这款开发工具,神了!
作为一名服务端开发者,我们在日常工作中离不开接口测试、接口文档编写、Mock 数据测试、前后端接口联调。为了完成这些任务,我们经常需要用到 Postman、Swagger、Mock Js等等,而今天这款软件是恰好包含了这三者所有的功能,以及额外的扩展功能!
ApiPost = Postman + Swagger + Mock

什么是 ApiPost?
1、介绍
官网地址:https://www.apipost.cn
ApiPost 是一款将接口调试+接口文档快速生成+接口文档规范化管理+Mock API+接口流程测试集成一体的辅助开发软件。
ApiPost产生的初衷是为了提高研发团队各个角色的效率!产品的使用受众为由前端开发、后端开发和测试人员以及技术经理组成的整个研发技术团队。
2、面向的用户群体
前端开发人员:支持接口文档预览、接口Mock数据、接口调试、前端代码自动生成。 后端开发人员:支持接口文档自动生成、支持接口文档测试调用。 测试开发人员:支持接口调试、接口自动化测试。 研发经理/技术总监:规范接口文档管理、提升整体研发团队效率。
ApiPost 下载与安装
1、下载
下载地址:https://www.apipost.cn/download.html?vx/cxuan

选择合适自己电脑操作系统的安装包下载即可,这里我简单演示一下 Mac 和 Windows 电脑上的安装流程。
2、安装
2.1、Mac上安装
我的办公电脑是 M1 芯片的 MacOS 系统,所以这里选择下载 Mac 客户端(arm64,适配M1芯片) 。dmg结 尾的安装包下载完毕后,直接双击运行即可安装:

2.2、Windows上安装
Windows电脑上我选择 Window 64位 客户端 ,下载完毕后直接运行 exe 文件即可。

安装完成后,我们来简单实操一下 ApiPost 的一些常用功能!
ApiPosts实操
ApiPost 使用文档使用说明详见以下链接:
https://wiki.apipost.cn/document/00091641-1e36-490d-9caf-3e47cd38bcde
1、HTTP请求接口(获取天气预报信息)
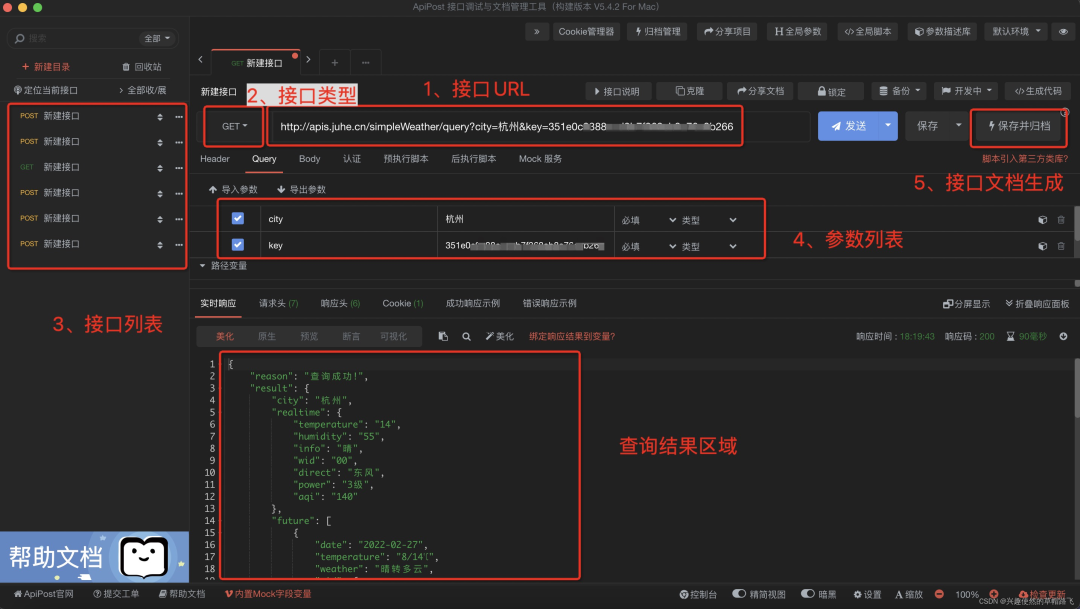
ApiPost 在测试请求接口时,和 Postman 一样,主要注意下面几个部分的参数配置即可:
Header 参数:可以设置或者导入 Header 参数,cookie也在Header进行设置。
Query 参数:Query 支持构造URL参数,同时支持 RESTful 的 PATH 参数(如:id)。
Body 参数:Body 提供三种类型 form-data / x-www-form-urlencoded / raw ,每种类型提供三种不同的UI界面。这三者分别对应提交表单参数、提交有文件的表单参数、发送JSON对象或者其他对象。
这里简单测试一下查询所在城市天气信息的天气预报接口调用:
http://apis.juhe.cn/simpleWeather/query?city=杭州&key=351e0xxxxxxxxxxxxxx8b266

完整的请求结果如下:
{
"reason": "查询成功!",
"result": {
"city": "杭州",
"realtime": {
"temperature": "14",
"humidity": "55",
"info": "晴",
"wid": "00",
"direct": "东风",
"power": "3级",
"aqi": "140"
},
"future": [
{
"date": "2022-02-27",
"temperature": "8/14℃",
"weather": "晴转多云",
"wid": {
"day": "00",
"night": "01"
},
"direct": "东风转持续无风向"
},
{
"date": "2022-02-28",
"temperature": "9/20℃",
"weather": "多云转小雨",
"wid": {
"day": "01",
"night": "07"
},
"direct": "持续无风向转西北风"
},
{
"date": "2022-03-01",
"temperature": "7/15℃",
"weather": "小雨",
"wid": {
"day": "07",
"night": "07"
},
"direct": "西北风转持续无风向"
},
{
"date": "2022-03-02",
"temperature": "7/17℃",
"weather": "晴转阴",
"wid": {
"day": "00",
"night": "02"
},
"direct": "持续无风向"
},
{
"date": "2022-03-03",
"temperature": "8/14℃",
"weather": "小雨转小到中雨",
"wid": {
"day": "07",
"night": "21"
},
"direct": "持续无风向"
}
]
},
"error_code": 0
}
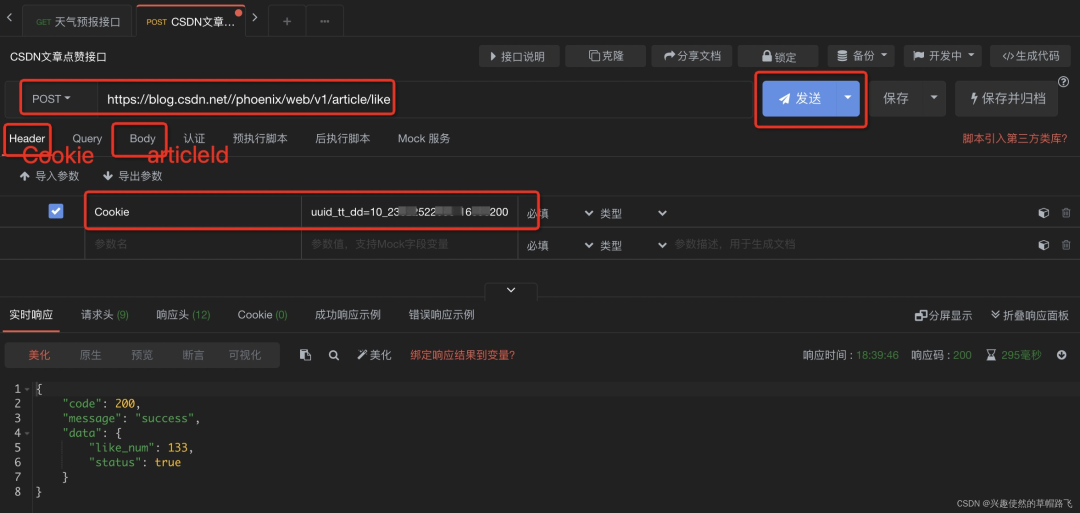
2、使用ApiPost发送请求给自己的博客文章点赞
操作步骤:
点赞请求URL:https://blog.csdn.net//phoenix/web/v1/article/like
请求类型:POST
设置Cookie:在文章列表页F12打开控制台,拷贝请求Cookie信息。
Body请求参数:articleId: 122262651

从上面两个案例,可以看到,ApiPost 在接口测试、接口调用方面相比于纯英的 Postman,对国内开发者友好很多,而且在一些使用细节上既保留了 Postman 原有开发者用户的操作习惯,还在原来基础上增加了很多新的功能。
那么,ApiPost 就只是一个增强版的 Postman 吗?
肯定不是呀,下面我们来康康使用ApiPost如何快速一键生成接口文档!
一键快速生成接口文档
我们知道,在前后端协作开发时,接口文档是必须要的。而接口文档的编写任务往往交给后端同学去负责,需要给出接口的各种参数要求以及参考实例等等,非常繁琐。
为了前后端协作便利,很多公司使用 Swagger 作为接口文档生成工具,嵌套在后端服务中,当后端开发着完成后端接口编写,就可以自动生成接口文档。
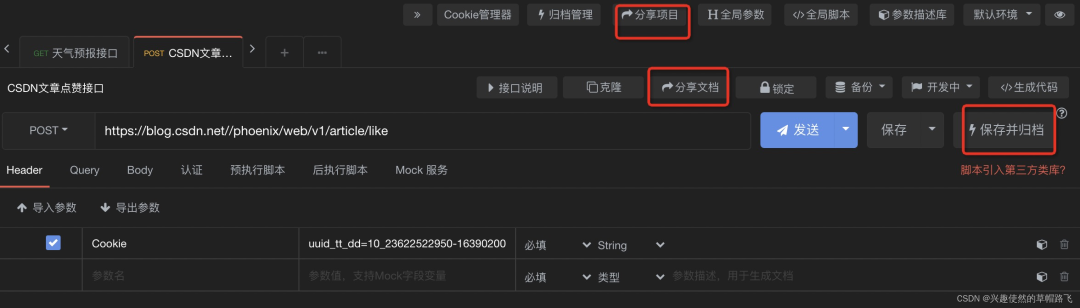
但是 Swagger 需要在后端模块添加额外的 Swagger 集成代码。而 ApiPost 刚好可以把 Swagger 和 Postman 二者的功能合二为一,对开发者带来极大的便利性!如下图所示:

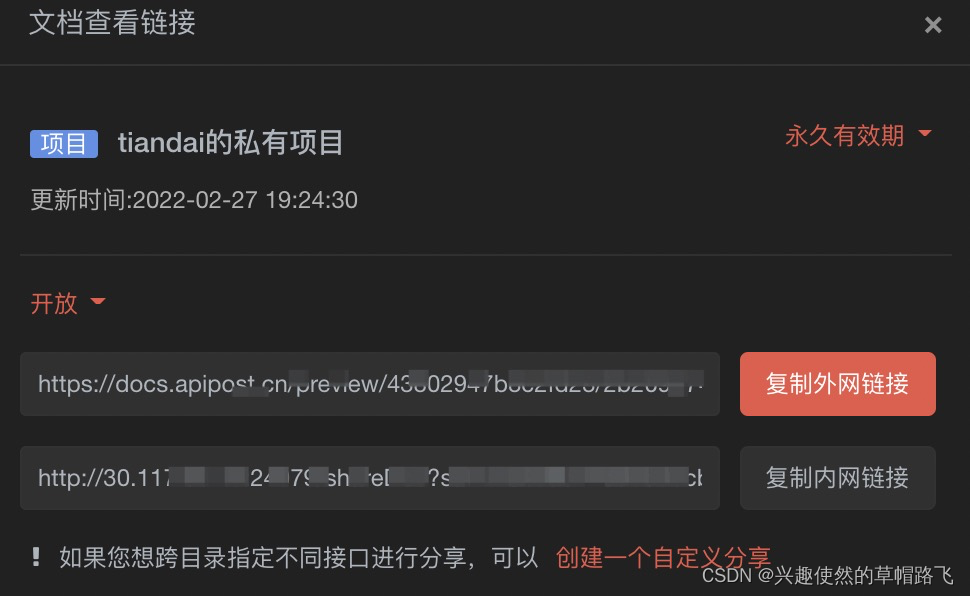
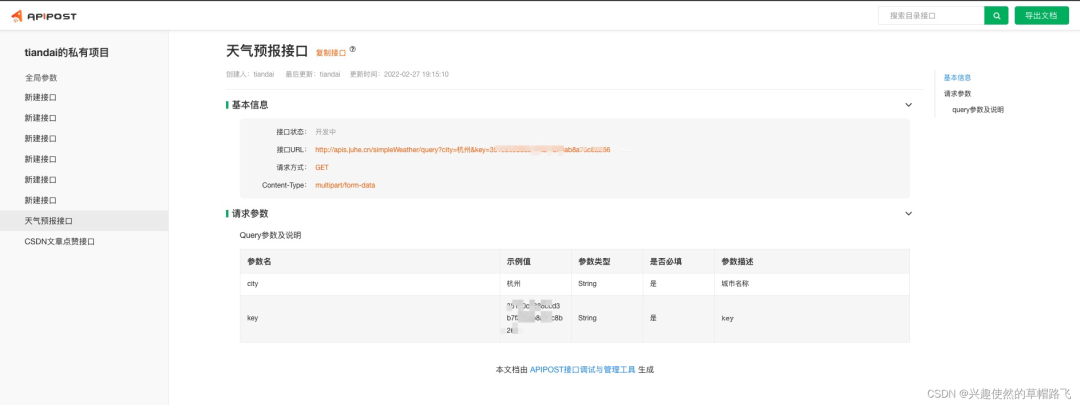
点击分享文档/分享项目查看自动生成的接口文档:

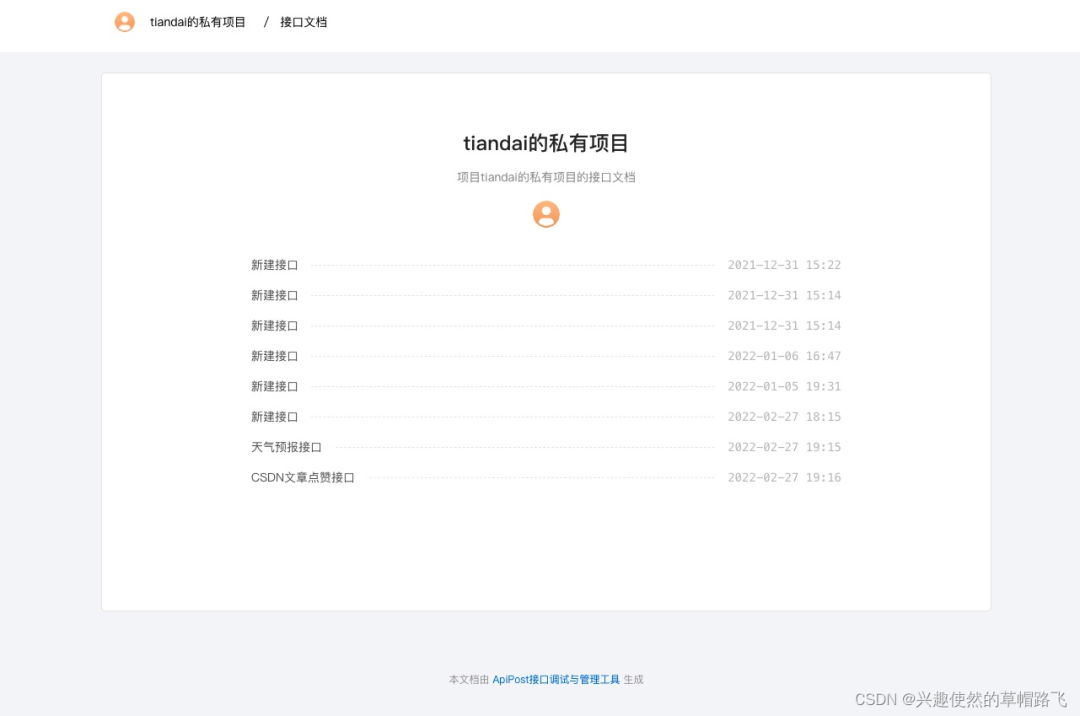
文档如下所示:


Mock
ApiPost 可以让前端开发者在没有后端程序的情况下能真实地返回接口数据,可以用 ApiPost 实现项目初期纯前端的效果演示,也可以用 ApiPost 实现开发中的数据模拟从而实现前后端分离。
官方文档:ApiPost 中使用 Mock
编写mock规则:

Mock 规则模板支持类型丰富(5.4版本起)。
基本数据(固定json结构)
{
"code": "0",
"data": {
"name": "张三丰",
"age": 100
},
"desc": "成功"
}
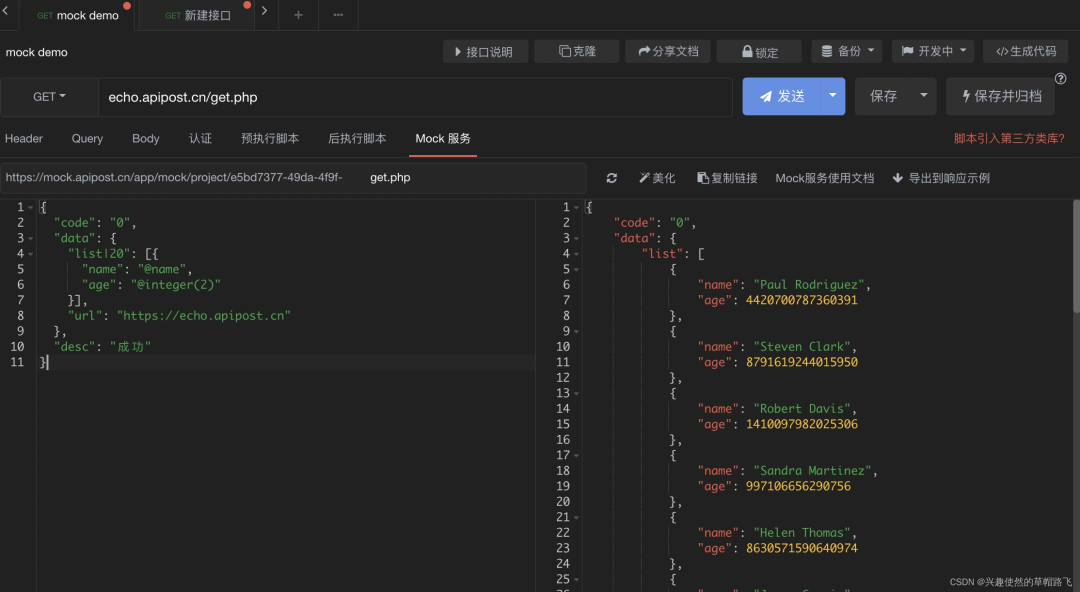
基本数据(Mock随机json结构)
{
"code": "0",
"data": {
"list|20": [{
"name": "@name",
"age": "@integer(2)"
}],
"url": "https://echo.apipost.cn"
},
"desc": "成功"
}
RESTFUL逻辑数据
{
"code": "0000",
"data": {
"verifySuccess": function() {
let body = _req.body;
return body.username === 'admin' && body.password === '123456';
},
"userInfo": function() {
let body = _req.body;
if (body.username === 'admin' && body.password === '123456') {
return Mock.mock({
username: "admin",
email: "@email",
address: "@address"
});
} else {
return null;
}
},
},
"desc": "成功"
}
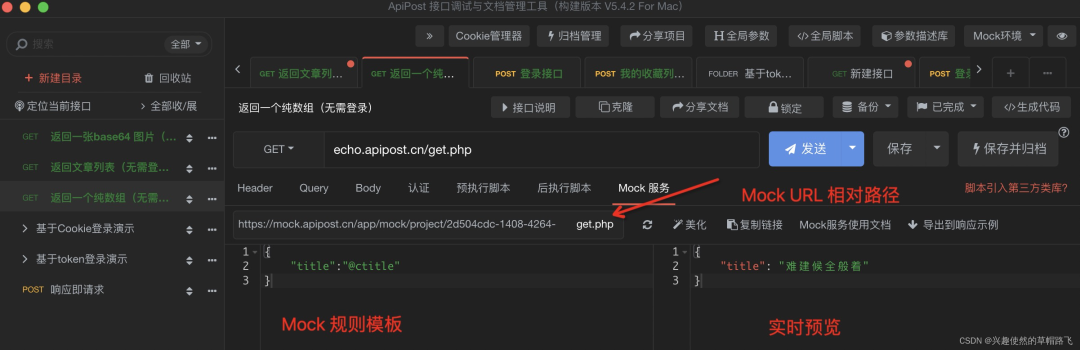
使用方法如图所示:

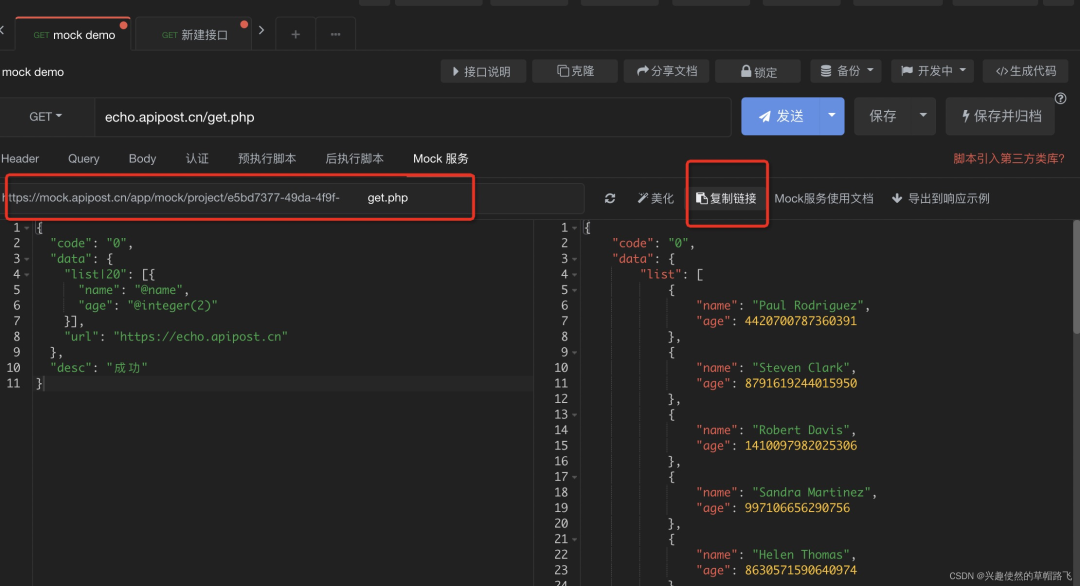
将生成的 mock URL 地址发给前端:

这样前端就可以使用您模拟的数据进行先一步的调试开发了。当您的接口完成后,再替换回来即可。
注:ApiPost 的 mock 是基于 mock.js 开发的。具体文档可以参见 mock.js 详细文档。
全局参数和目录参数设置
1、全局参数
在实际项目中,对于一批接口,往往具有相同的请求参数。此时,我们可以利用全局参数或者目录参数实现。
例如:常见的 token 令牌参数,假使我们请求项目下的任何接口都需要在 header 带上 token 参数,那么我们当然可以每个接口的 header 参数都写一个 token,但是这样的话十分不利于后期维护、修改。

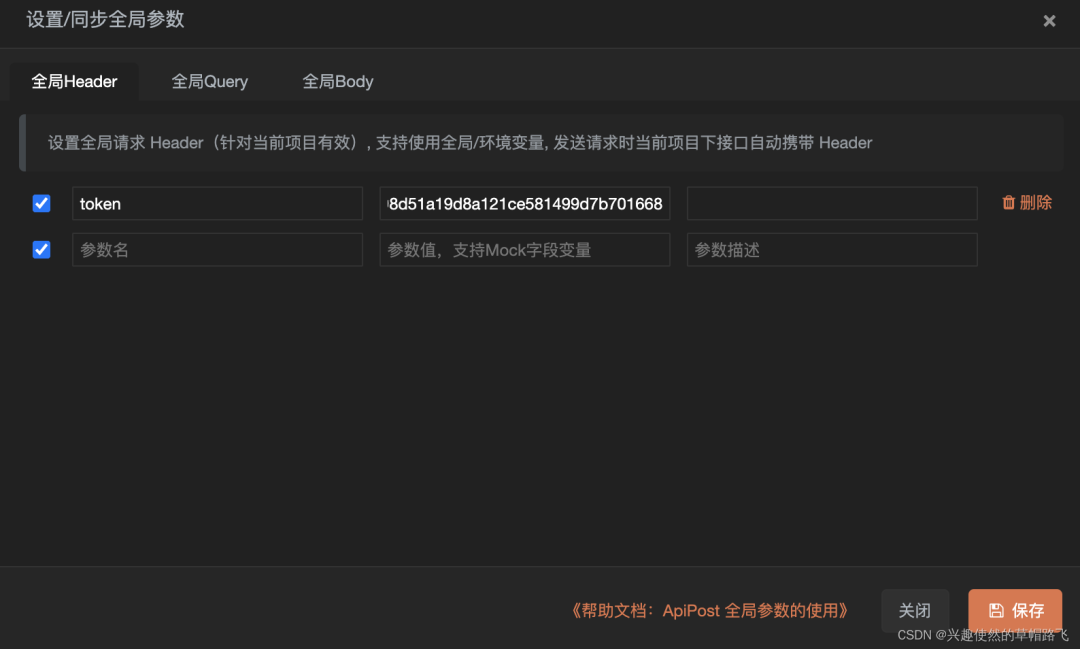
打开全局参数管理器,在全局 header 填上 token 参数:

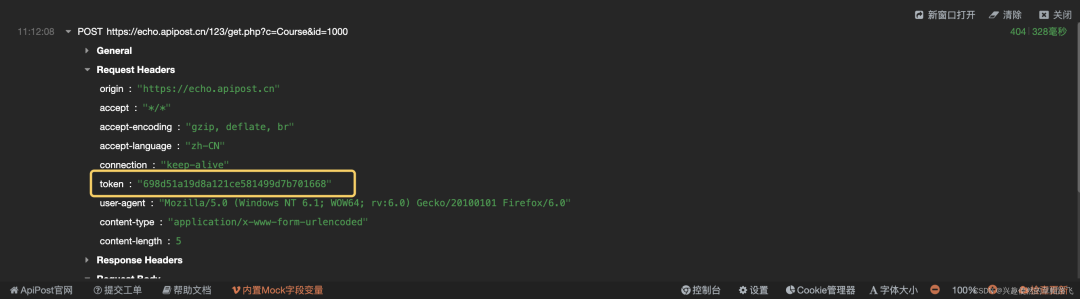
那么我们每次发送接口,都会在请求header中自动带上该参数:

全局 query 和全局 body 的使用方法跟全局 header 类似,不再赘述。
2、目录参数
目录参数的作用和全局参数雷同,只是作用域不一样,B目录下的接口不会使用同级的A目录的目录参数作为发送参数。
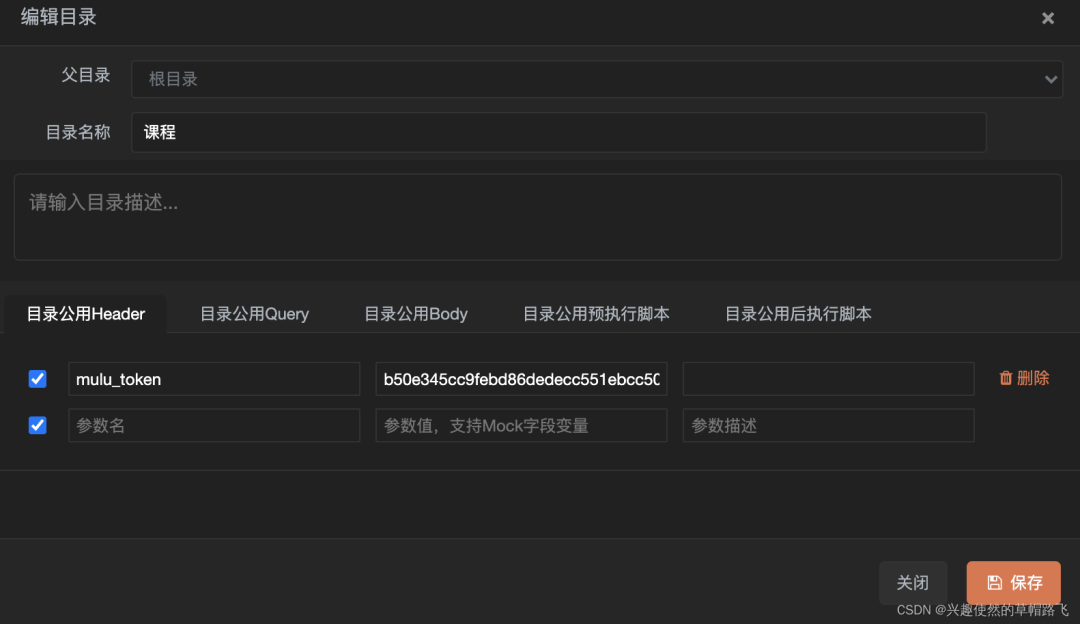
我们可以通过编辑目录进行目录参数的填写:

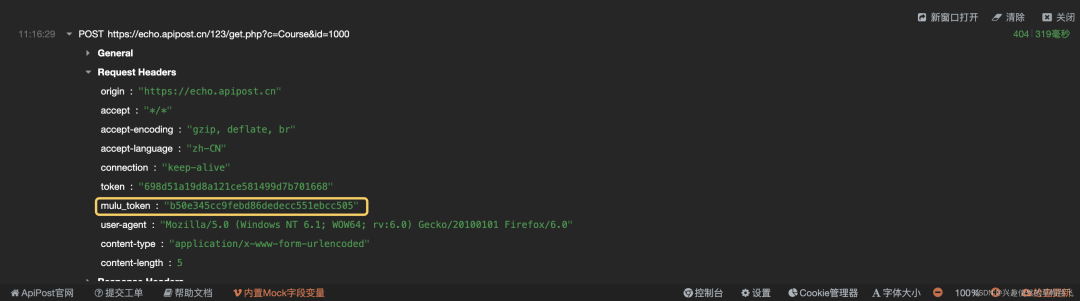
那么我们每次发送该目录下的接口,都会在请求 header 中自动带上该参数:

3、参数的优先级
当全局参数、目录参数、接口中都使用了同一个参数时,最终会按照以下优先级读取参数值:
单个接口 > 目录参数 > 全局参数
如上面的示例,如果全局参数、目录参数、接口中都定义了 header 参数 token:
全局参数:token值为:698d51a19d8a121ce581499d7b701668 // 最低优先级
目录参数:token值为:b50e345cc9febd86dedecc551ebcc505 // 其次优先级
单接口参数:token值为:a1a9db893bb8a28ccb665d2af54d9417 // 最高优先级
那么最终发送的token值为:a1a9db893bb8a28ccb665d2af54d9417
如果在使用过程中有任何问题和建议欢迎随时在官方微信群里直接@老板 及客服~~
流程测试
流程测试是针对一个接口集合的测试,选择相应的环境,可以作为一系列请求一起运行。点击开始,接口集合会并发的像服务器发出请求,最后会按照定义好的测试校验模块给出测试结果。

1、流程测试过程
创建一个流程测试需要如下步骤:
1、新建接口,并添加断言
2、打开流程测试,新建一个流程
3、向流程添加测试接口
4、选择环境,点击开始测试
5、查看返回的测试接口
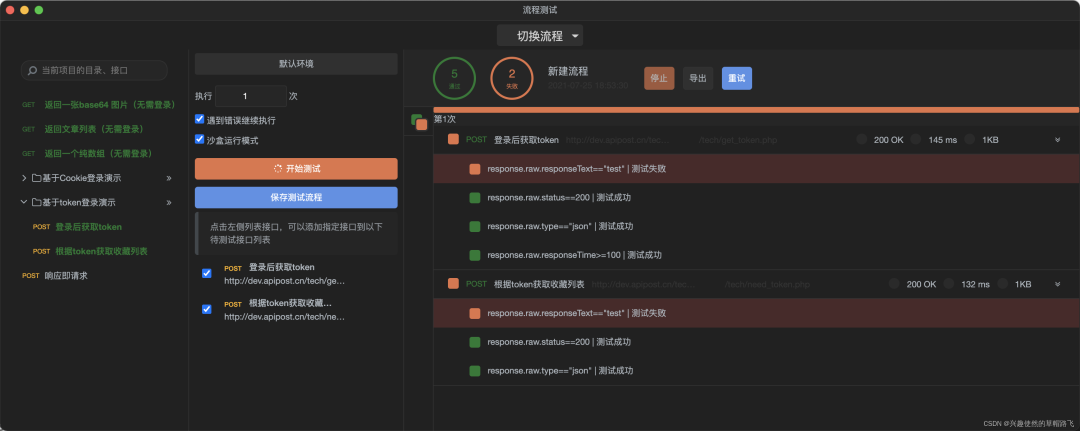
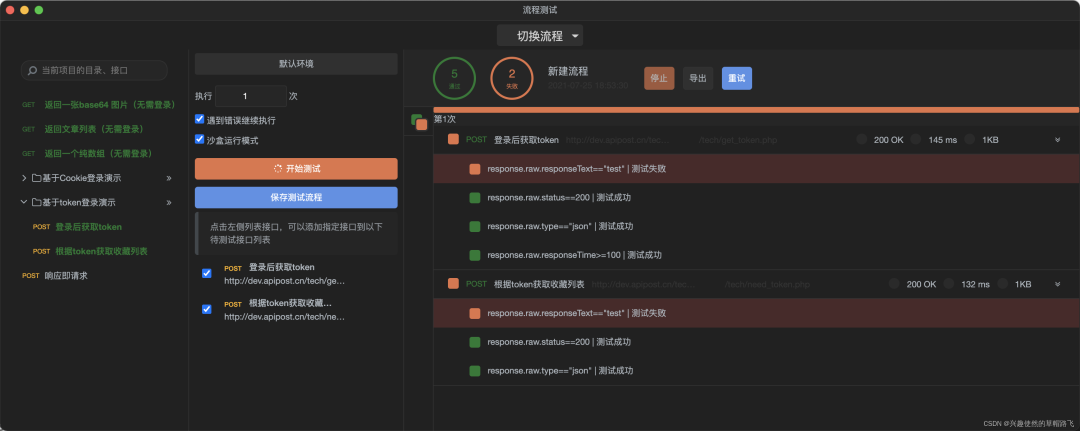
流程测试界面如下图:

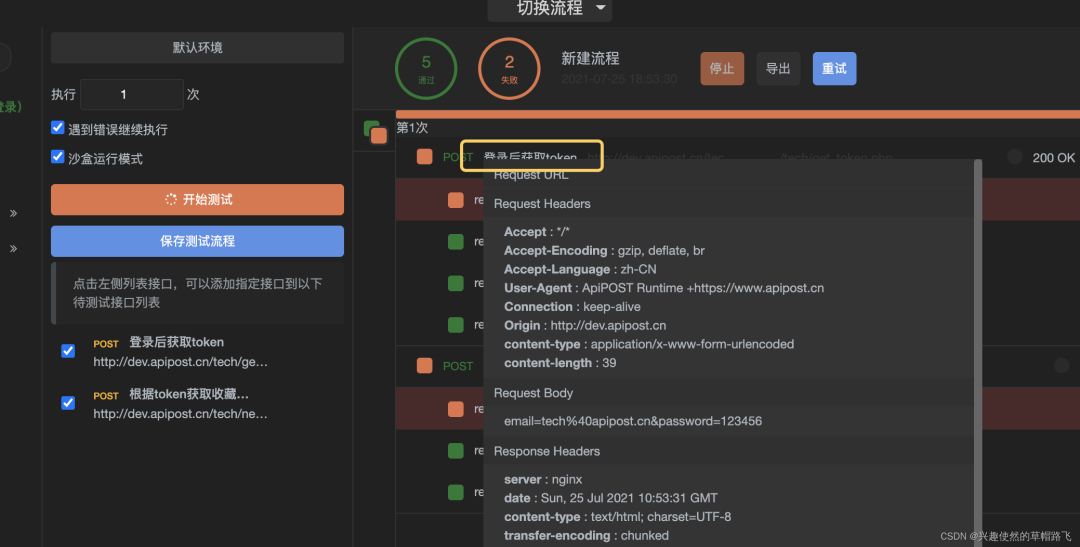
2、查看流程测试中单个接口的信息
通过点击接口名称查看请求的请求和响应参数信息。

总结
除了上面总结的一些常用功能,ApiPost 还支持其他一些功能,比如:
接口回收站
自动生成代码
多人协作管理
项目管理
Cookie管理器
预执行脚本和后执行脚本
…
整体上来看,ApiPost 无论是功能种类方面还是用户体验方面都比之前用的其他软件更具优势,相当于同时把 Postman、Mock、Swagger 的功能压缩为一个开发辅助软件,真的非常 Nice,关键是完全免费提供给用户使用,白嫖党福音!
不得不说,ApiPost 相比于 Postman ,它是一款更懂中国程序员的研发协同工具。
有任何新的特性,我接下来会继续更新。
