在 Figma 中创建设计系统的超实用小建议
共 6038字,需浏览 13分钟
·
2021-09-06 10:12
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4629 字,预计阅读 12 分钟
TCC 情报局的 第 74 篇 干货分享
2021 年的 第 62 篇
TCC 推荐: 大家好,这里是 TCC 翻译情报局,我是张聿彤。作者为我们介绍了他是如何在 Figma 设计软件上建立一套自己的设计系统的。通过他分享的创建方法和操作技巧,我们能知道在建立设计系统需要哪些基本的东西以及操作,例如颜色选择,图标命名,组件创建顺序等。作者通过创建设计系统节约了大量启动设计项目时的时间。这篇文字值得想提升效率的工作师们参考。

你在 Figma 中新建项目的时候会选择新建一个画板吗?
我猜你并不喜欢,对吗?
如果你能更快地开展设计项目,节省大量时间,不是更好吗?
这就是设计系统可以帮助你的地方。
你可能会问什么是设计系统?
在它最基本的形式方面,我喜欢将它称之为一个组件库和样式规范的结合体。
它包含一些预先构建的核心 UI 元素供随时使用,让你专注于设计项目上的细微之处,使你更快地完成设计项目。
说了这么多,现在让我展示我是 如何创建设计系统 “Cabana for Figma”,并在这过程中帮助你 更好地理解如何为自己创建一个拥有多功能的强大系统。
请注意:这篇文章并非指导你如何从头到尾的创建一个设计系统,而是 提供了创建设计系统的建议和宝贵技巧。毕竟谁有时间写一篇万字文章呢?好了,让我们开工吧...
1. 为什么你应该最先构建一个强大的配色板?
1. Why you should build a strong Colour palette before anything else?

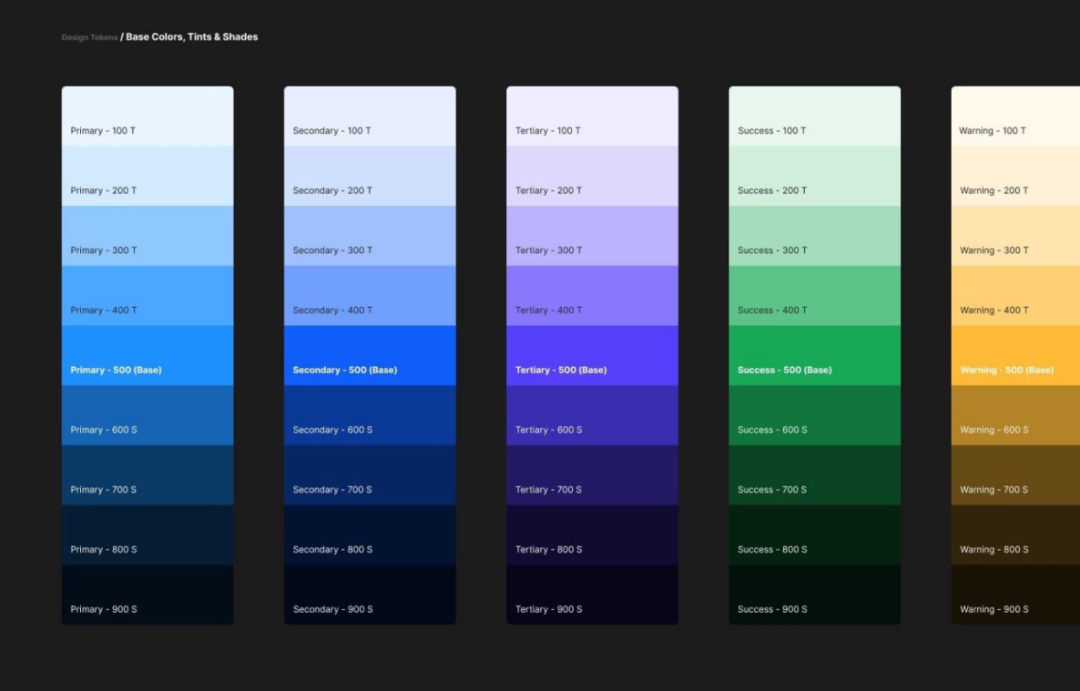
当你开始在 Figma 中建立设计系统的时候,先从构建配色板开始,并尽可能地将基础颜色保持在最低限度(例子:原色 [1],间色/二次色 [2],三次色 [3])。
([1] primary color 原色,指不能通过其他颜色的混合调配而得出的基本色。)
([2] secondary color 二次色,指两种原色混合而成的颜色。)
([3] teritary color 三次色/中间色,指原色和相邻的二次色各混合一半而成的中间色。)
当然,出于灵活性的目的,可以通过提供不同程度的浅色(较浅的变体)和深色(较深的变体)扩展这些基本色。
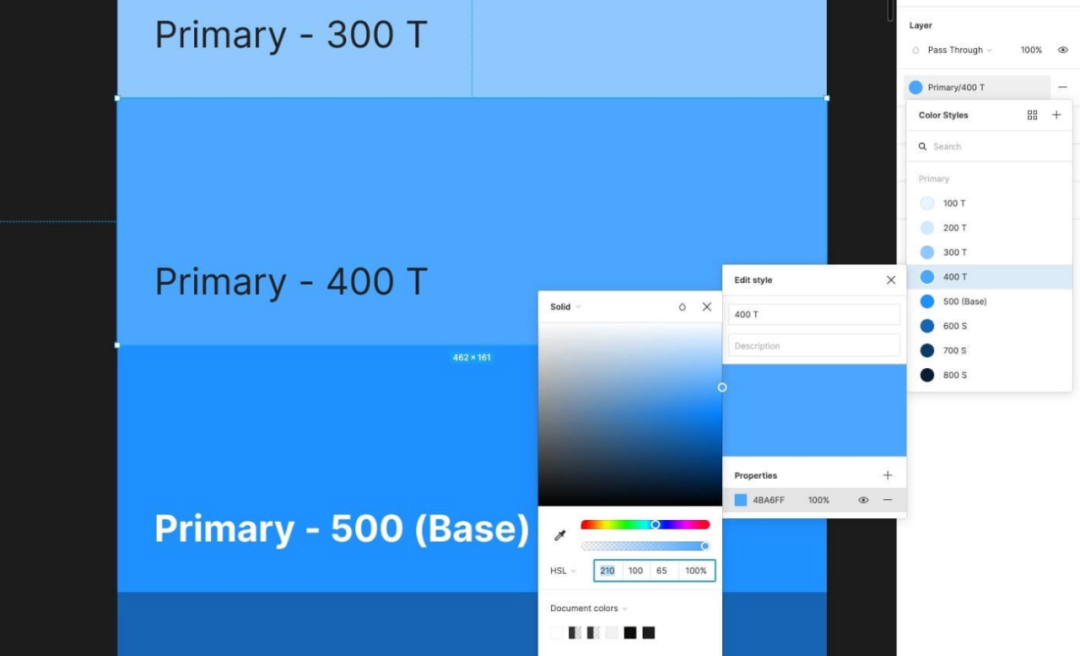
现在你可以在 Figma 的颜色面版中调整饱和度值及 HSL 选项的明度值来拓展原始基础色,这个过程十分耗时。

我有一个用来更快地创建整体浅色和深色的工具
(链接如下:https://maketintsandshades.com)
在这里,你只需粘贴基础色的 HEX 值,该工具即可完美计算并快速生成对应的浅色和深色色值。
然后,选择你要在设计系统中使用的浅色和深色色值,复制该浅色 / 深色的 HEX 值,然后将其插入到相关的填充选项中。
在我们继续之前,让我传授你一个简单的配色板命名规范技巧...
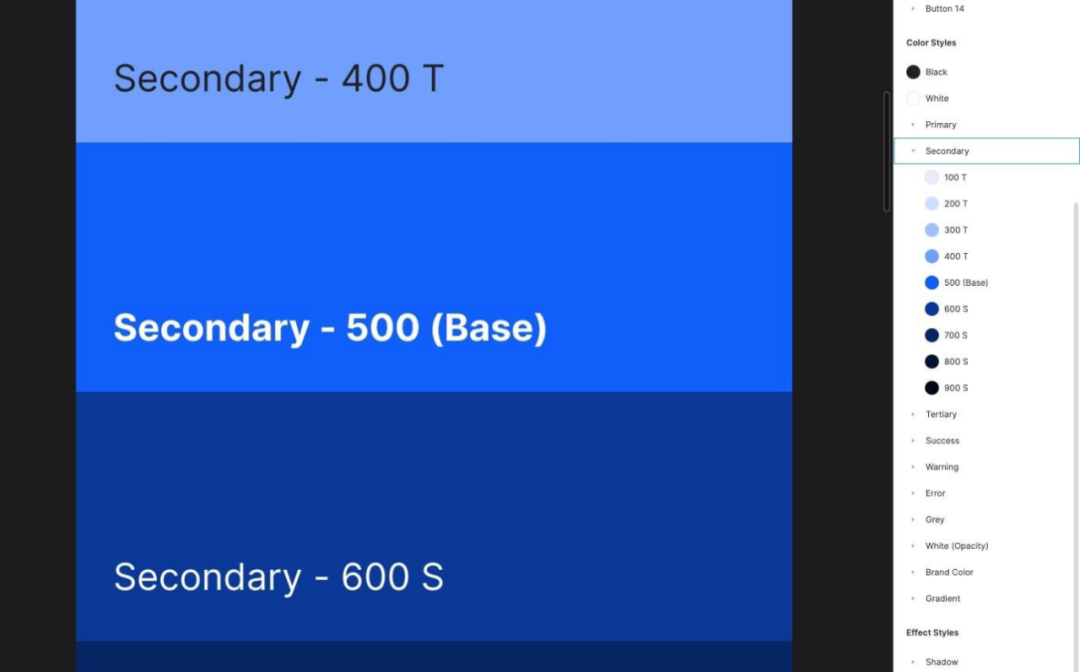
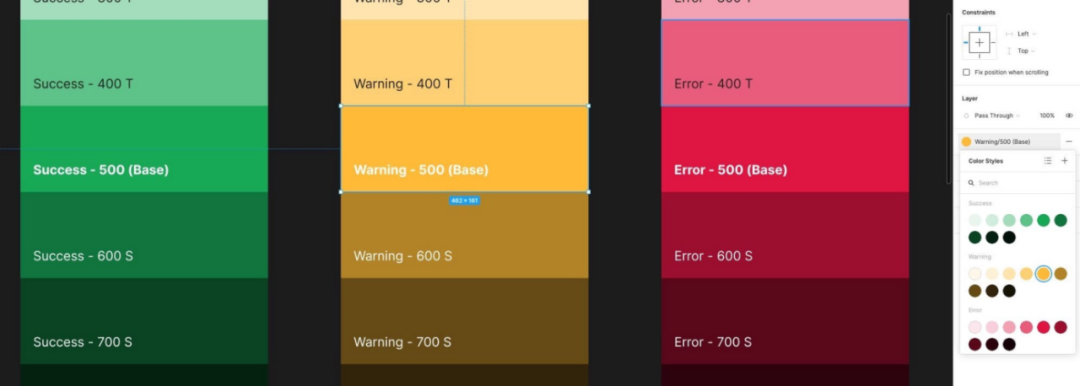
我强烈建议使用以下这种简单的命名方式
原色/基础色 二次色/基础色
使用 正斜杠(/)对颜色进行分类,可以帮助你快速从 <检查器> 面板中找到相关颜色。

你还要考虑如何将红(错误)、绿(成功)、和黄(警告)这类标准颜色,以便在通知、徽章和输入字段边框中使用。

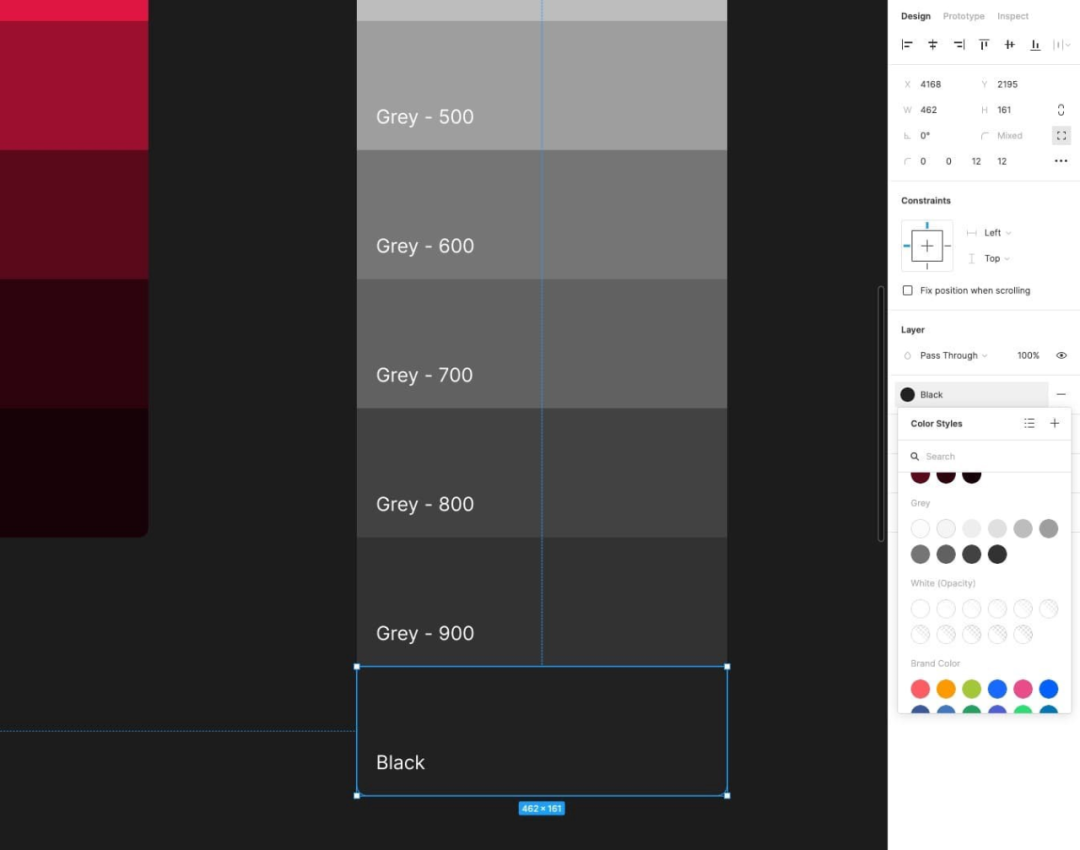
黑色和各类灰色 也必须考虑到。
除了必须性的白色外,建议添加具有不同透明度的白色。例如,当你要在 “颜色” 或 “图像” 上插入图标时,这些变化状态的白色将是完美的选择,可以轻松地使尽可能多或尽可能少的颜色或图像露出。

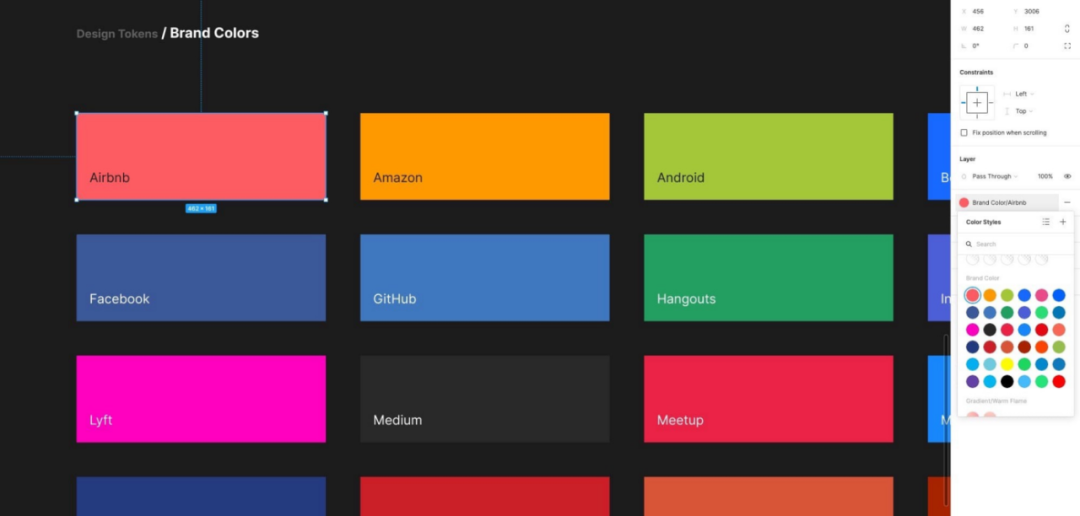
而且 不要忘记品牌色。你会发现自己在许多项目中都会使用到这些颜色,并且在 创建主副色的同时,创建品牌色是很有意义的。

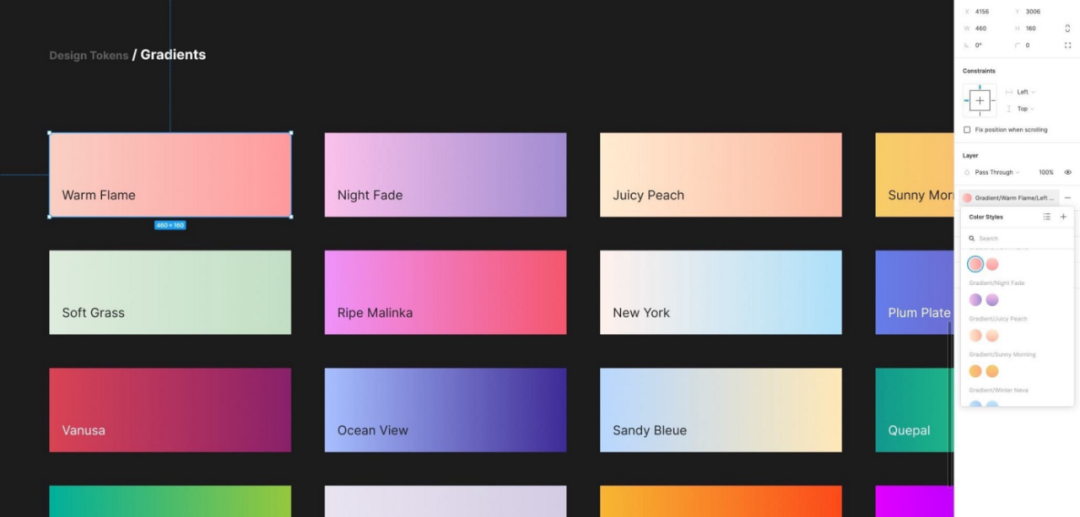
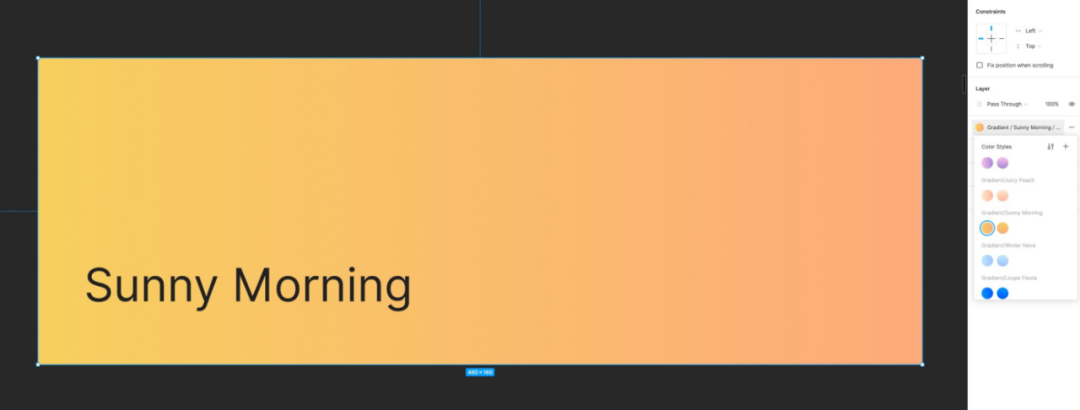
最后,选择一个 平缓舒适的渐变色 总能派上用场。

如果你决定在最初创建色板中就添加渐变色,请确保 同时添加一个从左到右和从上到下的渐变色变量,以确保具有一定的通用性。

2. 为 PC 端和移动端设定足够多的版式规范
2. Give yourself plenty of Typography options to cover both Desktop and Mobile usage

Figma 不像与 Sketch 之类的 App 可以在文本样式内将对齐样式和颜色设置都绑定在一起,Figma 将它们区分开,这样可以减少管理的文本样式,使文件更整洁、轻量。

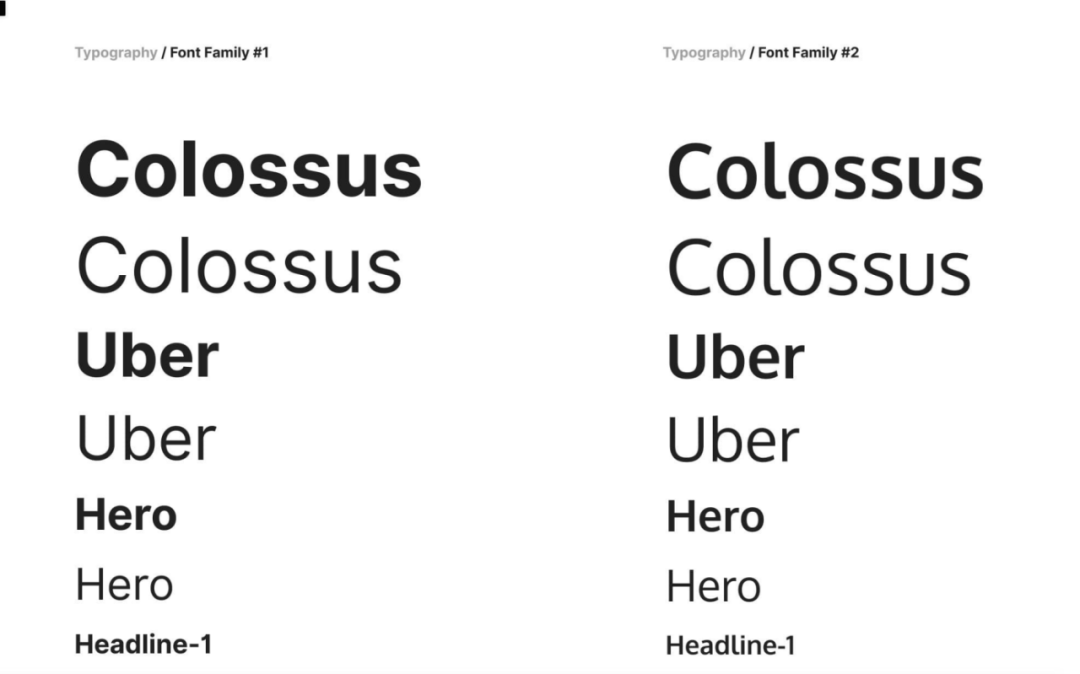
即使这样,在构建设计系统时,我仍然建议 尽可能遵循二字体规则。
对于我自己的设计系统来说,我选择 Inter 和 Oxygen 作为基础字体,因为它们之间互补性很好,且作为初始选项,它们的装饰性并不强。
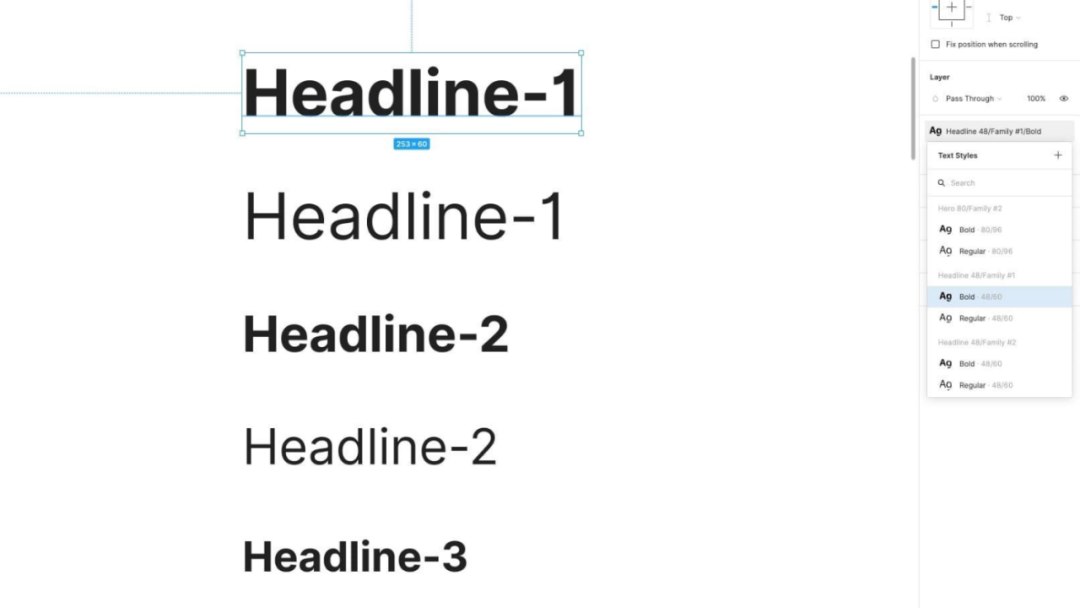
除了创建超大尺寸的显示样式外,我还为常见的 H₁(标题1)到 H₅(标题5)创建了模块化缩放样式,如我的正文文本大小设置为 18pt,且缩放比率为 1.2。
我将正文(字体大小)设置为常见的 18pt,尤其是在创建长格式内容时可以提高它的可读性。
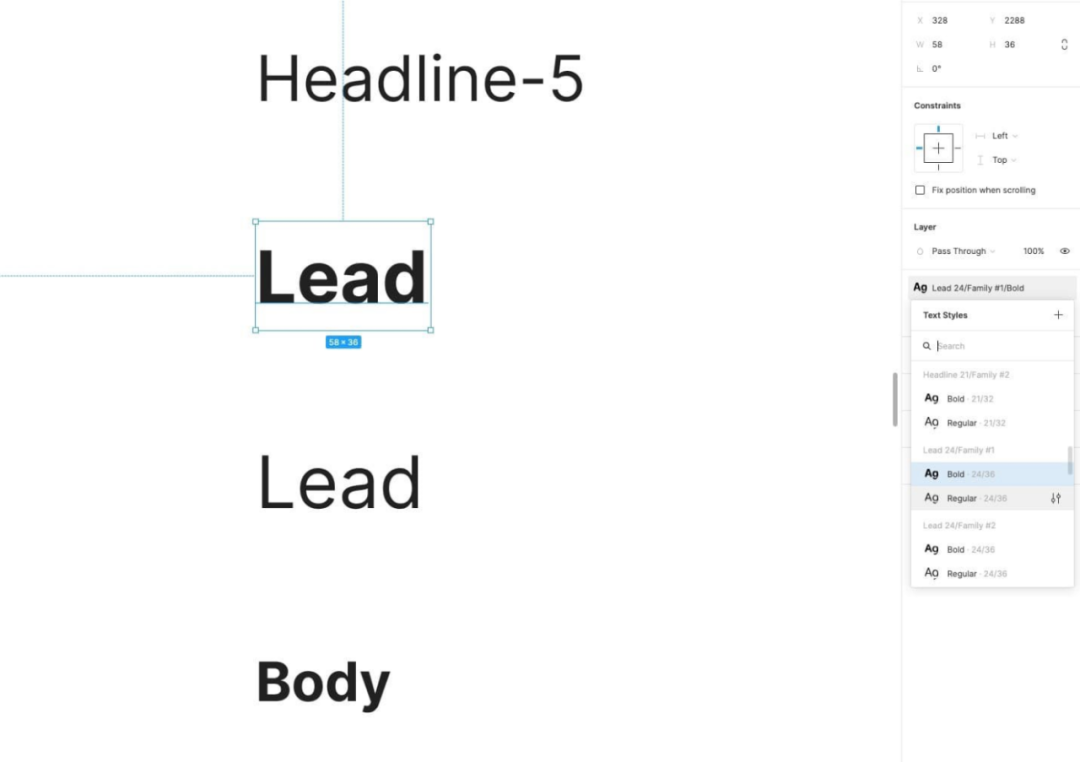
除了标题和正文样式外,我还为导语、标题、副标题和特小标题创建了样式,后者(特小标题)非常适用于移动设备的设计规范,前者非常适合于 PC 端使用。
这里的命名方式完全取决于你认为最舒服的方式。我知道有些人喜欢选择这样的命名结构,比如:标题 1 到标题 6、正文、正文-大、正文-小等……有数以万计的命名结构,你喜欢哪一种呢?
不过我 建议命名方式遵循与配色板类似的格式,再次使用正斜杠(/)来对文本样式进行可靠地分组并使其更加易于查看。
像下面这样的命名方式效果就很好…
标题文字 24/系列#1/常规体 标题文字 24/系列#2/常规体

纵观这两种字体系列以及它们的各种样式(例如 Hero,标题1,正文等),我建议至少 创建一个常规和粗体变量作为字重样式。当然,你可以根据喜好随时添加不同字重样式(例如细体、中黑体等等)。
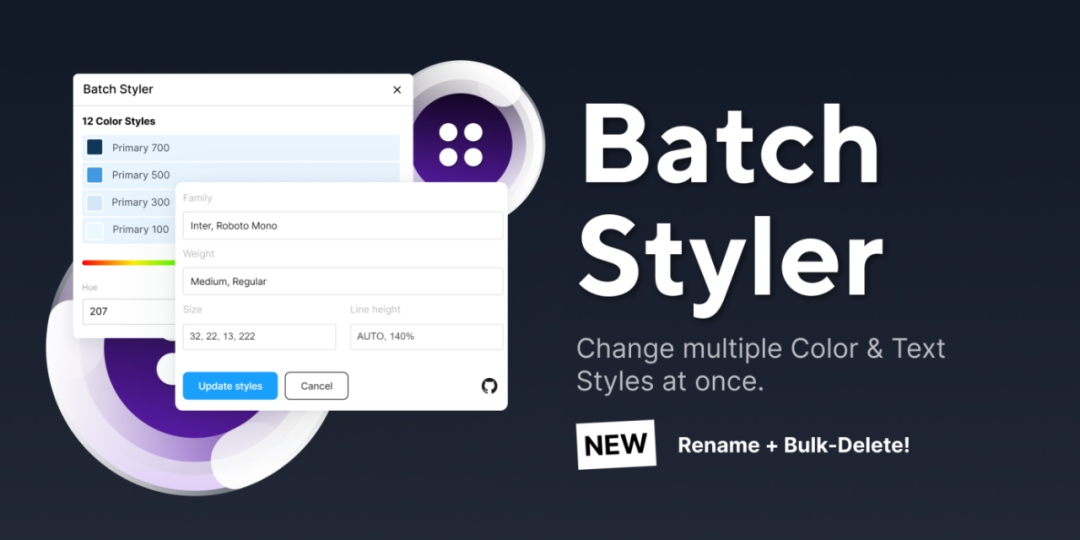
现在,在当前版本的 Figma 中,当你想要将当前字体系列更改为其他字体系列时,你必须手动更改每个字体样式。
这一点也不酷!但别绝望,我强烈推荐一个非常棒的插件:Batch Styler,由非常有才华的 Jan Six 制作。
使用此插件,你可以一次性更改多种文本样式。这太棒了!

3. 不要忘记高度和阴影
3. And finally, don’t forget those Elevations and Shadows.

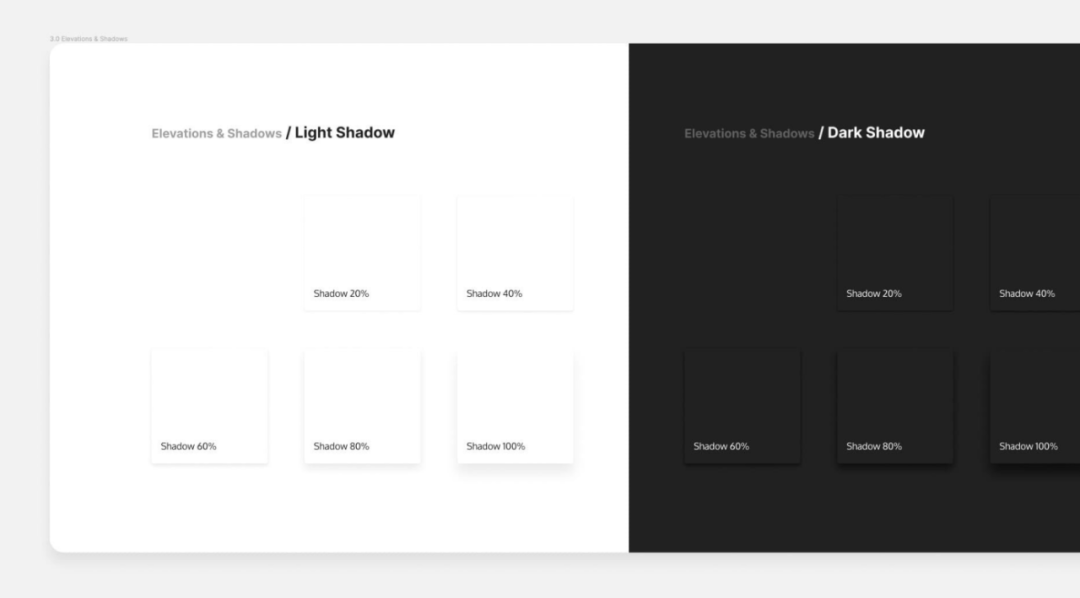
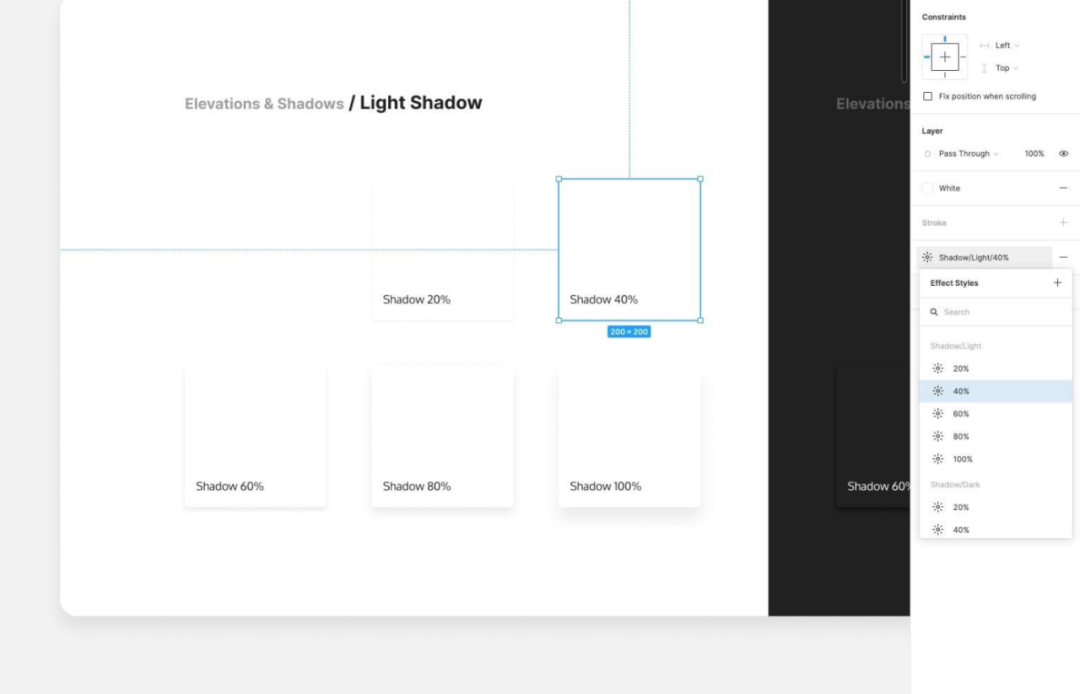
除了配色板和排版样式之外,是我认为任何优秀的设计系统核心样式的最后一点补充应该是 层次高度 ( Elevations )[4] 和阴影。
( [4] 层次高度( Elevations ) 指 Z 轴维度上两个表面之间的相对距离,常用于阴影设置,在 material design 中展示不同对象层次/海拔高度。)
我建议创建同时 适用于亮色和暗色设计的阴影及其相应层次高度(20%, 40%, 60%, 80% 等等...)

4. 好的设计系统需要图标
4. A good Design System needs Icons.

每个优秀设计系统从一开始就需要大量的图标。
强大设计系统的 核心要素 是:
颜色 文字样式 层次高度&阴影 图标
其他核心组件,例如按钮,输入,弹窗等也同样重要,我将很快进一步介绍这些组件。
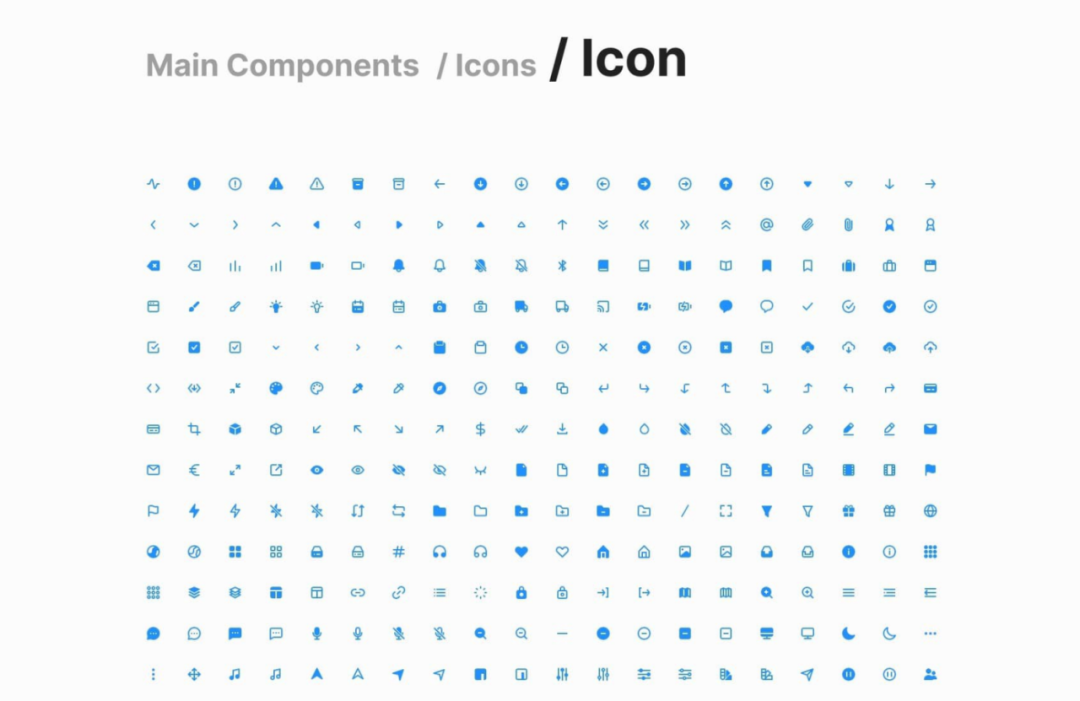
1) 找一个轻量但多样的图标集
对于我自己的设计系统 —— Cabana,我想要一个样式多但体量并不大的基本图标集。
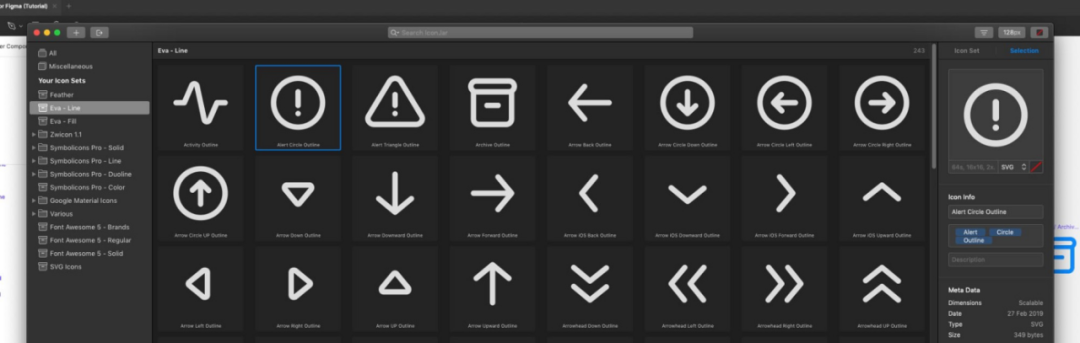
我希望能够有多种图标可供选择,且风格不古怪,同时有面性和线性两种选项。这是为什么我最终选择了开源系列:Eva 的原因。

强烈推荐另一个极棒的 开源图标库—— Feather 图标库。

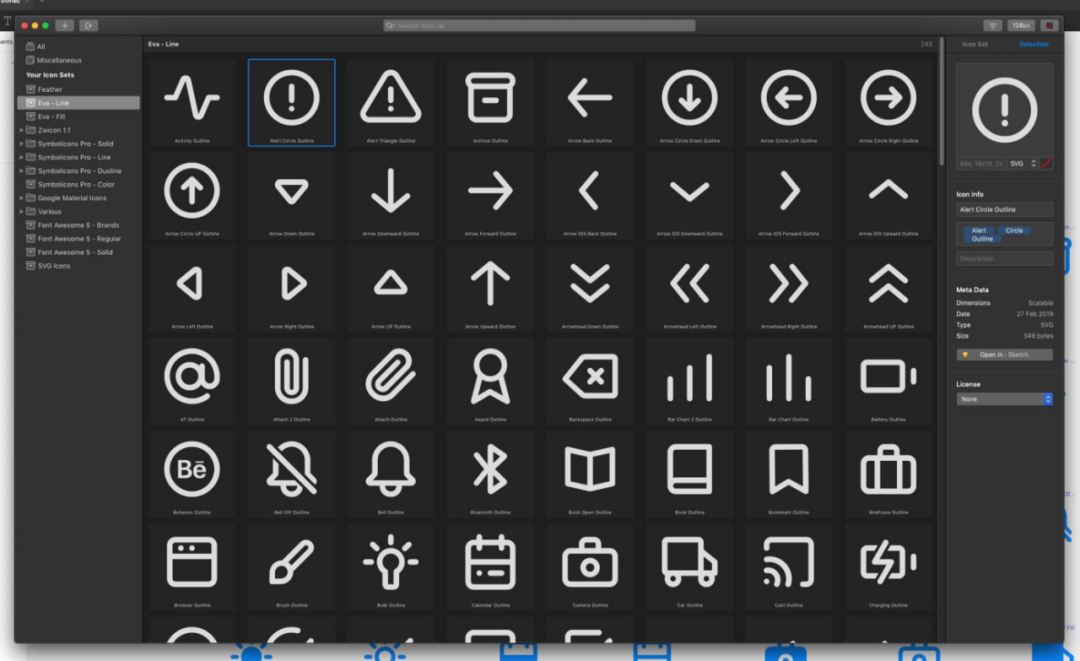
2)让自己成为一个图标组织者

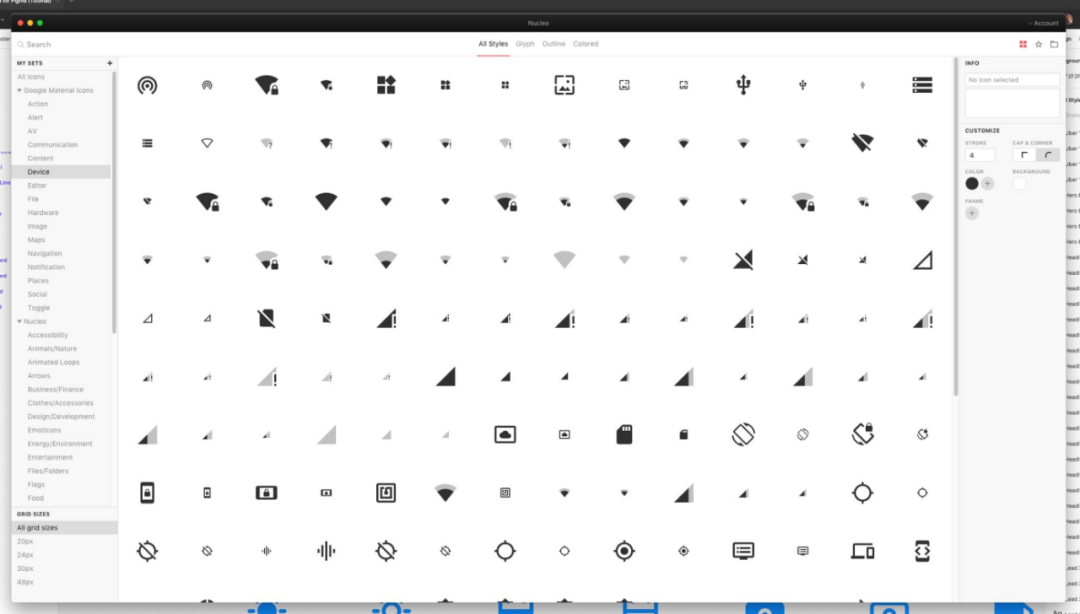
我个人选择用 IconJar 来将图标添加到设计系统中。IconJar 仅适用于 Mac 系统,但如果您是 Windows 用户,不必失望,你可以选择超棒的 Nucleo。

回到我的设计系统,在我先前创建的主要组件页中,我简单地逐个将 Eva 图标库的图标加入页面。

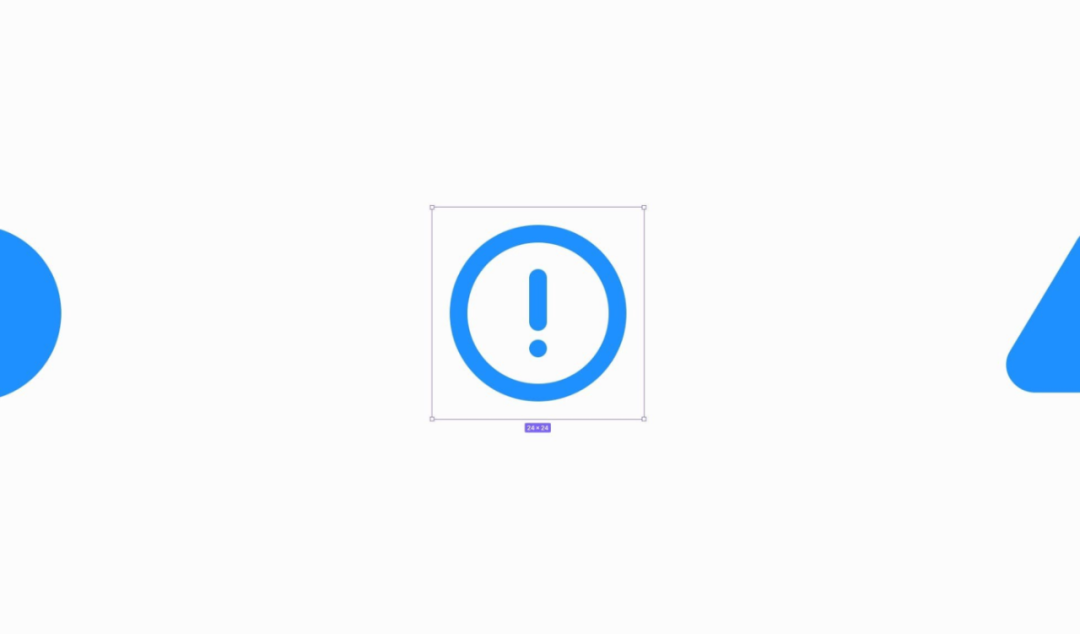
IconJar 的酷炫之处在于 它会在你已应用的图标上插入一个 24pt 的边界框,这有助于保持设计中的对齐和视觉一致性。

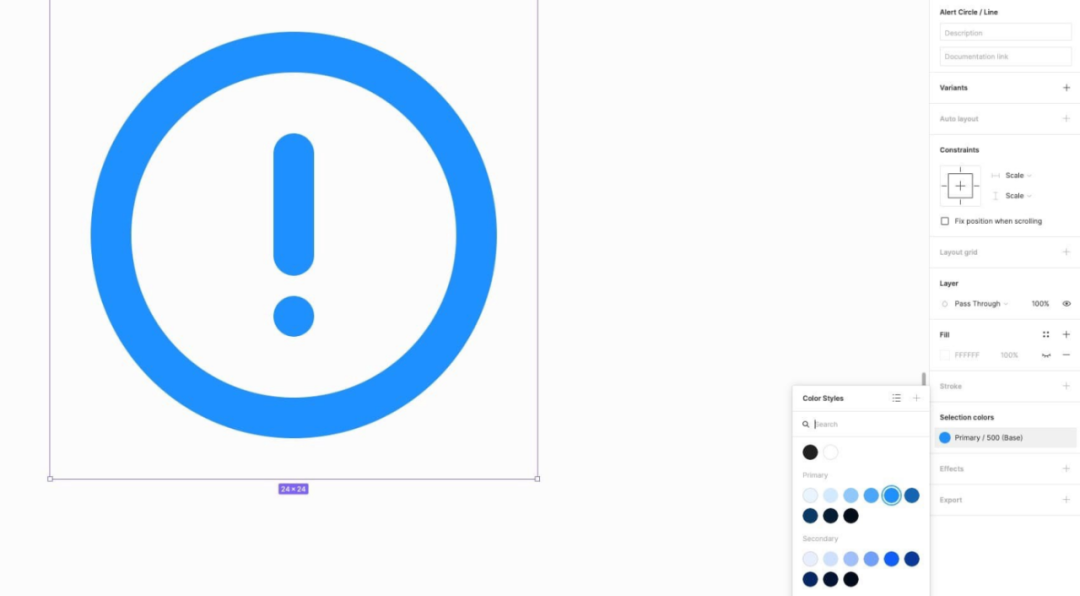
然后,我需要做的仅仅只是将我的主色样式应用到创建的图标上。

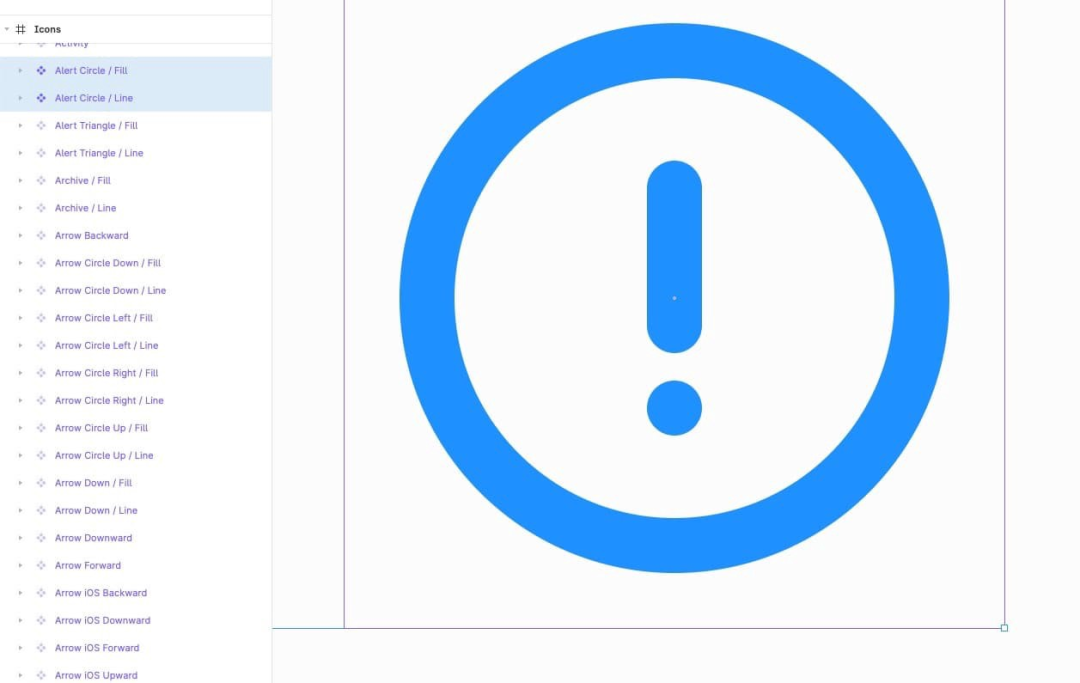
选择一种命名方式来帮助我进行图标分类(就像之前创建颜色和字体版式的规范一样)
图标 / 警告圆 / 填充 图标 / 警告圆 / 线性

然后只需将图标转换为组件(快捷键 Alt + Cmd + K)。
现在,这个部分看起来有点花时间,但是我至今为止还没发现有任何 Figma 插件可以很好地自动化完成该过程,恐怕暂时需要手动操作上述步骤来创建图标库。
5. 明智地选择主要组件
5. Choose your Main Components wisely

那么,一个功能多样且强大的设计系统需要什么呢?
组件,许多组件。
在第一次的时候创建数百个组件是一项艰巨的工作。但是当创建工作完成后,从这之后创建工作会更加顺利,只需根据需要进行较少的组件增加。
创建组件库是创建设计系统的一部分,且它需要耗费大量时间。因此不要期望晚上喝一杯热可可的时间就能创建主要组件,恐怕你得多留出一点时间。
1)我们通常从那些小组件开始创建

在构建主要组件时,首先应该做什么?
按钮。很多按钮。
小组件(例如按钮)是项目中最常使用的元素之一,因此在继续创建较大的组件(例如弹窗、卡片、日历等)之前,先创建按钮组件是很有必要的,因为其在某一阶段将不可避免地要以那些小组件为特征来创建。
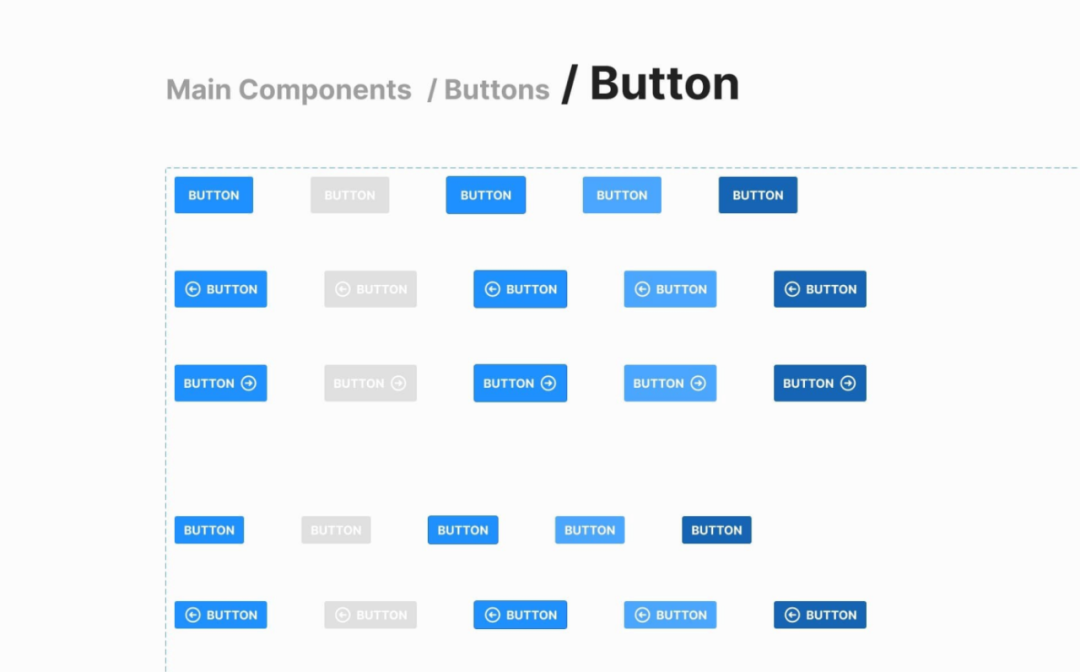
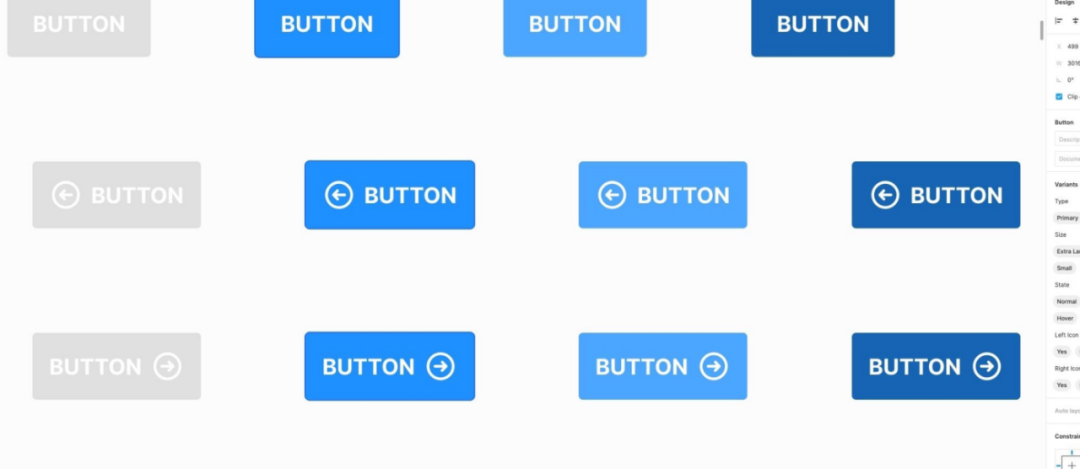
在我的设计系统里,我创建了 主按钮。

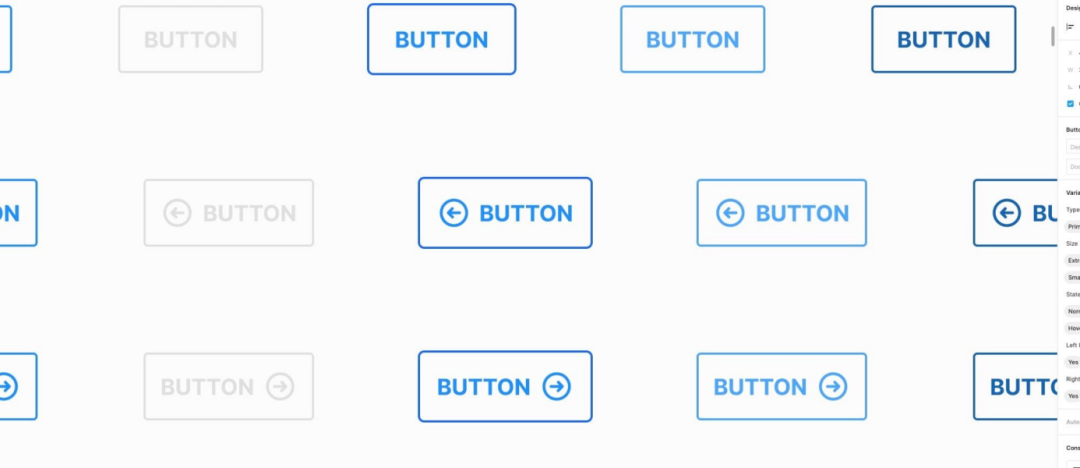
和 次按钮。

并创建下列样式:
按钮/主/特大/默认 按钮/主/特大/左图标 按钮/主/特大/右图标
除了 “特大” 选项,我还创建了 “大”、“中” 和 “小” 变体来覆盖 PC 端和移动端的使用。
2)小组件将成为大组件的一部分

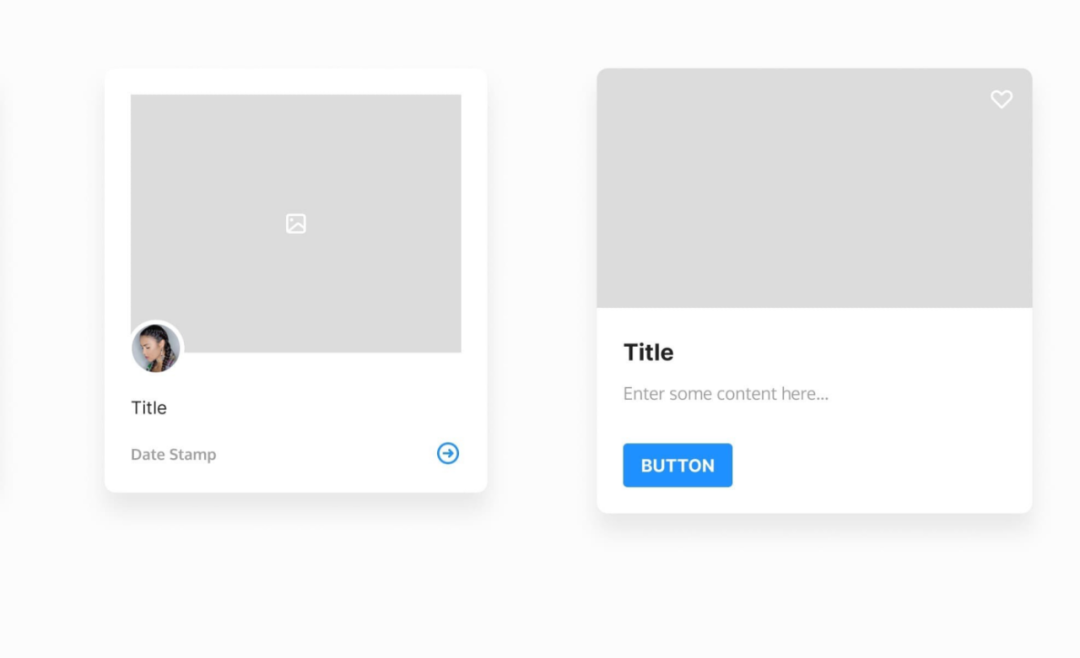
当我完成按钮组件的创建后,我知道它们将会成为大组件的一部分(例子:卡片、模态弹窗等),所以,我继续创建了其他更小的组件。
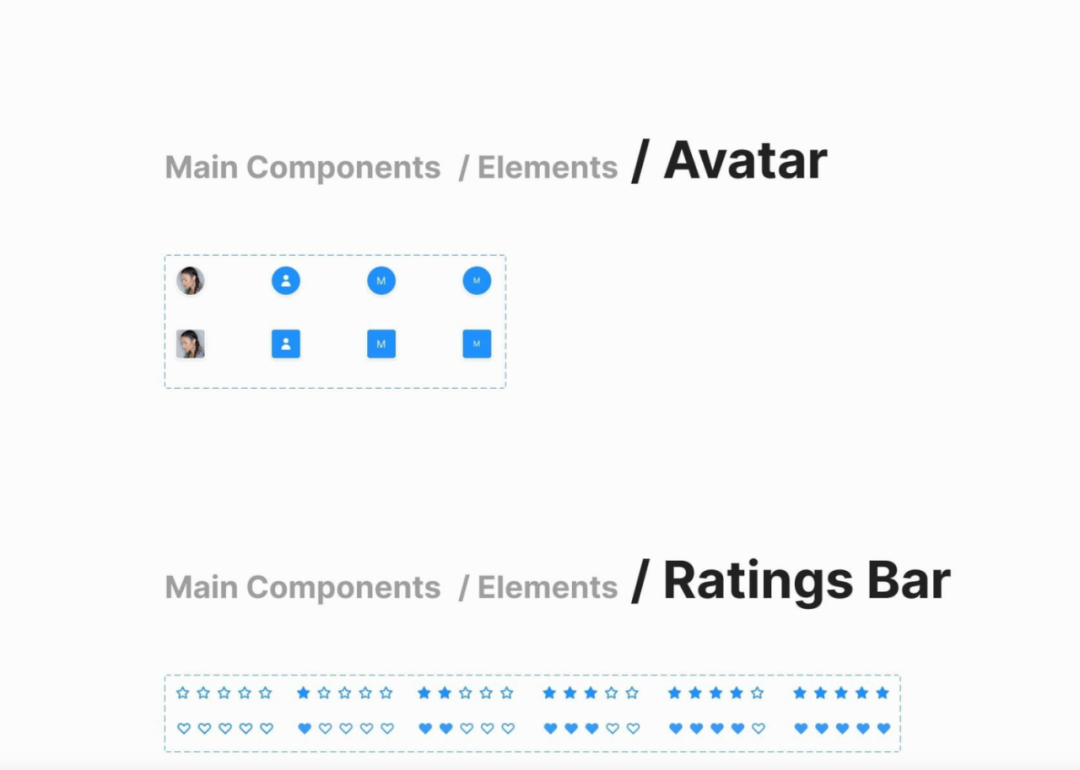
头像

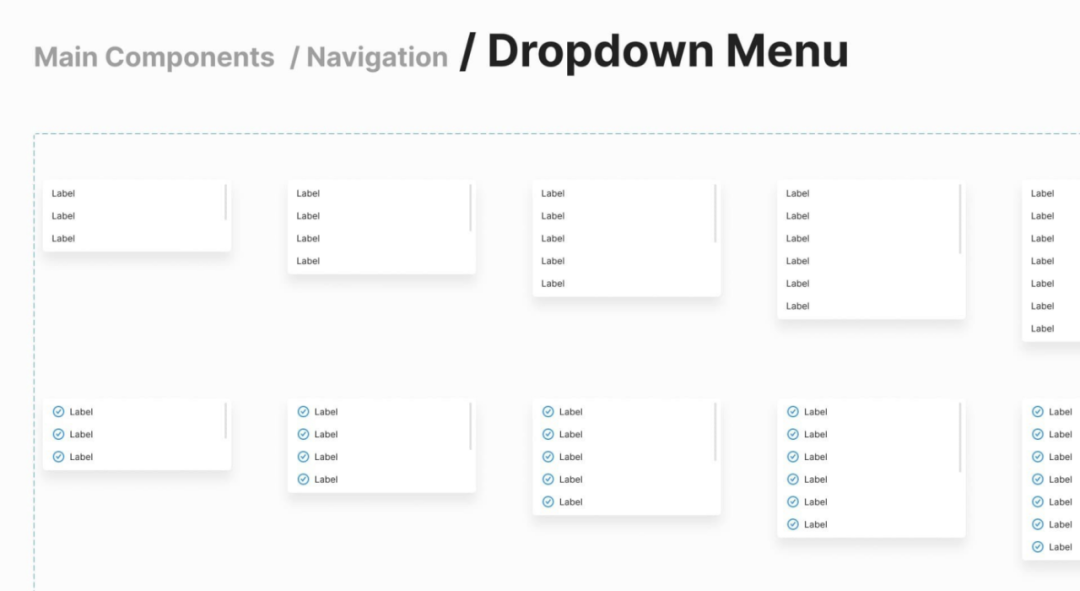
下拉菜单项

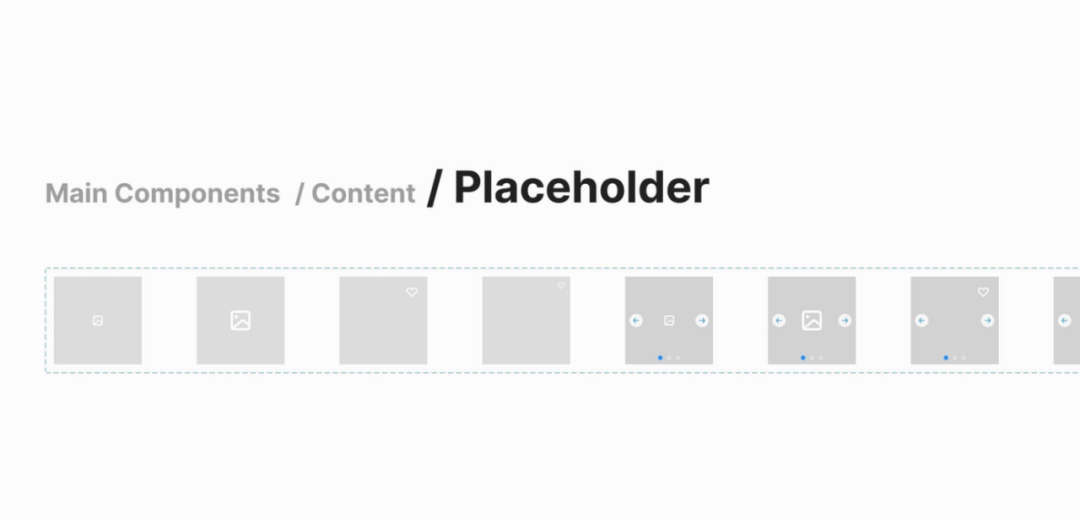
占位符

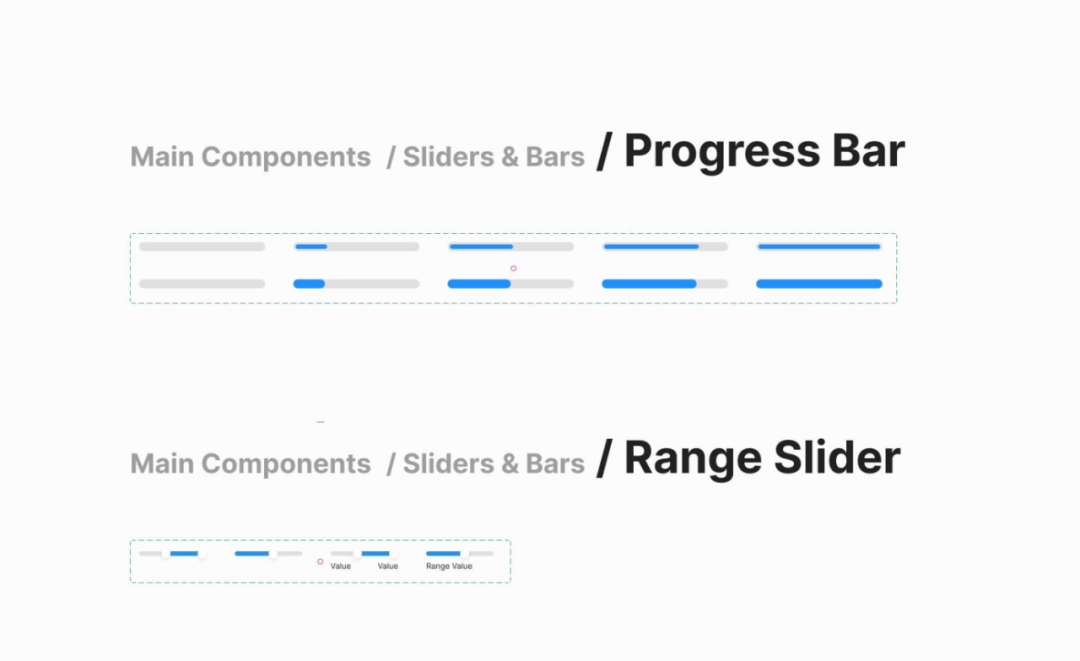
进度条

这仅仅是我列举的一些例子。以这样的方式创建组件库,可以让我在构建较大组件时将这些小组件嵌套在里面。
有一些人喜欢从较大组件(如卡片)开始创建,然后将其组成元素分解成较小组件(如:按钮、占位符、头像等等)。
就我个人而言,更喜欢先设计较小组件,创建完小组件,我就可以从已有组件中快速选择可用小组件来创建大组件,并不断调整,直到我对最终的组件感到满意。
无论如何,我不打算占用你宝贵的时间。以下是我创建到自己设计系统中的部分组件:
头像 按钮组 日历 卡片 图表 评论 地图 媒体控件(视频&音频) 模态控件 通知 分页器 占位符 悬浮提示
只要记住将最频繁使用的 UI 元素放在恰当的位置,来覆盖大部分使用情景,然后就可以较好地进行初始设计系统的构建。
就像我之前说的,建立你自己的设计系统很耗时间(我建立自己的设计系统花了三个月),但是一旦构建好,这带来的满足感是无法计量的。
当你有了自己的设计系统,就再也不用担心从一个空白画布开始新的设计项目,这种感觉将非常棒!

原文:https://uxdesign.cc/creating-a-design-system-in-figma-cbd01b0d2424
作者:Marc Andrew
译者:陈羽姿
审核:蔡林燕、李泽慧、张聿彤
编辑:孙淑雅
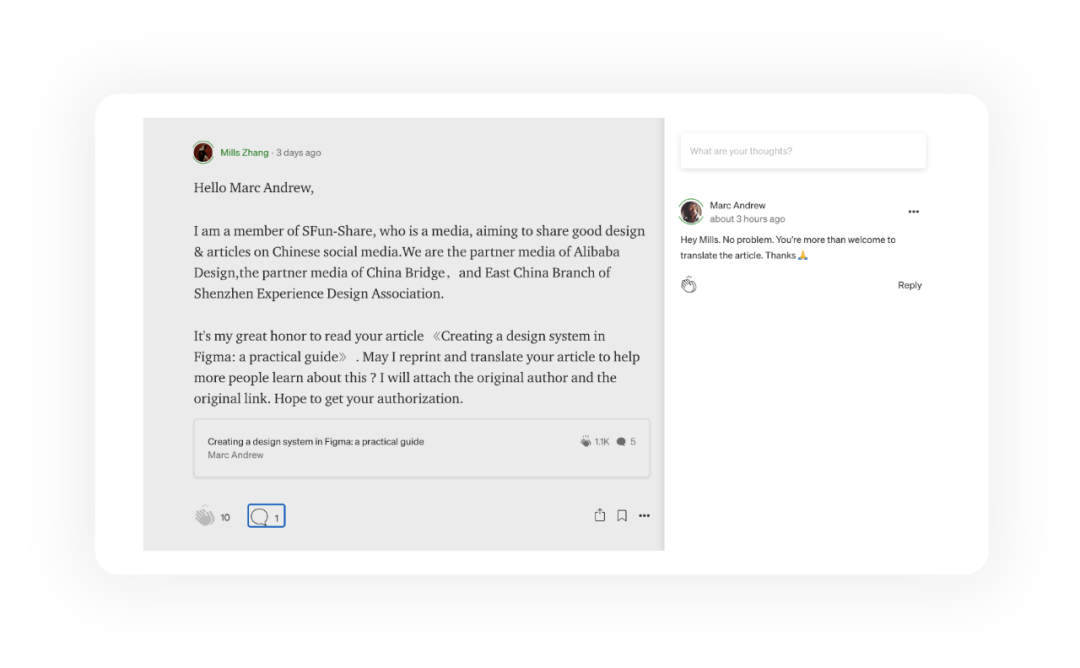
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
十个技巧帮助你设计一款在线学习 APP
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

