从小白到大白 — 如何开发 VSCode 插件
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
前言
由于之前的国际化的项目中总是要统计老项目中待翻译的内容,然后再交由业务进行翻译,如果总是人为统计不仅相当耗费精力和时间,而且还不能保证是否有遗漏,因此想通过编写一个 i18n-helper 插件来实现这个功能。

然而,大家的需求总是出奇的相似(因为已经有很多类似的插件存在了),因此没必要重复造轮子了,但是 如何开发 vscode 插件 的过程可以记录下来,分享给大家!
希望本文对你有所帮助!!!

跑通官方插件示例
好了,话不多说,我们先按着 官方文档 跑一下它的插件用例吧!
生成插件目录
安装脚手架
npm install -g yo generator-code
初始化插件目录
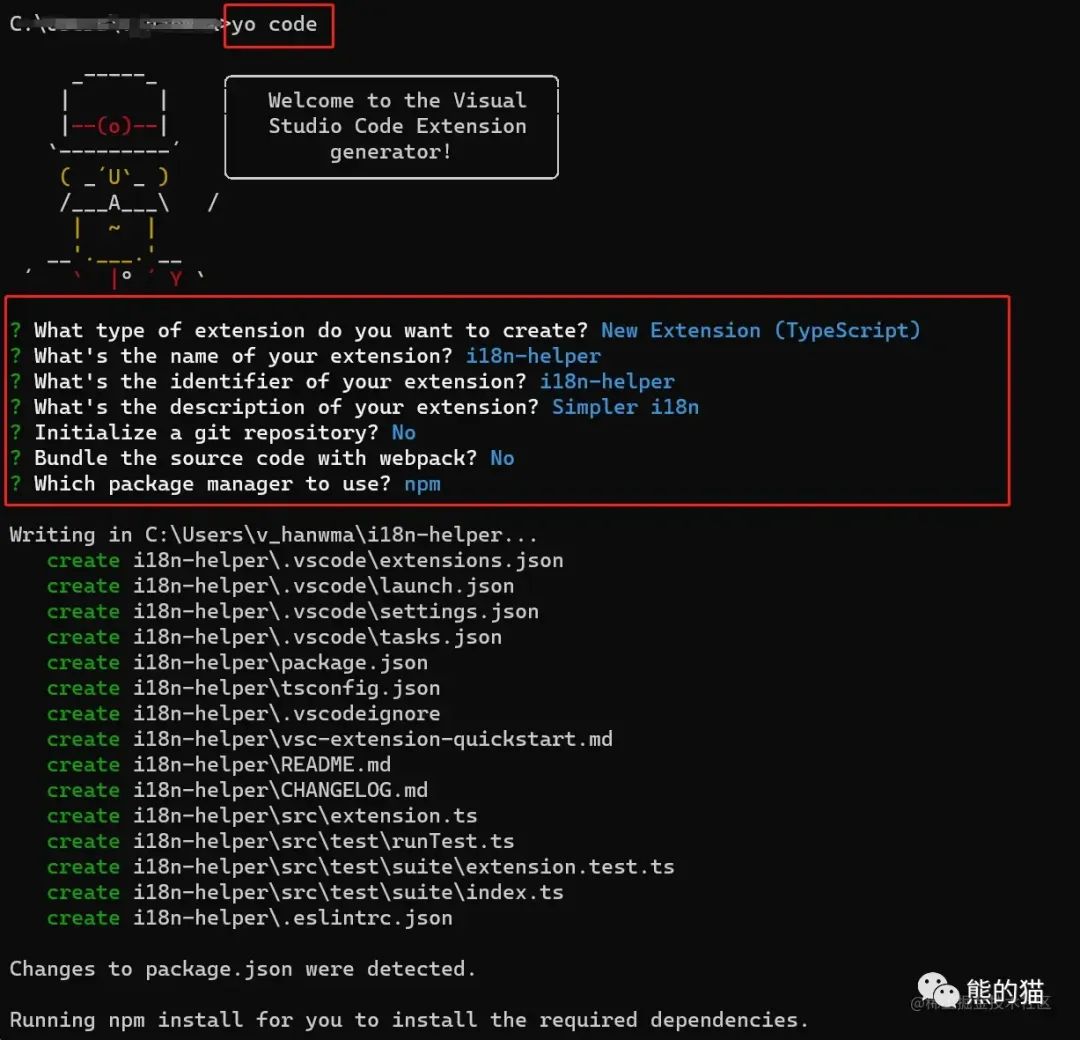
终端运行 yo code,按照提示生成目录即可。

调试插件
由于官方文档缺少一些细节,很容易导致小白调试插件失败,再常见的有如下情况。
找不到 Hello World 命令
进入对应项目目录后,按照官方文档的指示可通过如下两种方式进行调试:
按快捷键 F5
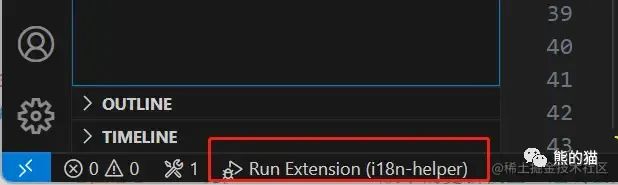
点击编辑器左下方的
Run Extension
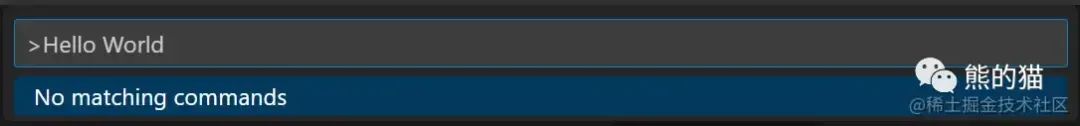
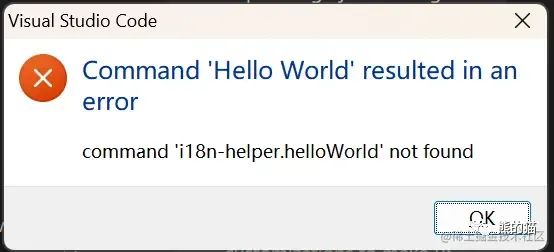
接着按下 Ctrl + Shift + P,并输入 Hello World 命令,发现无法找到对应的命令:

这个原因主要是因为 vscode 版本不一致造成的:
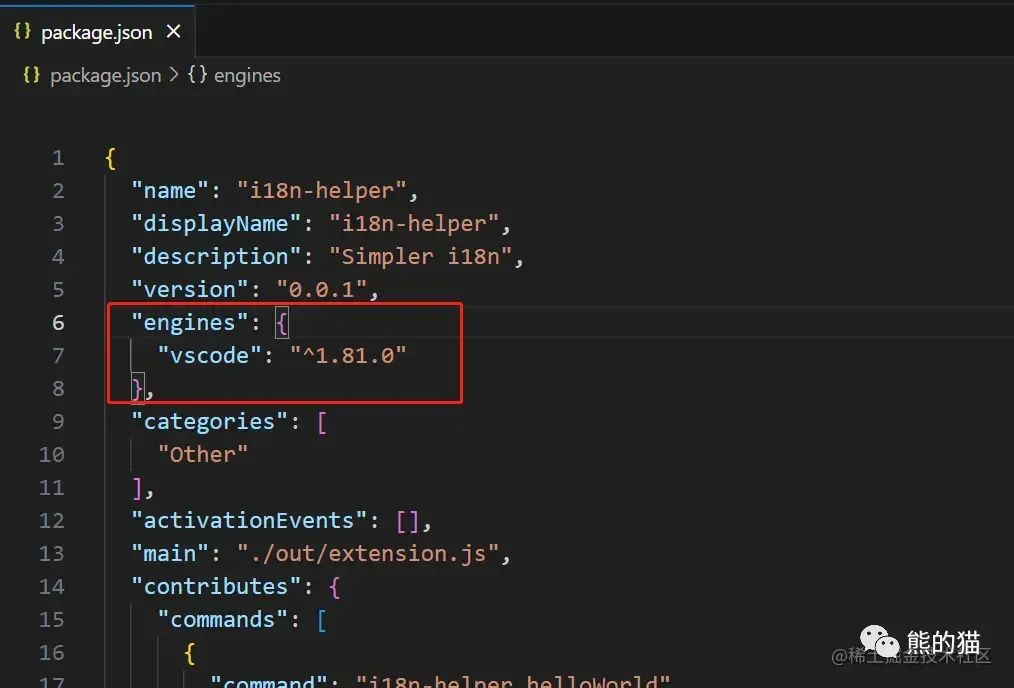
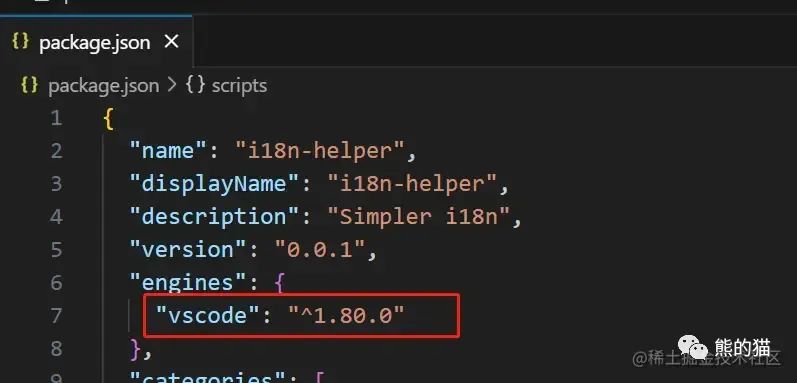
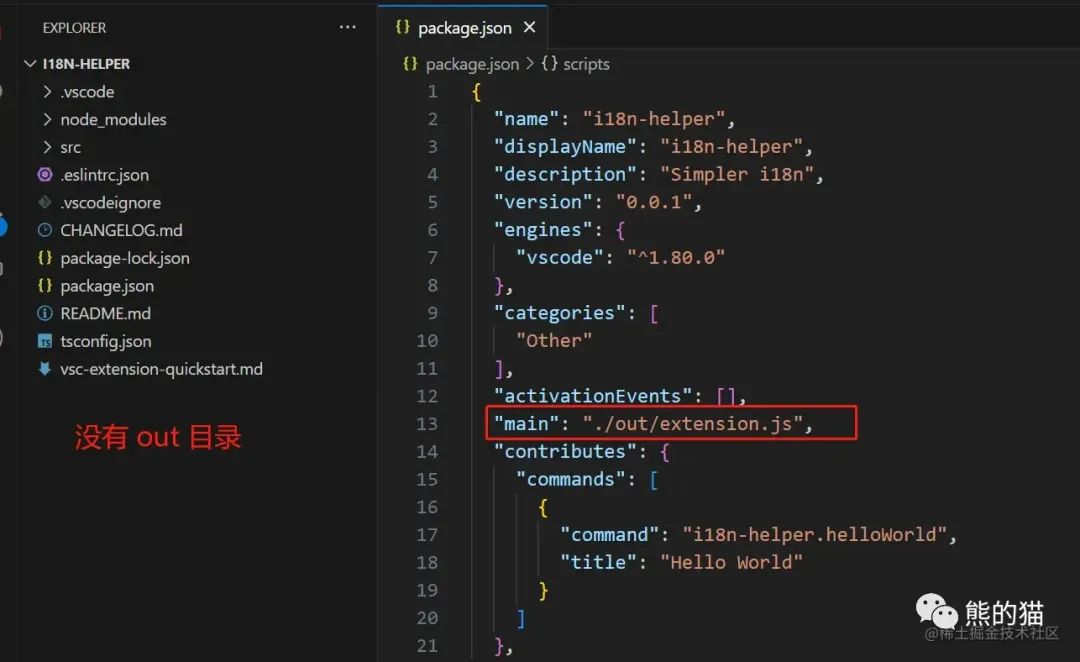
package.json 文件中指定的 vscode 版本号

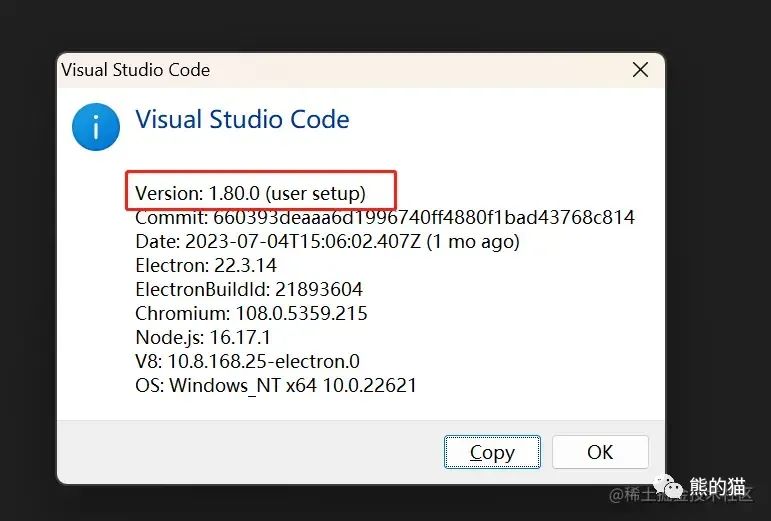
当前实际的 vscode 版本号:

解决方案自然就是保持版本的一致性
升级 vscode 版本
适用于当前版本号低于 package.json 文件中指定的版本号
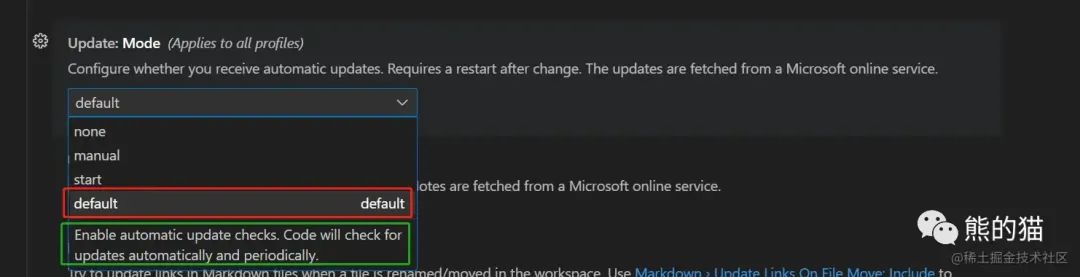
【注意】现在 vscode 版本的更新模型已经调整为 “默认” 模式,所以现在不会收到 vscode 需要更新的信息,也无法进行通过 “检查更新” 按钮来进行更新
修改 package.json 文件中的 vscode 对应版本号
这种方式比较简单直接,就是修改为和当前正在使用的 vscode 版本保持一致即可,如下:

Hello World 命令报错
经过上述操作后,重新启动调试,按下 Ctrl + Shift + P,并输入 Hello World 命令,就可以找到对应的命令了,但是执行该命令时报错了:

原因就在于我们没有编译文件,此时注意查看 package.json 文件中的 main 字段会发现:

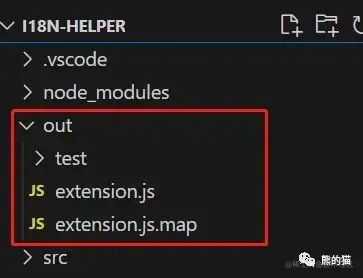
很明显,我们没有编译源文件生成目标文件,此时我们只需要通过 npm run watch 启用监听模式,让其进行编译即可:

此时在执行命令,就会发现成功了:

【实战】编写 VSCode 插件
插件的三个概念
激活事件(针对 V1.74.0 之前的 VSCode 版本)
即插件激活的时机,目的是支持用户在输入
Hello World命令后能够激活插件例如,使用
onCommand进行注册onCommand:extension.helloWorld
-
发布内容配置
VS Code 通过
package.json进行扩展,通过配置 插件清单字段 便于开发插件例如,使用
contributes.commands绑定一个 命令 IDextension.helloWorld,目的是让Hello World命令就可以在命令面板中匹配到等-
VS Code API
插件代码中需要调用的一系列 JavaScript API 使用 VS Code 的一些功能特性
例如,通过
vscode.commands.registerCommand将一个函数绑定到对应的 命令 IDextension.helloWorld上,激活命令时执行的就是该函数等
在 VSCode 中预览 SVG 文件 — <img /> 标签预览
当然相关的 svg 插件已经有不少了,这里只是用这个简单的需求来举个例子,方便让大家更容易理解。
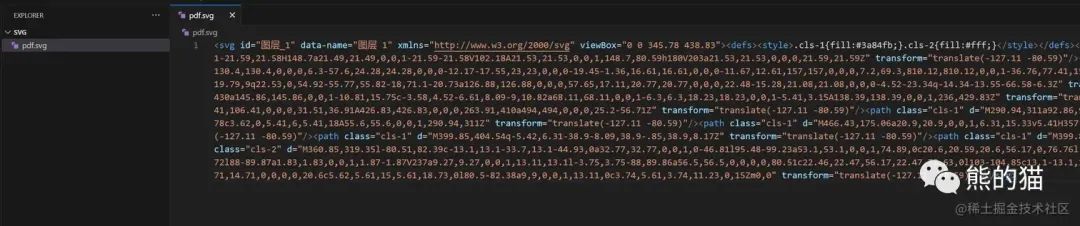
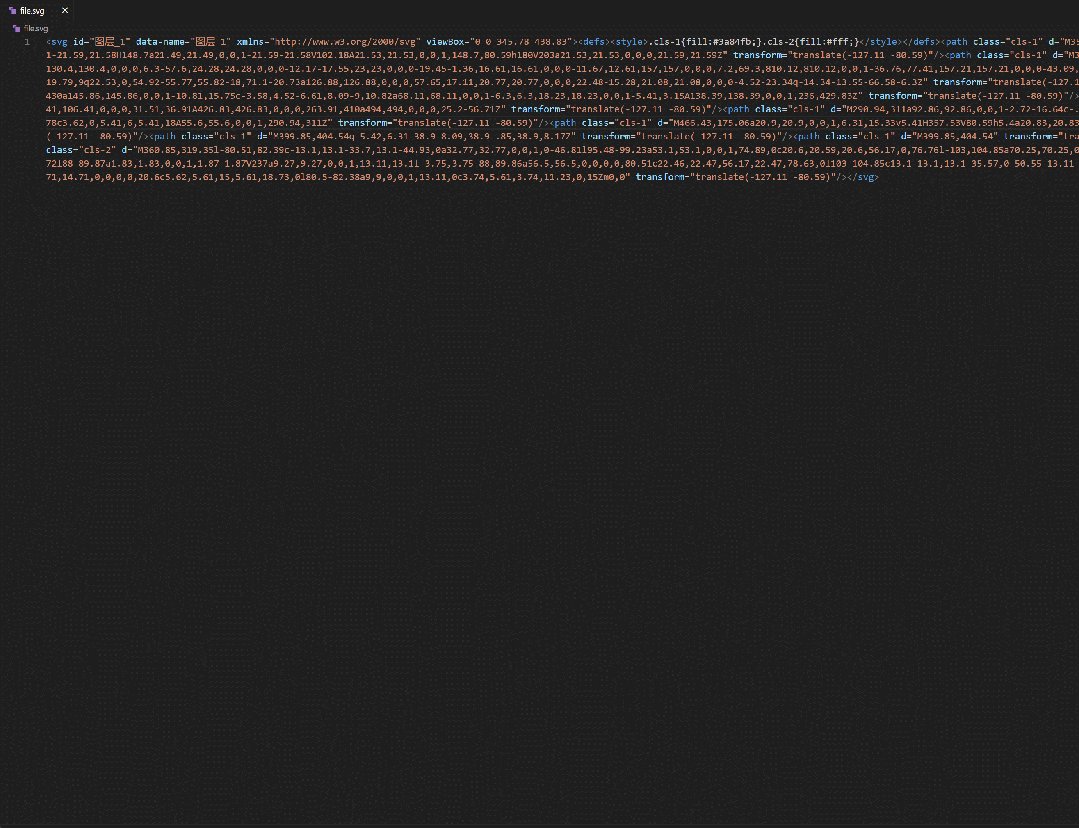
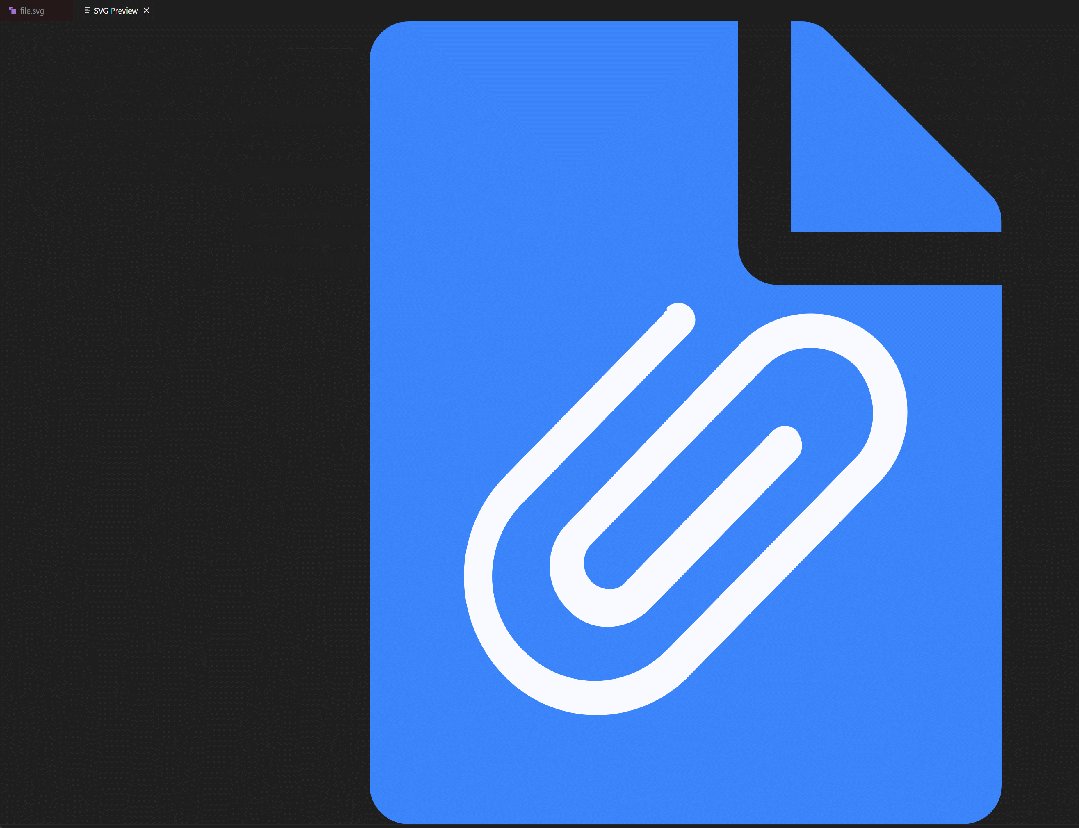
SVG 文件在 VSCode 中的原始展示效果

发布内容配置 — package.json 文件
面向用户的命令
首先,我们要注册命令,让用户能够使用我们的插件,这里我们就简单支持如下两种方式:
Ctrl + Shift + P 匹配命令
只需要在 package.json 中的
contributes.commands进行如下配置即可,详情可见 contributes.commands"contributes": {"commands": [{"command": "svg-viewer.previewsvg","title": "Preview SVG"}]}鼠标右键菜单选择命令
这种方式相对于上面的方式来讲更简便,只需要在 package.json 中的
contributes.menus进行如下配置即可,详情可见 contributes.menus"contributes": {"menus": {"editor/context": [{"command": "svg-viewer.previewsvg"}]}
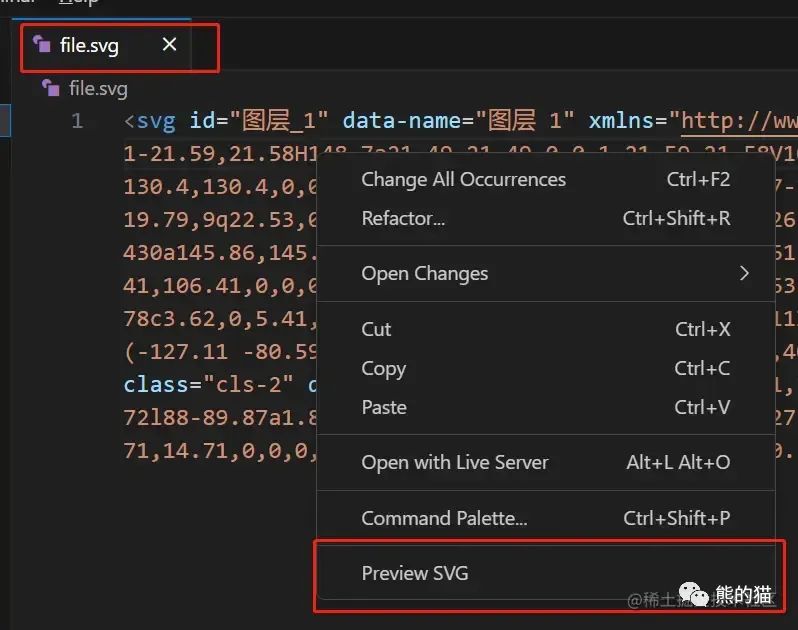
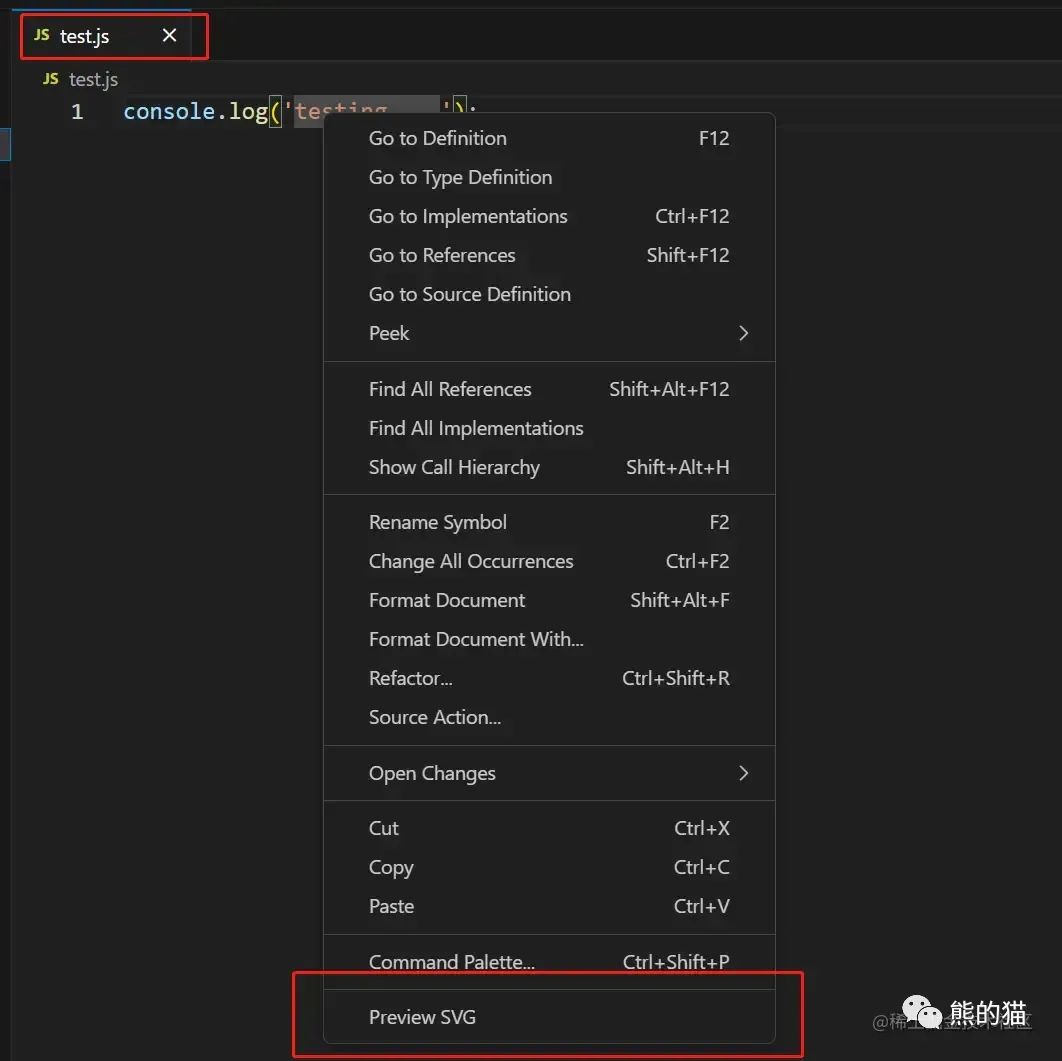
上述 鼠标右键菜单选择命令 的配置有一点不好,那就是安装此插件后,在任何文件中右键都会显示 Preview SVG 选项,此时 调试效果如下:


因为我们的本意是预览 SVG 文件,而不是其他文件,因此对于不符合的文件就没有必要展示此选项了,此时可以通过 when 子句上下文 来控制显示隐藏命令选项,此时配置更改为:
"contributes": {"menus": {"editor/context": [{"command": "svg-viewer.previewsvg","when": "resourceExtname == '.svg'"}]}
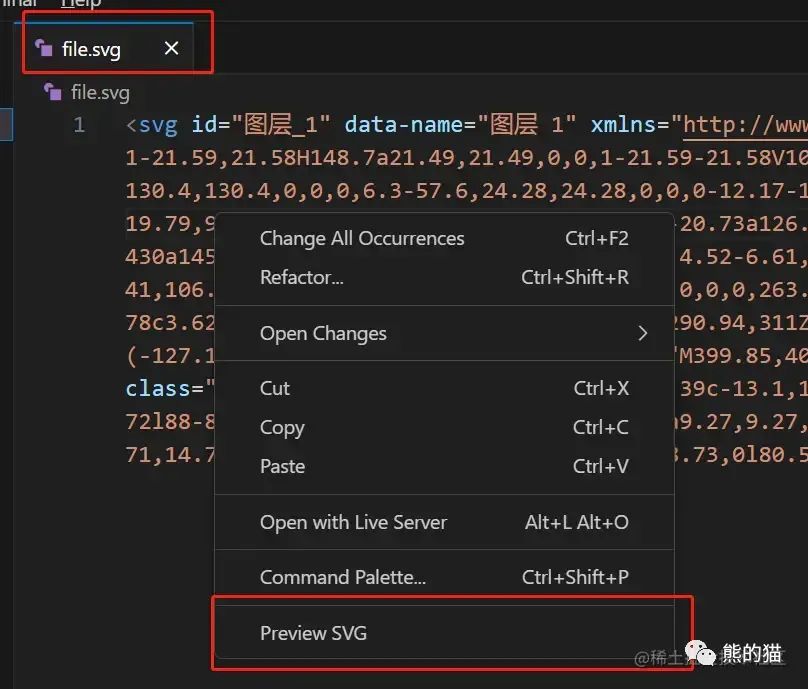
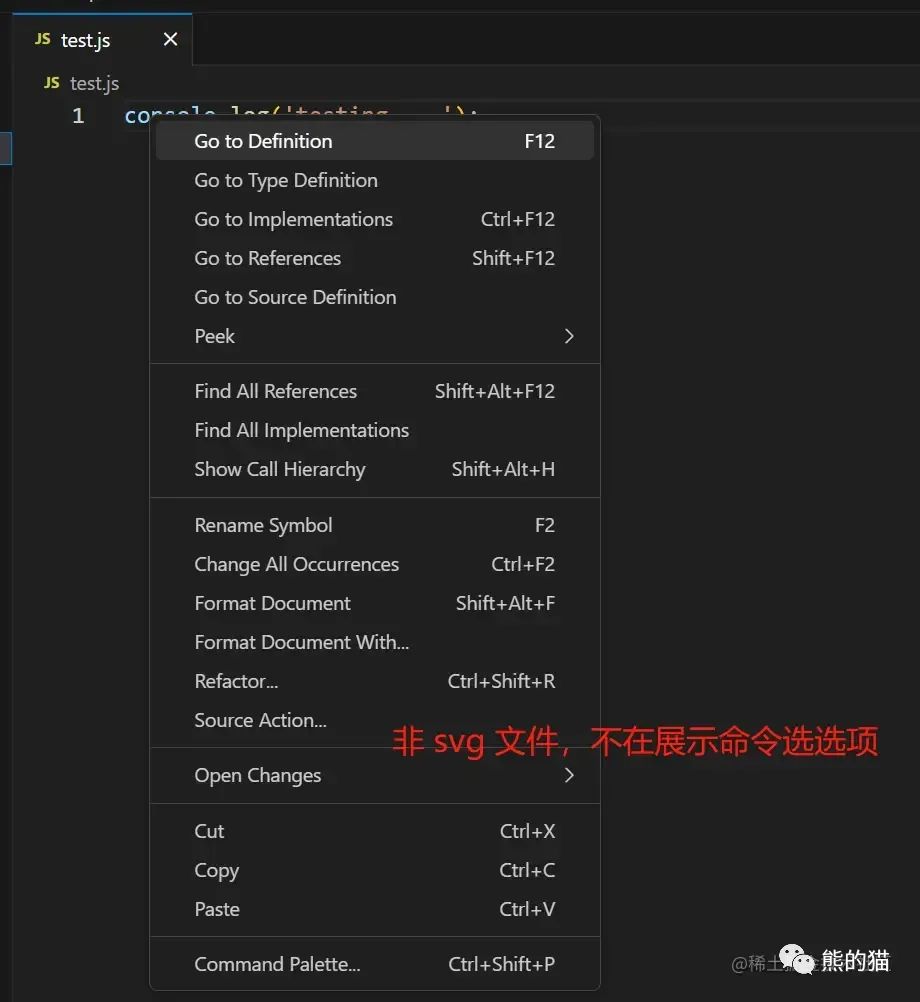
调试效果如下:


使用 VSCode API
注册命令
上述我们配置好了命令,现在就需要注册命令了,也就是决定当命令激活时需要做些什么事情,即只需要在 extension.ts 文件的 activate 方法中做如下修改即可:
// 执行命令时被激活export function activate(context: vscode.ExtensionContext) {// 使用控制台输出诊断信息(console.log)和错误(console.error)// 这行代码只会在你的扩展被激活时执行一次console.log('Congratulations, your extension "svg-viewer" is now active!');// 注册命令,commandId 参数必须与 package.json 中的 command 字段匹配let disposable = vscode.commands.registerCommand("svg-viewer.previewsvg",() => {// 具体要做的内容});context.subscriptions.push(disposable);}
使用 Webview
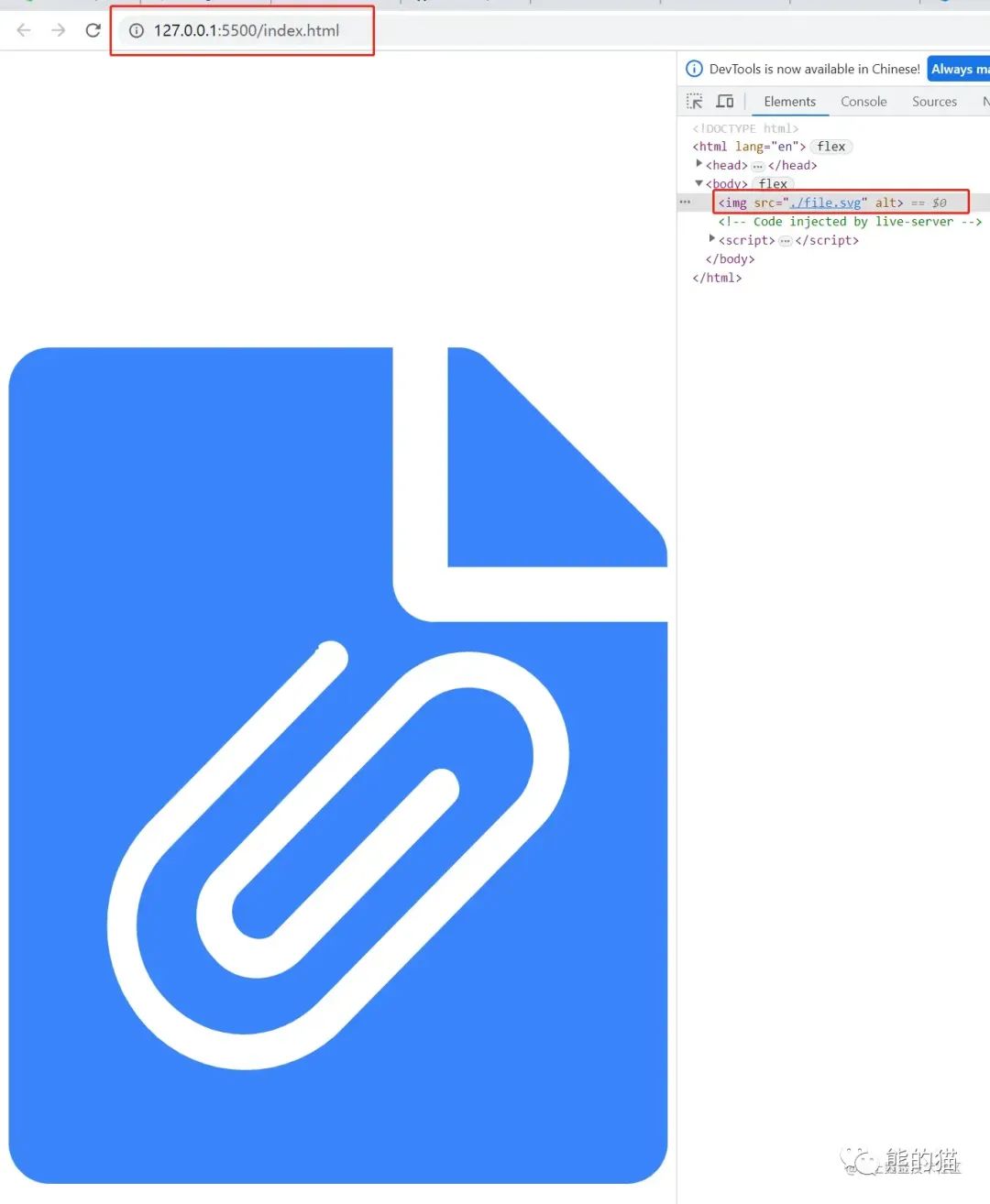
平时我们通过浏览器使用 <img> 标签可以查看 svg 文件的效果,例如:

那么在 VSCode 中可不可以也以这样的方式来实现呢?
那当然是可以的。
我们可以使用如下代码编辑器中创建一个 Webview ,然后其中的 html 选项内容就可以用我们常见的 html 结构 来填充,并作为最终结果来进行 渲染,例如:
// 创建并显示新的 webviewconst panel = vscode.window.createWebviewPanel("SVGPreview", // 只供内部使用,即 webview 的标识"SVG Preview", // 面板标题vscode.ViewColumn.One, // 给新的 webview 面板一个编辑器视图{} // Webview 选项);// 设置HTML内容panel.webview.html = `<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>SVG Preview</title></head><body><img src="${目标文件地址}" /></body></html>`;
获取目标文件的 base64 格式
由于我们打开相应 svg 文件后右键进行预览,那么第一步就得先获取当前这个文件的路径,这就又得需要使用的 VSCode API 了,如下
const editor = vscode.window.activeTextEditor;let url = editor.document.fileName; // 获取到的就是对应文件的绝对路径

但是如果你直接把这个路径作为 <img> 标签的 src 属性是没法没正常渲染的,大致如下:

既然如此,那么我们可以把这个 svg 文件读取到,然后把它转成 base64 的格式,再交由 <img> 标签使用即可,此时我们就需要使用到 node 内置的 fs 模块了,即:
const fs = require("fs");const content = fs.readFileSync(url);return `data:image/svg+xml;base64,${content.toString("base64")}`;
源代码 & 效果展示
需要查看源码的可点此获取:源代码
经过上述的处理我们就可以在 VSCode 中预览 svg 文件了,效果如下:

在 VSCode 中预览 SVG 文件 — <svg> 标签预览
上述方案虽然可以实现我们需要的功能,但是对于 svg 文件来讲还是复杂了,因为在浏览其中是可以直接渲染 <svg> 标签的,而 svg 文件的内容不就是 <svg> 标签吗,那么我们只需要把文件内容读取出来,直接填充到 webview.html 中就好了,根本不需要转成 base64 格式。

这个方案比较简单,这里直接贴出 extension.ts 文件中的代码了:
import * as vscode from "vscode";// 执行命令时被激活export function activate(context: vscode.ExtensionContext) {const fs = require("fs");// 注册命令,commandId 参数必须与 package.json 中的 command 字段匹配let disposable = vscode.commands.registerCommand("svg-viewer.previewsvg",() => {const url = getActiveTextUrl();const content = fs.readFileSync(url, "utf-8");opedWebview(content);});context.subscriptions.push(disposable);}// 获取当前文件路径export function getActiveTextUrl(): string {let url = "";const editor = vscode.window.activeTextEditor;if (editor) {url = editor.document.fileName;}return url;}// 创建并显示新的 webviewexport function opedWebview(content: string) {const panel = vscode.window.createWebviewPanel("SVGPreview", // 只供内部使用,即 webview 的标识"SVG Preview", // 面板标题vscode.ViewColumn.One, // 给新的 webview 面板一个编辑器视图{} // Webview 选项);// 设置HTML内容panel.webview.html = getWebviewContent(content);}// 渲染模版export function getWebviewContent(content: string) {return `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>SVG Preview</title><style>html,body {width: 100%;height: 100%;}body {display: flex;justify-content: center;align-items: center;}svg {max-height: 90%;}</style></head><body>${content}</body></html>`;}// 停用命令时执行export function deactivate() {}
发布
发布到官网应用市场
通过 这个地址 注册开发者账号,然后按提示发布到官网应用市场即可。

使用 vsce 打成 vsix 插件
这种方式可以实现即使 没有发布到应用市场,也可以直接通过对应文件的方式进行插件的安装和使用。
安装 vsce 工具
安装命令 npm i vsce -g
打包生成 .vsix 文件
直接使用 vsce package 命令进行打包,完成后就会生成一个 .vsix 文件,这个也就是在后续安装插件时要使用的文件。
【
注意】 在使用这个命令打包时,可能会出现 vsce 所需要支持的 VSCode 最低版本和当前使用版本之间存在出入,导致打包失败:
特别是如果按照前文的方式直接修改
package.json文件中的版本号时,此时最好还是将 VSCode 版本进行升级,而不是手动修改版本号。
安装 vsix 插件
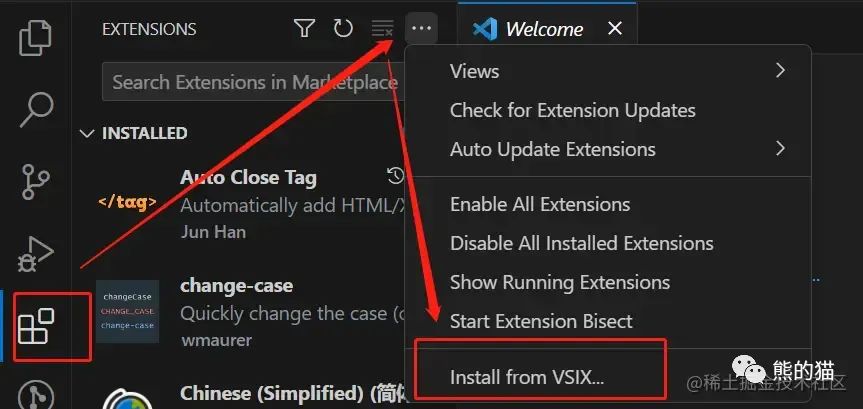
按照如下方式操作并选择对应的 .vsix 文件即可.

最后
欢迎关注同名公众号《
程序员成长指北》,本公众号会定期分享技术干货,也可快速加入前端交流群!
以上就是本文的全部内容了,文中没有过多介绍那些没有用到的内容(如 package.json 相关配置),因为内容太多了,所以大家多查阅下官方文档即可。

通过本篇文章,希望能让你从一个 VSCode 插件开发 的小白变成大白,能够为团队赋能,或者作为自己的一个技能亮点。
希望本文对你有所帮助!!!
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一下
