【JavaScript 教程】第二章基础知识03—JavaScript 数据类型

英文 | https://www.javascripttutorial.net/
译文 | 杨小爱
在上节中,我们学习了JavaScript的变量,错过的小伙伴可以点击文章《【JavaScript 教程】第二章基础知识02—JavaScript 变量》进行学习。
那么,在今天的内容中,我们将一起来学习JavaScript 数据类型及其独特的特性。
JavaScript 有六种原始数据类型:
null
undefined
boolean
number
string
symbol (仅适用于 ES6)
let counter = 120; // counter is a numbercounter = false; // counter is now a booleancounter = "foo"; // counter is now a string
要获取变量值的当前类型,请使用 typeof 运算符:
let counter = 120; // counter is a numberconsole.log(typeof(counter)); // "number"counter = false; // counter is now a booleanconsole.log(typeof(counter)); // "boolean"counter = "Hi"; // counter is now a stringconsole.log(typeof(counter)); // "string"
输出:
"number""boolean""string"
1、Undefined类型
未定义类型是一种具有未定义值的原始类型。
默认情况下,当一个变量被声明但未初始化时,它会被赋值为 undefined。
考虑以下示例:
let counter;console.log(counter); // undefinedconsole.log(typeof counter); // undefined
在这个例子中,counter是一个变量。由于counter尚未初始化,因此它被分配了undefined的值。counter的类型也是未定义的。
需要注意的是,当你在一个尚未声明的变量上调用 typeof 运算符时,它也会返回 undefined ,这一点很重要:
console.log(typeof undeclaredVar); // undefined
2、Null类型
null 类型是第二种基本数据类型,它也只有一个值:null。
Javascript 定义 null 是一个空对象指针。请参阅以下示例:
let obj = null;console.log(typeof obj); // object
将稍后保存对象的变量分配给 null 是一个好习惯,以便你可以使用 if 语句检查对象是否为 null,如下所示:
if(obj != null) {// call method of the object}
JavaScript 定义 null 等于 undefined,如下面的语句所示。
console.log(null == undefined); // true
3、Number类型
JavaScript 使用 IEEE-754 格式来表示整数和浮点数。
整数
以下语句声明了一个保存整数的变量。
let num = 100;
如果要表示八进制(基数为 8)文字,请将第一个数字设为零 (0),后跟八进制数字(0 到 7),如下所示:
let oct = 060; // octal for 48
如果八进制数的字面量超出范围,JavaScript 会将其视为十进制数,如下例所示。
let d = 090; // intepreted as 90
为避免混淆,ES6 允许您使用前缀 0o后跟从 0 到 7 的八进制数字序列来指定八进制文字:
let v = 0o45;console.log(v); // 37
要创建十六进制(基数为 16)文字,您使用 0x(小写)作为前两个字符,后跟任意数量的十六进制数字(0 到 9,以及 A 到 F)。
let h = 0xf; // same as 0xF hexadecimal for 15
let f1 = 12.5;let f2 = .3; // same as 0.3, also valid but not recommended
let f3 = 200.00; // interpreted as integer 200
JavaScript 允许您使用 e-notation 来表示非常大或非常小的数字,如下例所示。
let f4 = 2.17e6; // ~ 2170000
JavaScript 提供了可以使用Number.MIN_VALUE和访问的数字的最小值和最大值Number.MAX_VALUE。
此外,JavaScript 使用Infinity和-Infinity来表示有限的数字,包括正数和负数。
请参阅以下示例:
console.log(Number.MAX_VALUE); // 1.7976931348623157e+308console.log(Number.MIN_VALUE); // 5e-324console.log(Number.MAX_VALUE + Number.MAX_VALUE); // Infinityconsole.log(-Number.MAX_VALUE - Number.MAX_VALUE); // -Infinity
NaN
JavaScript 有一个特殊的数值叫做 NaN,它代表 Not a Number。事实上,它意味着一个无效的数字。
例如,字符串除以数字返回 NaN,如下例所示。
console.log('a'/2); // NaN;
在NaN有两个特点:
任何带有 NaN 的操作都会返回 NaN。
NaN 不等于任何值,包括其自身。
这里有些例子:
console.log(NaN/2); // NaNconsole.log(NaN == NaN); // false
4、String类型
在 JavaScript 中,字符串是零个或多个字符的序列。文字字符串以单引号 (‘) 或双引号 (“) 开头和结尾。
以双引号开头的字符串必须以双引号结尾,以单引号开头的字符串必须以单引号结尾。
这里有些例子:
let greeting = 'Hi';let s = "It's a valid string";let str = 'I\'m also a string'; // use \ to escape the single quote (')
let str = 'JavaScript';str = str + ' String';
let inProgress = true;let completed = false;console.log(typeof completed); // boolean
JavaScript 允许将其他类型的值转换为 true 或 false 的布尔值。
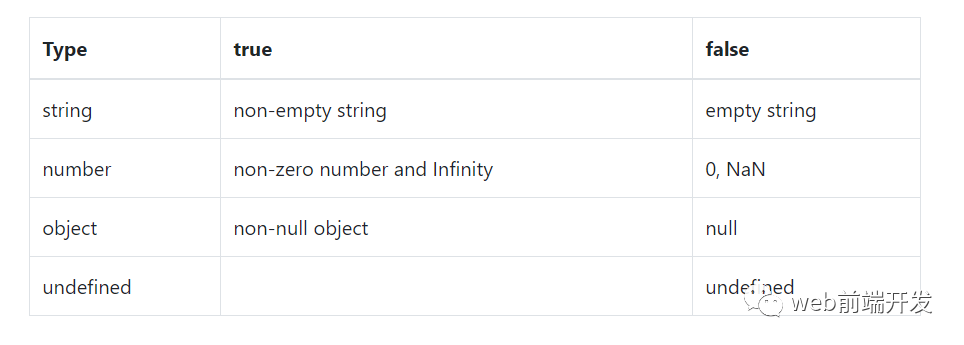
要将另一种数据类型的值转换为布尔值,请使用布尔函数。下表显示了转换规则:

请参阅以下演示:
console.log(Boolean('Hi'));// trueconsole.log(Boolean('')); // falseconsole.log(Boolean(20)); // trueconsole.log(Boolean(Infinity)); // trueconsole.log(Boolean(0)); // falseconsole.log(Boolean({foo: 100})); // true on non-empty objectconsole.log(Boolean(null));// false
6、Symbol类型
JavaScript 在 ES6 中添加了一个原始类型:symbol。与其他原始类型不同,该symbol类型没有文字形式。
要创建符号,请按如下方式调用Symbol函数:
let s1 = Symbol();
请注意,Symbol 是一个函数,而不是一个对象构造函数,因此,您不能使用 new 运算符。如果你这样做,你会得到一个 TypeError。
每次调用 Symbol 函数时,它都会创建一个新的唯一值。
console.log(Symbol() == Symbol()); // false
您可以将描述性字符串传递到 Symbol 函数中以进行记录和调试。
let s2 = Symbol('event.save');
当您对Symbol变量调用 toString() 方法时,它会返回一个更具描述性的名称,如下所示:
console.log(s2.toString()); // Symbol(event.save)
您可以将Symbol用于多种用途。其中之一是创建一个不能与任何其他值发生冲突的类似字符串的常量。
下面的示例创建一个表示click事件的Symbol。
const click = Symbol('click');
字符串 'click' 可能用于不同的目的而不是唯一的。但是,click symbol 绝对是独一无二的。
7、Object类型
在 JavaScript 中,对象是属性的集合,其中每个属性都定义为一个键值对。
以下示例使用对象字面量形式定义了一个空对象:
let emptyObject = {};
以下示例定义了具有两个属性的 person 对象:
let person = {firstName: 'John',lastName: 'Doe'};
对象的属性名称可以是任何字符串。如果它不是有效的 JavaScript 标识符,您可以在属性名称周围使用引号。
例如,如果您有一个属性 first-name,则必须使用诸如“first-name”之类的引号,但 firstName 是有效的 JavaScript 标识符,因此引号是可选的。
如果您有多个属性,请使用逗号 (,) 来分隔这些对。
JavaScript 允许您嵌套对象,如下例所示:
let contact = {firstName: 'John',lastName: 'Doe',email: 'john.doe@example.com',phone: '(408)-555-9999',address: {building: '4000',street: 'North 1st street',city: 'San Jose',state: 'CA',country: 'USA'}}
console.log(contact.firstName);console.log(contact.lastName);
要获取嵌套对象的属性,请使用以下形式:
console.log(contact.address.country);
如果你引用一个不存在的属性,你会得到一个 undefined 值,如下所示:
console.log(contact.age); // undefined
以下示例使用类似数组的表示法来访问联系人对象的电子邮件和电话属性。
console.log(contact['phone']); // '(408)-555-9999'console.log(contact['email']); // 'john.doe@example.com'
除了对象字面量形式,您还可以使用 new 关键字创建一个新对象,如下所示:
let customer = new Object();
并为对象的属性赋值:
customer.name = 'ABC Inc.';
在 JavaScript 中,所有对象都派生自 Object 类型。我们将在后面教程中更多地讨论 Object 类型。
总结
JavaScript 有六种基本类型:Number、String、Boolean、Null、Undefined和Symbol。
它还有一个复杂的类型,称为Object。
学习更多技能
请点击下方公众号
![]()

