技术,例如。
MobX
Vue
沉浸式
还有更多......他们中的大多数人都利用了Proxies给我们带来的惊人力量,并为我们提供了很棒的库。
使用案例和实例
我们已经看到,我们可以使用代理服务器来进行。
登录(通知银行)
验证(阻止负值更新)
缓存
我们将再次使用get operator/trap,并将 "dollars "属性添加到我们的对象中。在每次访问 "dollars "属性时,我们将计算我们的余额价值多少美元。因为计算可能是一个沉重的操作,我们希望尽可能多的Cache它。
const bankAccount = {
balance: 10,
name: 'Georgy Glezer',
get dollars() {
console.log('Calculating Dollars');
return this.balance *3.43008459;
}
};
let cache = {
currentBalance: null,
currentValue: null
};
const handler = {
get: function (obj, prop) {
if (prop === 'dollars') {
let value = cache.currentBalance !== obj.balance ? obj[prop] : cache.currentValue;
cache.currentValue = value;
cache.currentBalance = obj.balance;
return value;
}
return obj[prop];
}
};
const wrappedBankAcount = new Proxy(bankAccount, handler);
console.log(wrappedBankAcount.dollars);
console.log(wrappedBankAcount.dollars);
console.log(wrappedBankAcount.dollars);
console.log(wrappedBankAcount.dollars);
// OUTPUT:
// Calculating Dollars
// 34.3008459
// 34.3008459
// 34.3008459
// 34.3008459
正如你在例子中所看到的,我们有一个缓存对象,它保存着当前的银行余额和以美元为单位的余额价值。每次有人访问 "dollar "属性时,我们都会先进行计算,然后将其缓存起来。
Dom操作
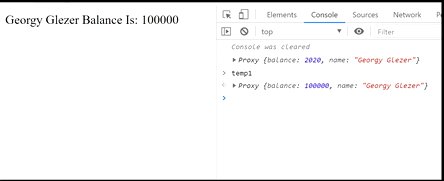
我们想在每次余额发生变化时更新屏幕上的文字。我们将使用一个set操作符/trap,每次改变数值时,我们将更新屏幕上的DOM元素。
const bankAccount = {
balance: 2020,
name: "Georgy Glezer",
get text() {
return `${this.name} Balance Is: ${this.balance}`;
}
};
const objectWithDom = (object, domId) => {
const handler = {
set: function (obj, prop, value) {
obj[prop] = value;
document.getElementById(domId).innerHTML = obj.text;
return true;
}
};
return new Proxy(object, handler);
};
// create a dom element with id: bank-account
const wrappedBankAccount = objectWithDom(bankAccount, "bank-account");
wrappedBankAccount.balance = 26;
wrappedBankAccount.balance = 100000;
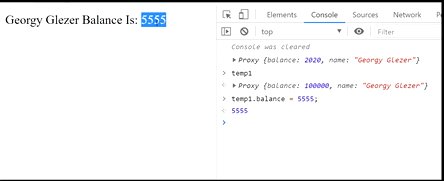
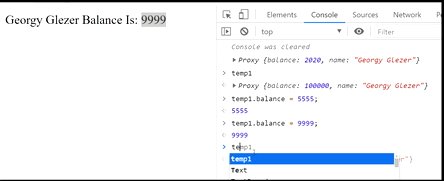
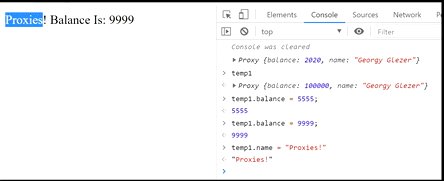
在这里,我们创建了一个辅助函数,这样我们就可以存储DOM元素的ID,并在set operator/trap中添加了简单的行来更新DOM元素。很简单,对吧?让我们看看结果:)

概要
综上所述,我们了解了ECMAScript 6 Proxies,我们如何使用它们,以及用于什么目的。在我看来,代理是一个神奇的工具,你可以用它来做各种各样的选择,你只需要考虑什么是最适合你的:) 。
资源
MDN Proxy
“Proxies are awesome” Brendan Eich presentation at JSConf
Proxy Design Pattern
关于本文 译者:飘飘 作者:@Georgy Glezer 原文:https://levelup.gitconnected.com/the-amazing-power-of-javascript-proxies-aa27c6d06bcb
相关文章:
【深入vue】为什么Vue3.0不再使用defineProperty实现数据监听?
