Ant Design Mobile 5.0 这次它真的来了
编者按:5.0 版本是一次彻底的重做,它带来了全新的设计体验和 100% 重写的组件代码实现。
2020 年 9 月 18 日,antd-mobile 发布了 2.3.4 版本,也是 v2 的最后一个版本,时隔近一年半,我们终于发布了全新的 5.0(白杨)版本。
从 5.0 版本开始,我们计划为每一个大版本增加一个代号标记,而“白杨”则是 5.x 的版本代号。
5.0 版本的开发从 2021 年初启动,在 2021 年 7 月 21 日,我们发布了第一个 alpha 版本,同时将代码推送到了 GitHub 上,此后的半年内,我们收到了非常多的 issue 反馈和代码贡献,也陆续发布了 21 个 alpha 版本、32 个 beta 版本、28 个 rc 版本。
5.0 版本是一次彻底的重做,它带来了全新的设计体验和 100% 重写的组件代码实现。如果你已经迫不及待的想尝试和体验一下,那么可以直接访问我们的官网(链接:https://mobile.ant.design/zh)或GitHub(链接:https://github.com/ant-design/ant-design-mobile)。在下文中,我们将带来更加详细的介绍。
🏔 全新的设计体验
Ant Design Mobile 是由支付宝设计团队基于蚂蚁集团的众多业务实践,亿万用户的验证反馈,抽象构建出的移动端资产库。希望可以帮助设计师们脑海中的 idea 轻松转变为自然好用的设计,给用户更真实自然的体验。
新 logo 新寓意新篇章
相信大家已经很熟悉 Ant Design 的品牌,Ant 家族已经有了 Ant Design(链接:https://ant.design/index-cn)、AntV(链接:https://antv.vision/zh/) 等众多优秀的产品,今天新成员Ant Design Mobile(链接:https://mobile.ant.design/zh) 也将和大家见面。新成员 Ant Design Mobile 的 logo 概念来源于移动端英文“Mobile”中首字母“M”的变形,同时,我们沿用了 Ant Design 系列 logo 的基础几何图形,希望达到更高的品牌认知度。

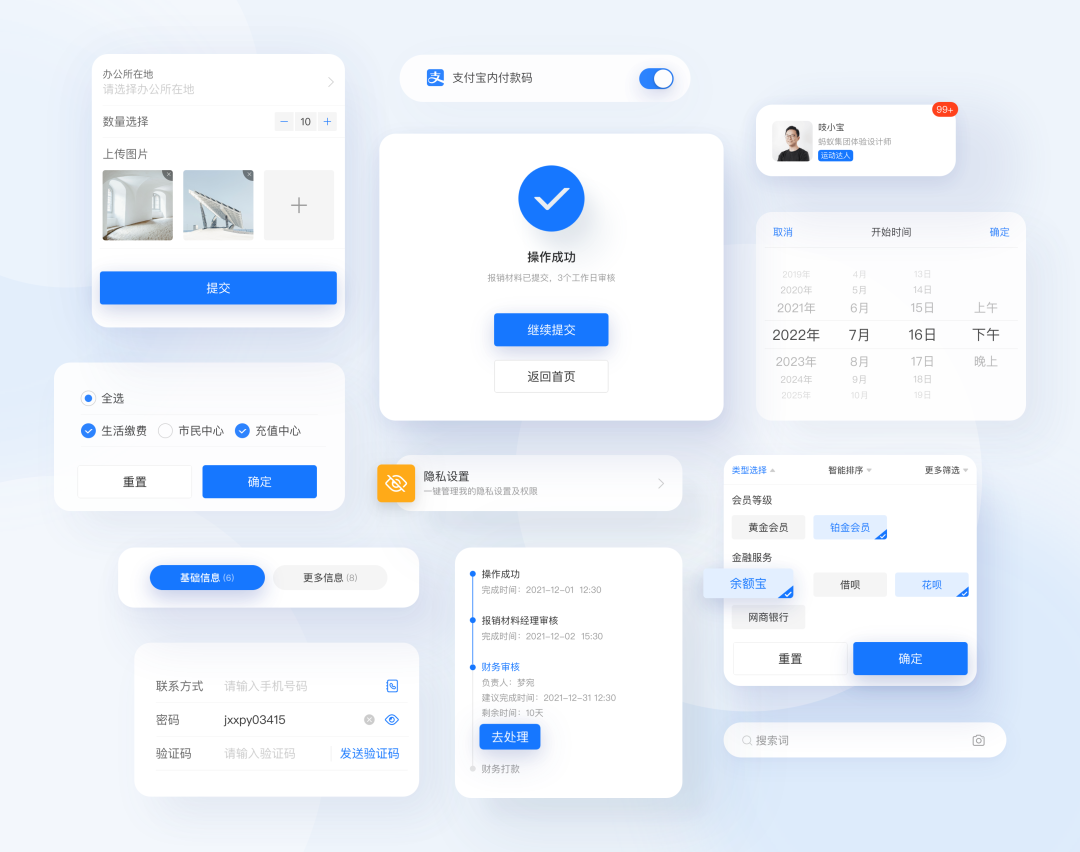
追求极致完美的组件设计
组件的设计源于蚂蚁众多移动端业务的实践,包含但不限于支付宝基础、网商银行、区块链等各类业务。从中我们抽象提炼了 77 个基础通用的组件,这些组件包含导航、引导提示、信息展示、信息输入、反馈五大类型,拥有丰富的功能、强大的拓展性,完全可以覆盖绝大多数的移动端场景。在组件的视觉设计上,我们沿用了 Alipay Design (链接:https://design.alipay.com/)最新的视觉风格,延续“暖科技”的视觉基调。

🌊 全部代码,100% 重写
不得不承认的是,2.x 旧版本的项目已经非常难以维护了,而且随着近几年前端技术的快速发展,2.x 的技术栈已经显得过于老旧了,API 设计也显得不够合理。所以此次 5.0 版本是完全重新实现的,也因此得以采用业界最前沿的技术方案,抛弃掉历史债,去“探索移动端 Web 的体验极限”:
每一行组件的代码,都是 TypeScript
没什么出乎意料的,毕竟都已经 2022 年了。

v5 中所有组件的 API 都是经过重新设计的,并且有着非常完善的 TypeScript 定义。至于好不好用,试一试就知道了。
手势,细节和更细的细节
我们使用了 use-gesture(链接:https://github.com/pmndrs/use-gesture),它提供了非常多优秀的细节处理,例如锁定 x 轴或 y 轴、手势边界的橡皮筋效果。
当然,我们还在它的基础上,对很多组件做了更多额外的细节处理,包括可拖拽元素的点击处理、手势结束时的惯性补偿、滚动锁定等等。
动画,不仅流畅,更要自然
我们使用了 react-spring (链接:https://github.com/pmndrs/react-spring)作为动画库(当然也保留了一些传统的 CSS 动画),它让我们的组件拥有了媲美原生系统的流畅动画,更重要的是,我们相信基于弹簧和物理计算的动画,是真正自然的。
CSS 变量,让样式定制有了更多可能
从 5.0 版本开始,我们将全面拥抱 CSS 变量(链接:https://mobile.ant.design/zh/guide/css-variables),你可以通过 antd-mobile 中每个组件暴露出来的 CSS 变量来自定义样式,或者是实现一套完整的主题包。相较于存在已久的“样式魔改”,CSS 变量提供了一种更加可靠且便捷的样式定制途径。
在目前阶段,对于 CSS 变量的支持还处于比较初期的阶段,未来我们会在后续的小版本发布中不断完善。
此外,CSS 变量的动态性和上下文特性将为我们解锁更多的可能,暗黑模式、运行时的主题色调整、营销场景下的局部主题调整,这些现在看起来复杂的特性,在未来都会变得轻而易举。
性能
v5 版本适配了目前主流打包工具的 tree shaking 特性,你无需做任何配置,即可自动按需引入(甚至 css 文件都无需手动引入),从而拥有最优的包体积大小。此外,得益于最新的 React 特性,我们可以为组件更方便地实现更多性能上的优化。在未来,我们还会继续努力优化包体积和运行时性能。
更丰富的组件,更强大的功能
v5 版本目前已有 77 个组件,涵盖了绝大多数的基础组件,不论是组件的数量,还是功能的丰富性,都相较于 v2 有着大幅的提升。

🚉 我应该现在升级 5.0 版本吗?
5.0 版本已经在蚂蚁、阿里、菜鸟的诸多线上项目中落地使用,经过了非常复杂全面的使用场景的考验。我们相信对于新项目,现在直接使用 5.0 版本,并持续地跟进我们后续的升级,是毋庸置疑的最优选择。
而对于之前还在使用 antd-mobile v2 的项目,我们也提供了完备的迁移指南(链接:https://mobile.ant.design/zh/guide/migration),你甚至可以根据实际情况,在项目中同时引入 v2 和 v5 的组件,从而渐进式地完成升级。
📡 5.0 只是开始,更多的,还在路上
除了你能想到的视觉效果优化和组件能力的不断完善,我们还计划在 5.x 的后续版本中做这些事情:
当然,下面只是我们大致的计划,随着项目的不断推进,可能会有所调整。
完善风格化能力
CSS 变量的设计思路在部分组件中已经经过验证了,但是目前整体的支持还是不够完备的,而且还缺少了一些比较重要的全局主题变量,预计在 2022 年上半年,我们会不断完善 CSS 变量,让 antd-mobile 拥有完备的风格化能力。
而在下半年,我们将在此基础上做更多的尝试,包括更多的主题包、暗黑模式、大字版,甚至可能会提供一套在线的主题配置工具。
自动化测试
仅靠手工验证是很难保证组件质量的,所以预计 2022 年我们会在这方面投入很多的精力,把自动化测试做到非常完备,预计年中将达到代码行覆盖率 80%,年底达到 95%。这是一项浩大的工程,但我们相信组件库的可靠性是不容妥协的,也欢迎社区同学加入我们一起来完善自动化测试。
补充一些组件
现在 5.0 版本的组件其实已经很丰富了,不过我们没准还会再增加几个,不会太多,但相信它们都会很好用。
发布 Design Kits
我们预计在 4 月发布 Sketch 的 Design Kits。
无障碍
我们预计会在 2022 下半年对常用组件的无障碍能力做一些完善。
底层技术探索
我们一直都热衷于探索前沿技术,也非常愿意在保证质量的前提下,在 antd-mobile 中使用更新、更强的技术方案。在 2022 年,我们或许会在 CSS in JS、动画、手势、路由和导航等方向上做一些底层技术的探索。
如果你想尝试 antd-mobile 5.0,浏览完整的组件列表和指引文档,那么可以访问我们的文档站点(链接:https://mobile.ant.design/zh)。
如果你想翻阅源代码或者提交 issue,那么可以前往我们的 GitHub 仓库(链接:https://github.com/ant-design/ant-design-mobile)。
如果你想参与我们的社区讨论,那么欢迎加入 antd-mobile 的钉钉群和 Discord 群组(链接:https://discord.gg/jmNvw4WFYn)。
此外,我们还同时发布了 antd-mini(链接:https://mini.ant.design/),它是一套支付宝小程序组件库,和 antd-mobile 采用同样的设计规范。

