案例复盘:信息流排序设计心得
Kevin改变世界的点滴
共 1056字,需浏览 3分钟
·
2021-09-11 18:44

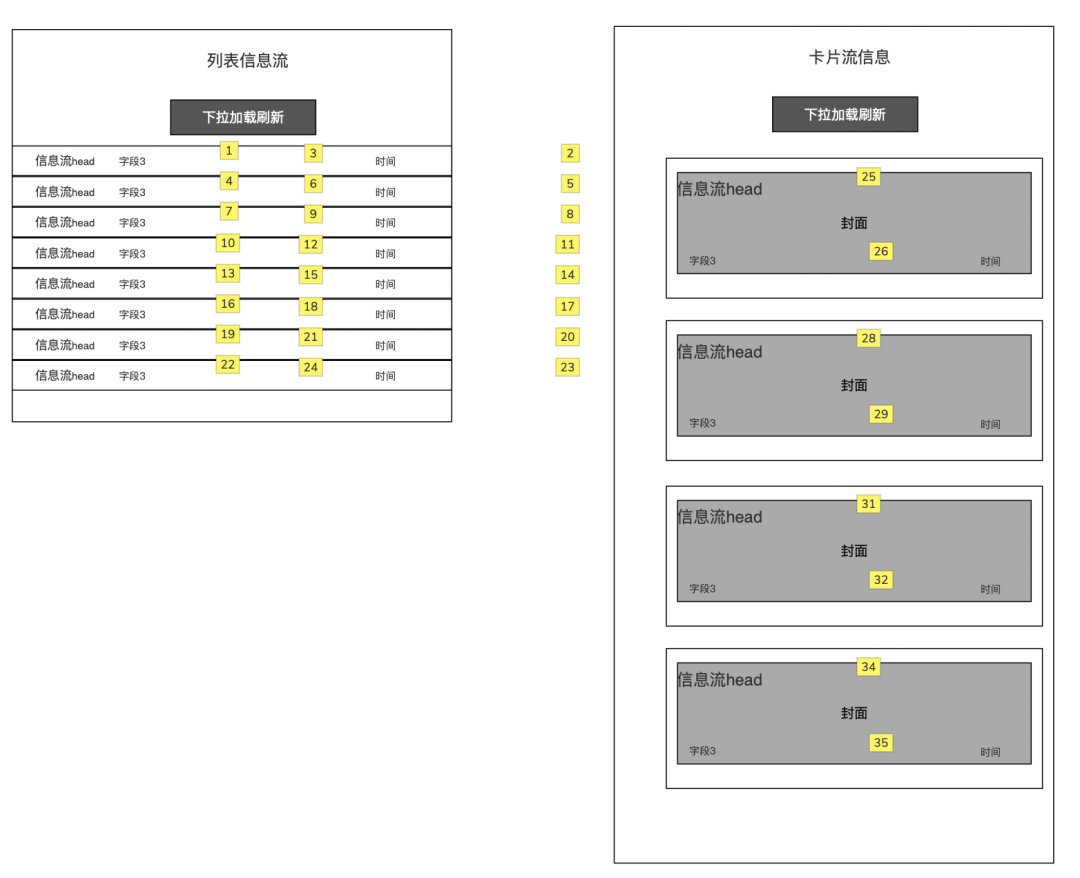
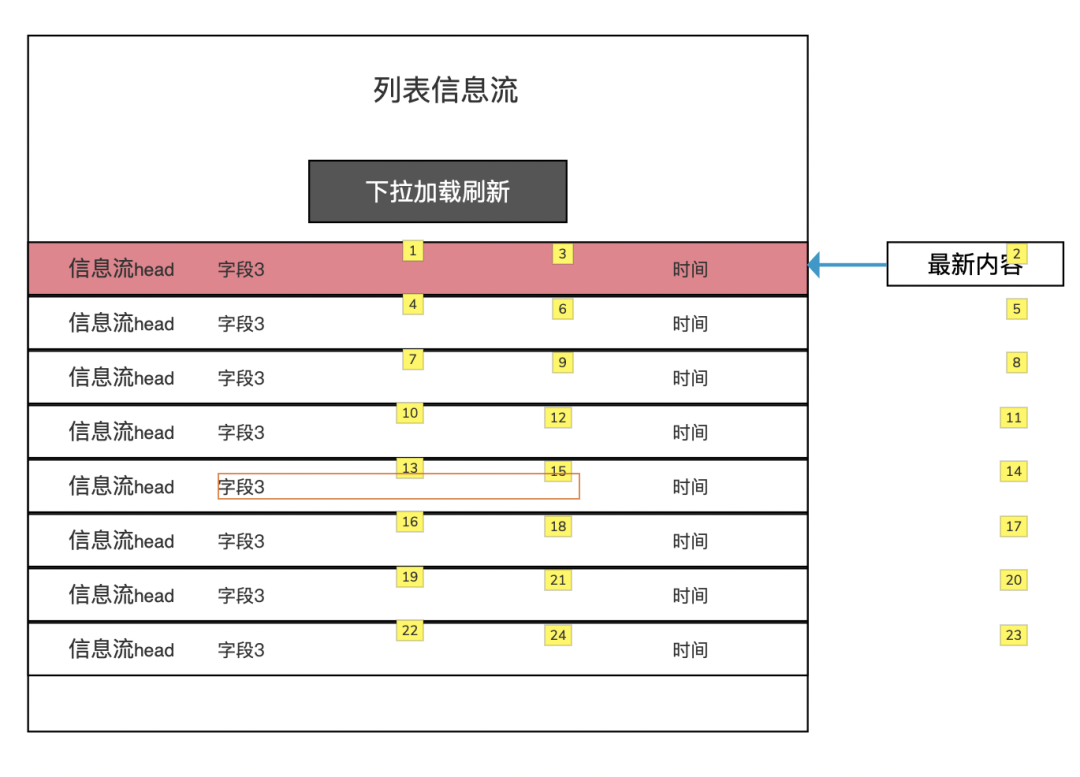
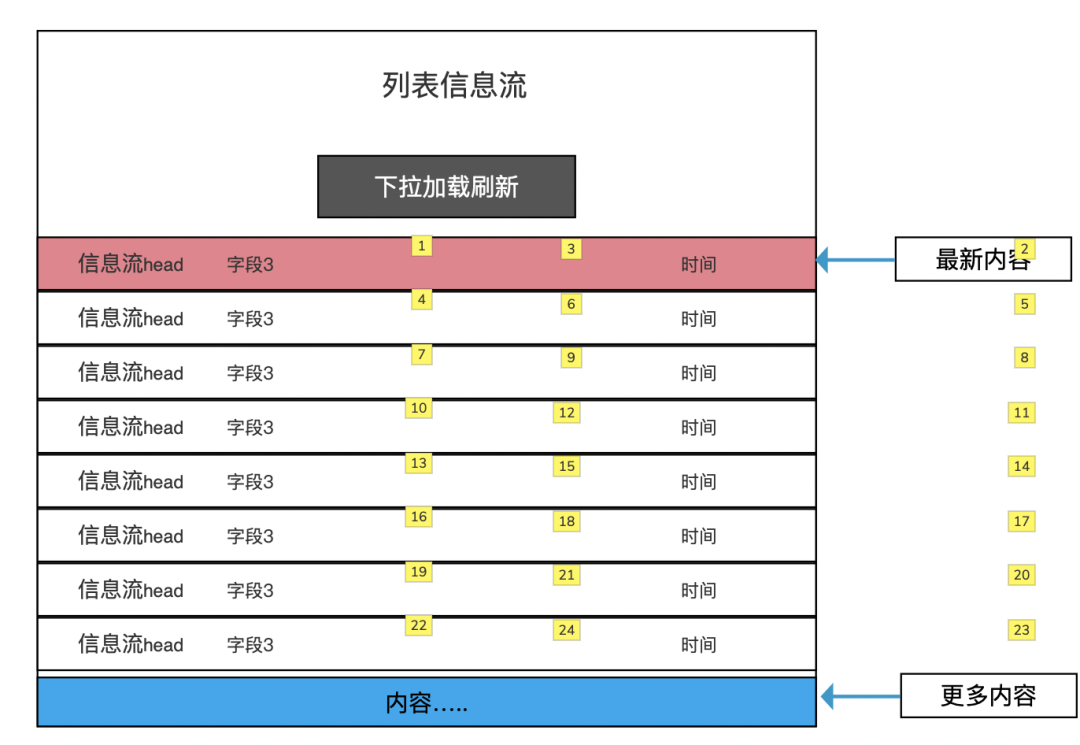
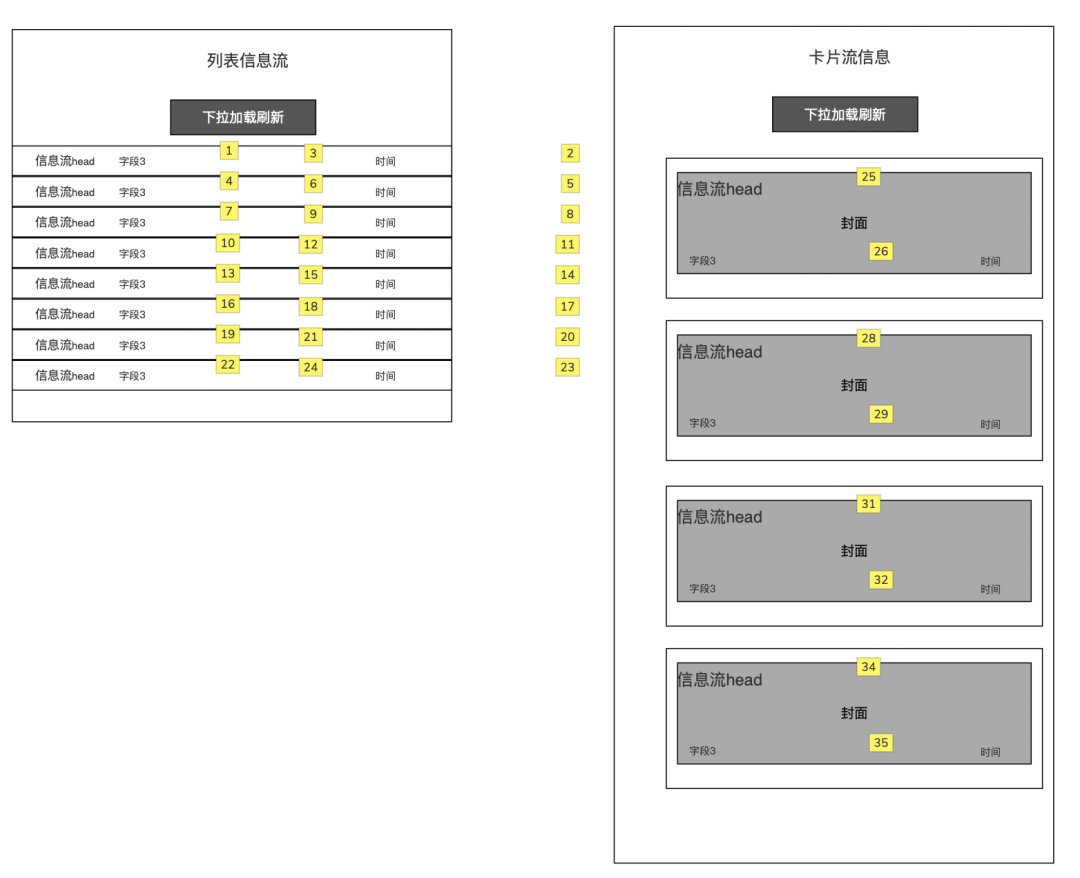
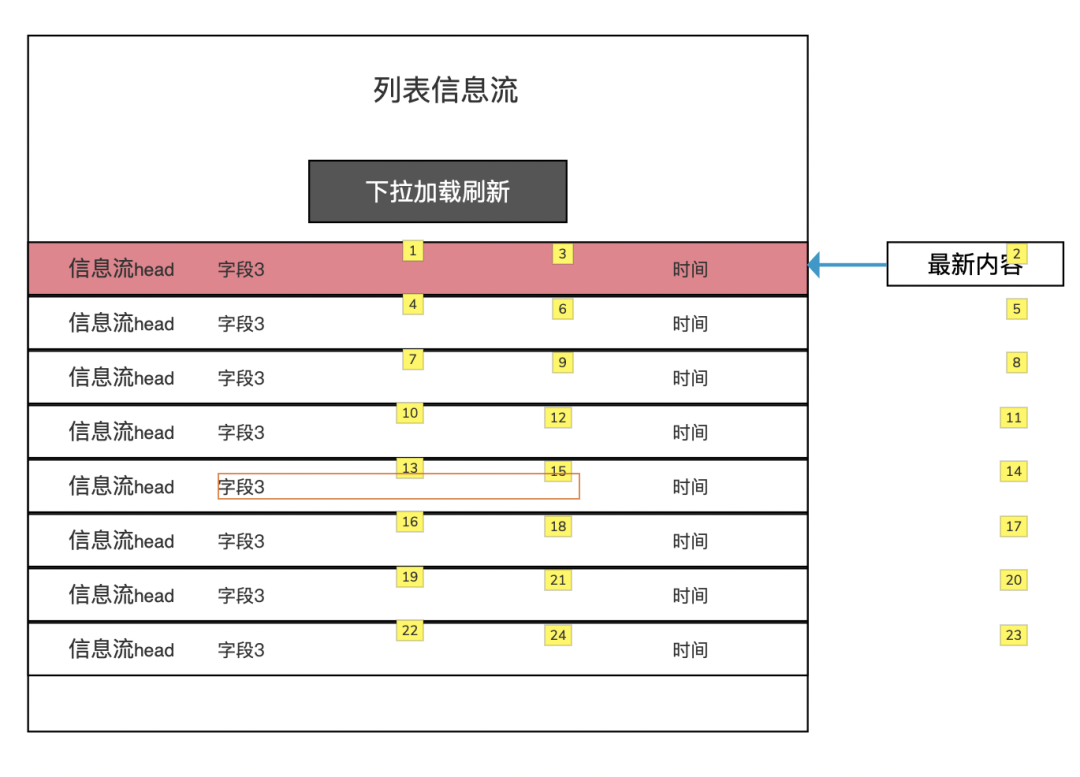
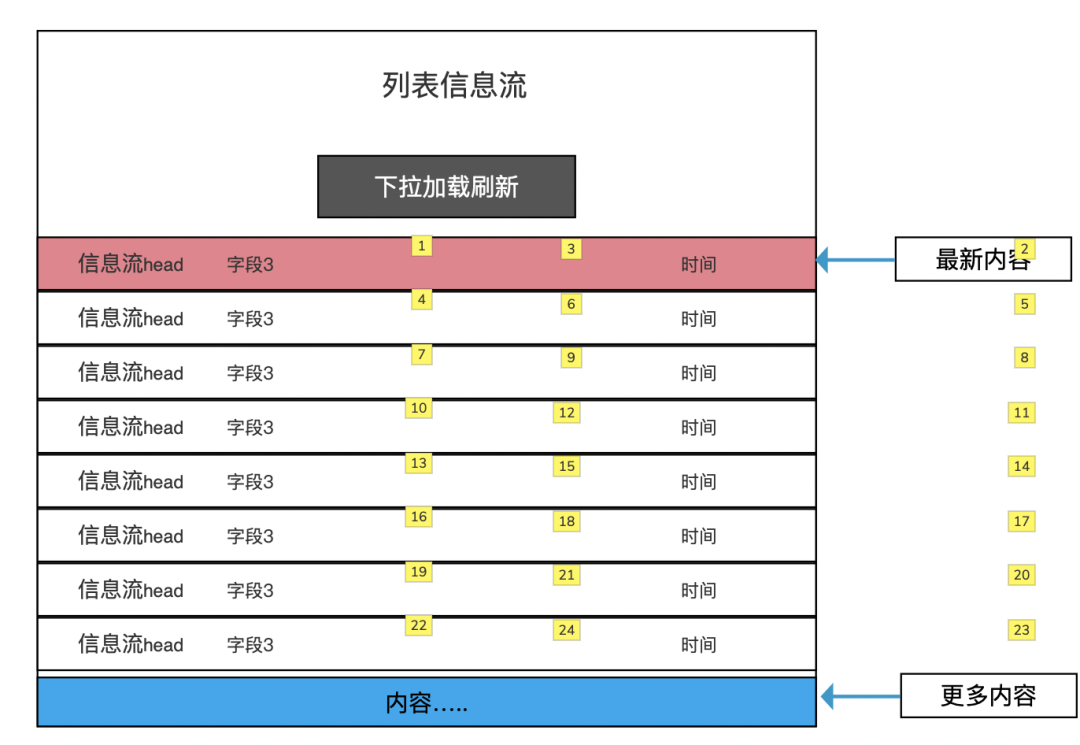
信息流的两种排序方式



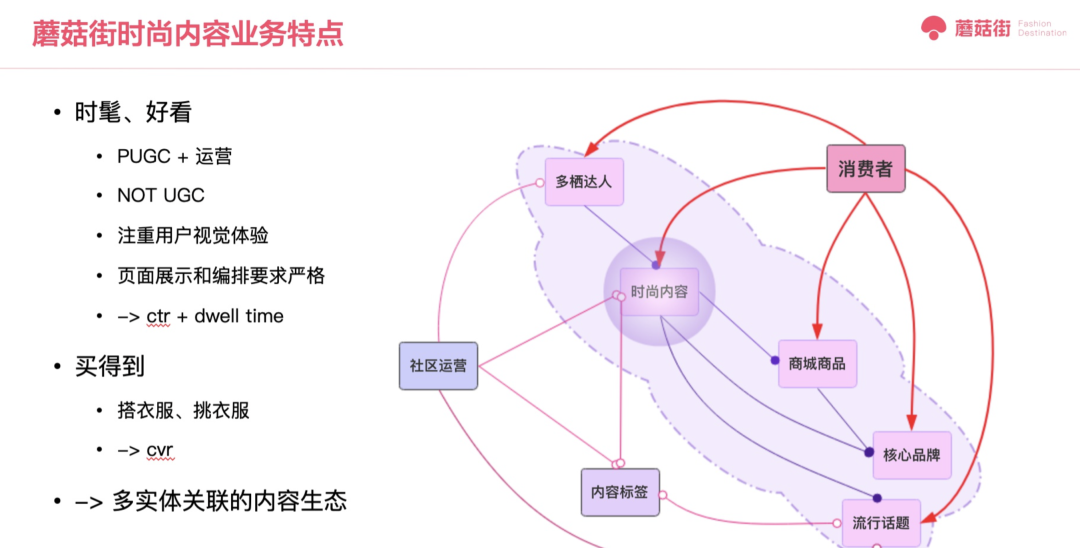
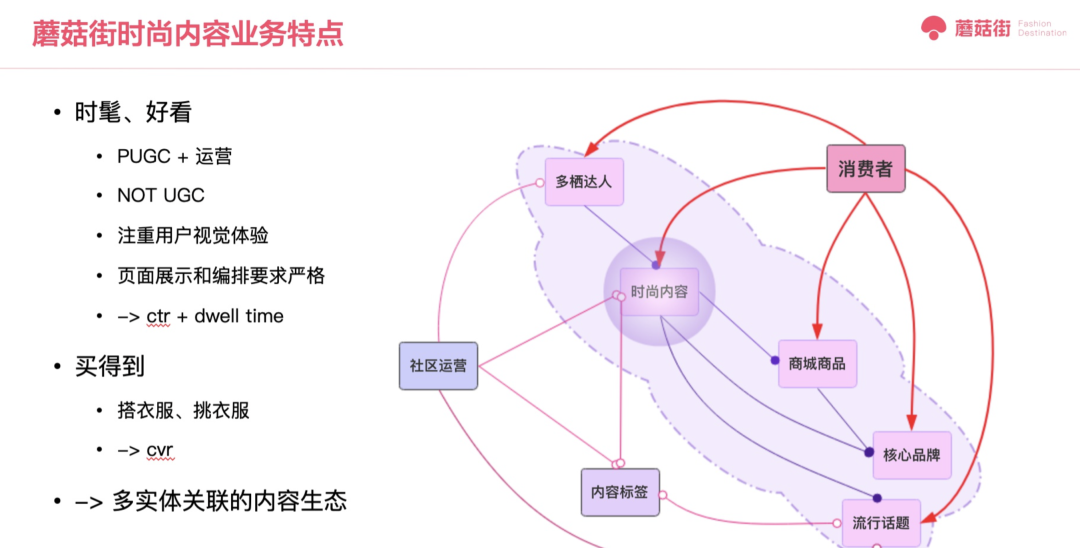
推荐算法要结合用户采集行为、业务信息(商品订单、用户画像)等来做内容推荐,也是最终信息流的发展方向。
好,今天的分享就在这里。
我在9月29日到10月21日,开展了2020年第2期21天小程序训练营。如果你打算转型数据产品经理、学数据知识,欢迎报名
点击卡片即可跳转
评论

共 1056字,需浏览 3分钟
·
2021-09-11 18:44

信息流的两种排序方式



推荐算法要结合用户采集行为、业务信息(商品订单、用户画像)等来做内容推荐,也是最终信息流的发展方向。
好,今天的分享就在这里。
我在9月29日到10月21日,开展了2020年第2期21天小程序训练营。如果你打算转型数据产品经理、学数据知识,欢迎报名
点击卡片即可跳转