Android实现文字从右到左消除的效果
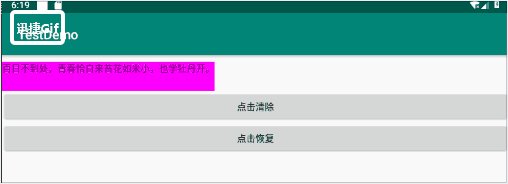
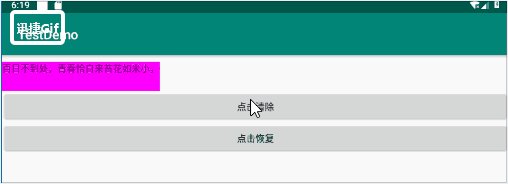
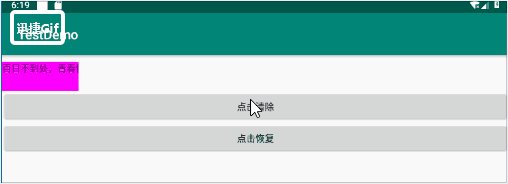
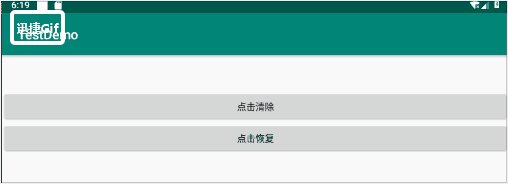
先看效果图:

由于项目和语音识别相关,有时候人在不经意间交流的无效音频会被识别出来,并展示于界面,为了美观,客户要求我们将这些无效的识别文本用一个从右到左的动画给清除,于是便有了下述的技术实现。
嗯,效果做完后发现原理及其简单,仅此记录一下。
1、layout文件先在这儿贴一下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="44dp"android:text="百日不到处,青春恰自来。苔花如米小,也学牡丹开。"android:ellipsize="none"android:singleLine="true"android:background="#ff00ff"android:layout_marginTop="10dp"android:id="@+id/tv_text"/><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_click"android:text="点击清除"/><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:id="@+id/btn_click1"android:text="点击恢复"/></LinearLayout>
btn_click1是为了演示方便而设计的,可不计考虑。注意TextView中需要:
android:ellipsize="none"android:singleLine="true"
两个属性,该效果只针对一行的文本。
2、贴一下java代码
public class MainActivity extends AppCompatActivity {private TextView textView;private Button btn_click;private Button btn_click1;private Handler mHandler;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mHandler = new Handler();textView = findViewById(R.id.tv_text);btn_click = findViewById(R.id.btn_click);btn_click1 = findViewById(R.id.btn_click1);btn_click.setOnClickListener(new View.OnClickListener() {public void onClick(View v) {showAsrAnim();}});btn_click1.setOnClickListener(new View.OnClickListener() {public void onClick(View v) {textView.setVisibility(View.VISIBLE);textView.setText("百日不到处,青春恰自来" +"苔花如米小,也学牡丹开。");}});}private void showAsrAnim() {mHandler.post(new Runnable() {public void run() {//在这里我们利用ValueAnimator.ofInt创建了一个值从textView的宽度到2的动画,动画时长是400ms,然后让动画开始//第一步:创建ValueAnimator实例ValueAnimator animator = ValueAnimator.ofInt(textView.getWidth(), 2);animator.setInterpolator(new LinearInterpolator());animator.setDuration(4000);//第二步:添加监听animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {public void onAnimationUpdate(ValueAnimator animation) {//获取ValueAnimator在运动时,当前运动点的值int width = (int) animation.getAnimatedValue();changeLayout(width);if (width == 2) {textView.setText("");textView.setVisibility(View.INVISIBLE);ViewGroup.LayoutParams params = textView.getLayoutParams();params.width = ViewGroup.LayoutParams.WRAP_CONTENT;textView.setLayoutParams(params);}}});animator.start();}});}private void changeLayout(int width) {ViewGroup.LayoutParams params = textView.getLayoutParams();params.width = width;textView.setLayoutParams(params);}}}
代码中已经有了注释,创建一个ValueAnimator实例,添加监听,通过运动改变TextView的宽度,当达到最小宽度2dp时将文本设置为空且不可见,从而实现该功能。
评论
