译客专栏|以任务为中心的设计 —— 多设备设计的下一个解决方案
▲点击"三分设"关注,回复"社群"加入我们
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 收集、编辑:王翎旭
本文共 1553 字 5 图 预计阅读 4 分钟




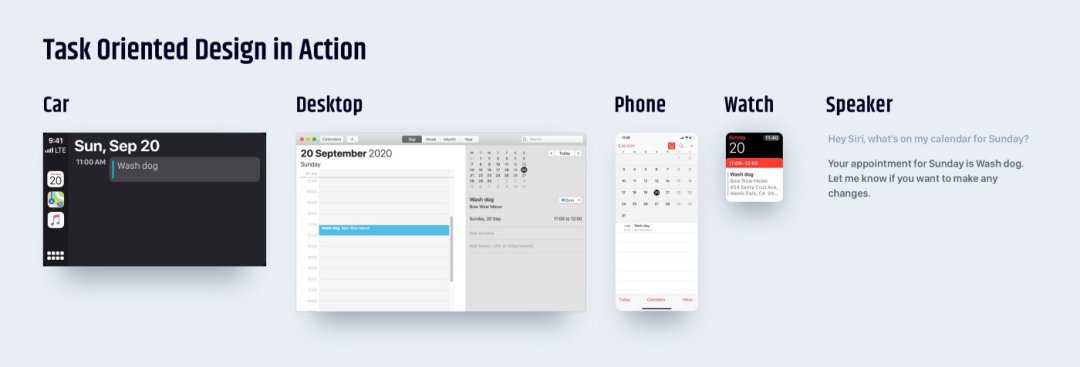
那么,让我们来看看一个日常生活中的例子。
○ 早晨,你的手机闹钟或者是手表闹钟会把你叫醒。
○ 然后,你带上有健康和运动监控的手环去锻炼身体,同时连接上你的无线耳机来收听音乐或者各种电台。
○ 吃早餐的时候,你使用平板电脑来阅读今天的热点新闻。
○ 当你准备开车上班,通过CarPlay或者Android Auto连接的你的手机继续播放你之前正在听的音乐或者电台。
○ 工作时,笔记本电脑是你的绝佳拍档。在会议期间,你可以在平板电脑上使用手写笔做笔记。便签上的笔记也会用手机拍照并自动发送你的到笔记本电脑。
○ 开车回家的路上又是一个听音乐和电台的绝佳时机。
○ 途中,你想起你还需要去商店买些日用品和食材,你打开之前在平板电脑或笔记本电脑上准备好的清单进行购物。
○ 在超市里,你用手机或者智能手表把购物车里面的物品一件一件打上对勾。
○ 煮饭的时候,智能音箱助手会指导你准备食材,为你推荐你喜欢的菜谱。
○ 晚餐后,想要放松一下的你,可以使用手机来启动你家客厅的智能电视,播放你正在追的电视剧或者电影。
○ 在一天即将结束时,你可以使用你的手机浏览一下第二天所有的活动和任务,并查看是否已经设置好了闹钟。
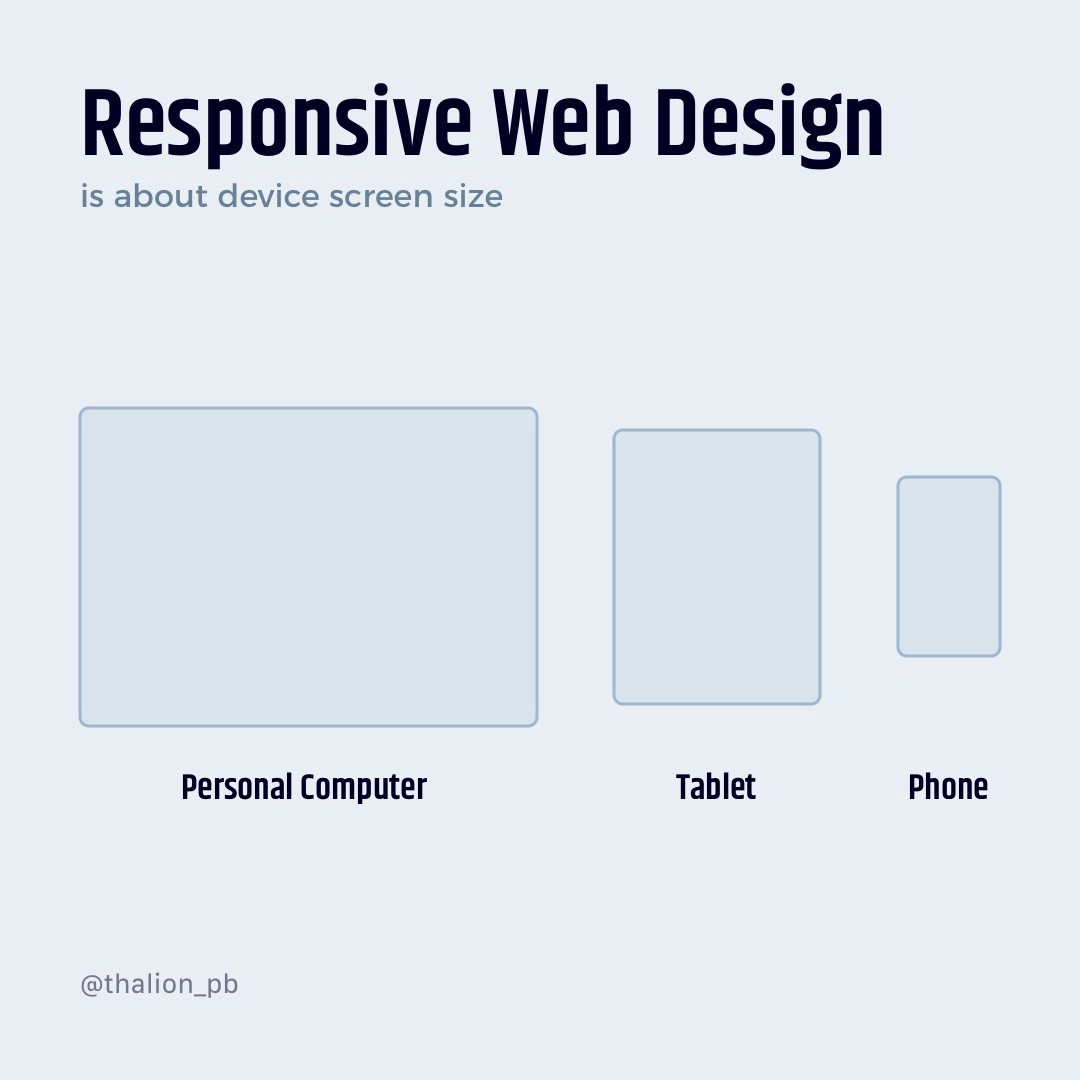
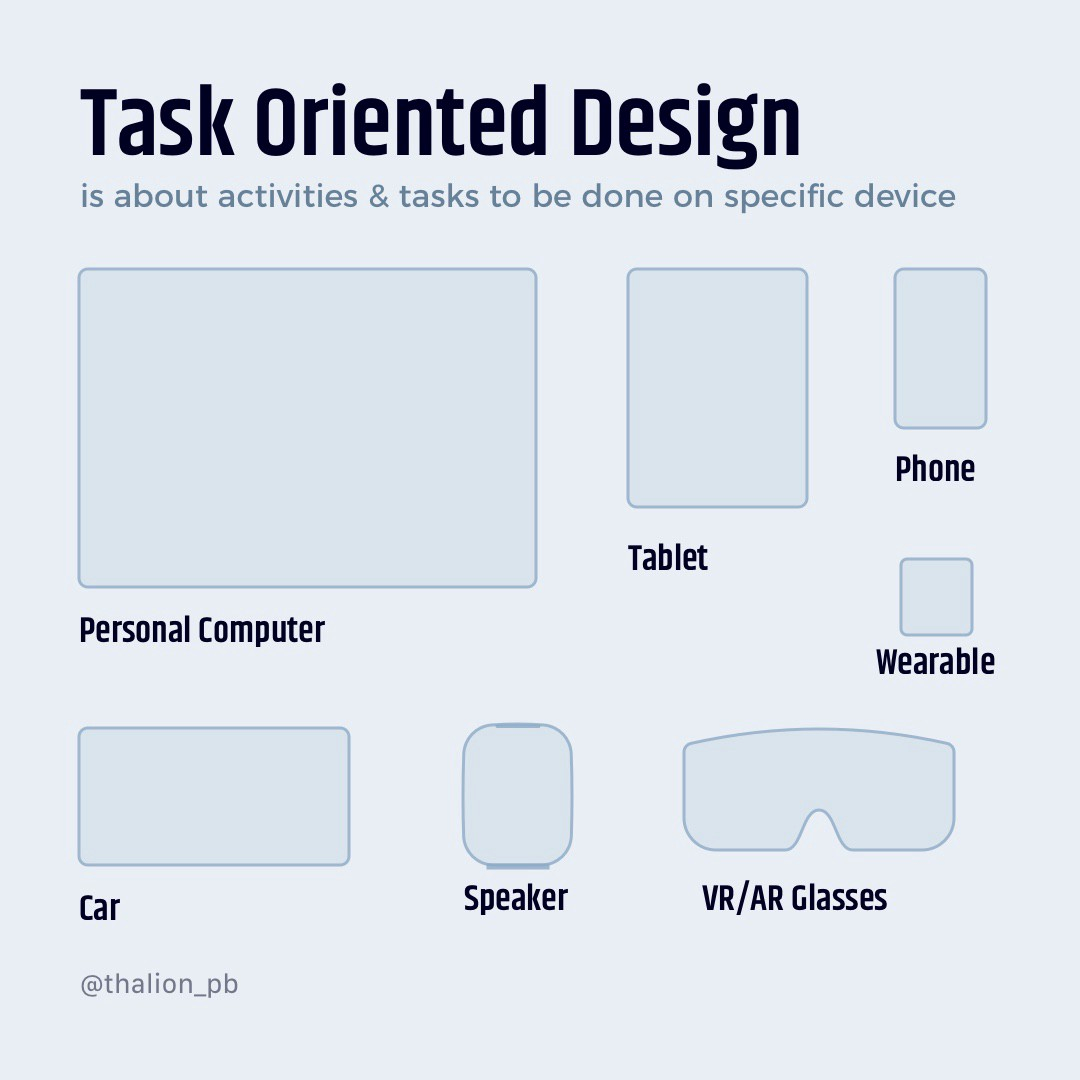
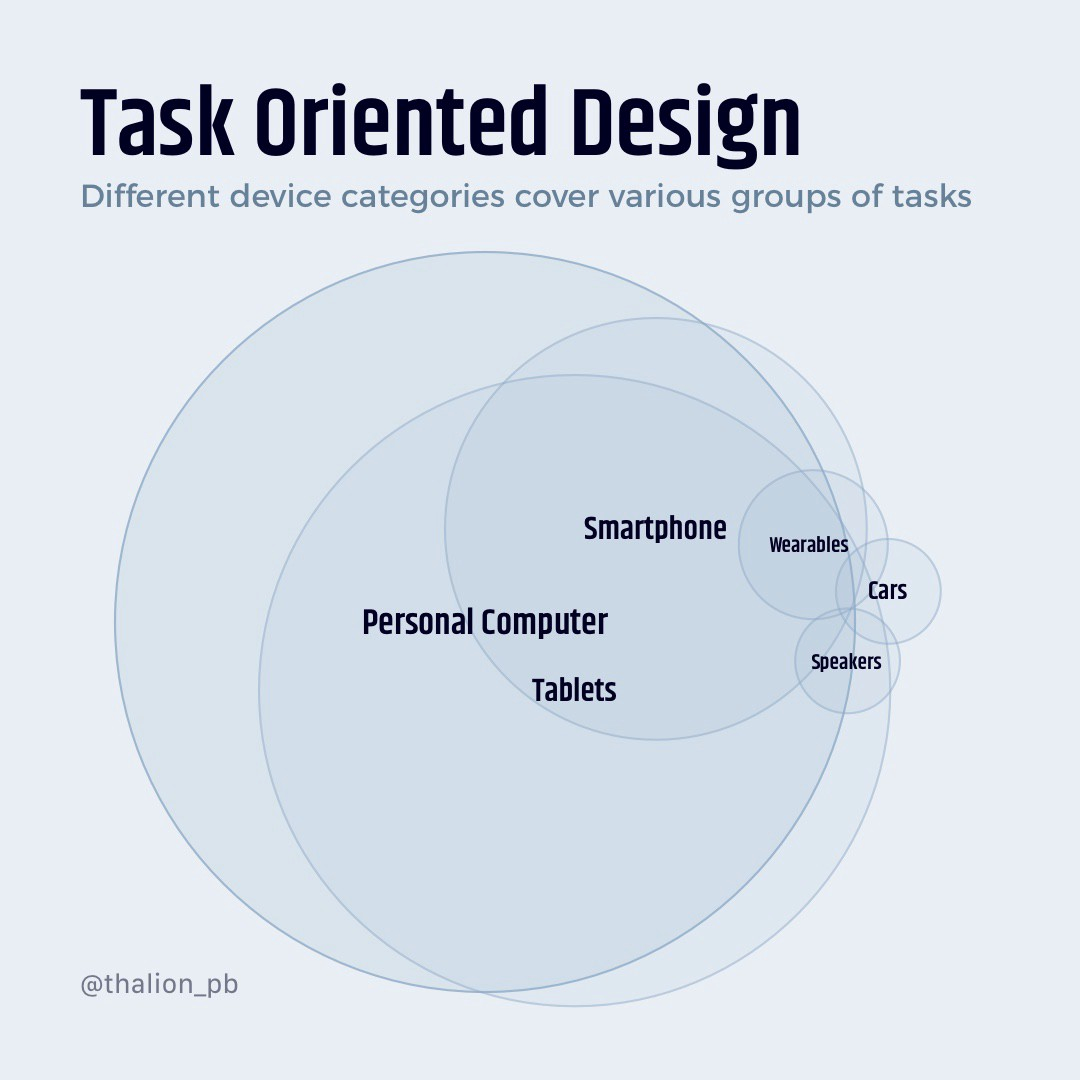
平板电脑。属于下一个可以帮助我们处理各种事情的设备类别。在大多数情况下,平板电脑可以成功取代上面所描述的电脑。无论是你想浏览网页、日常交流、阅读新闻、控制智能家居,还是听音乐、画画、看电影、玩游戏等等,平板电脑都特别有用,工作娱乐两不误。
智能手机。当前个性化做的最完善的设备类型,它也可以帮助用户执行各种各样的任务,完成与平板电脑几乎相同的工作,主要的差异是屏幕尺寸比较小,但它非常合适日常活动的监视和管理或者进行导航。
智能手表。可穿戴设备中最个性化的类型,它可以很好地跟踪各种日常活动、监控健康状况,并且方便进行交流和接收通知,但是在创建事件或编辑现有事件时可用性较差。
智能音箱。这是设备中仍然还不是非常流行的类别,其中的主要原因之一是没有图形用户界面会限制它所能拥有的功能。主要的使用方式是用户可以通过语音助手来执行任务。当你想听音乐、获取新闻或信息、控制你的智能家居时,它就非常有用。





🙋 我们一起聊设计 🙋♂️
三分设
精选全球设计知识,助力 1 亿设计师成长
42,074
设计师已关注
欢迎添加 ⭐️ 星标,获取每日好文推荐
高质量设计微信交流群
期待与更多优秀用户体验设计师一起成长
评论