Python GUI | 利用Tkinter制作签名设计软件!
回复“书籍”即可获赠Python从入门到进阶共10本电子书
Tkinter 是 Python 中的标准 GUI 库,使用 Tkinter 可以快速地创建 GUI 应用程序。今天我们打算再用一个小案例,带大家加深对 Tkinter 的理解。

Tkinter简介
由于Tkinter是Python自带的标准库,我们想要使用它的时候,只需直接导入即可。
from tkinter import *
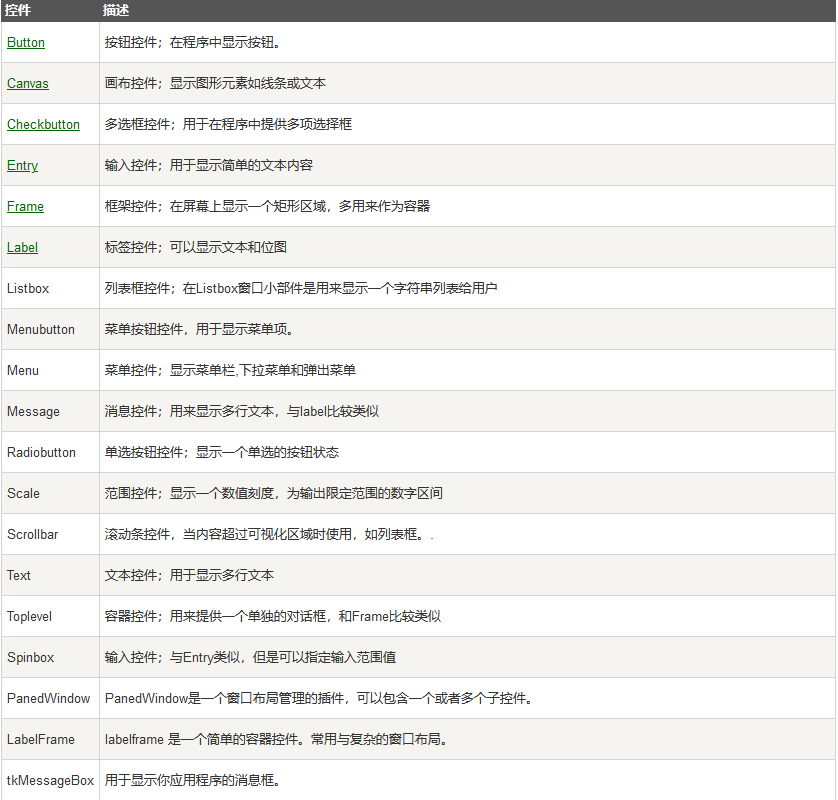
Tkinter支持的组件有:

对于简单的图形界面 Tkinter 还是能应付自如,不过相对于PyQt5做出的界面不够美观,相对于Pysimplegui则显得代码太笨重。这两个库埋个坑,后面开一篇单独介绍。
今天的整体思路就是:先选择一个在线签名网站,找到接口模拟请求,然后将生成的签名图片下载到本地,最后显示在 Tkinter 生成的 GUI 窗口上。
获取个性签名图
在制作个性签名软件前,第一件事是先找到一个合适的网站,获取他们的接口。
为啥说要找合适的网站呢?
某搜索引擎 一搜"签名设计",那真的是花里胡哨啊,我的审美被一顿冲击。“乱花丛中”找了一圈,才挑到一个稍微正常一点的网站。

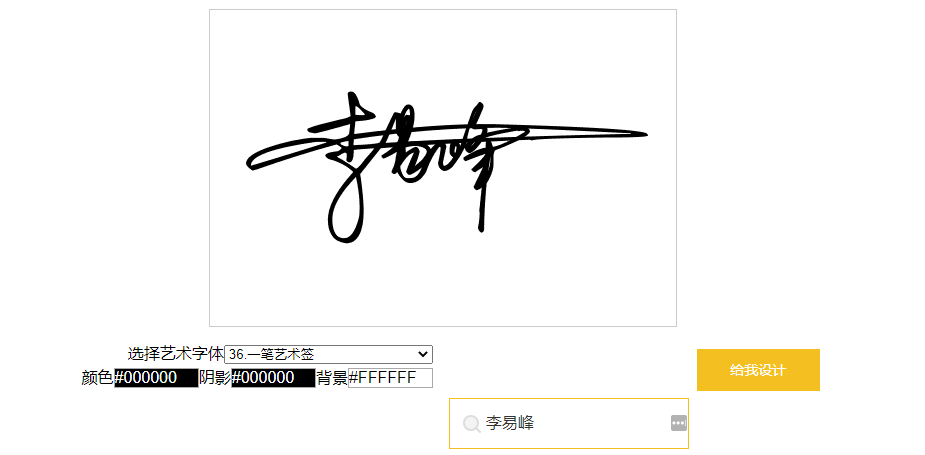
网站地址:http://www.yishuzi.com/b/13.htm
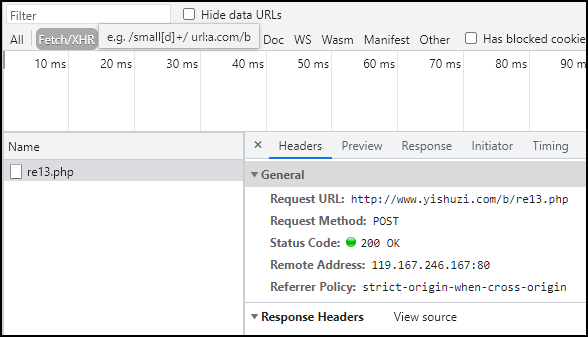
F12开发者模式,选择 Network。手动将配色调整为#000000黑色,背景调整为#FFFFFF白色,随便输入一个名字,点击生成。
非常轻松,就可以找到该网站生成签名发送的请求。如下所示:

废话不多说,直接上Python!
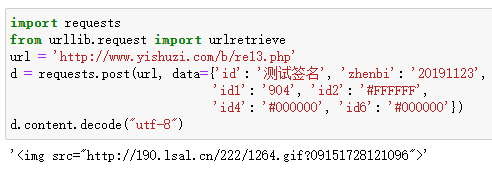
通过requests.post()请求该网址,并导入参数。其中最重要的参数有两个:id对应的是带生成名字,id1对应的是艺术字体。
import requests
from urllib.request import urlretrieve
url = 'http://www.yishuzi.com/b/re13.php'
d = requests.post(url, data={'id': '测试签名', 'zhenbi': '20191123',
'id1': '904', 'id2': '#FFFFFF',
'id4': '#000000', 'id6': '#000000'})
d.content.decode("utf-8")
可以看到,post()返回的是带有链接的字符串。

轻松就可以从返回的字符串中,提取到生成的增长的个性签名图片。然后用urlretrieve()下载图片到本地,最后将其封装为自定义函数。
def create_sign(word):
url = 'http://www.yishuzi.com/b/re13.php'
d = requests.post(url, data={'id': word, 'zhenbi': '20191123',
'id1': '904', 'id2': '#FFFFFF', 'id4': '#000000', 'id6': '#000000'})
myurl = d.content.decode("utf-8").split('"')[1]
urlretrieve(myurl, word + '.png')
后续在设计软件GUI界面时,直接调用这个函数,就可以直接生成个性签名了。
设计软件GUI界面
下载签名图片函数create_sign()已经创建好,工作实际就完成了一半。
剩下就是我们设计软件界面了,不妨先简单画个草图。

这里主要要用到:Label(标签控件)、Entry(输入控件)、 Button(按钮控件)、Frame(框架控件)以及选择字体时,需要用到的Combobox(下拉列表框)。
前面的控件都介绍过,具体看这一篇8000字,Tkinter详细使用教程!,这里只重点讲一下下拉列表框。
下拉列表框
Python 窗体(Tkinter)下拉列表框Combobox。它是在Tkinter模块下的ttk模块的一个部件,产生的效果是一个下拉列表框,它是GUI当中的一个装饰(widget)。当用户点击下拉列表获取值的时候是从列表当中选取的,那么就会产生一个名为<的虚拟事件。
其常见的几个参数有:
| 语法 | 作用 |
|---|---|
| cv = tk.stringVar() | 绑定变量 |
| com = ttk.Combobox(root, textvariable=cv) | 创建下拉框 |
| com.pack() | 放置下拉框 |
| com["value"] = ('文本',文本') | 设置下拉数据 |
| com.current(索引) | 设置默认值 |
| demo = com.get() | 变量接受值 |
| com.bind("<>", 函数名) | 下拉数据点击调用函数 |
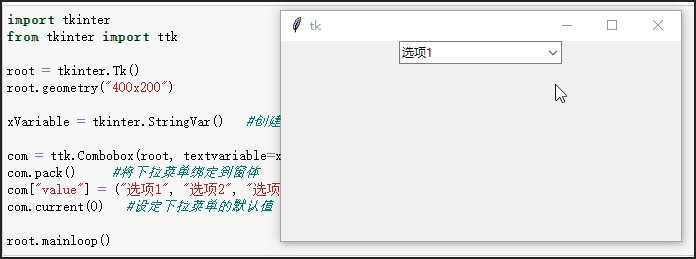
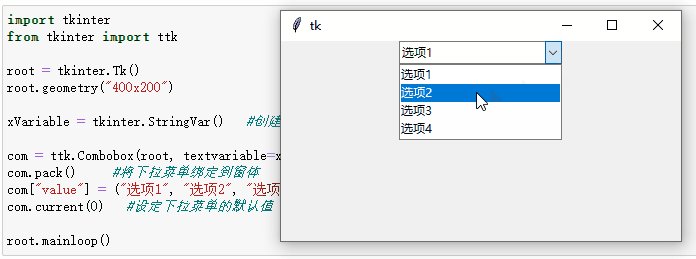
简单用一个小例子帮助大家理解。
import tkinter
from tkinter import ttk
root = tkinter.Tk()
root.geometry("400x200")
xVariable = tkinter.StringVar() #创建变量
com = ttk.Combobox(root, textvariable=xVariable) #创建下拉菜单
com.pack() #将下拉菜单绑定到窗体
com["value"] = ("选项1", "选项2", "选项3", "选项4")
com.current(0) #设定下拉菜单的默认值
root.mainloop()
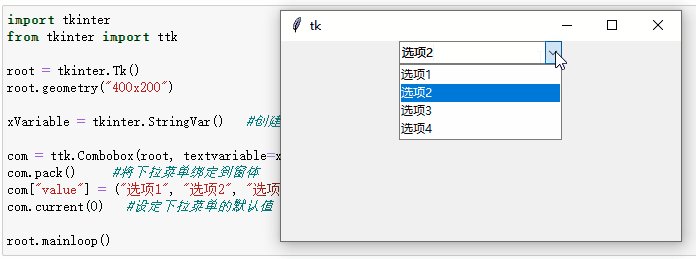
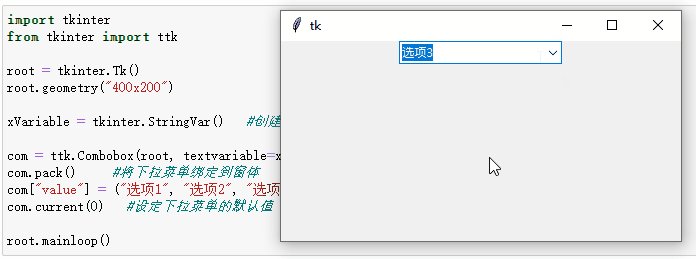
运行后,效果如下所示。

这样我们再通过com.get(),就可以获取下拉框中,最后选择的值了。
设计界面
剩下的界面设计就简单多了,只需要将Label(标签控件)、Entry(输入控件)、 Button(按钮控件)、Frame(框架控件)、Combobox(下拉列表框)排列一下。
回想一下前面画的草图,开整!

规定窗口大小为600x400,再设置窗口的基本属性。
所有组件都采用place几何方法,将组件的大小及布局,进行合理的规划。同时,Button组件也都与其对应的功能函数create_sign(word),进行了链接。
部分代码如下所示,完整代码见文末。
root = Tk()
root.title("签名设计 by:快学Python")
root.geometry("600x400")
bg_image = PhotoImage(file = 'background.png')
bg_label = Label(root, image = bg_image)
bg_label.place(relwidth = 1, relheight = 1)
frame = Frame(root, bg = '#edcc79', bd = 5)
frame.place(relx = 0.5, rely = 0.1, relwidth = 0.75, relheight = 0.1,anchor = 'n')
font_label = Label(frame, text = '输入签名:', font = ('微软雅黑', 16), fg ='black')
font_label.place(relwidth = 0.25, relheight = 1)
name_entry = Entry(frame, font = ('微软雅黑', 16))
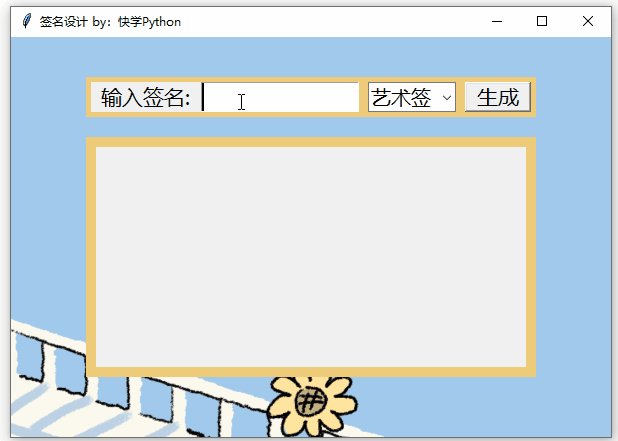
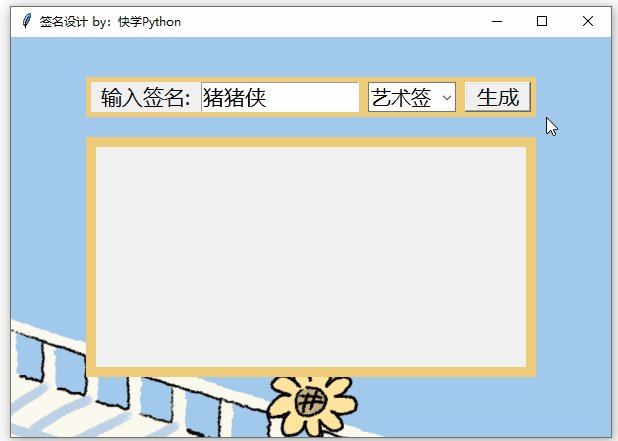
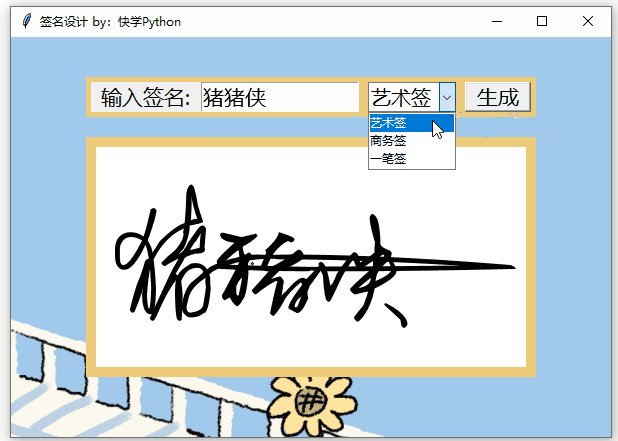
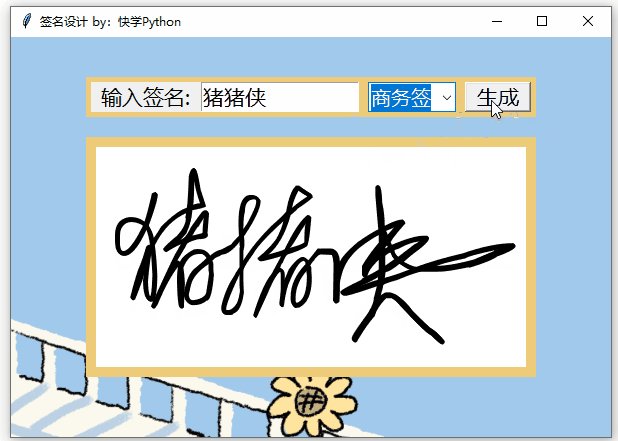
最终成品,展示一下。

输入名字,点击生成,一气呵成!不同风格,一键转换!这样,我们就又完成了一个Tkinter实战小案例。
人生苦短,快学Python,我们明天见!
小伙伴们,快快用实践一下吧!如果在学习过程中,有遇到任何问题,欢迎加我好友,我拉你进Python学习交流群共同探讨学习。
本文仅仅做代码学习交流分享,大家切勿爬虫成疾!
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入Python学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
/今日留言主题/
随便说一两句吧~~
