如何用 Markdown 来画图?
今天给大家介绍一个曾经获得过The most exciting use of technology大奖的优秀项目:
Mermaid

Mermaid,简单来说呢,是一个基于Javascript的图表绘制工具,但是他又不是一个简单的画图工具。Mermaid采用类似Markdown的语法绘制图表并进行修改,让文档的绘制更新变得更方便快捷。
因为在整个软件开发的生命周期里,各种文档及图表都是非常重要的财产,尤其对于后续新人及工作交接来说,一个完整的时刻更新的文档是项目稳定运行的基础。
Mermaid的初衷就是在于减少维护这些文档所需的时间及精力,让文档编写变得更加简单,可以将更多的精力关注在项目的其他部分中。
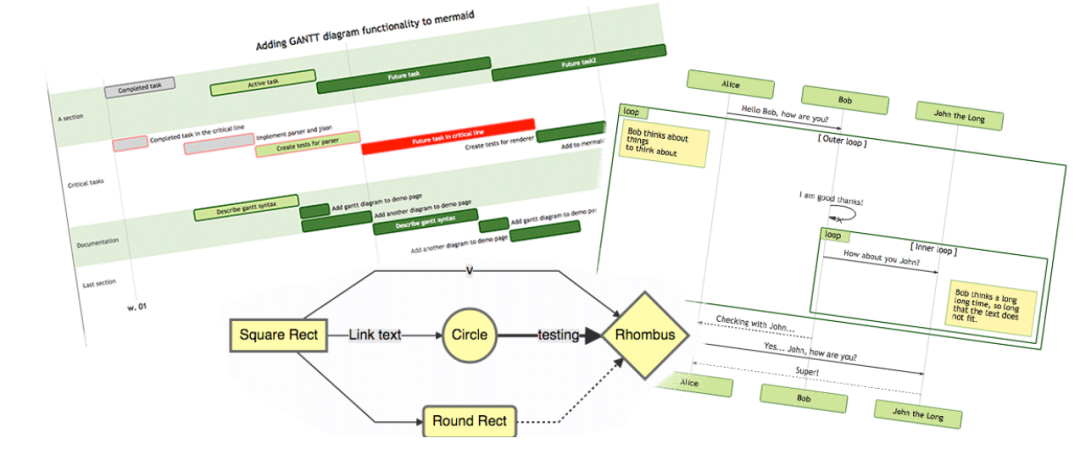
我们可以看几个主要会用到的文档极其对应代码示例:
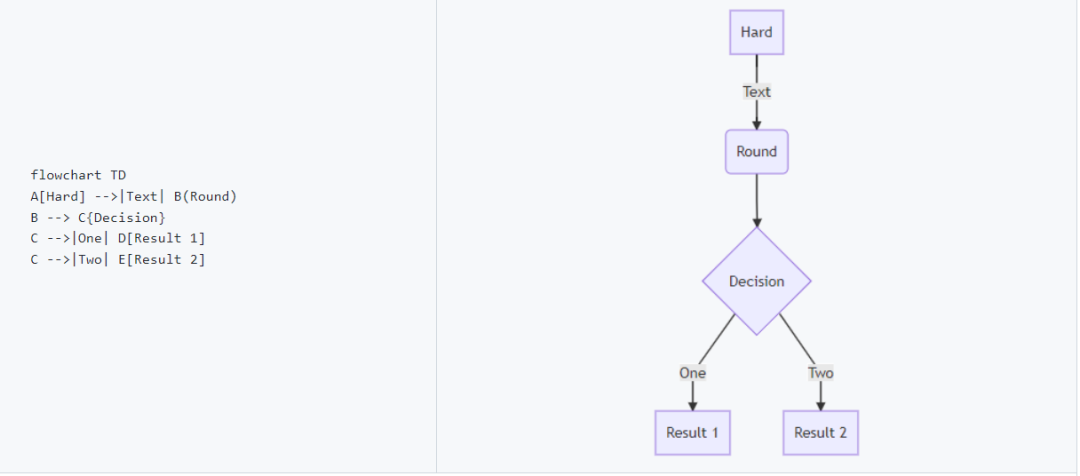
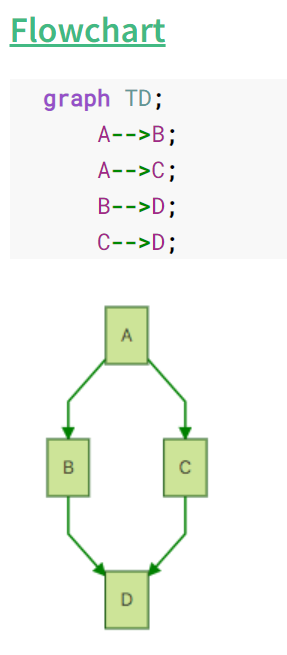
流程图

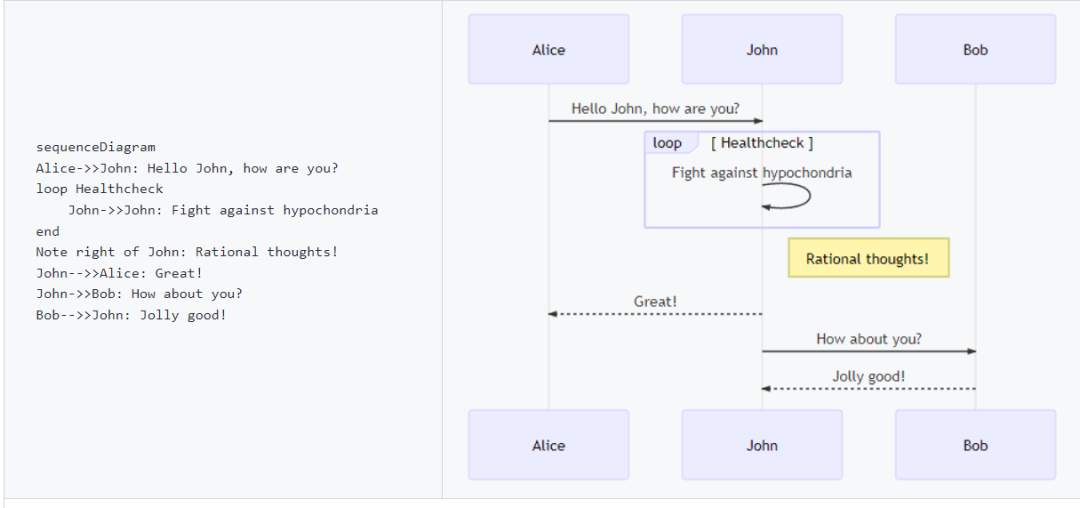
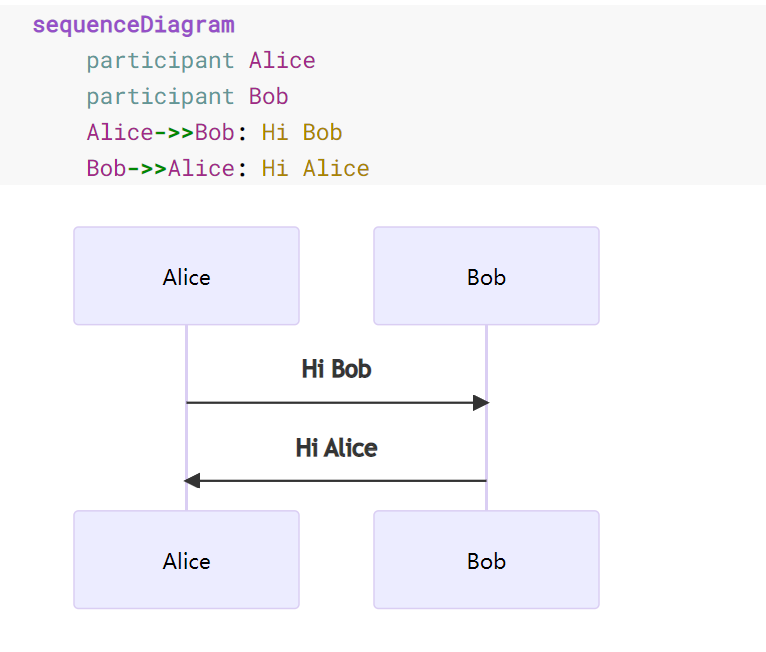
时序图

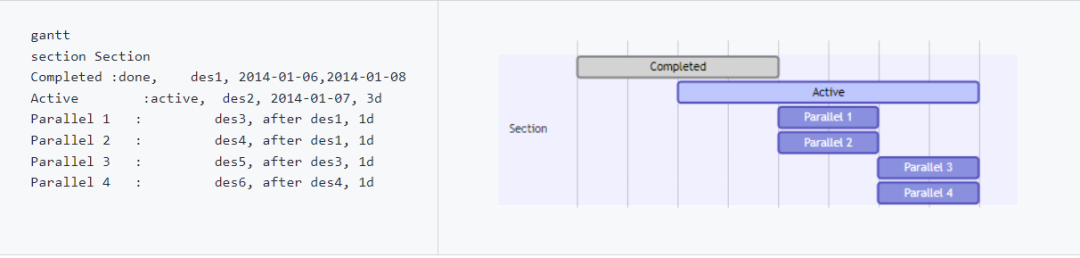
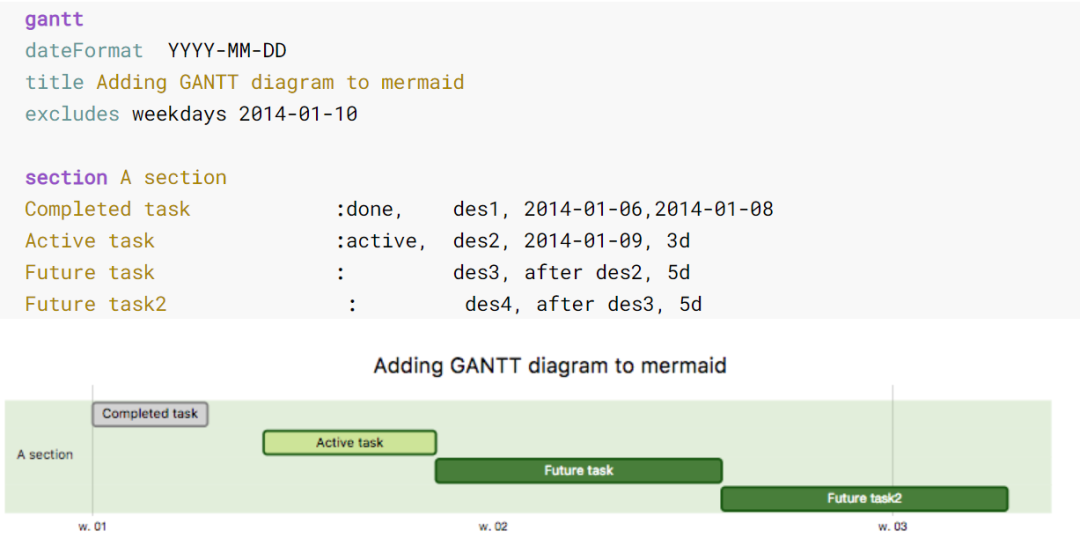
甘特图

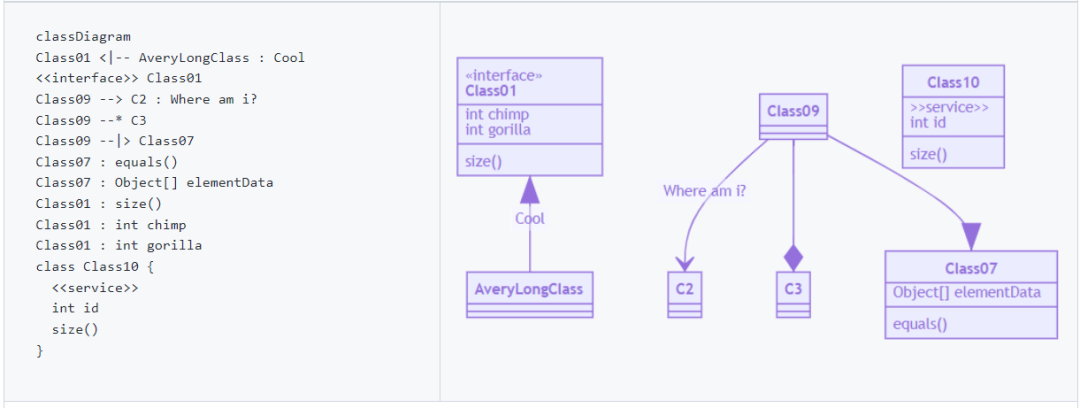
类图

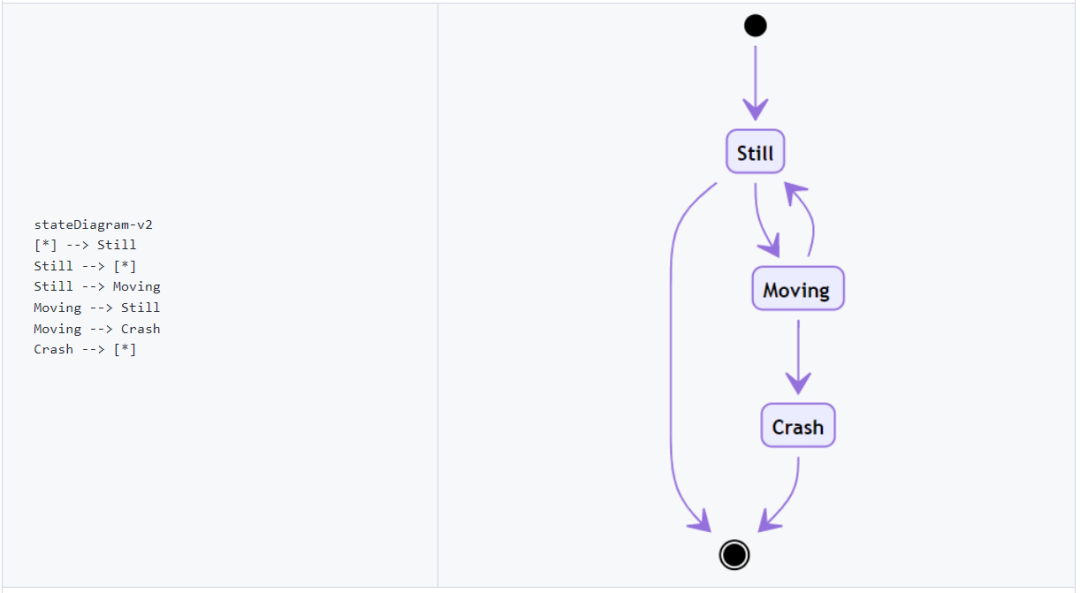
状态图

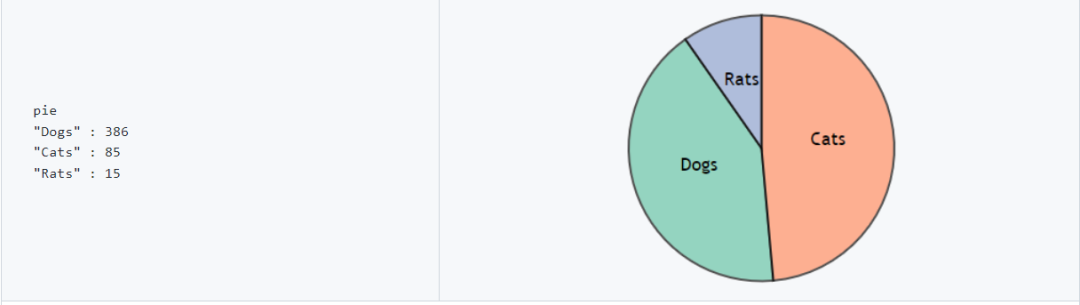
饼图

有些小伙伴可能会担心上手难,其实并没有想象中那么难,Mermaid还提供了详尽的上手指南,教你一步步变成使用达人。




对于经常用Markdown写作的小伙伴。更加应该使用的得心应手,还在为制作图表发愁的小伙伴们,不妨来试试看吧~
点击下方卡片,关注公众号“TJ君”
回复“Mermaid2022”,获取仓库地址
关注我,每天了解一个牛x、好用、有趣的东东
评论
