Nginx 常用配置清单
今日推荐 重磅推荐几个接私活的利器! 微信和QQ,终于可以互通了! 再见了,Teamviewer! 推荐一些chrome浏览器必装的插件! 40 个 SpringBoot 常用注解 VSCode 花式玩法(摸鱼)收藏一下 !
Nginx 是一个高性能的 HTTP 和反向代理 web 服务器,同时也提供了 IMAP/POP3/SMTP 服务,其因丰富的功能集、稳定性、示例配置文件和低系统资源的消耗受到了开发者的欢迎。
本文,我们总结了一些常用的 Nginx 配置代码,希望对大家有所帮助。
侦听端口
server {
# Standard HTTP Protocol
listen 80;
# Standard HTTPS Protocol
listen 443 ssl;
# For http2
listen 443 ssl http2;
# Listen on 80 using IPv6
listen [::]:80;
# Listen only on using IPv6
listen [::]:80 ipv6only=on;
}
访问日志
server {
# Relative or full path to log file
access_log /path/to/file.log;
# Turn 'on' or 'off'
access_log on;
}
域名
server {
# Listen to yourdomain.com
server_name yourdomain.com;
# Listen to multiple domains server_name yourdomain.com www.yourdomain.com;
# Listen to all domains
server_name *.yourdomain.com;
# Listen to all top-level domains
server_name yourdomain.*;
# Listen to unspecified Hostnames (Listens to IP address itself)
server_name "";
}
静态资产
server {
listen 80;
server_name yourdomain.com;
location / {
root /path/to/website;
}
}
重定向
server {
listen 80;
server_name www.yourdomain.com;
return 301 http://yourdomain.com$request_uri;
}
server {
listen 80;
server_name www.yourdomain.com;
location /redirect-url {
return 301 http://otherdomain.com;
}
}
反向代理
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://0.0.0.0:3000;
# where 0.0.0.0:3000 is your application server (Ex: node.js) bound on 0.0.0.0 listening on port 3000
}
}
负载均衡
upstream node_js {
server 0.0.0.0:3000;
server 0.0.0.0:4000;
server 123.131.121.122;
}
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://node_js;
}
}
SSL 协议
server {
listen 443 ssl;
server_name yourdomain.com;
ssl on;
ssl_certificate /path/to/cert.pem;
ssl_certificate_key /path/to/privatekey.pem;
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /path/to/fullchain.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_session_timeout 1h;
ssl_session_cache shared:SSL:50m;
add_header Strict-Transport-Security max-age=15768000;
}
# Permanent Redirect for HTTP to HTTPS
server
{
listen 80;
server_name yourdomain.com;
return 301 https://$host$request_uri;
}
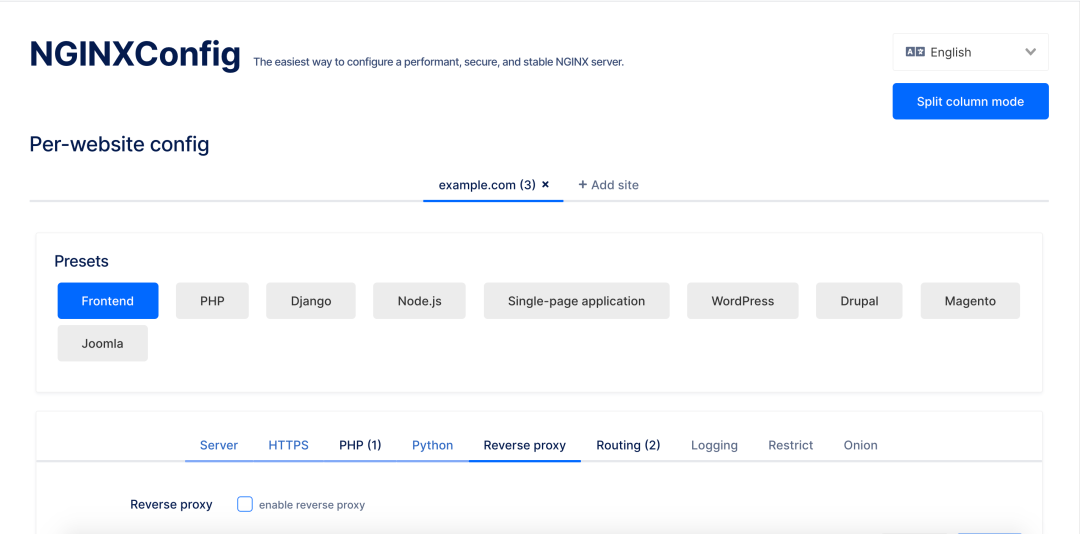
其实可以采用可视化的方式对 Nginx 进行配置,我在 GitHub 上发现了一款可以一键生成 Nginx 配置的神器,相当给力。
先来看看它都支持什么功能的配置:反向代理、HTTPS、HTTP/2、IPv6, 缓存、WordPress、CDN、Node.js 支持、 Python (Django) 服务器等等。
如果你想在线进行配置,只需要打开网站:https://nginxconfig.io/,按照自己的需求进行操作就行了。

选择你的场景,填写好参数,系统就会自动生成配置文件。
开源地址:github.com/digitalocean/nginxconfig.io
网站:digitalocean.com/community/tools/nginx
Java网站推荐:www.java1000.com,网站包括Java基础、进阶、源码、面试等各个系列文章,欢迎浏览!
Github仓库推荐:
https://github.com/OUYANGSIHAI/JavaInterview,复制链接直达,该仓库是本人面试一年的面试记录与分享,相信对你有一定的帮助!
推荐文章
更多项目源码
2、重磅推荐:一套开源的网校系统,无论是自建网校还是接副业都很方便
3、一款基于 Spring Boot 的现代化社区(论坛/问答/社交网络/博客)
评论
