DCIC共享单车数据可视化教程!
今天选取的地图是前几天利用数字中国创新大赛提供的共享单车数据做的一个可视化效果。
很多人询问制作方法,今天给大家介绍下。
自古有云,巧妇难为无米之炊,要做这种数据可视化,数据是关键。数据去哪里找呢?可以在DCIC官网下载:data.xm.gov.cn

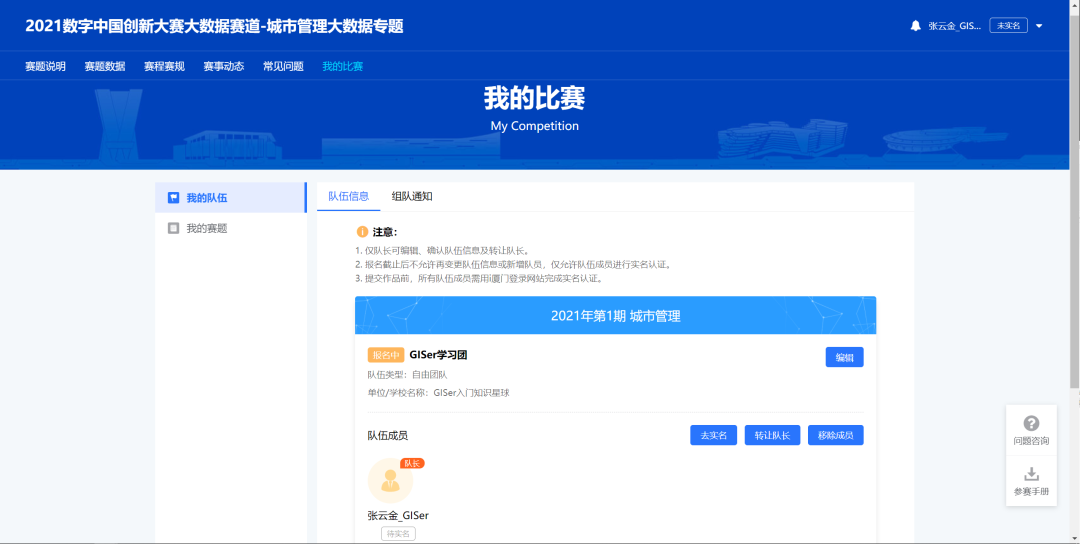
注册参赛后,默认是这个效果。

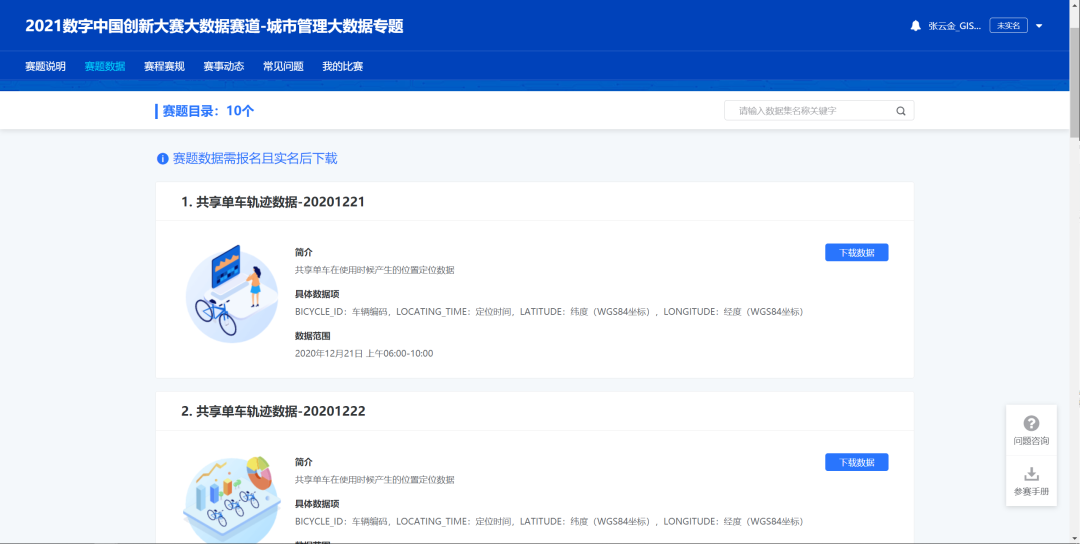
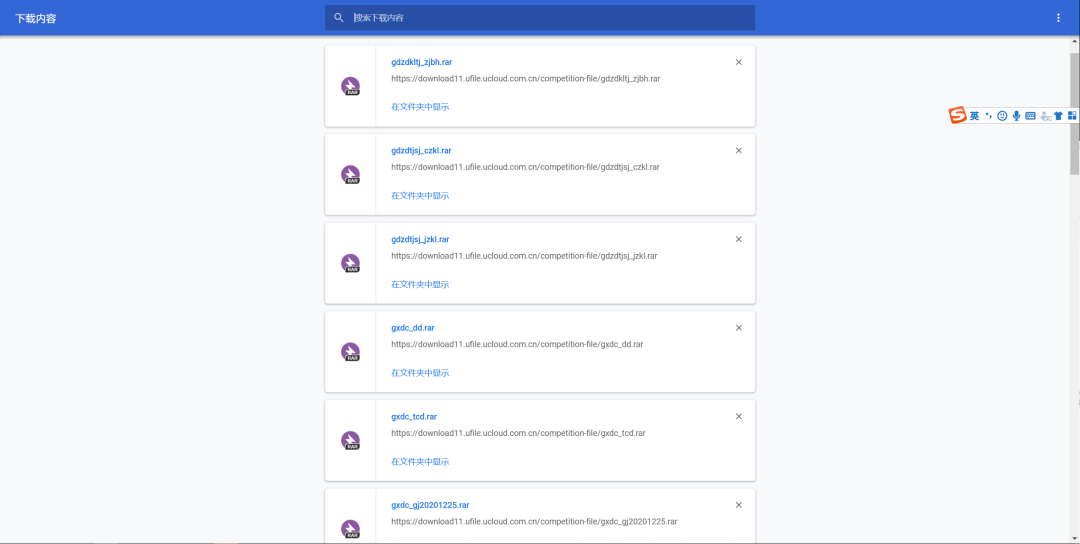
此时切换到【赛题数据】一栏就可以看到官方提供的数据啦。

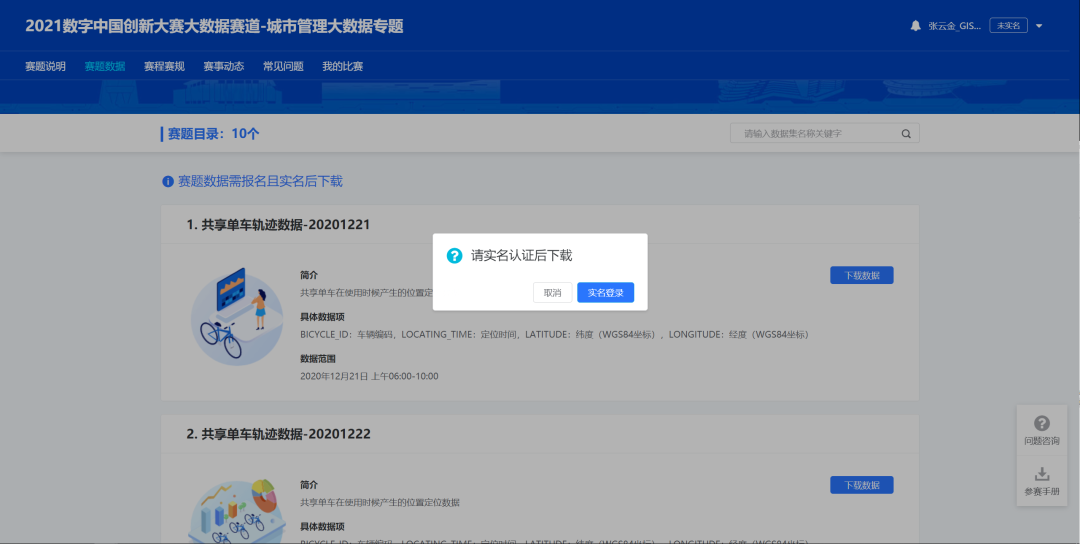
不过不要高兴太早,当你点击下载按钮时,会提示你需要实名认证。

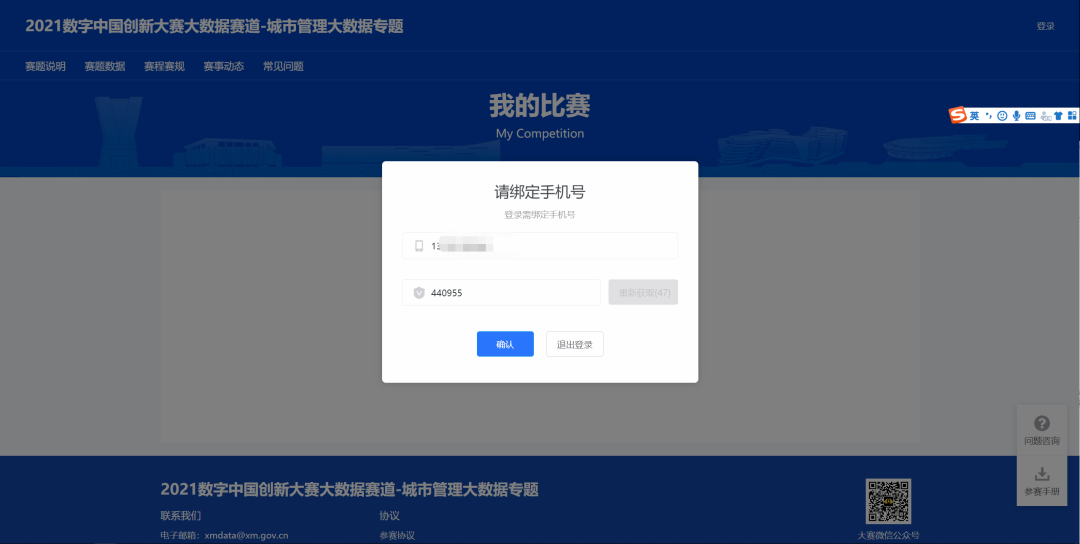
这个时候需要先去i厦门那个网站注册下。

注册完成后,就可以回来进行实名认证啦。

认证后效果。

这个时候,再切换到数据下载页面就可以直接下载啦。初次下载它会提示这个警告。

不用管它,直接进行下载就好啦。

现在我们数据有啦,接下来就以20201221这一天的共享单车数据为例,给大家介绍基本的数据可视化。

使用到的软件是Kepler.gl,有两种操作方式。
方法1:
你可以通过https://kepler.gl/他们这个官网网站进行使用,但速度通常很慢,有时候还不能正常访问。

方法2:
使用本地的离线版,相对速度较快,可以通过https://t.zsxq.com/rbqZVB2获取,下载后其实就是一个html页面,直接双击打开即可。

核心功能完全一样,所以接下来我们就以这个离线版为例讲解如何制作我视频号中的那种效果。
1
数据上传
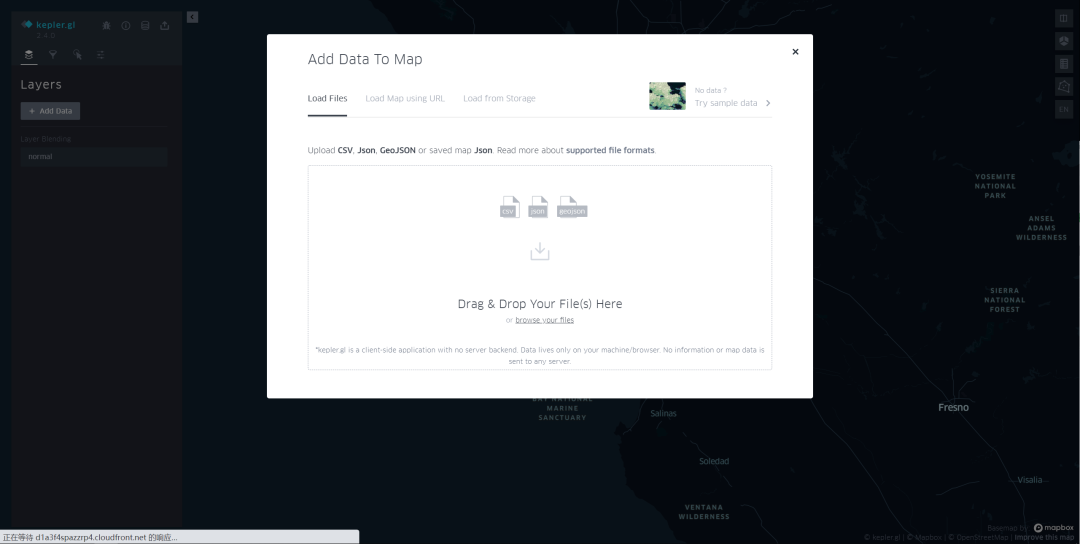
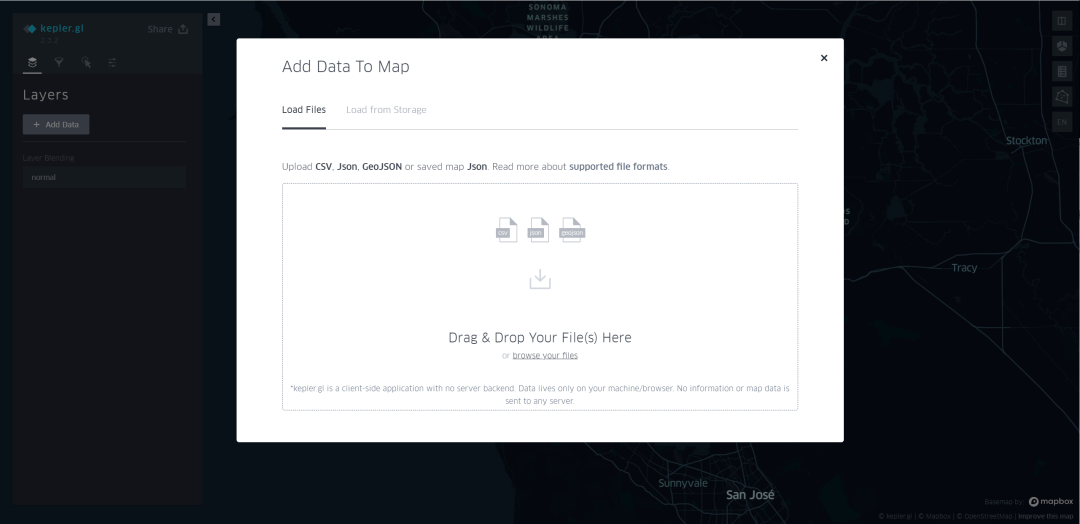
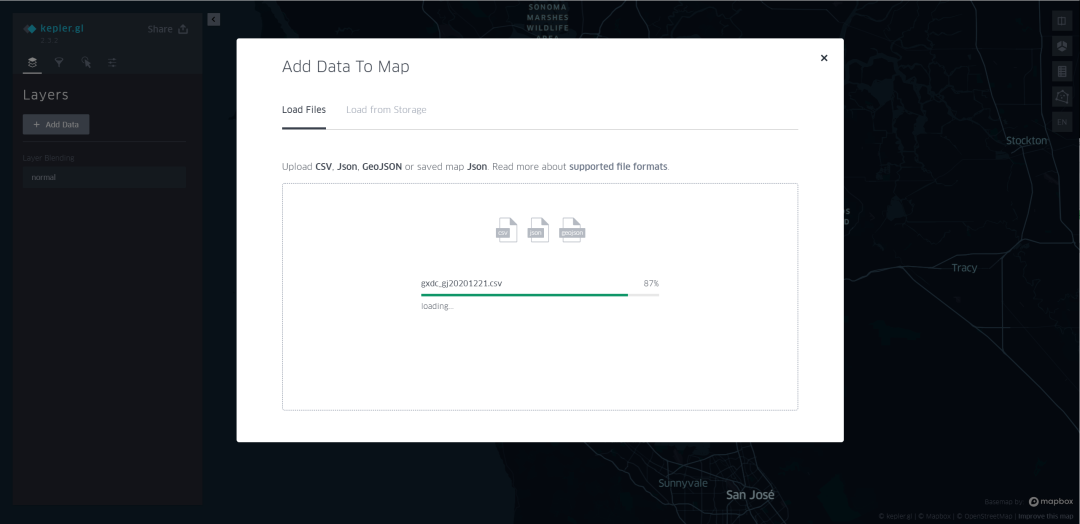
点击浏览按钮选择对应的csv文件上传。

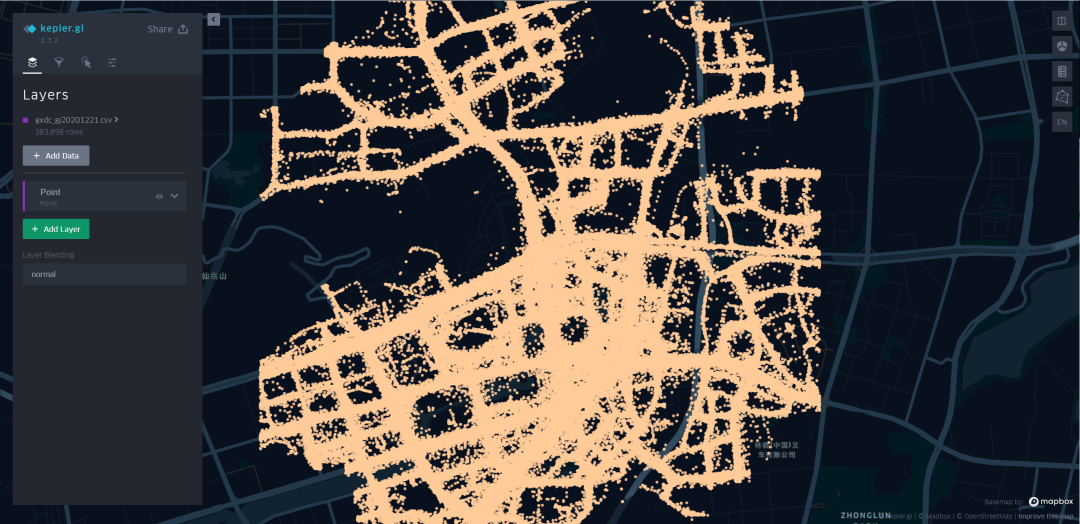
上传完成后,默认效果如下图所示。

样子有点丑,接下来我们再美化一下
2
数据美化
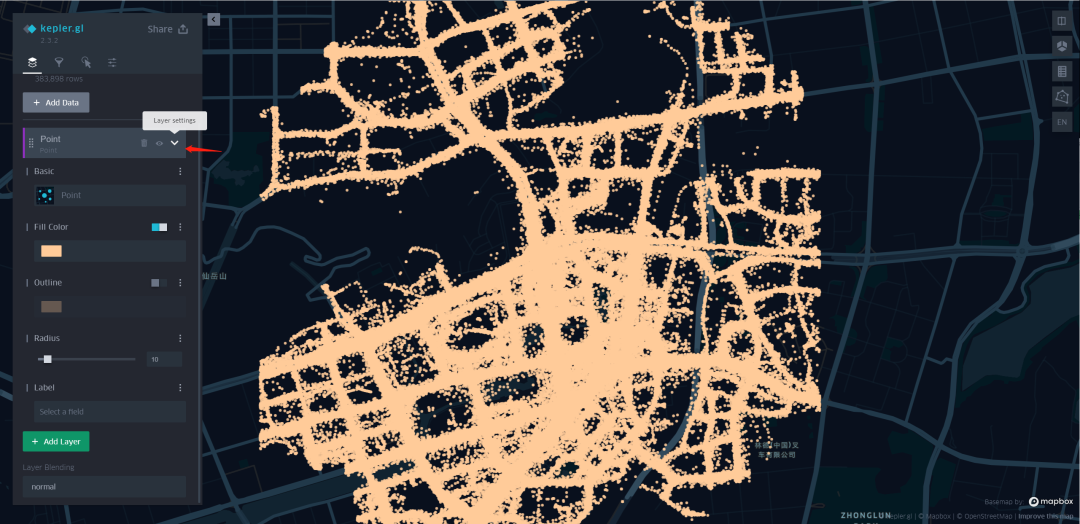
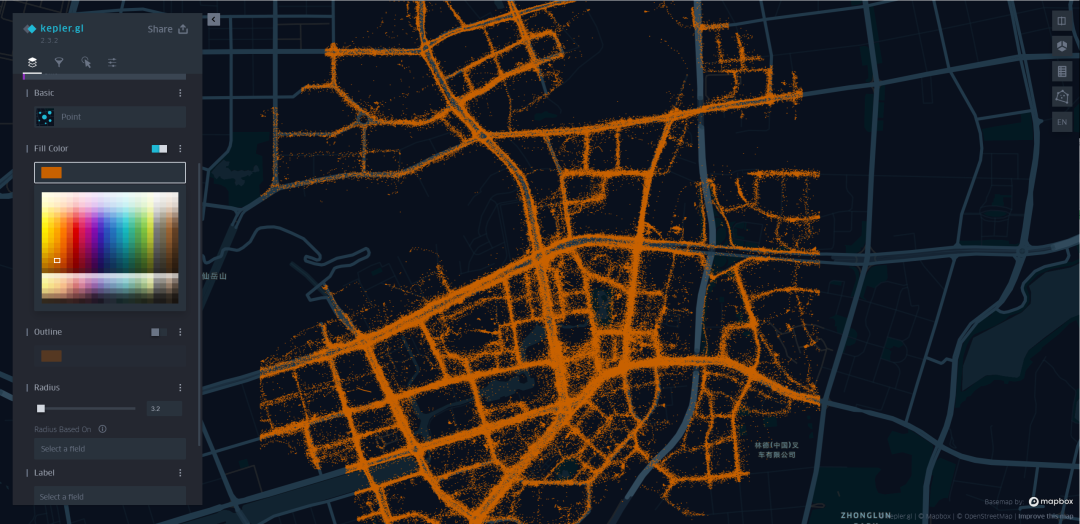
点击数据设置按钮,展开数据的设置面板。

首先我们调整下半径大小,拖拽Radius调节轴,设置点的大小,我这里设置的3.2,你可以根据自己的喜好选择一个合适的大小。同样的,颜色这块也可以根据自己的喜好进行调整,直接通过Fill Color颜色下拉框设置即可。

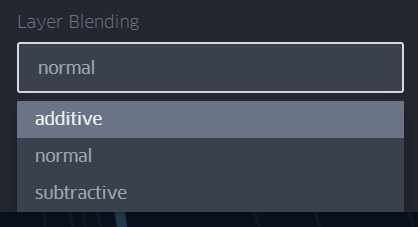
目前设置后效果感觉还是比较平淡,我们可以设置一下图层混合模式,在Layer Blending选项下选择additive。

于是,数据效果就变得不一样了,数据中蕴含的不同信息便有了直观的呈现。

我们这次用到的数据是2020年12月21日从6:00到9:59的,数据中有一列时间字段,所以我们可以根据这个字段,使数据动起来。

具体怎么操作呢?
1)设置过滤字段
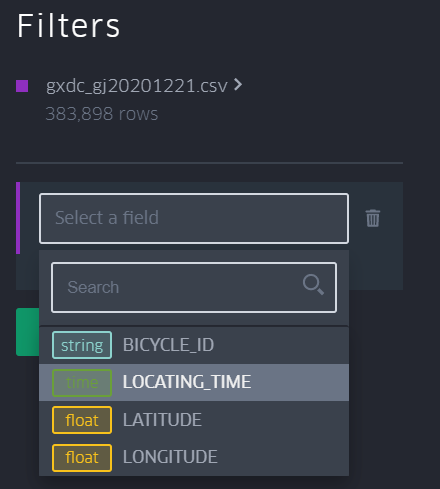
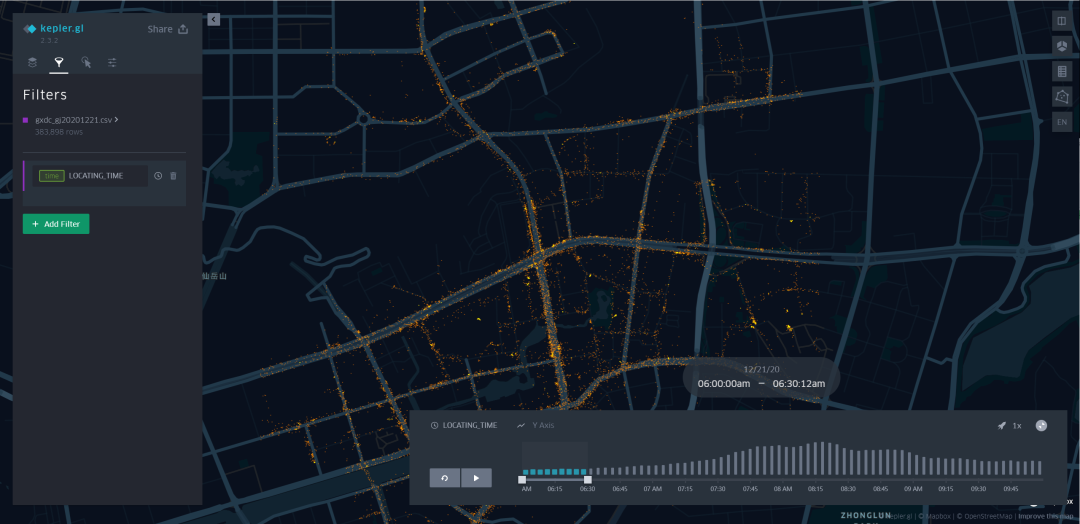
切换至Filters面板,点击【Add Filter】按钮,新建一个过滤条件,这里在下拉框中选择LOCATING_TIME字段就可以啦。

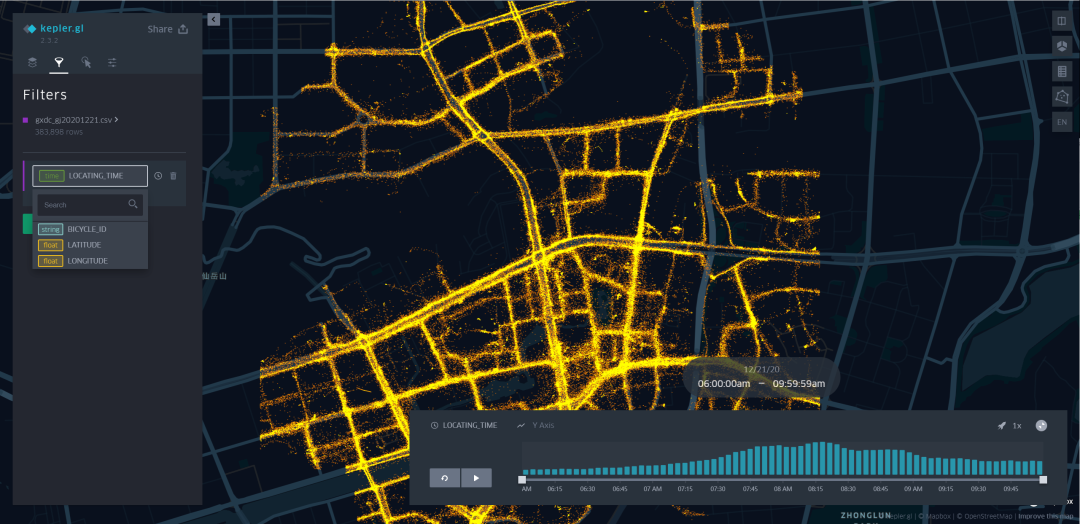
选择后,就会根据数据中所包含的时间区间自动生成一个时间轴。

但这个时候我们点击播放按钮,发现效果并没有变化,所需还需要设置一下。
2)时间段设置
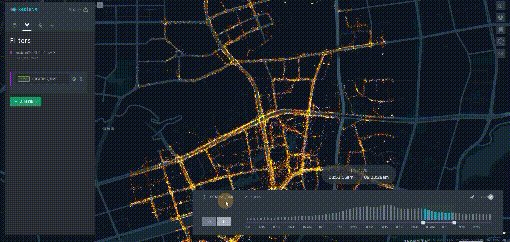
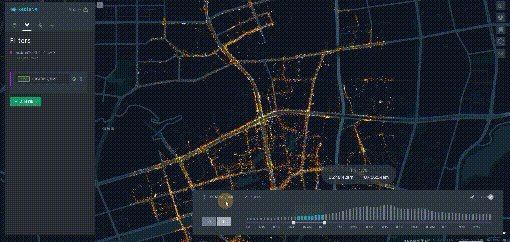
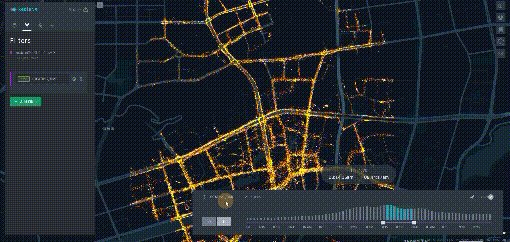
我们可以根据分析的需要,设置合理的时间间隔,比如下图是我设置的半个小时间隔。

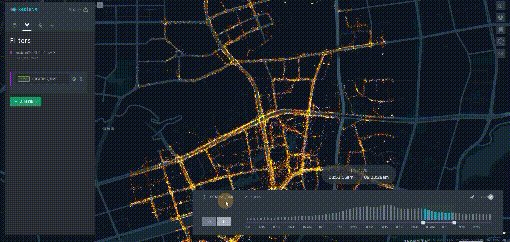
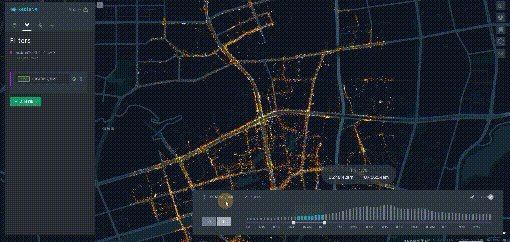
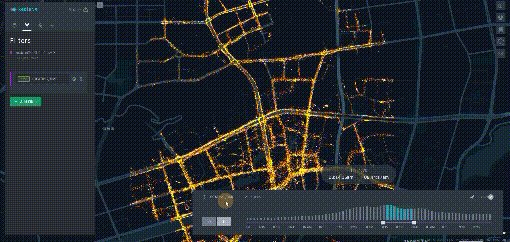
此时点击播放按钮,便可以看到对应的动态效果啦。(因为微信公众号gif图大小的限制,图片给压缩成渣渣啦)

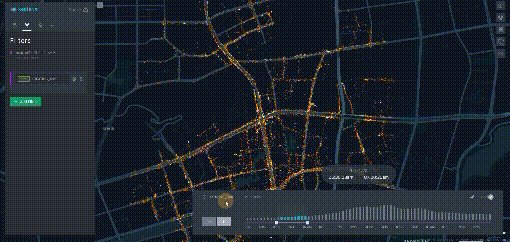
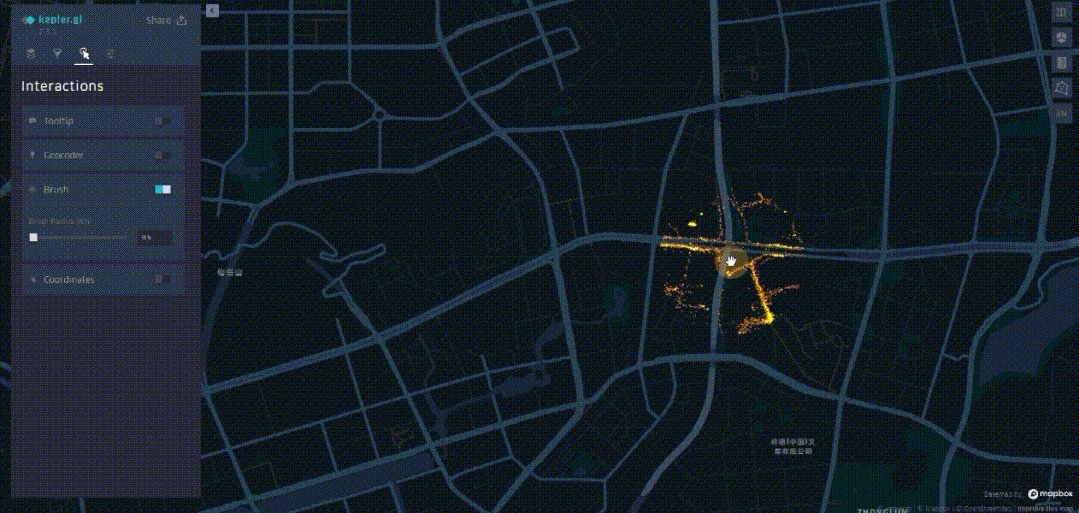
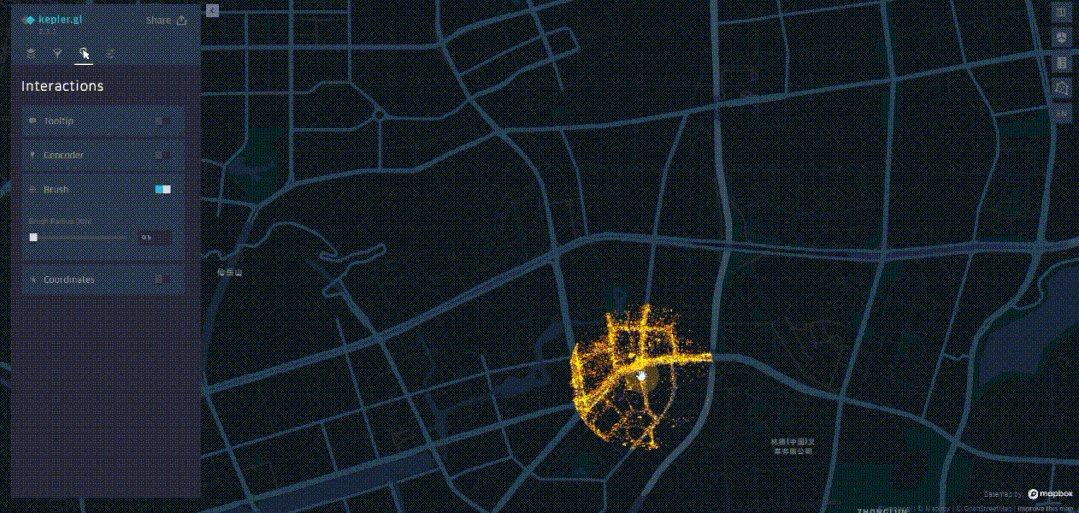
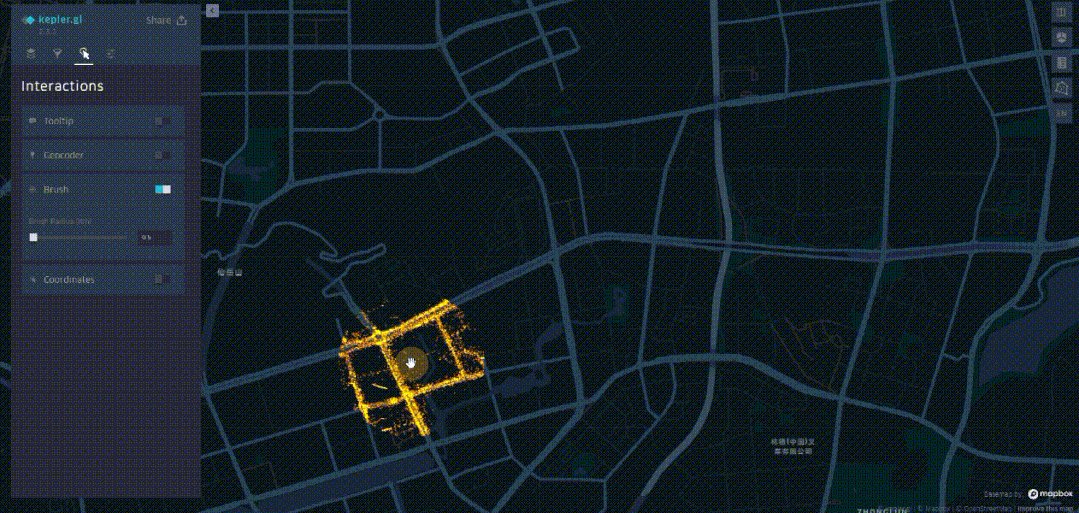
我在视频号中还做了一个探照灯的效果。
这种又是如何制作的呢?
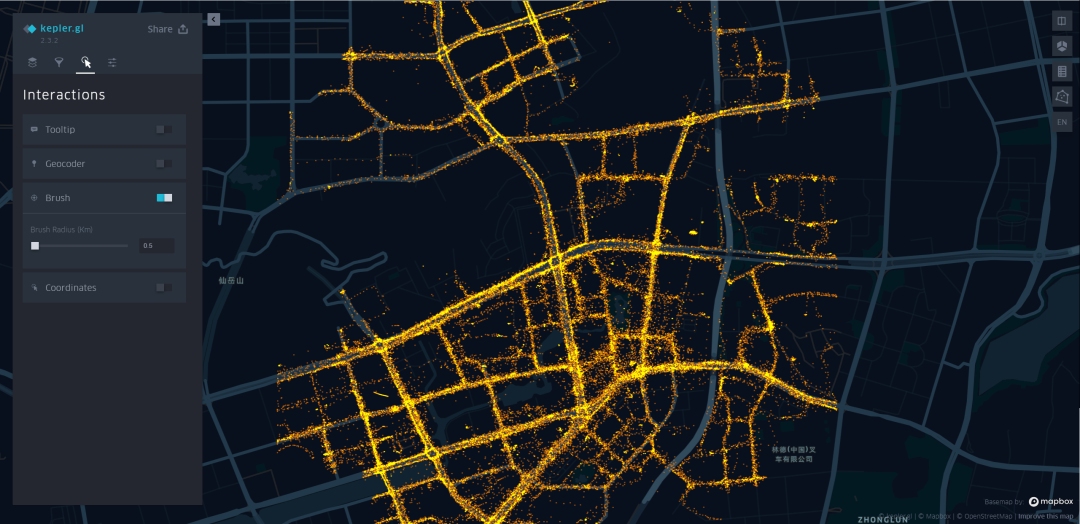
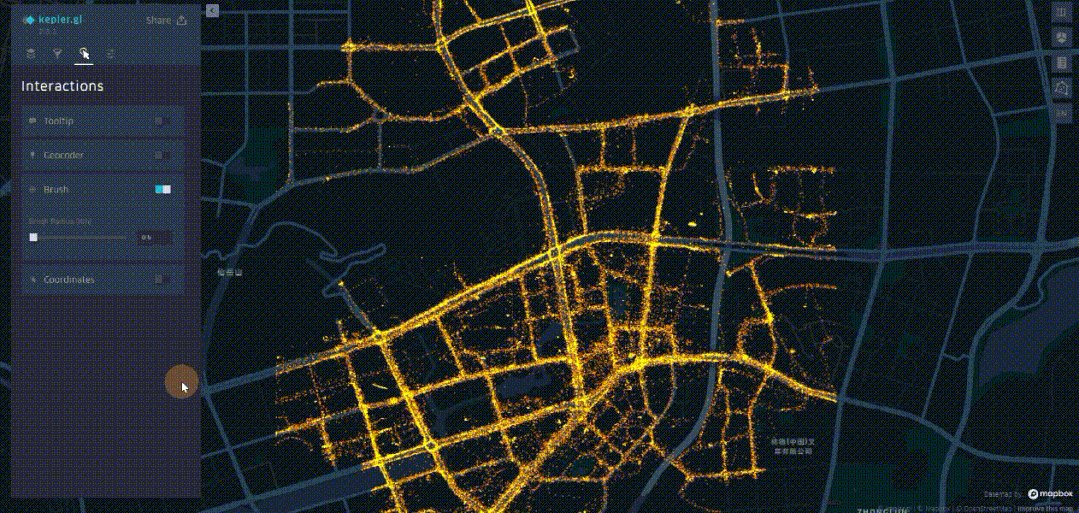
其实也很简单,在Interaction面板中,勾选Brush按钮,设置一个合适的半径,如下图所示。

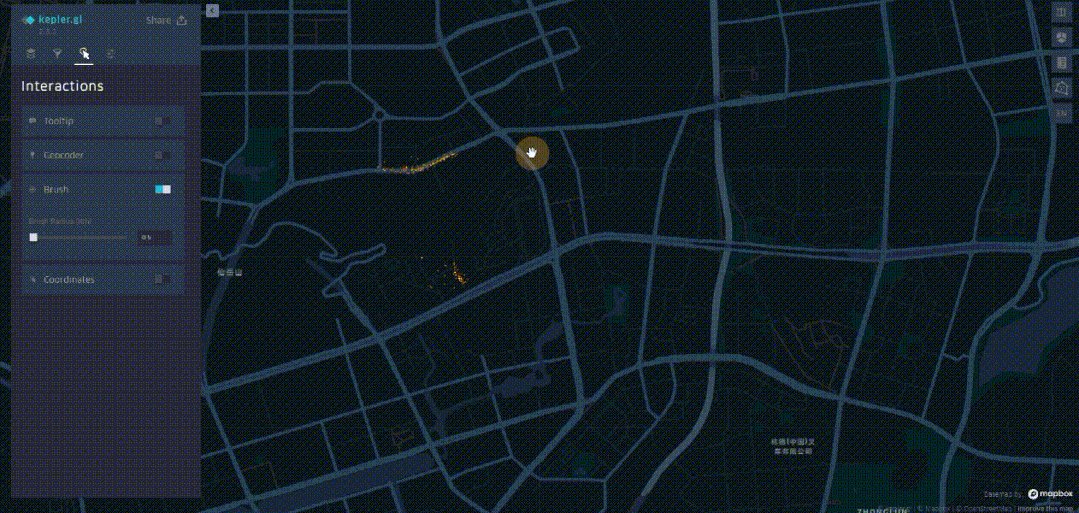
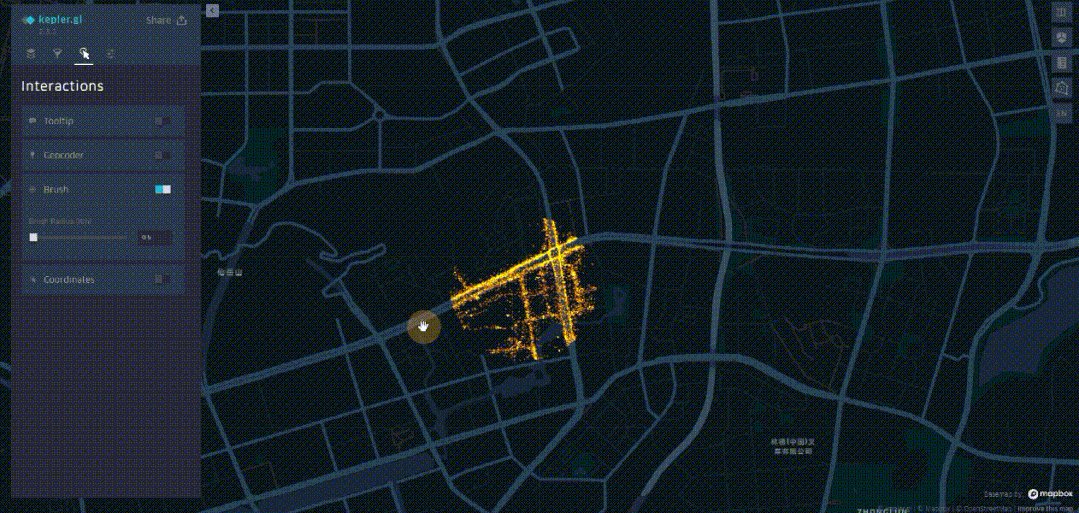
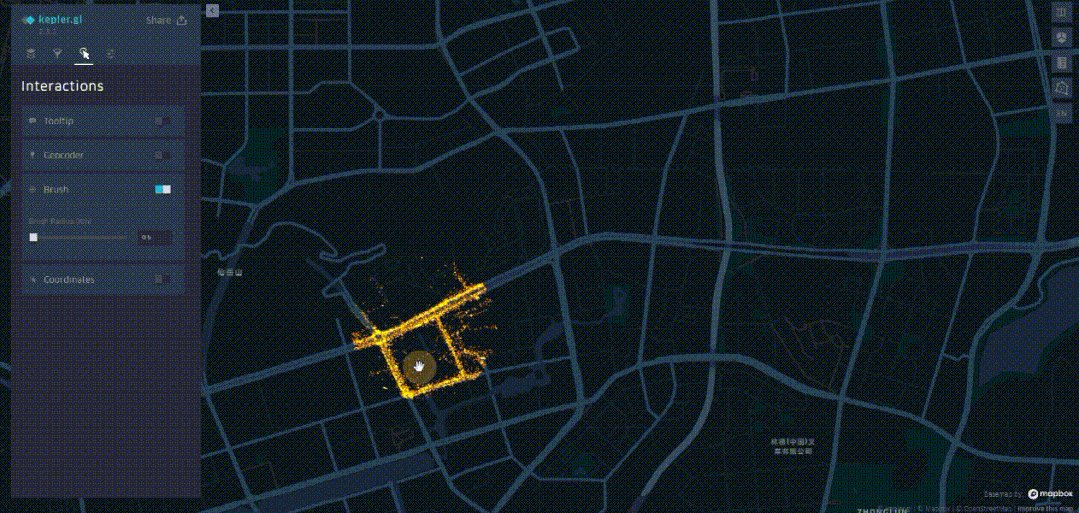
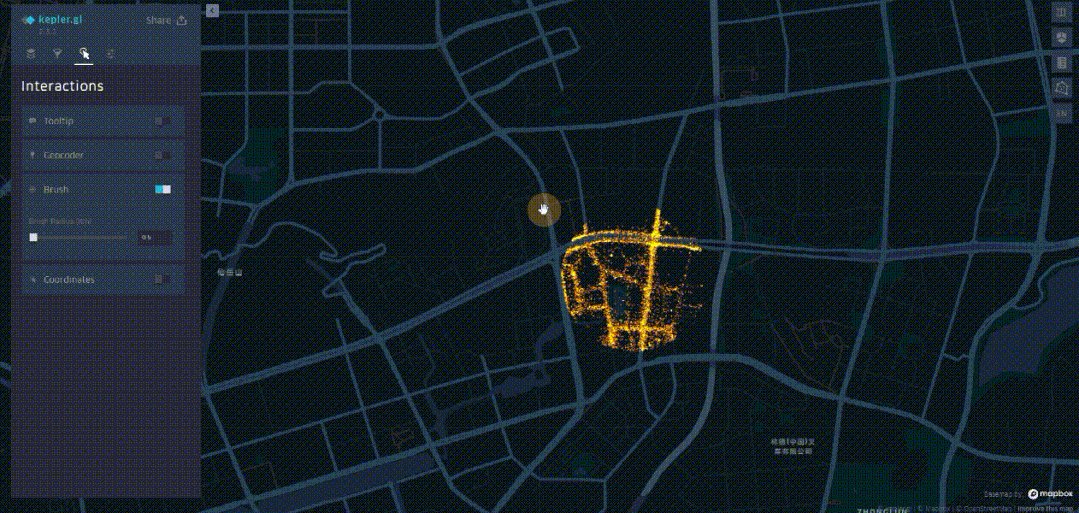
目前没有效果,但当我们鼠标进行移动时,奇迹就出现啦。


当然你也可以基于数据的空间位置制作这种三维的网格或者蜂窝效果


