工作中常用CSS基础知识整理汇总

来源 | https://www.mdeditor.tw/pl/pSGX
一、文本样式
1、文字超出部分显示省略号
单行文本的溢出显示省略号(一定要有宽度)
p{width:200rpx;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}
2、多行文本溢出显示省略号
p {display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;}
二、 文字垂直居中
1、单行文字的垂直居中
.box{width:200px;height:100px;line-height:100px;}
2、多行文字的垂直居中
解决方案:vertical-align 方法
.box{width:500px;height:100px;vertical-align:middle;display:table-cell;}
3、首行缩进
这是一段内容文字,这是一段内容文字 4、首字下沉
p:first-letter{font-size:40px;float: left;color:red;}
5、中英文自动换行
word-break:break-all;只对英文起作用,以字母作为换行依据
word-wrap:break-word; 只对英文起作用,以单词作为换行依据
white-space:pre-wrap; 只对中文起作用,强制换行
white-space:nowrap; 强制不换行,都起作用
p{word-wrap: break-word;white-space: normal;word-break: break-all;}
6、文字阴影
text-shadow 为网页字体添加阴影,通过对text-shadow属性设置相关的属性值。
属性与值的说明如下:
text-shadow: [X-offset,Y-offset,Blur,Color];
X-offset:指阴影居于字体水平偏移的位置。
Y-offset:指阴影居于字体垂直偏移的位置。
Blur:指阴影的模糊值。
color:指阴影的颜色;
h1{text-shadow: 5px 5px 5px #FF0000;}
7、设置 input 中 placeholder 的字体样式
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */color: red;}input::-moz-placeholder { /* Firefox 19+ */color: red;}input:-ms-input-placeholder { /* IE 10+ */color: red;}input:-moz-placeholder { /* Firefox 18- */color: red;}
二、布局样式
1、div 垂直居中
固定高宽 div 垂直居中
.box{position: absolute;top: 50%;left: 50%;background-color: red;width: 100px;height: 100px;margin: -50px 0 0 -50px;}
不固定高宽 div 垂直居中的方法
方法一:伪元素和 inline-block / vertical-align(兼容 IE8)
.box-wrap:before {content: '';display: inline-block;height: 100%;vertical-align: middle;margin-right: -0.25em; //微调整空格}.box {display: inline-block;vertical-align: middle;}
方法二:flex(不兼容 ie8 以下)
.box-wrap {height: 300px;justify-content:center;align-items:center;display:flex;background-color:#666;}
方法三:transform(不兼容 ie8 以下)
.box-wrap {width:100%;height:300px;background:rgba(0,0,0,0.7);position:relative;}.box{position:absolute;left:50%;top:50%;transform:translateX(-50%) translateY(-50%);-webkit-transform:translateX(-50%) translateY(-50%);}
方法四:设置 margin:auto(该方法得严格意义上的非固定宽高,而是 50%的父级的宽高。)
.box-wrap {position: relative;width:100%;height:300px;background-color:#f00;}.box-content{position: absolute;top:0;left:0;bottom:0;right:0;width:50%;height:50%;margin:auto;background-color:#ff0;}
2、清除浮动
方法一:父级 div 定义 height
原理:父级 div 手动定义 height,就解决了父级 div 无法自动获取到高度的问题。
优点:简单,代码少,容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级 div 不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用。
div2
方法二:结尾处加空 div 标签 clear:both
原理:添加一个空 div,利用 css 提高的 clear:both 清除浮动,让父级 div 能自动获取到高度
优点:简单,代码少,浏览器支持好,不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空 div,让人感觉很不爽
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
div2
方法三:父级 div 定义 overflow:hidden
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:hidden 时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:不能和 position 配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用 position 或对 overflow:hidden 理解比较深的朋友使用。
div2
1、IOS 页面滑动卡顿
body,html{-webkit-overflow-scrolling: touch;}
2、CSS滚动条仿 ios
::-webkit-scrollbar{width: 5px;height: 5px;}::-webkit-scrollbar-thumb{border-radius: 1em;background-color: rgba(50,50,50,.3);}::-webkit-scrollbar-track{border-radius: 1em;background-color: rgba(50,50,50,.1);}
3、实现隐藏滚动条同时又可以滚动
.demo::-webkit-scrollbar {display: none; /* Chrome Safari */}.demo {scrollbar-width: none; /* firefox */-ms-overflow-style: none; /* IE 10+ */overflow-x: hidden;overflow-y: auto;}
4、CSS 绘制三角形
实现一个简单的三角形
div {width: 0;height: 0;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent red;}
效果如下:
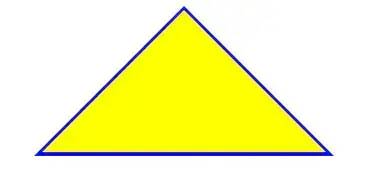
实现带边框的三角形
#blue { position:relative; width: 0; height: 0; border-width: 0 40px 40px; border-style: solid; border-color: transparent transparent blue;}#blue:after { content: ""; position: absolute; top: 1px; left: -38px; border-width: 0 38px 38px; border-style: solid; border-color: transparent transparent yellow;}效果如下:
注: 如果想绘制右直角三角,则将左 border 设置为 0;如果想绘制左直角三角,将右 border 设置为 0 即可(其它情况同理)。
5、表格边框合并
table,tr,td{ border: 1px solid #666;}table{ border-collapse: collapse;}
6、 CSS 选取第 n 个标签元素
first-child first-child 表示选择列表中的第一个标签。
last-child last-child 表示选择列表中的最后一个标签
nth-child(3) 表示选择列表中的第 3 个标签
nth-child(2n) 这个表示选择列表中的偶数标签
nth-child(2n-1) 这个表示选择列表中的奇数标签
nth-child(n+3) 这个表示选择列表中的标签从第 3 个开始到最后。
nth-child(-n+3) 这个表示选择列表中的标签从 0 到 3,即小于 3 的标签。
nth-last-child(3) 这个表示选择列表中的倒数第 3 个标签。
使用方法:
li:first-child{}
7、 onerror 处理图片异常
使用 onerror 异常处理时,若 onerror 的图片也出现问题,则图片显示会陷入死循环,所以要在赋值异常图片之后,将地址置空。
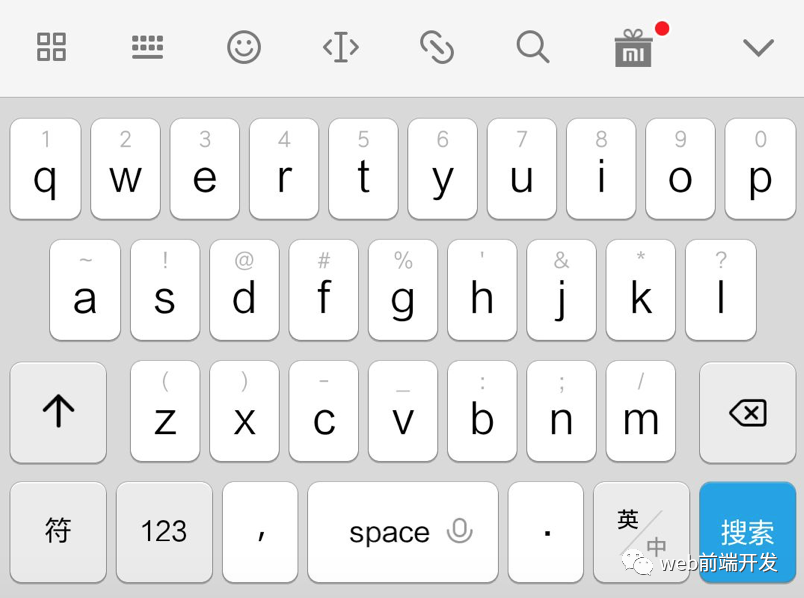
8、移动端软键盘变为搜索方式
默认情况下软键盘上该键位为前往或者确认等文字,要使其变为搜索文字,需要在 input 上加上 type 声明:
需要一个 form 标签套起来,并且设置 action 属性,这样写完之后输入法的右下角就会自动变成搜索。 
同时,使用了 search 类型后,搜索框上会默认自带删除按钮 
如需屏蔽,可以使用如下方式:
input[type="search"]::-webkit-search-cancel-button{ -webkit-appearance: none; }
CSS常用属性
一、字体属性:(font)
1. 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 2. 样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 3. 行高 {line-height: normal;}(正常) 单位:PX、PD、EM 4. 粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常) 5. 变体 {font-variant: small-caps;}(小型大写字母) normal;(正常) 6. 大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 7. 修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 二、常用字体:(font-family)
"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 三、背景属性:(background)
色彩 {background-color: #FFFFFF;}
图片 {background-image: none;}
重复 {background-repeat: no-repeat;}
滚动 {background-attachment: fixed;}(固定) scroll;(滚动)
位置 {background-position: left;}(水平) top(垂直);
简写方法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现。 四、区块属性:(Block)
字间距 {letter-spacing: normal;} 数值
对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)
缩进 {text-indent: 数值px;}
垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) sup;(上标) top; text-top; middle; bottom; text-bottom;
词间距word-spacing: normal; 数值
空格white-space: pre;(保留) nowrap;(不换行)
显示 {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/
五、方框属性:(Box)
1width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左
六、边框属性:(Border)
border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度
border-color:#;
简写方法border:width style color; /*简写*/
七、列表属性:(List-style)
类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;
位置list-style-position: outside;(外) inside;
图像list-style-image: url(..);
八、定位属性:(Position)
Position: absolute; relative; static;
visibility: inherit; visible; hidden;
overflow: visible; hidden; scroll; auto;
clip: rect(12px,auto,12px,auto) (裁切)
九、CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-style:itelic; /*文字斜体*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
vertical-align:sub; /*下标字*/
vertical-align:super; /*上标字*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-transform : capitalize; /*首字大写*/
text-transform : uppercase; /*英文大写*/
text-transform : lowercase; /*英文小写*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
vertical-align:top; /*垂直向上对齐*/
vertical-align:bottom; /*垂直向下对齐*/
vertical-align:middle; /*垂直居中对齐*/
vertical-align:text-top; /*文字垂直向上对齐*/
vertical-align:text-bottom; /*文字垂直向下对齐*/
十、CSS边框空白
padding-top:10px; /*上边框留空白*/
padding-right:10px; /*右边框留空白*/
padding-bottom:10px; /*下边框留空白*/
padding-left:10px; /*左边框留空白*/
页面布局常用词汇
header 头部/页眉;
index 首页/索引;
logo 标志;
nav/sub_nav 导航/子导航;
banner 横幅广告;
main/content 主体/内容;
container/con 容器;
wrapper/wrap 包裹(类似于container);
menu 菜单;
sub_menu/second_menu 子菜单/二级菜单;
list 列表;
section 分区/分块(类似于div);
article 文章;
aside 侧边栏/广告;
footer 页脚/底部;
title/sub_title 标题/副标题;
news 新闻;
hot 热点;
pro 产品(product);
company 公司;
msg/info 信息(message)/消息;
ads 广告(advertisements);
icon 小图标;
img 图片(image);
copyright 版权;
contact_us 联系我们;
friend_link 友情链接;
tel 联系电话(telephone);
address 地址;
& nbsp; 空格(&和n之间的空格去掉,不要忘记分号);
(文字末尾添加)换行;
CSS样式(style) CSS 层叠样式表 (Cascading Style Sheets) ;
background 背景;
background: -webkit-gradient(top red orange yellow green lightblue blue purple) 颜色渐变;
position 位置/定位;
relative/absolute/fixed 相对定位/绝对定位/固定定位;
float 浮动;
clear 清除;
vertical-align: middle/top/bottom; 垂直居中/上/下;
line-height 行高;
margin 外边距;
padding 内边距;
border 边框;
solid/dashed/dotted 实线/线虚线/点虚线;
border-radius 圆角;
shadow 阴影;
display 展示;
hidden 隐藏;
block/inline-block 块元素/行内块;
overflow 溢出;
cursor 光标;
cursor:pointer; 鼠标移上变为小手;
animation 动画;
css sprites 雪碧图/图片精灵;
column 分列;
flex 弹性(布局);
表单(form)与表格(table)
form 表单;
action 行为;
method 方式/方法;
input 输入框;
label 标签;
password 密码;
radio 单选框;
checkbox 复选框;
btn 按钮(button);
submit/reset 提交/重置;
textarea 文本域;
select/option 选择框/选择项;
placeholder 占位符(起提示作用);
search 搜索;
icon 小图标;
autofocus 自动聚焦;
disabled 禁用;
checked 选中(单选框/复选框);
selected 默认选择项(下拉选择框);
required 必填项;
readonly 只读;
table 表格;
thead/tbody/tfoot 表格标题/主体/底部;
colspan 跨列;
rowspan 跨行;
cellspacing 单元格间距(类似于margin);
cellpadding 单元格边距(类似于padding);
border-collapse: collapse; 边框合并(用于table上)。
本文完〜

