一篇文章教会你使用SVG 画圆形
点击上方“前端进阶学习交流”,进行关注
回复“前端”即可获赠前端相关学习资料
今
日
鸡
汤
劝君莫惜金缕衣,劝君惜取少年时。SVG <circle> 元素是一个SVG的基本形状,用来创建圆,基于一个圆心和一个半径,同时可以利用stroke和fill属性对圆进行实线描边,虚线描边以及圆形的颜色填充等。
一、绘制圆形
1. SVG 命名空间
xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"
这是XML链接语言[(XLink)规范中定义的XML命名空间。有关 XML 的信息,请参阅可扩展[标记语言 (XML) 1.0 规范。
2. SVG <circle>元素用于绘制圆。
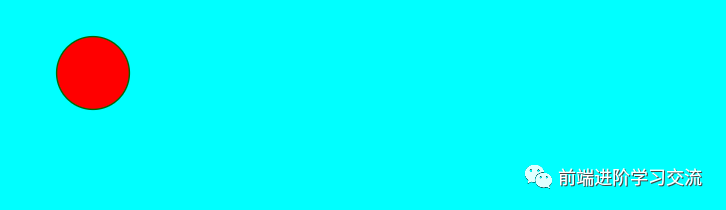
<html><title>项目</title><body style="background-color: aqua;"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><circle cx="60" cy="60" r="26" style="stroke:#006600; fill:#FF0000" /></svg></body></html>
运行结果:

该圆以点cx , cy为圆心,半径为r。cx,cy 和r是<circle>元素的属性。
二、圆形描边
使用SVG stroke样式属性设置SVG圆的笔触(轮廓)。
笔划设置为#006600深绿色。但是,不仅可以设置笔触颜色,还可以设置更多。还可以使用stroke-widthstyle属性设置笔触宽度 。
示例
<svg height="80px"><circle cx="40" cy="40" r="24" style="stroke:#006600;stroke-width: 3;fill:#FF0000"
运行后圆圈的外观:

可以使用stroke-dasharray属性以虚线绘制边框。
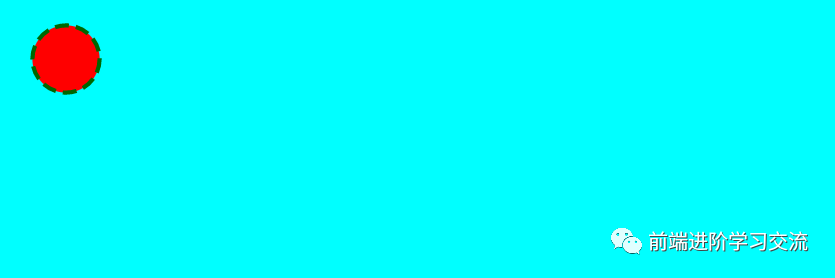
<svg height="80px"><circle cx="40" cy="40" r="24"style="stroke:#006600;stroke-width: 3;stroke-dasharray: 10 5;fill:#FF0000"/></svg>
渲染后的外观 :

删除圆的边框(轮廓),仅用填充颜色填充圆。
<svg height="80px"><circle cx="40" cy="40" r="24"style="stroke: none;fill:#FF0000"/></svg>
没有边框的圆运行后效果如下:

三、Circle 填充
该fill样式属性控制圈的填充方式。通过将fill属性设置为,可以选择完全不填充none。示例如下:
<svg height="80px"><circle cx="40" cy="40" r="24"style="stroke: #660066;fill: none"/></svg>
这是没有填充的圆的外观

使用fill 属性设置填充颜色。
代码如下:
<svg height="80px"><circle cx="40" cy="40" r="24"style="stroke: #660066;fill: #FF0000"/></svg>
绘制圆并填充颜色的外观如下:

使用fill-opacity style属性将填充设置为透明。以下示例绘制了两个圆,一个圆部分位于另一个圆的上方,并且是半透明的。
例
<svg height="80px"><circle cx="40" cy="40" r="24" style="stroke: #660000;fill: #cc0000;"></circle><circle cx="64" cy="40" r="24" style="stroke: #000099;fill: #0000cc;fill-opacity: 0.5;"></circle></svg>
运行效果如下:

蓝色(右)圆圈现在在内部是半透明的。要使笔划也为半透明,则必须使用stroke-opacitystyle属性。
四、总结
本文基于Html基础,利用SVG画不一样的圆形,添加不一样的效果。以及在实际开发项目中需要注意的点,遇到的一些难点, 都提供了一些有效等等解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助读者更好的去学习SVG。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
