分享 10 个 JS 解构赋值相关的知识点

英文 | https://javascript.plainenglish.io/10-powerful-javascript-destructuring-techniques-every-developer-should-know-15ae06818bb6
翻译 | 杨小爱



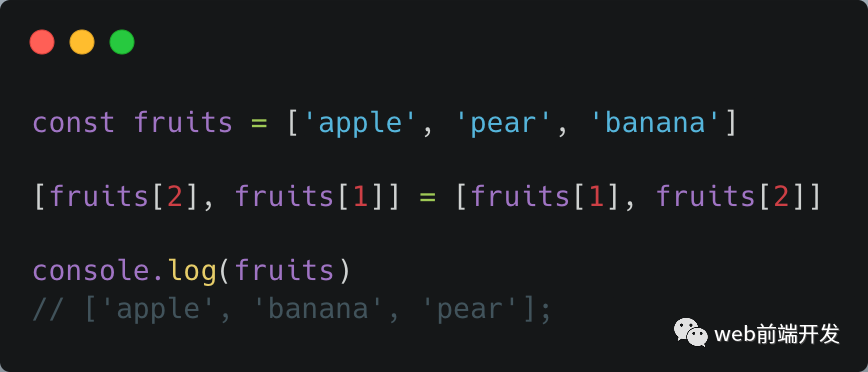
var temp = array[index1];array[index1] = array[index2];array[index2] = temp;
但是使用解构,这个临时变量就不再需要了。可以直接交换两个变量!

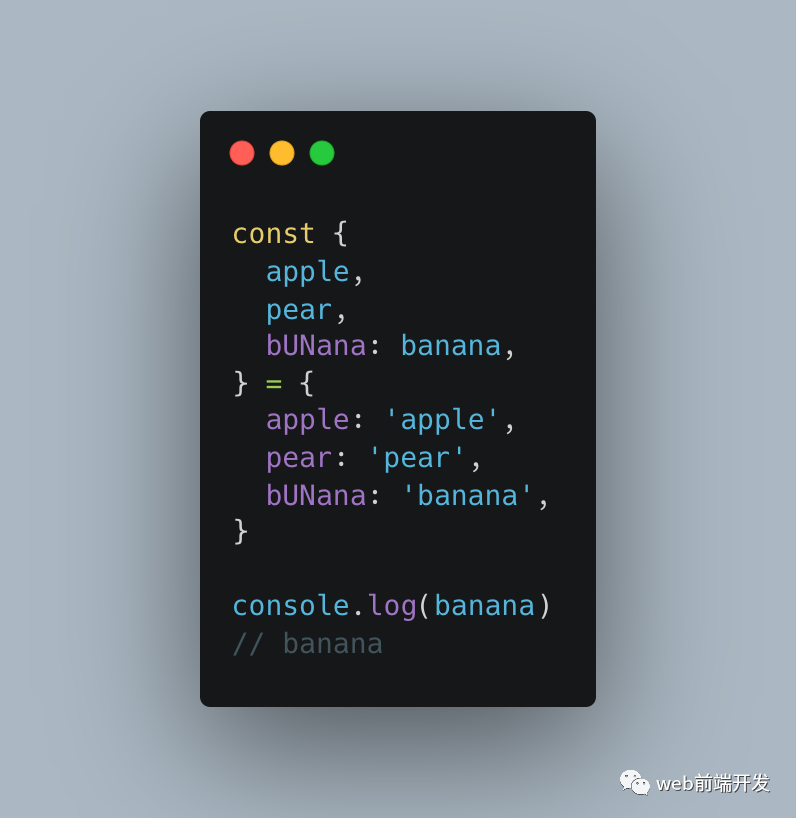
5、重命名变量
每个开发人员都见过至少可以说是模棱两可的对象键。键经常包含拼写错误或与它们的值没有明确的关系。为了克服这个问题,您可以在解构对象时设置一个新的变量名称。解压缩值时,只需写一个冒号,后跟新名称。

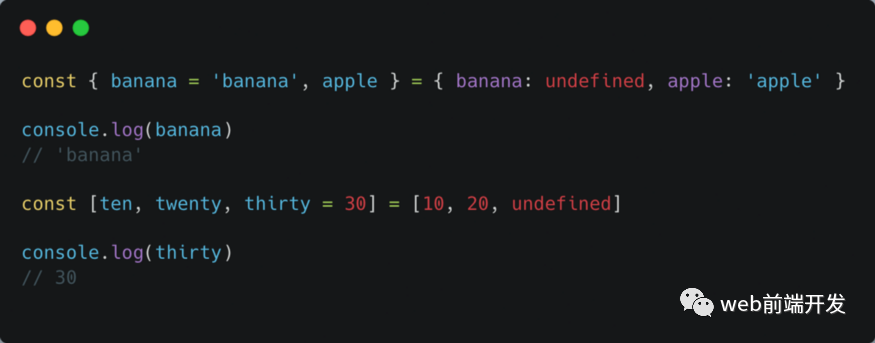
6、默认值
如果在编写代码时有一个保证,那就是您不能信任数据。值可能会意外更改,并且无法避免边缘情况。
因此,提供默认值或回退值通常是一个好主意。解构时设置默认值非常简单。只需在变量名后写一个 = 符号,并提供默认值。当数组或对象中的值未定义时——任何另一个空值都将被解包——默认值被分配给变量。

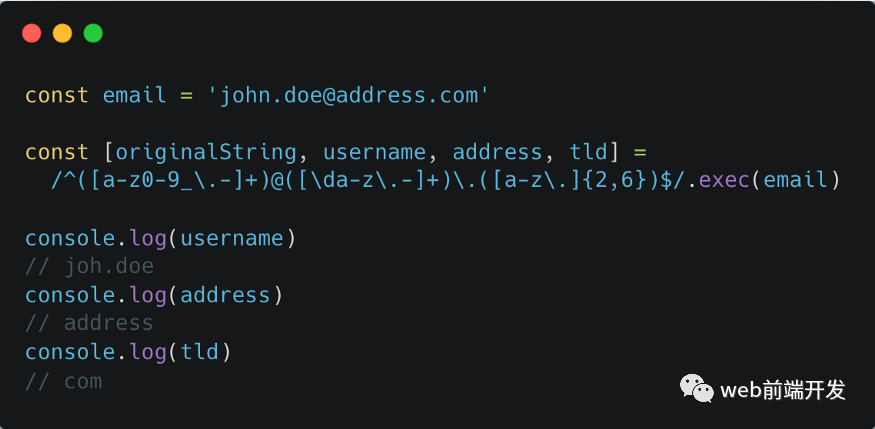
7、解构正则表达式
正则表达式用于定位字符串中的模式。当在 javascript 中执行正则表达式 (RegExp.exec() ) 时,匹配项将作为字符串数组返回。
使用数组解构,您可以直接将 RegExp 匹配解包到所需的变量。在下面的例子中,我们将一个邮件地址分解成不同的部分,并直接将它们分配给变量。

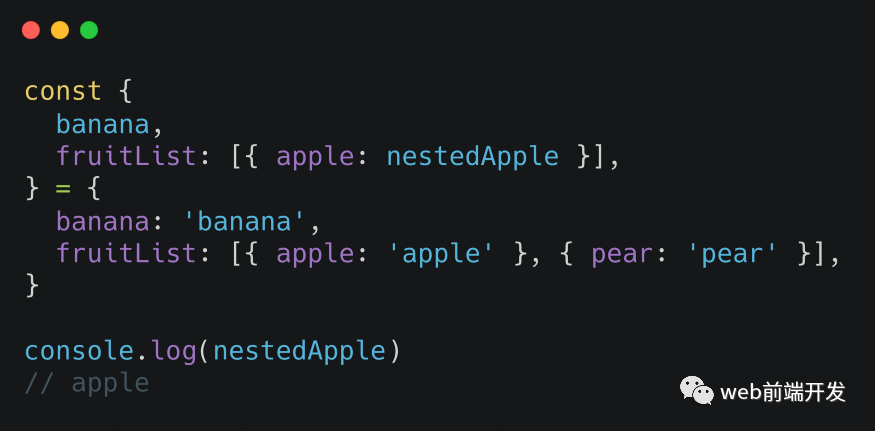
8、嵌套解构
对象和数组并不总是平坦的。您知道您不需要单独的解构赋值来解压值吗?赋值可以嵌套在一个子句中以直接达到所需的级别。

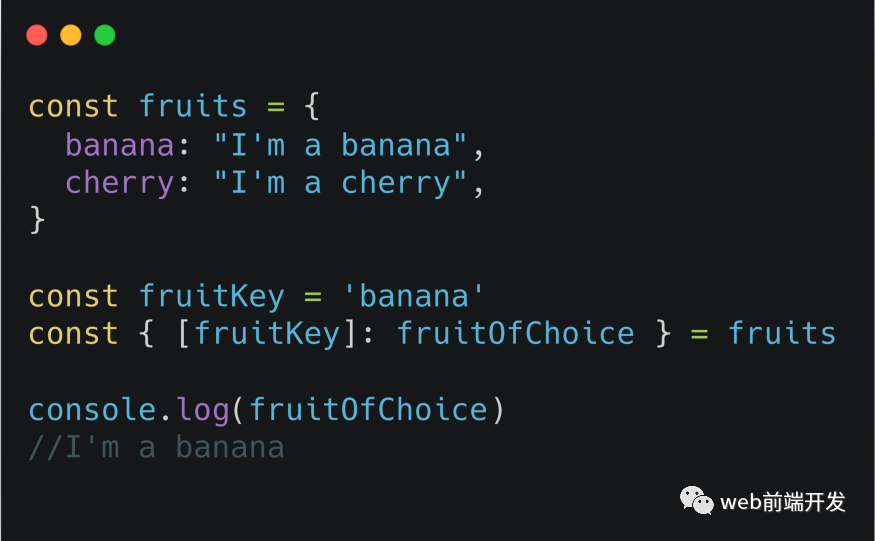
9、动态对象键
假设您要解包其键是动态的对象。解构是不可能的,因为您不能确定键名的有效性吗?
不!对象键可以在解构时动态分配,提供额外的灵活性。

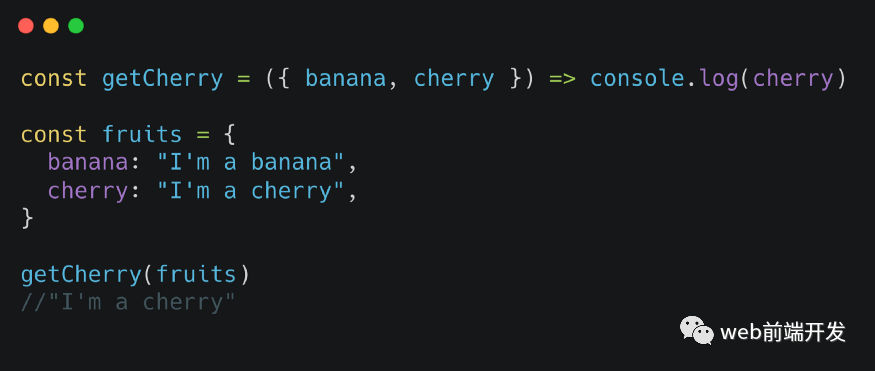
10、解构函数参数
在之前的所有示例中,我们将对象值解包为变量。但是如果一个对象作为函数参数提供,我们可以一起跳过这一步。函数参数可以直接解构,使值可用于函数体。

总结
以上内容就是我与您分享的10个关于JavaScript的解构技术,希望对您有所帮助,也希望您在这个过程中学到了一些新东西。
最后,感谢您的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()
