从头教你使用 Hugo 搭建自己的博客
共 4543字,需浏览 10分钟
·
2020-08-22 03:09

本文作者:D瓜哥
原文链接:https://www.diguage.com/post/building-blog-with-hugo/
一个朋友对D瓜哥的博客感兴趣,觉得很好玩。问我怎么玩,D瓜哥也懒得手把手教了,干脆写篇文章来做个说明吧。也许对其他朋友也有所帮助。
潮起潮落
D瓜哥早在 2012年就使用 WordPress 搭建了一个博客: "地瓜哥"博客网—分享技术带来的喜悦,WordPress 不亏是全世界最流行的开源 CMS 系统,各种插件可以满足非常对的需求。当年D瓜哥还想研究一下它的源代码,可惜对 PHP(对,就是那个拍黄片的)无感,没有坚持下去。
但是,在熟悉了 MarkDown、 Asciidoctor(D瓜哥是 AsciiDoctor 的死忠粉,坚决支持它的发展) 等轻量级标记语言后,愈发觉得 WordPress 太繁琐:写作一个小时,排版发布一小时。实在是太浪费时间了。
先尝试了一下 Antora,之所以选它,是因为它是 AsciiDoctor 的作者发起的项目,对 AsciiDoctor 的支持性非常好。尝试了一段时间后,发现它更适合写产品说明书,更适合像阿里云等这种对外提供产品,需要提供在线产品说明书的情况。不适合做个人博客。
去年,经过多次测试后(主要测试对 AsciiDoctor 的支持性),发现现在D瓜哥用的这个主题对 AsciiDoctor 支持得不错,随后下定决心切换到了 Hugo。
Hugo 简介
关于 Hugo 的介绍,直接转摘维基百科的介绍了:
Hugo 是一个用 Go 编写的静态网站生成器,2013由 Steve Francia 原创,自 v0.14 (2015年) 由 Bjørn Erik Pedersen 主力开发,并由全球各地的开发者和用户提交贡献。Hugo 以 Apache License 2.0 许可的开放源代码项目。
Hugo 一般只需几秒钟就能生成一个网站(每页少于 1 毫秒),被称为“世界上最快的网站构建框架”,也使 Hugo 大受欢迎,成为最热门的静态网站生成器之一,被广泛采用。例如,2015年7月,Netlify 推出专为 Hugo 而设的网站托管服务,而2017年,Smashing Magazine 推出重新设计的官方网站,从原来的 WordPress 迁移到基于 Hugo 的 JAMstack 解决方案。
— https://zh.wikipedia.org/wiki/Hugo_(軟件)
Hugo 确实非常快,Kubernetes 的官网以及文档就是使用 Hugo 生成的,那么庞大的文档,在本地预览是,启动服务器也非常快。
D瓜哥在查资料时,遇到从 Hexo 切换到 Hugo 的案例,主要原因就是 Hugo 的速度惊人。我们就直接上 Hugo 了。
安装
关于安装,直接使用 Hugo 的官方文档可以参考 Install Hugo,这里做个概要翻译:
Mac
在 Mac 下安装 Hugo 非常简单,使用 Homebrew 只需要下面这一条命令即可:
brew install hugoTip | 不了解 Homebrew 的,可以点击上面的链接,自行了解。 |
Linux
Linux 也支持 Homebrew 了,可喜可贺,上面的命令可以复用了:
brew install hugoWindows
Windows 安装,可以使用 Chocolatey - The package manager for Windows,也非常简单,一条命令:
choco install hugo -confirm
// 如果需要支持 Sass/SCSS,可以使用扩展版
choco install hugo-extended -confirm创建网站
安装完成后,就会有一条命令行工具 hugo,后续操作大部分都需要这条命令参与。
新建站点
新建站点非常简单,也是一条命令行:
hugo new site diguage.com # diguage.com 这个名字可以随意取,它其实就是一个文件夹名。上述命令会生成一个名为 diguage.com 的文件夹,下面对文件夹结构做个说明:
$ tree diguage.com
diguage.com
├── archetypes
│ └── default.md
├── config.toml # 配置文件
├── content # 以后的文章就放在这个目录下
├── data
├── layouts
├── static # 这里存放静态资源文件,比如 CSS、JS 以及图片
└── themes # 这里存放主题新建的站点,还没有加入 Git 版本管理,进入到这个目录下,执行一下如下命令,完成 Git Repo 的初始化:
git init . # 这步做不做都可以,但是推荐将博客放在 GitHub 或者 Gitee 上,更安全新建站点后,我们开始添加主题。
添加主题
在 Hugo 的官网上 Hugo Themes 有非常非常多的主题,可以根据自己的喜好选择一个主题。
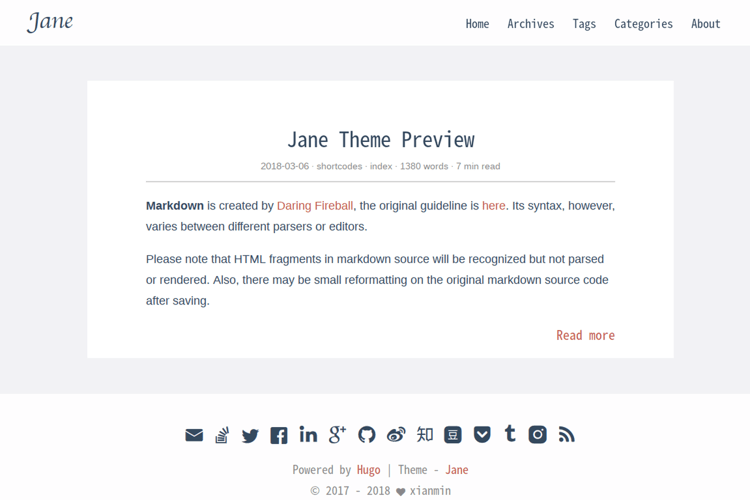
Hugo Theme Jane 是D瓜哥比较中意的一款主题,而且是由国人开发的,对中文支持也非常好。这里就选它作为示例来演示。
每个主题页面都有按照介绍,直接按照安装介绍来操作就好。
git clone https://github.com/xianmin/hugo-theme-jane.git --depth=1 themes/jane克隆完成后,使用如下命令完成配置:
# 将示例内容拷贝到新建站点中
cp -r themes/jane/exampleSite/content ./
# 将默认配置拷贝到新建站点的配置中
cp themes/jane/exampleSite/config.toml ./然后启动预览:
hugo server默认是 1313 端口号,在浏览器中直接访问 http://localhost:1314/ 就可以访问到新建的博客了。
根据自己的需要,修改根目录下的 config.toml 文件,来修改自己站点的配置。
附加工具推荐
轻量级标记语言
使用 Hugo 搭配轻量级标记语言才是绝配!轻量级标记语言在增加稍许复杂性的情况下,可以大大提高文档的美观性和可读性。所以,可乐而不为?
这里,推荐两款轻量级标记语言。
AsciiDoctor
首先,推荐的是 Asciidoctor。本网站的所有文档都是使用 AsciiDoctor 格式来书写的。
Asciidoctor 是一套处理 AsciiDoc 的完整工具链。同时,还提供了非常完善的文档。这样,几乎可以一站式解决常见问题,而不用找各种插件来搭积木。
AsciiDoctor 在比 MarkDown 复杂度上增加了一点点,但是功能却强大好多好多倍!如果说 MarkDown 是出版界的小学生,那么 AsciiDoctor 就是出版界的大学毕业生。(在 GitHub 上读到的一句话,原文找不到了。)O’Reilly 就基于 AsciiDoctor 开发了在线图书编辑系统。
常用的文档有这么几个:
AsciiDoc Syntax Quick Reference — 这是一个入门文档。常见的功能基本都可以找到说明介绍。如果想玩高级功能,可以去下面文档查找。
Asciidoctor User Manual — 这是 AsciiDoctor 的完整文档,五花八门的功能介绍都可以找到。找不到可以去 GitHub 上提 Issue,如果用英文,一般一天之内就会有人回复的。
AsciiDoctor Diagram — 需要图表支持的,这里提供了丰富的图表集成。
AsciiDoctor PDF — 想要直接转化成 PDF,没问题,这个工具就能帮你搞定!
MarkDown
坦白讲,MarkDown 是D瓜哥最早接触的轻量级标记语言。也是目前使用最广泛的轻量级标记语言。GitHub,Gitlab 以及很多工具都有完善地支持!
MarkDown 也是 Hugo 原生支持的标记语言,渲染速度非常快。同时,还支持很多简码(shortcode)。如果第一次接触,为了省去不必要的麻烦,建议从 MarkDown 玩起。
但是,MarkDown 美中不足的是,它没有标准化,有非常多的方言和扩展。这里给几个比较
Markdown Guide: Basic Syntax — 这是一个可读性非常好的 MarkDown 教程,可以从这里开始。
Markdown Tutorial — 这是一个交互教程。
GitHub Flavored Markdown Spec — GitHub 改进过的 MarkDown,玩 GitHub 必备。
Syntax | Mmark: powerful markdown parser — 这是 hugo 支持的 MarkDown 格式。做个作为备查,或者你想玩高级玩法的时候的一个参考资料。
上面给的文档很多,找一个自己感兴趣的,通读下来,各种语法实验一遍,学会就行。不必全部通读。
主题推荐
Hugo 的主题特别特别多,这里推荐两款私以为比较漂亮的主题:
Jane
Hugo Theme Jane 应该是国人开发的一个主题。对中文支持得比较好,整体页面也简洁大方,干净利落。并且响应性和移动友好性也都特别棒。

Figure 1. Hugo Theme Jane
Mainroad
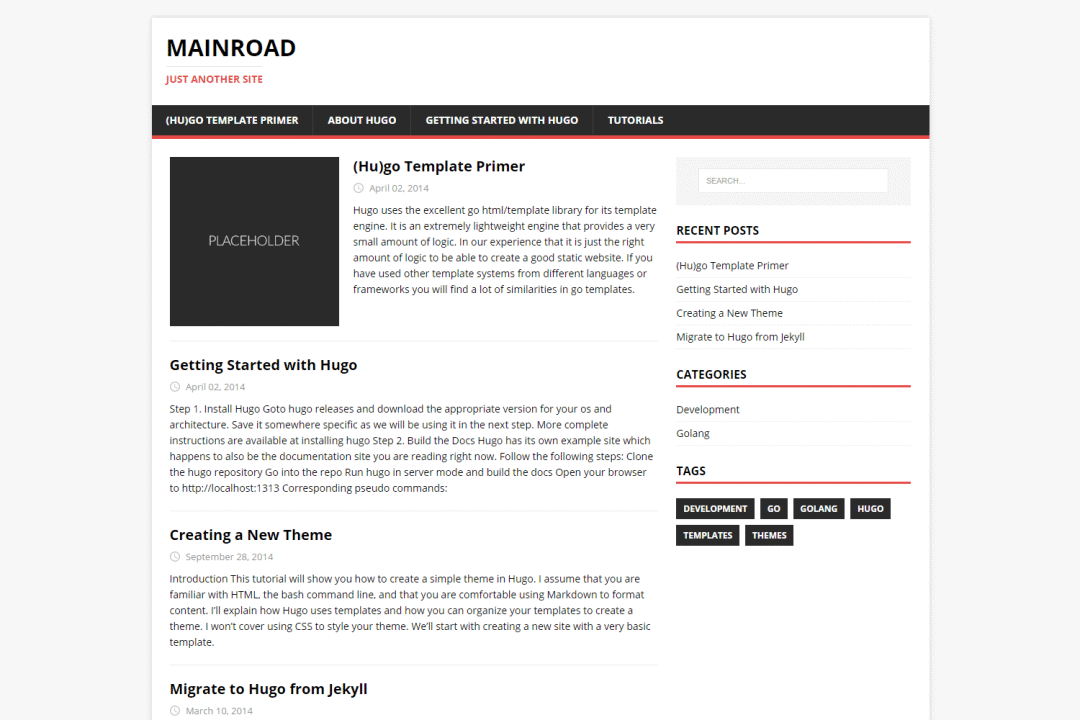
Hugo Themes Mainroad 是我目前正在使用的主题,通过添加 CSS 可以很好的支持 AsciiDoctor。美中不足的是,它原生不支持“归档”页面。等有机会,D瓜哥把自己改造后的主题发布出来。

Figure 2. Hugo Theme Mainroad
VS Code 插件
hugofy 是 VS Code 下的一个插件,可以方便我们创建文章,非常方便,推荐。
自动发布
D瓜哥推荐把博客的 Repo 放在 GitHub 上,使用 GitHub Action 可以非常方便地发布到 GitHub Pages,简直爽得不要不要的。

Figure 3. Hugo to GH Pages
Hugo to GH Pages 就是这样一个 GitHub Action 插件。大家可以尝试一下。
大家还有什么问题,欢迎留言讨论……
参考资料
Hugo to GH Pages · Actions · GitHub Marketplace
推荐阅读
站长 polarisxu
自己的原创文章
不限于 Go 技术
职场和创业经验
Go语言中文网
每天为你
分享 Go 知识
Go爱好者值得关注
