49个工作中常用的CSS样式整理汇总

来源 | http://www.fly63.com/article/detial/10314
1、文字超出部分显示文字
p{width:200rpx;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}
多行文本显示关注号
p {display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;}
2、中英文自动换行
word-break:all-all;只对英文操作,以文字作为换行信息
自动换行:断字;只对英文使用,以作为换行说明
空白:预包装;只对中文,强制换行
空白:nowrap; 强制不换行,都可以
p{word-wrap: break-word;white-space: normal;word-break: break-all;}//不换行.wrap {white-space:nowrap;}//自动换行.wrap {word-wrap: break-word;word-break: normal;}//强制换行.wrap {word-break:break-all;}
3、文字坠
text-shadow 为网页添加字体字体,通过对text-shadow属性设置相关的属性值。
属性与值的说明如下:
text-shadow: [X-offset,Y-offset,Blur,Color];
X轴偏移量:指阴影居于字体水平偏移的位置。
Y轴偏移量:指阴影居于字体垂直偏移的位置。
模糊:指阴影的模糊值。
颜色:指阴影的颜色;
h1{text-shadow: 5px 5px 5px #FF0000;}
4、设置placeholder的字体样式
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */color: red;}input::-moz-placeholder { /* Firefox 19+ */color: red;}input:-ms-input-placeholder { /* IE 10+ */color: red;}input:-moz-placeholder { /* Firefox 18- */color: red;}
5、不固定高宽div垂直居中的方法
方法一:伪元素和inline-block / vertical-align(IE8)
.box-wrap:before {content: '';display: inline-block;height: 100%;vertical-align: middle;margin-right: -0.25em; //微调整空格}.box {display: inline-block;vertical-align: middle;}
方法二:flex(不说ie8下面)
.box-wrap {height: 300px;justify-content:center;align-items:center;display:flex;background-color:#666;}
方法三:transform(不变形ie8以下)
.box-wrap {width:100%;height:300px;background:rgba(0,0,0,0.7);position:relative;}.box{position:absolute;left:50%;top:50%;transform:translateX(-50%) translateY(-50%);-webkit-transform:translateX(-50%) translateY(-50%);}
.box-wrap {position: relative;width:100%;height:300px;background-color:#f00;}.box-content{position: absolute;top:0;left:0;bottom:0;right:0;width:50%;height:50%;margin:auto;background-color:#ff0;}
6、解决IOS页面跳卡顿
body,html{-webkit-overflow-scrolling: touch;}
7、设置滚动条样式
.test::-webkit-scrollbar{/*滚动条整体样式*/width : 10px; /*高宽分别对应横竖滚动条的尺寸*/height: 1px;}.test::-webkit-scrollbar-thumb {/*滚动条里面小方块*/border-radius : 10px;background-color: skyblue;background-image: -webkit-linear-gradient(45deg,rgba(255, 255, 255, 0.2) 25%,transparent 25%,transparent 50%,rgba(255, 255, 255, 0.2) 50%,rgba(255, 255, 255, 0.2) 75%,transparent 75%,transparent);}.test::-webkit-scrollbar-track {/*滚动条里面轨道*/box-shadow : inset 0 0 5px rgba(0, 0, 0, 0.2);background : #ededed;border-radius: 10px;}
8、实现隐藏滚动条同时又可以滚动
.demo::-webkit-scrollbar {display: none; /* Chrome Safari */}.demo {scrollbar-width: none; /* firefox */-ms-overflow-style: none; /* IE 10+ */overflow-x: hidden;overflow-y: auto;}
9、 CSS吸气
div {width: 0;height: 0;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent red;}
效果如下:

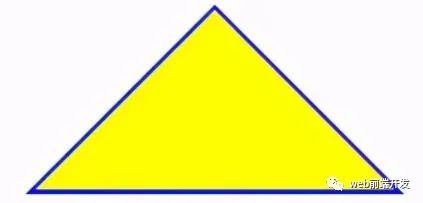
实现带围的认识:
<div id="blue"><div>#blue {position:relative;width: 0;height: 0;border-width: 0 40px 40px;border-style: solid;border-color: transparent transparent blue;}#blue:after {content: "";position: absolute;top: 1px;left: -38px;border-width: 0 38px 38px;border-style: solid;border-color: transparent transparent yellow;}
效果如下:

注:如果想画左直角,则将边界设置为0;如果想画左直角设置,将右边界设置为0(其他情况同理)。
10、Table表格合并合并
table,tr,td{border: 1px solid #666;}table{border-collapse: collapse;}
11、CSS选取第Ñ个标签元素
first-child first-child 表示选择列表中的第一个标签。
last-child last-child 表示选择列表中的最后一个标签
nth-child(3) 表示选择列表中的第 3 个标签
nth-child(2n) )这个表示选择列表中的偶数标签
第n个孩子(2N-1)这个表示选择列表中的奇数标签
第n个孩子(N + 3)这个表示选择列表中的标签从第3个开始到最后。
nth- child(-n+3) 这个表示
选择列表中的倒数第 3 个标签,即小于 3 个的标签。nth-last-child(3) 表示这个选择列表中的倒数第 3 个标签。
使用方法:
li:first-child{}
12、移动端软键盘变搜索方式
默认情况下软键盘上该键位为或确认等文字,要改为搜索文字,需要在输入上加上类型声明:
<form action="#"><input type="search" placeholder="请输入..." name="search" /></form>
需要一个表格标签套起来,并且设置动作属性,这样写完之后输入法的右下角会自动变成搜索,同时,使用了搜索类型后,搜索框上会默认自带删除按钮。
13、onerror 处理图片异常
使用出错异常处理时,如果出错的图片也出现问题,则图片会显示坠落死循环,所以要在启动图片设置异常处理后,将空
<img onerror="this.src='url;this.onerror=null'" />
14、背景图片的大小
.bg-img{background:url(../img/find_pw_on_2.png) no-repeat center center ;background-size: 27px auto ;/*background-size: 100% 100%;*//*background-size: 50px 100px*/}
15、文字之间的关键
text-indent 抬头距离,letter-spacing字与字键。
p{text-indent:10px;//单词抬头距离letter-spacing:10px;//间距}
16、元素占满整个屏幕
.dom{width:100%;height:100vh;}
17、CSS实现文本节点形象
.wrap {text-align: justify;text-justify: distribute-all-lines; //ie6-8text-align-last: justify; //一个块或行的最后一行对齐方式-moz-text-align-last: justify;-webkit-text-align-last: justify;}
18、实现文字竖向排版
// 单列展示时.wrap {width: 25px;line-height: 18px;height: auto;font-size: 12px;padding: 8px 5px;word-wrap: break-word;/*英文的时候需要加上这句,自动换行*/}// 多列展示时.wrap {height: 210px;line-height: 30px;text-align: justify;writing-mode: vertical-lr; //从左向右writing-mode: tb-lr; //IE从左向右//writing-mode: vertical-rl; -- 从右向左//writing-mode: tb-rl; -- 从右向左}
19、使元素鼠标事件失效
.wrap {// 如果按tab能选中该元素,如button,然后按回车还是能执行对应的事件,如click。pointer-events: none;cursor: default;}
20、禁止用户选择
.wrap {-webkit-touch-callout: none;-webkit-user-select: none;-khtml-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;}
21、使用硬件加速
在浏览器中开启硬件加速,使 GPU 图形处理单元发挥功能,从而提升性能。硬件加速在移动端特别有用,因为它可以有效的减少资源的利用。
当前主流浏览器会检测到页面特定DOM元素应用了某些CSS规则时会开启,最显着特征的元素的3D转换。如果不使用3D变形,我们通过下面的方式可以来开启:
.wrap {transform: translateZ(0);}
22、页面动画出现问题
在 Chrome 和 Safari 中,当我们使用 CSS 转换或者动画时可能会有页面闪烁的效果,下面的代码可以修复此情况:
.cube {-webkit-backface-visibility: hidden;backface-visibility: hidden;-webkit-perspective: 1000;perspective: 1000;/* Other transform properties here */}
.cube {-webkit-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);/* Other transform properties here */}
23、字母大小写转换
p {text-transform: uppercase} // 将所有字母变成大写字母p {text-transform: lowercase} // 将所有字母变成小写字母p {text-transform: capitalize} // 首字母大写p {font-variant: small-caps} // 将字体变成小型的大写字母
24.将一个容器化为透明
.wrap {filter:alpha(opacity=50);-moz-opacity:0.5;-khtml-opacity: 0.5;opacity: 0.5;}
25、删除转换闪屏
.wrap {-webkit-transform-style: preserve-3d;-webkit-backface-visibility: hidden;-webkit-perspective: 1000;}
26、识别字符串里的'\n'并换行
body {white-space: pre-line;}
27、移除一个标签被点链接的边框
a {outline: none;//或者outline: 0text-decoration:none; //取消默认下划线}
28、CSS显示链接之后的URL
<a href="//www.webqdkf.com"> 有课前端网</a><style>a:after {content: " (" attr(href) ")";}</style>
29、选择内容中显示、下拉内容右图
select{text-align: center;text-align-last: center;}select option {direction: rtl;}
30、修改输入输入细节的颜色不改变的颜色
input{color: #fff;caret-color: red;}
31、子元素固定宽度父元素宽度被撑开
// 父元素下的子元素是行内元素.wrap {white-space: nowrap;}// 若父元素下的子元素是块级元素.wrap {white-space: nowrap; // 子元素不被换行display: inline-block;}
32、让div里的图片和文字同时上下居中
这里不使用flex布局的情况。通过vertival-align
.wrap {height: 100,line-height: 100}img {vertival-align:middle}// vertical-align css的属性vertical-align用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。只对行内元素、表格单元格元素生效,不能用它垂直对齐块级元素// vertical-align:baseline/top/middle/bottom/sub/text-top;
33、实现宽高等典型实例
.scale {width: 100%;padding-bottom: 56.25%;height: 0;position: relative;}.item {position: absolute;width: 100%;height: 100%;background-color: 499e56;}<div class="scale"><div class="item">这里是所有子元素的容器</div></div>
34、transfrom的rotate属性在span标签下失效
span {display: inline-block}
35、css加载动画
.dom{-webkit-animation:circle 1s infinite linear;}@keyframes circle{0%{ transform: rotate(0deg); }100%{ transform: rotate(360deg); }}
实现如下效果:
<div class="loader"></div><style>.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 80px;height: 80px;-webkit-animation: spin 2s linear infinite;animation: spin 2s linear infinite;}@-webkit-keyframes spin {0% { -webkit-transform: rotate(0deg); }100% { -webkit-transform: rotate(360deg); }}@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}</style>
36、文字渐变效果实现
<div class="text_signature " > 有课前端网,一个专门学习前端知识的网站</div><style>.text_signature {-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-image: linear-gradient(to right, #ec2239, #40a4e2,#ea96f5);width: 320px;}</style>
37、好看的边框
<div class="text_shadow"></div><style>.text_shadow{width:500px;height:100px;box-shadow: 0px 0px 13px 1px rgba(51, 51, 51, 0.1);}</style>
38、外观的渐变
<div class="text_gradient"></div><style>.text_gradient{width:500px;height:100px;background: linear-gradient(25deg, rgb(79, 107, 208), rgb(98, 141, 185), rgb(102, 175, 161), rgb(92, 210, 133)) rgb(182, 228, 253);}</style>
39、实现立体字的效果
<div class="text_solid"> 有课前端网,一个专门学习前端知识的网站</div><style>.text_solid{font-size: 32px;text-align: center;font-weight: bold;line-height:100px;text-transform:uppercase;position: relative;background-color: #333;color:#fff;text-shadow:0px 1px 0px #c0c0c0,0px 2px 0px #b0b0b0,0px 3px 0px #a0a0a0,0px 4px 0px #909090,0px 5px 10px rgba(0, 0, 0, 0.6);}</style>
40、全屏背景图片的实现
.swper{: url(./img/bg.jpg);width:100%;height:100%;//父级高不为100%请使用100vhzoom: 1;: #fff;: no-repeat;: cover;: cover;: cover;: center 0;}
41、实现文字描边的2种方法
方式一:
.stroke {-webkit-text-stroke: 1px greenyellow;text-stroke: 1px greenyellow;}
方式二:
.stroke {text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;-webkit-text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;-moz-text-shadow:#000 1px 0 0,#000 0 1px 0,#000 -1px 0 0,#000 0 -1px 0;*filter: Glow(color=#000, strength=1);}
42、水流的实现
.dom{opacity:0.4;filter:alpha(opacity=40); /* IE8 及其更早版本 */}
使用rgba()设置颜色颜色
.demo{background:rgba(255,0,0,1);}
说明:RGBA是代表红色(红色)绿色(绿色)蓝色(蓝色)和Alpha(不知道)三个字母的缩写。
43、解决1px边框变粗的问题
.dom{height: 1px;background: #dbdbdb;transform:scaleY(0.5);}
Ps:出现1px变粗的原因,比如在2倍屏时1px的像素对应2个物理像素。
44、CSS不同的单位的大脑
css自己也能够进行简单的运算,主要是实现了计算这个函数。
.div{width: calc(100% - 50px);}
45、CSS实现文字模糊
.vague_text{color: transparent;text-shadow: #111 0 0 5px;}
46、通过彩色图标变灰
一张彩色的图片实现了,移出变灰的效果。
<a href='' class='icon'><img src='01.jpg' /></a><style>.icon{-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: gray;}.icon:hover{filter: none;-webkit-filter: grayscale(0%);}</style>
47、图片object-fit
当图片带不固定时间,想要让图片整体,一般都用background-size:cover/contain,但这个只适用于背景图。缩放的问题。使用的提前条件:图片的父级容器宽高。
img{width: 100%;height: 100%;object-fit: cover;}
填充:默认值。内容拉伸填满整个内容框,不保证保持原有的比例。
包含:边保持边长和长度中的那条长度,等比缩放,可能会留白。
封面:保持原有的空间长度。宽度和高度中长度一致,长的部分等比缩放。可能部分区域不可见。(经常)
无:保持原有的保留比例。保持同时替换内容的原始尺寸大小。
按比例缩小:保持原有尺寸大小,如果容器尺寸较大,图片内容尺寸不变,保持图片的尺寸不变,不会放大缩小;容器尺寸较小的图片内容尺寸不变,最能容纳。
48、行内标签元素出现空白问题
方式一:父级font-size设置为0
.father{font-size:0;}
方式二:父元素上设置word-spacing的有合适的值
.father{word-spacing:-2px}
其他方案:1将行内元素写为1行(会影响布局);2行(会影响布局)。
49、解决vertical-align属性不生效
作用环境:父元素设置line-height。需要和高度一致。将显示属性设置为表格单元,将块元素转化为单元格。
作用对象:子元素中的inline-block和inline元素。
<div class="box"><img src=".\test.jpg"/><span>内部文字</span></div><style>.box{width:300px;line-height: 300px;font-size: 16px;}.box img{width: 30px;height:30px;vertical-align:middle}.box span{vertical-align:middle}</style>
Ps:垂直对齐不可继承,必须对子元素单独设置。同时需要注意的是线高的高度基于字体大小(即字体的高度),如果文字要转行会出现异常哦。
本文完~
学习更多技能
请点击下方公众号
![]()

