「HTML+CSS」--自定义按钮样式【002】
Part1效果展示

Part2思路
上面效果可以概括为:
鼠标未停留时:红蓝(渐变)背景,正中文字为白色,button四角做了圆角处理 鼠标停留时:button背景变成白色,文字变为蓝色,边框四条直线产生汇聚效果,同时每条直线会有一个阴影的产生。
根据效果图可以得出实现的一些思路:
背景、文字的颜色变化使用hover就可以实现 左/右两边的两条线可以使用button的::before/::after伪类,结合transition,当鼠标停留时,实现两条线的延展 中间的文字使用span标签,需要使用span标签的伪类 上下两条线利用span的伪类::before/::after实现,原理类似左右两边的直线
其实与上一篇文章实现的原理是一样的,只是线条的位置和方向有所变化,其他基本没有什么变化「HTML+CSS」--自定义按钮样式【001】
Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<button class="btn"><span>Haihong Pro</span></button>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
}
.btn{
width: 390px;
height: 120px;
background: radial-gradient(circle, rgba(247, 150, 192, 1) 0%, rgba(118, 174, 241, 1) 100%);
border: none;
color: #fff;
font-family: 'Lato', sans-serif;
font-weight: 500;
font-size: 48px;
border-radius: 10px;
cursor: pointer;
position: relative;
line-height: 120px;
}
.btn span{
width: 100%;
height: 100%;
position: relative;
display: block;
}
.btn:hover{
background: transparent;
color: #76aef1;
}
.btn::before,
.btn::after{
content: '';
position: absolute;
width: 1px;
height: 1px;
box-shadow:
-1px -1px 20px 0px rgba(255, 255, 255, 1),
-4px -4px 5px 0px rgba(255, 255, 255, 1),
10px 10px 20px 0px rgba(0, 0, 0, .4),
6px 6px 5px 0px rgba(0, 0, 0, .3);
transition: all 0.8s ease;
padding: 0;
}
.btn::before{
top: 0;
right: 0;
}
.btn::after{
bottom: 0;
left: 0;
}
.btn:hover::before,
.btn:hover::after{
height: 100%;
}
.btn span::before,
.btn span::after{
position:absolute;
content: '';
height: 1px;
width: 0px;
box-shadow:
-1px -1px 20px 0px rgba(255, 255, 255, 1),
-4px -4px 5px 0px rgba(255, 255, 255, 1),
10px 10px 20px 0px rgba(0, 0, 0, .4),
6px 6px 5px 0px rgba(0, 0, 0, .3);
transition: all 0.8s ease;
}
.btn span::before{
top:0;
left: 0;
}
.btn span::after{
bottom: 0;
right: 0;
}
.btn span:hover::before,
.btn span:hover::after{
width: 100%;
}
Part4疑点详解
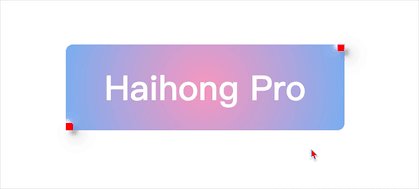
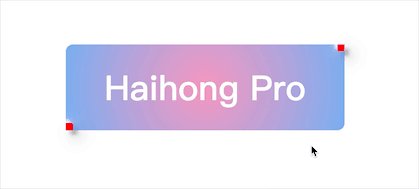
1.怎么实现下图中的效果呢?
 其实这个利用boder-shadow就可以实现了,对每一条直线都添加一下阴影效果就可以了
其实这个利用boder-shadow就可以实现了,对每一条直线都添加一下阴影效果就可以了
box-shadow:
-1px -1px 20px 0px rgba(255, 255, 255, 1),
-4px -4px 5px 0px rgba(255, 255, 255, 1),
10px 10px 20px 0px rgba(0, 0, 0, .4),
6px 6px 5px 0px rgba(0, 0, 0, .3);
2.伪类元素的位置
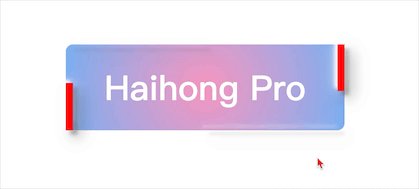
与上一篇文章的区别在于,这里button的两个伪类::before和::after的位置有所变化,分别位于左下和右上
初始width都为1px,height为0
注:这里为了演示,将width/heigth都设置为了10px,背景色为红色,便于观察

然后鼠标停留时,利用过渡transition,将height设置为100%,就可以实现左右两条线的效果了

上下两条直线就是利用span的两个伪元素实现的,原理也是一样的,这里就不再赘述了。
Part5踩坑
1.忘了将span的position设置为relative
2.没有记得将display设置为block
因为span不是块级元素,这里需要的是块级元素,如果没有声明为块级元素,就会出现下面的结果:

注:这里使用了红色背景,以便观察
Part6结语
学习来源:
https://codepen.io/yuhomyan/pen/OJMejWJ
css只会一点点,学习之余从喜欢看一些大神级别的css效果展示,根据源码一点一点学习知识点,文中有不对的地方,欢迎指出~

评论
