如何用 Markdown 写出一篇优质的文章?

本文写给对写作感兴趣的同学,不少同学使用笔记或者在线社区记录自己的生活、学习,然而如何写好一篇文章、一段总结不是一件简单的事,本文介绍一些简单的技巧,可以快速提高文章质量。
尊重版权,合理引用
这章放在最前面,因为无论文章写得好与坏,是否原创,是否尊重别人的版权是最重要的,人品即文品。如何合理、合法地引用别人文章的内容而不造成侵权?
使用免版权图片
比如这篇文章的封面图片,来自这个网站 unsplash[1]。上面的图片都是免费、免版权、可商用的,此外类似的免版权图片网站还有很多:
•pixabay[2]•pexels[3]•colorhub[4]
更多的不举例了,可以自行谷歌百度。
链接引用,方便读者拓展阅读
好的文章往往有不少参考的外链(文章内蓝色字体,可点击跳转的链接)。引用别人结果时可以插入相关链接,表示对别人成果的尊重。其次由于读者水平、基础不同,不能指望内容能够适配所有人群,添加来自维基百科、百度百科、官方文档的链接解释相关名词,可以有效拓展读者范围。
如果你使用 markdown,语法也很简单,如下:
[text](https://markdowner.net)片段文字引用,指明来源
由于读者水平、基础不同,不能指望内容能够适配所有人群,添加来自维基百科、百度百科、官方文档的链接解释相关名词,可以有效拓展读者范围......
原文地址:xxxxxx,作者:xxxxxx
如上所示,当文章需要引用别人的文字片段,比如总结或者观点时,应该使用引用块,并标明文字来源。
如果你使用 markdown,语法也很简单,一个 > 符号 + 文字,如下:
> 引用文字优雅排版,逻辑清晰
封面
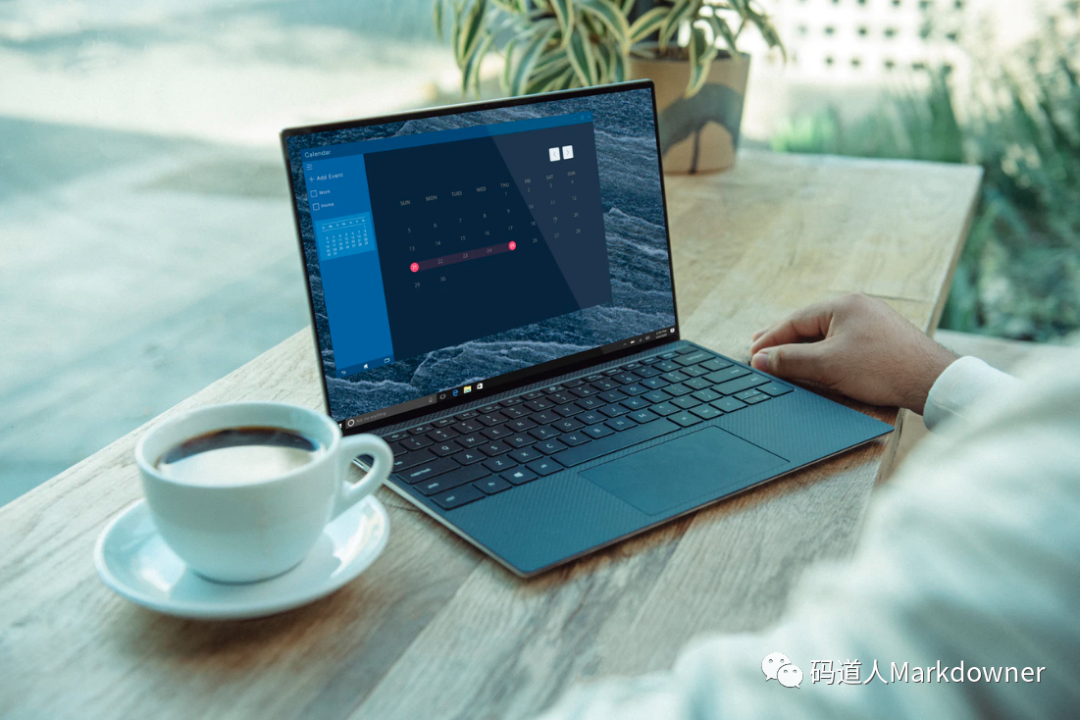
一个好的封面能够吸引读者,图文相关加强读者印象,增强阅读体验,由于现今主要的流量都在移动端,封面也要考虑显示兼容的问题,比如微信公众号,有长图也有方图:

公众号特尺寸比较特殊,我们常用的比例主要是 1:1 和 16:9 的图片,一些工具自带预览功能,可以提前查看图片显示是否优雅,比如本文用了码道人[5]的编辑器,自动提取两种比例的封面,本文主要介绍如何写作,所以选择了一张笔记本 + 咖啡的图片,体现轻松写作的氛围。两种比例的截图都能体现这种感觉,没有太大的信息丢失。

封面来源可以使用前面介绍的免版权图片网站,也可以使用一些在线封面制作工具。比如我用这个网站:canva[6] 随便做了一个封面:

类似的在线封面制作网站还有很多,可以谷歌一下,自己做的图片就没有侵权的问题了~
截图清晰,只留重点
截图应该只保留重要信息,避免图片尺寸过大。比如下图,使用 mac 自带的截图截取,显示优雅。

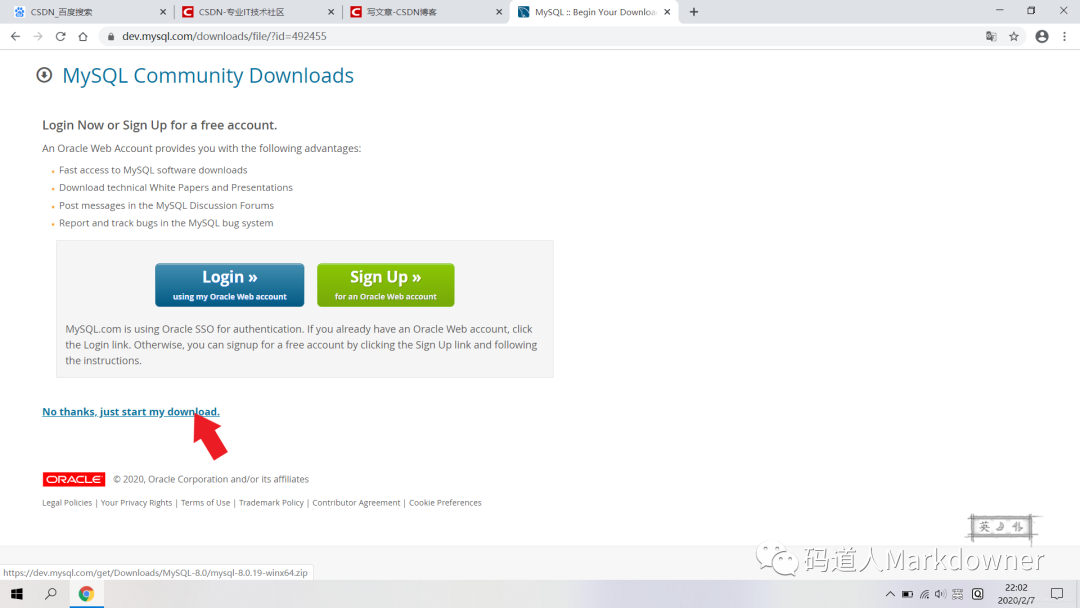
下面这张图就是反面教材:

•图片过大,导致在小屏幕端字体显示过小•包含大量无关信息:任务栏、标签栏、大量空白、输入法切换栏
标签栏、任务栏、收藏夹等不是必要的信息,除了显示的问题,有时还会暴露自己的隐私信息。
少量样式点缀,配色优雅
文章应该避免过多花里胡哨,避免过多颜色、字体样式,否则会大大降低阅读体验、且让人觉得作者行文逻辑不清晰。

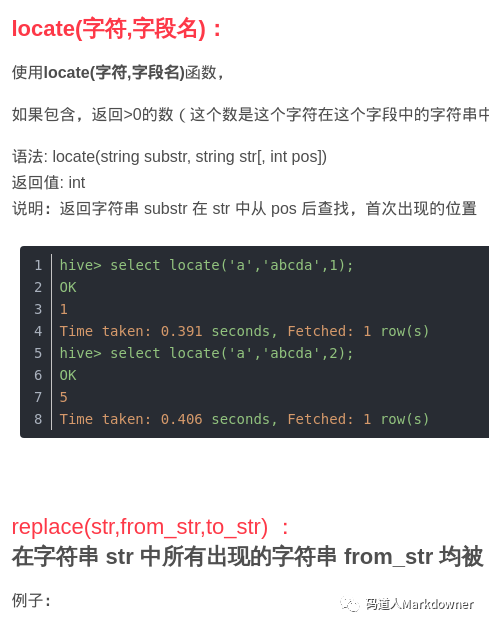
上图是个反面教材,来自某 CSDN 网站。可以看到短短一段文字,包含了红色黑色、字体加粗、错误的标题级别,刚打开还没看内容读者就关闭了。。。体验太差。如果我来排版,会写成这样:
locate(字符,字段名)
作用:如果包含相应字符,则返回大于 0 的数(这个字符在字符串中的位置),否则返回 0
语法:locate(string substr, string str[, int pos])
hive> select locate('a','abcda',1);OK1Time taken: 0.391 seconds, Fetched: 1 row(s)hive> select locate('a','abcda',2);OK5Time taken: 0.406 seconds, Fetched: 1 row(s)replace(str,from_str,to_str)
在字符串 str 中所有出现的字符串 from_str 均被 to_str 替换,然后返回这个字符串...
排版是不是清晰很多?读者更加容易提取想要的内容。这里用到了几个技巧:
1.中文、英文、数字之间添加空格,显示更加清晰2.避免使用标题排版不同大小字体3.抛弃所有 HTML、CSS 语法,只使用简单 markdown 语法4.避免前后重复文字说明同一件事情
这里解释下为什么要避免使用 HTML 语法:可以这么说 90% 以上使用 markdown 的同学并不清楚如何用好 HTML 和 CSS,而且 markdown 本身的就是为了摆脱复杂样式排版,只保留少量样式,达到简洁排版的目的,使用 HTML 与 markdown 初衷背道而驰。
友好的编辑器,关注点分离
使用一些友好的编辑器也能够提高写作效率,分离关注点,markdown 本身就很简洁了,但是大多数编辑器都是左右分屏预览模式,长文章很难检查排版、大纲,视觉的关注点在 markdown 的语法上面,一些所见即所得的编辑器可以解决这一点,如果是本地使用,推荐 typora[7],如果是在线版,可以使用码道笔记[8]。
References
[1] unsplash: https://unsplash.com/[2] pixabay: https://pixabay.com/[3] pexels: https://www.pexels.com/[4] colorhub: https://colorhub.me/[5] 码道人: https://markdowner.net/[6] canva: https://www.canva.com/[7] typora: https://typora.io/[8] 码道笔记: https://markdowner.net
