原创精选|在 Figma 中创建设计系统的超实用小建议

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:TCC翻译情报局
编辑:章欣怡
共 4233 字,预计阅读 11 分钟
作者为我们介绍了他是如何在 Figma 设计软件上建立一套自己的设计系统的。通过他分享的创建方法和操作技巧,我们能知道在建立设计系统需要哪些基本的东西以及操作,例如颜色选择,图标命名,组件创建顺序等。作者通过创建设计系统节约了大量启动设计项目时的时间。这篇文字值得想提升效率的工作师们参考。

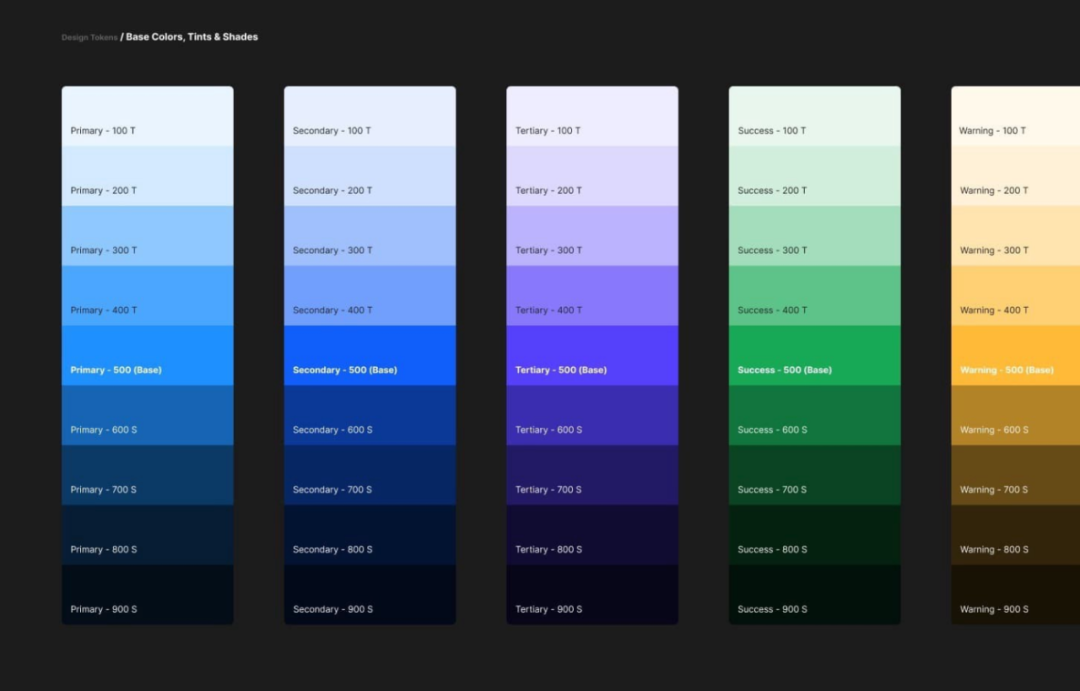
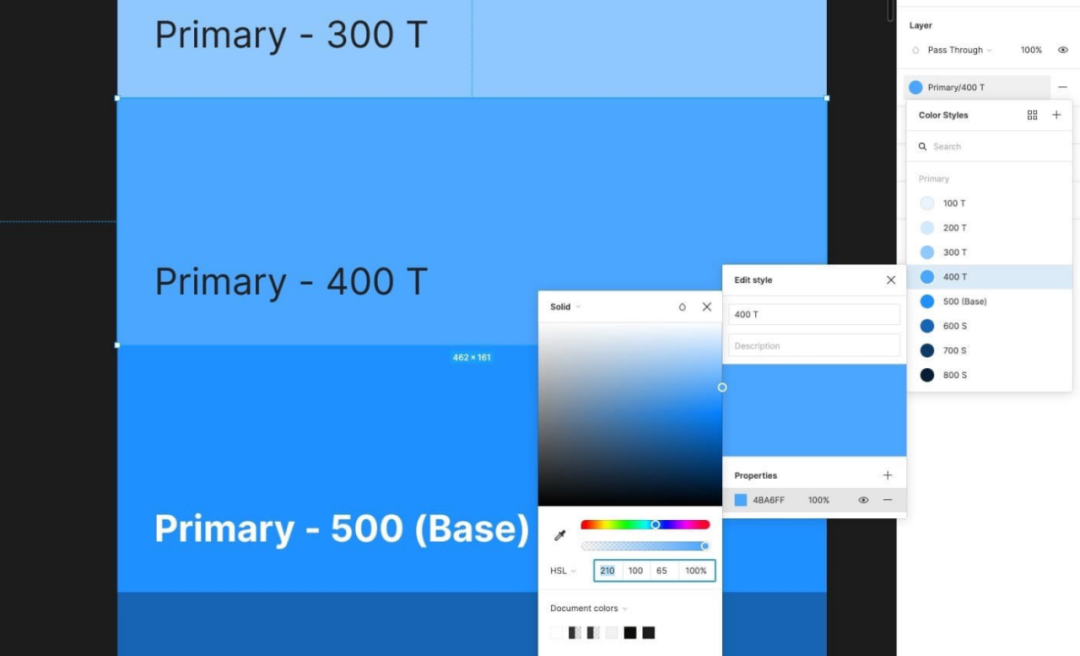
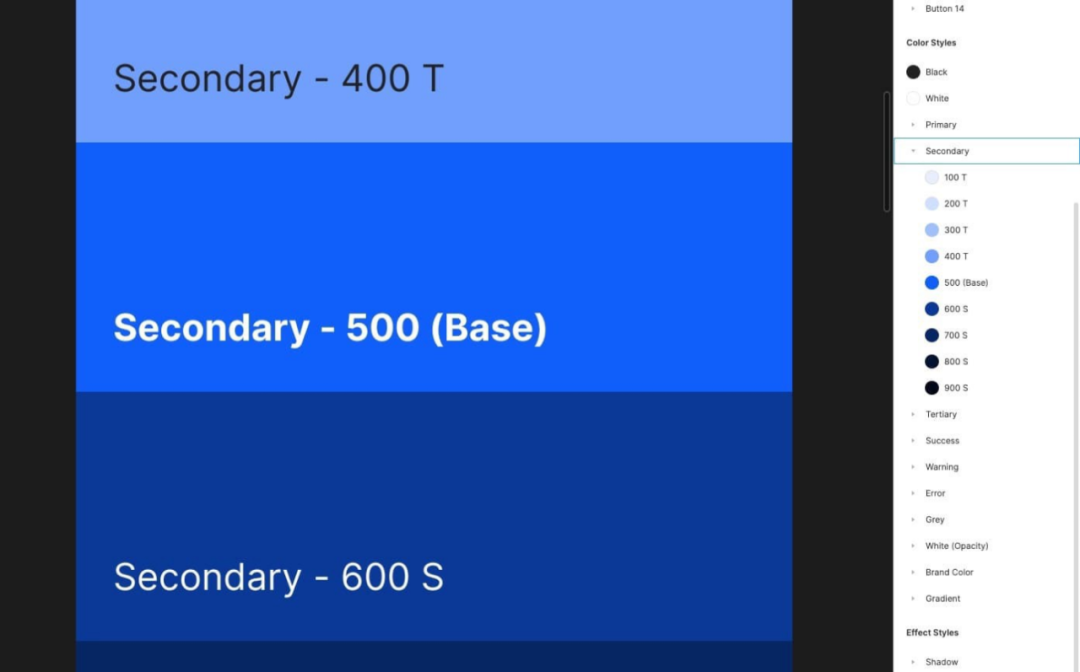
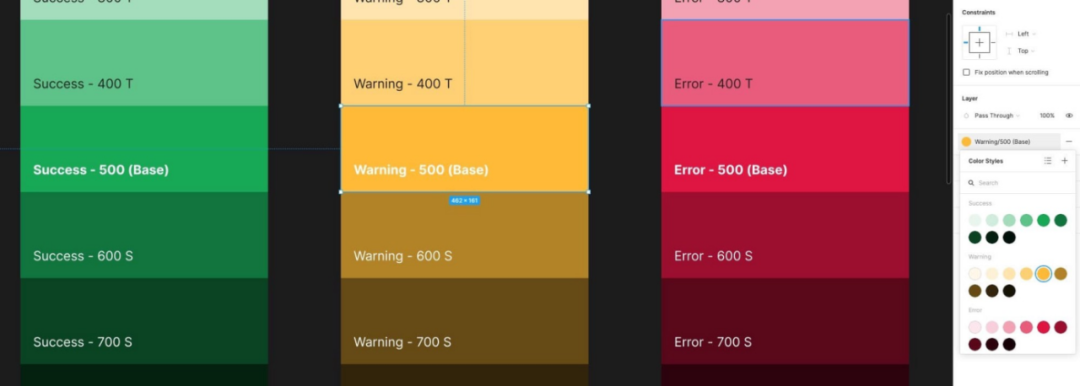
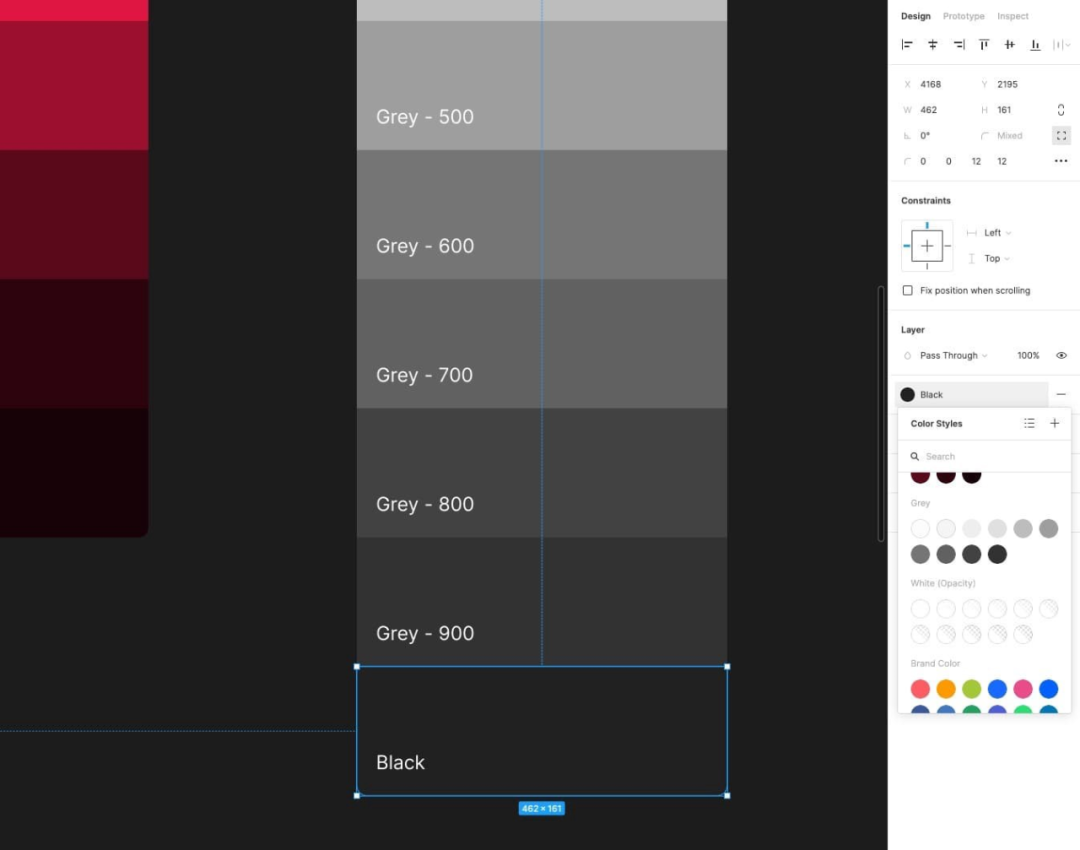
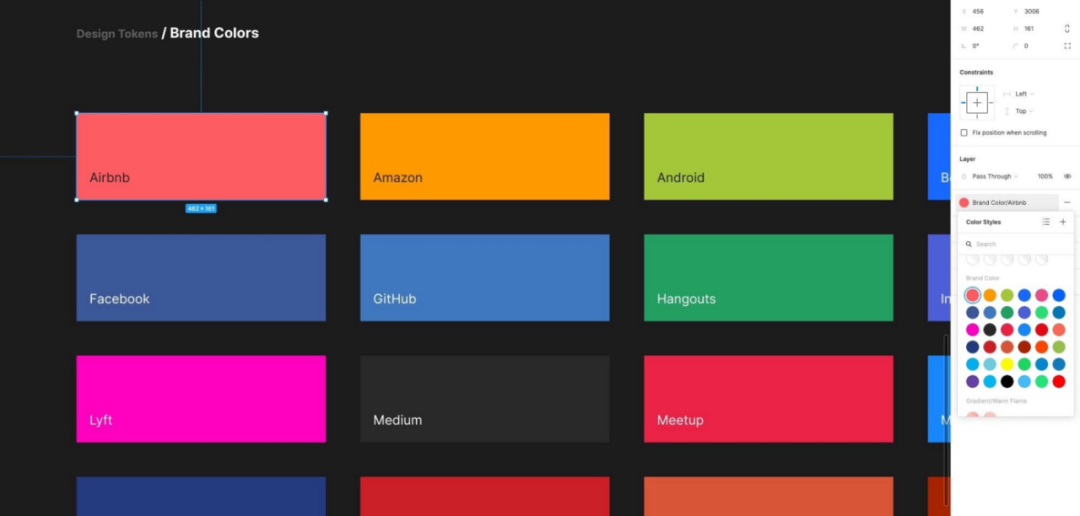
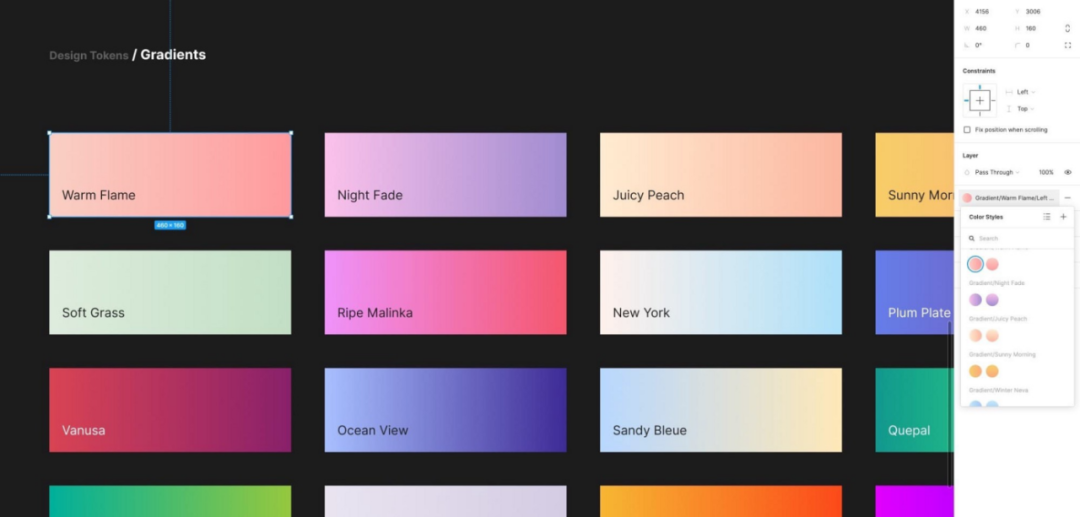
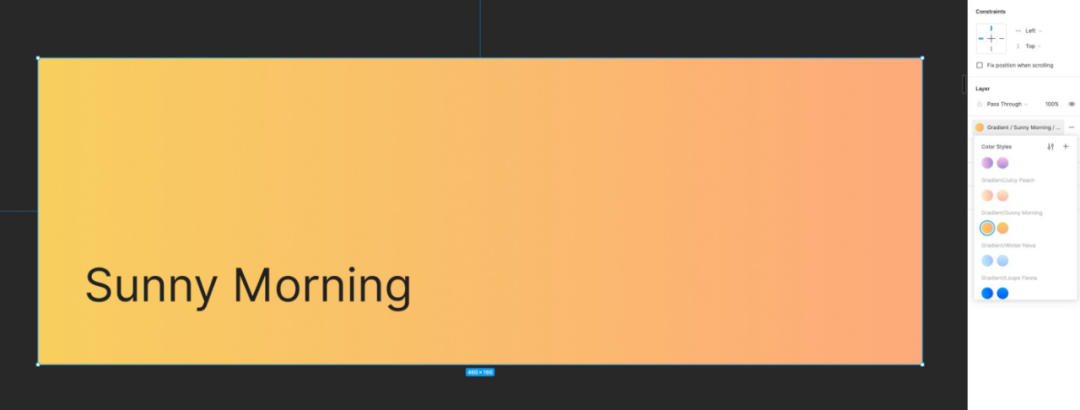
1. 为什么你应该最先构建一个强大的配色板?


原色/基础色 二次色/基础色






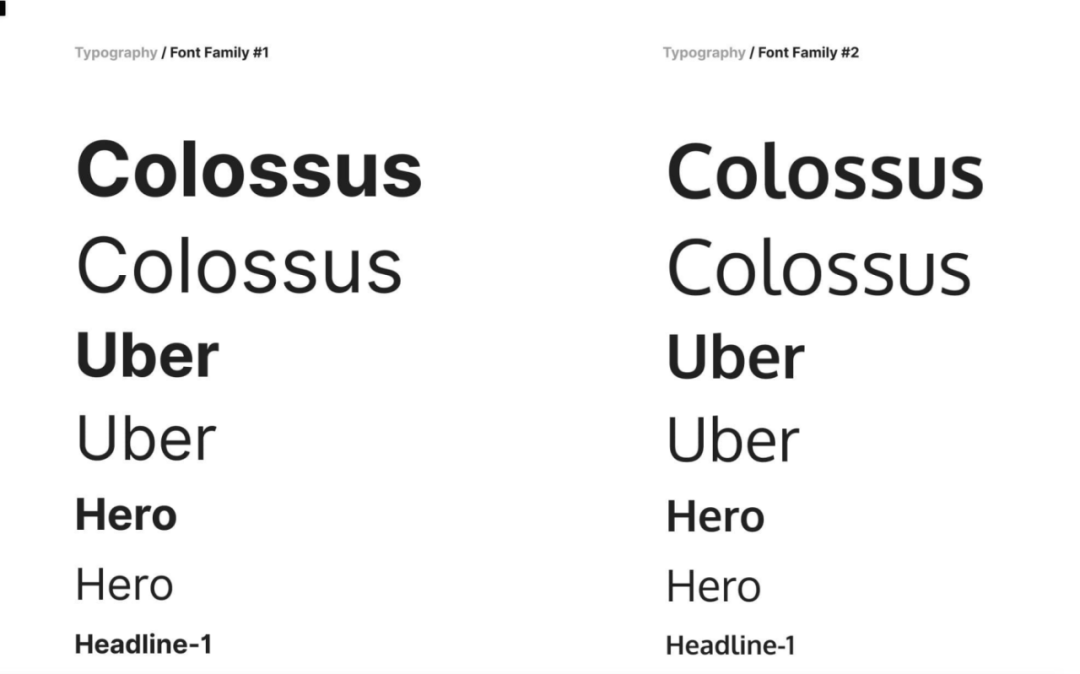
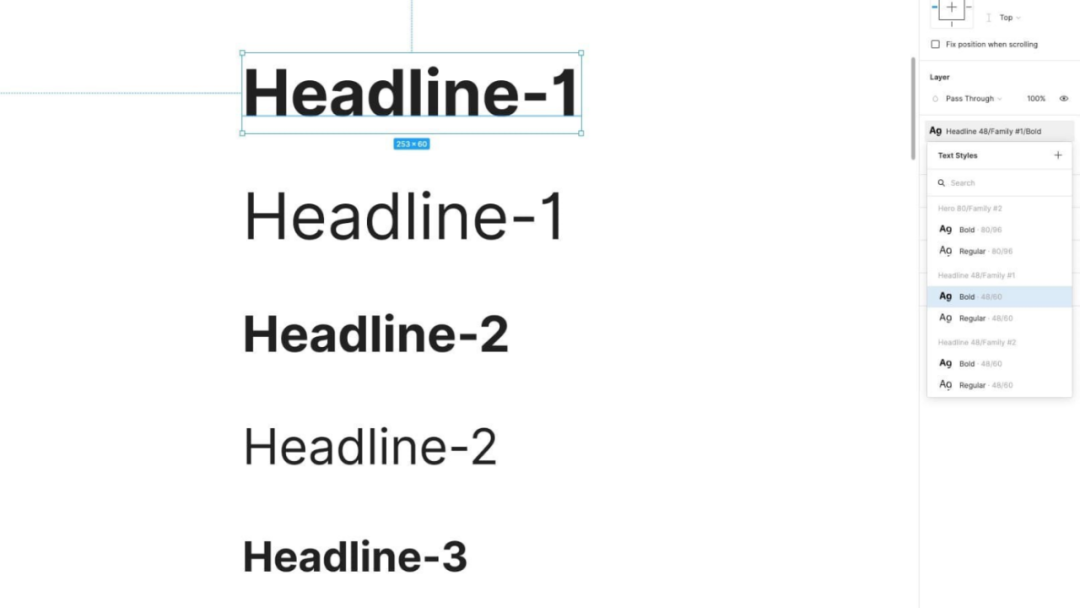
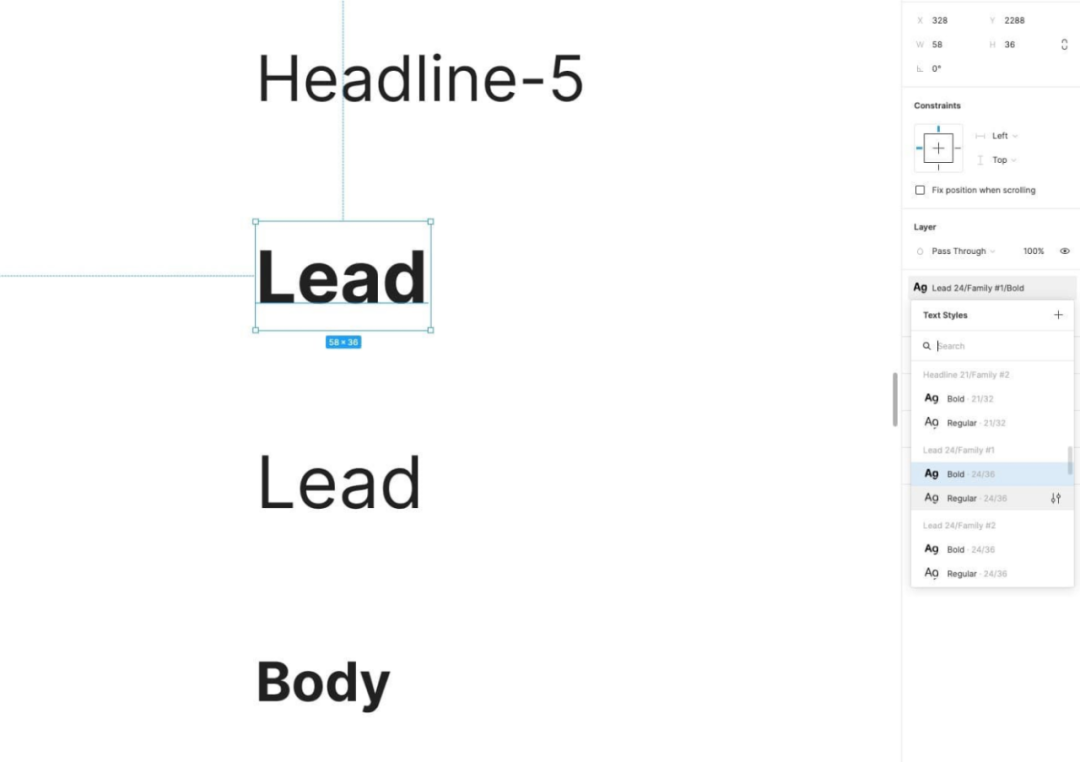
2. 为 PC 端和移动端设定足够多的版式规范


标题文字 24/系列#1/常规体 标题文字 24/系列#2/常规体


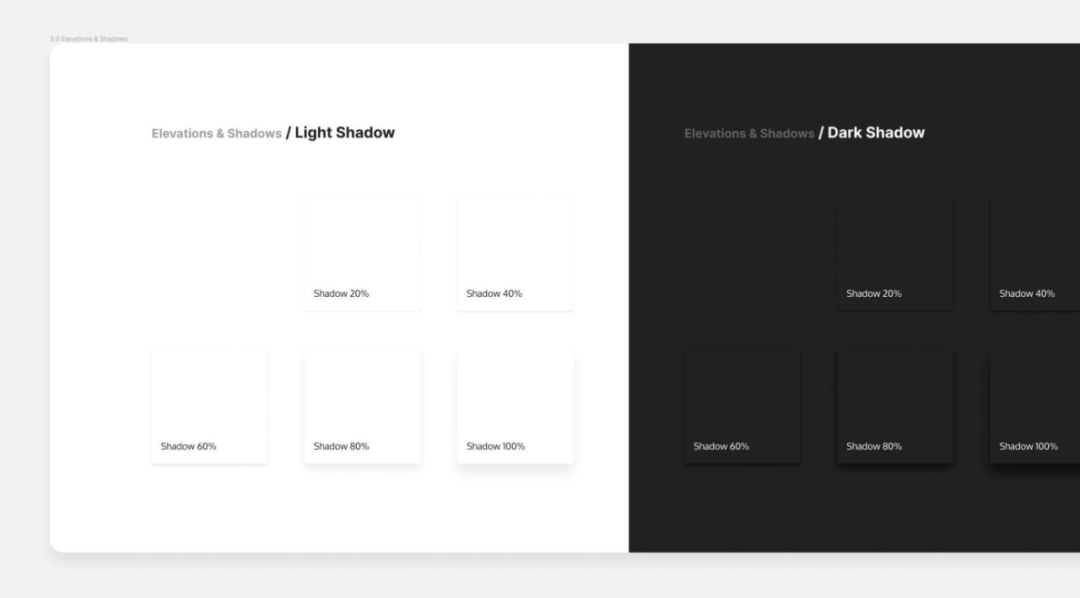
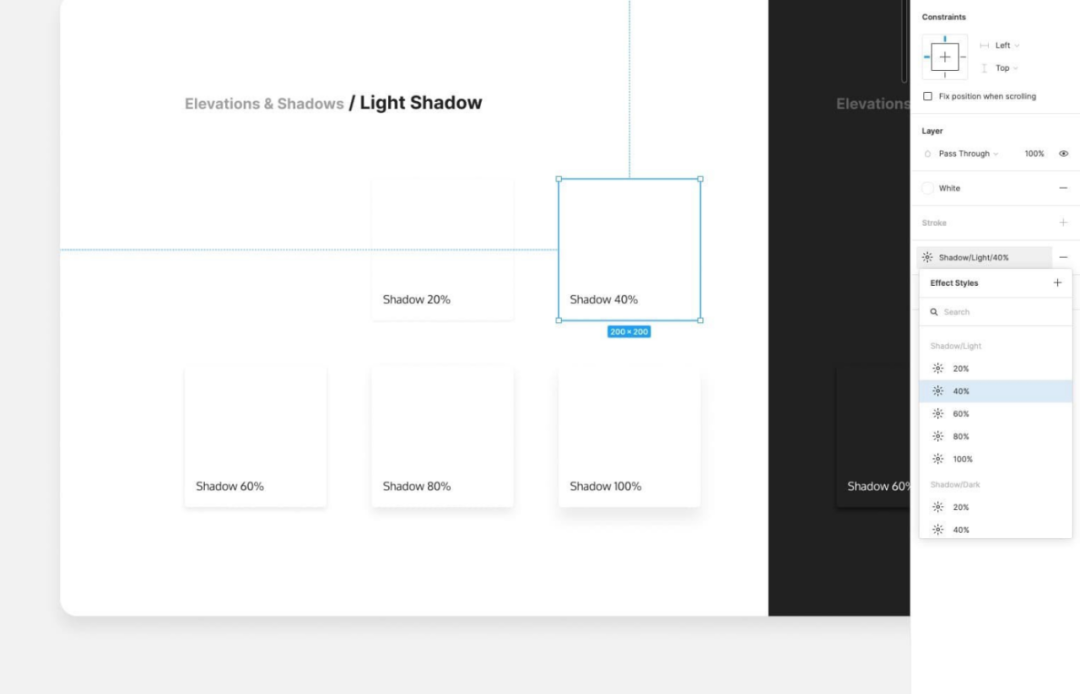
3. 不要忘记高度和阴影


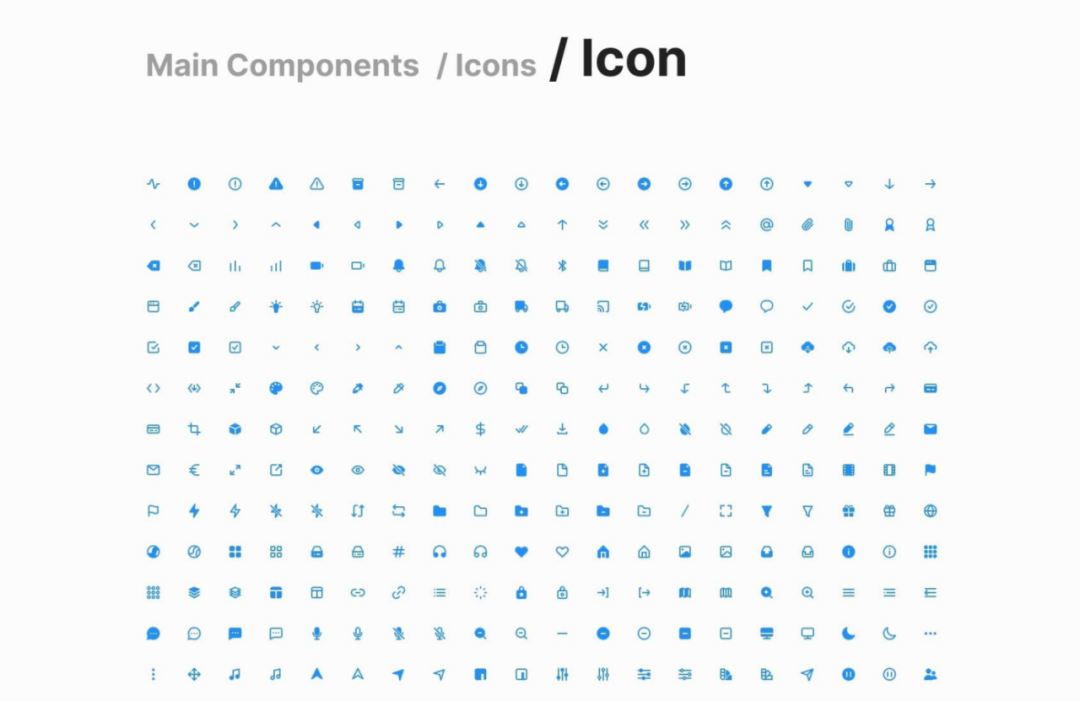
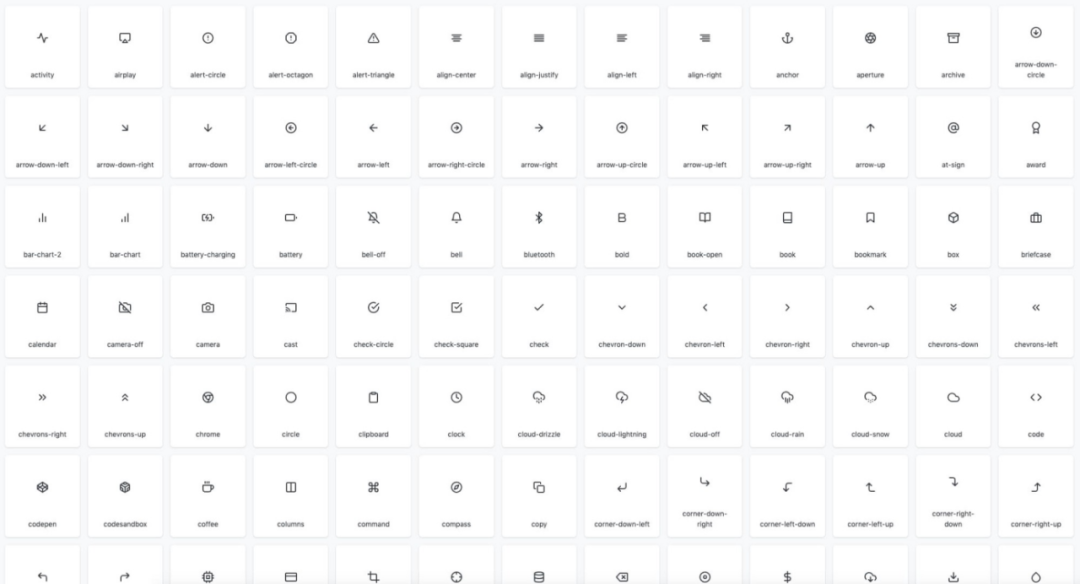
4. 好的设计系统需要图标

颜色 文字样式 层次高度&阴影 图标
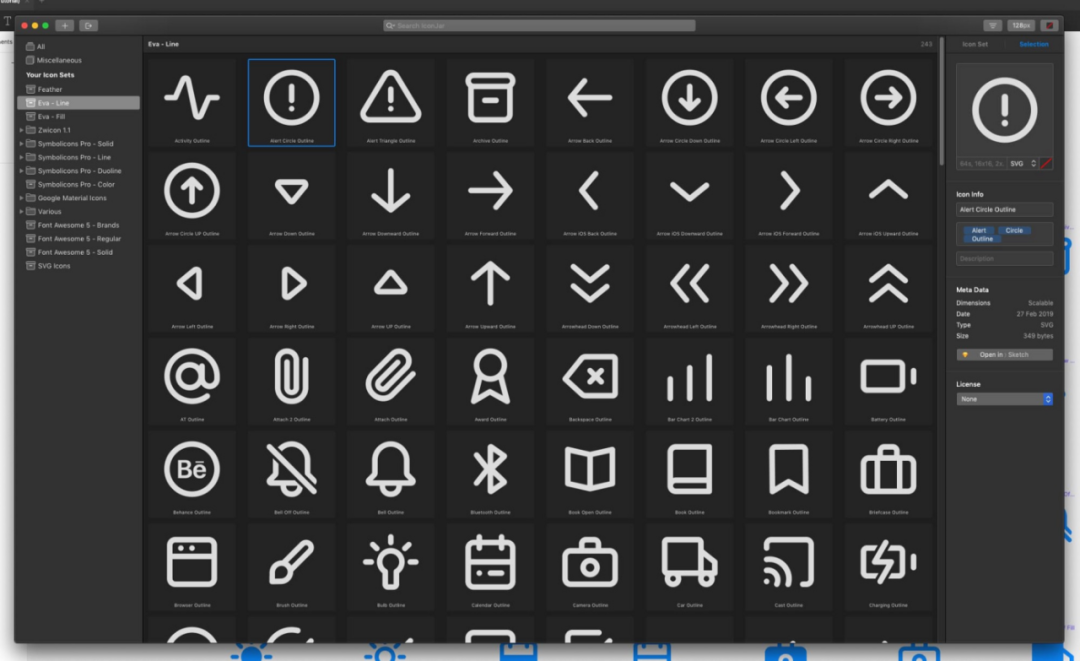
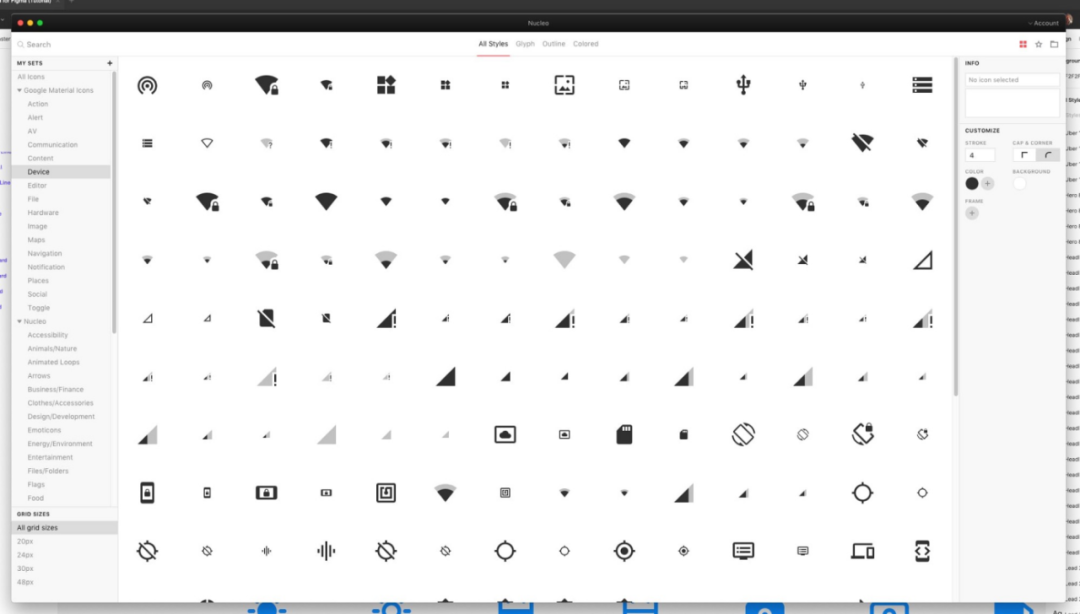
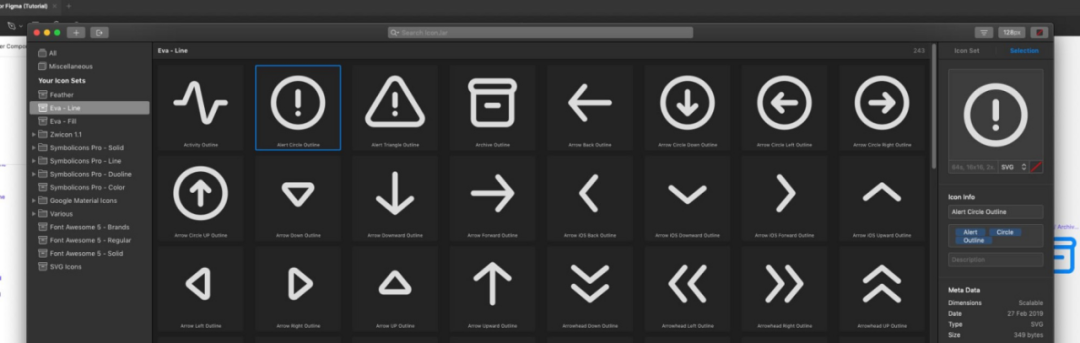
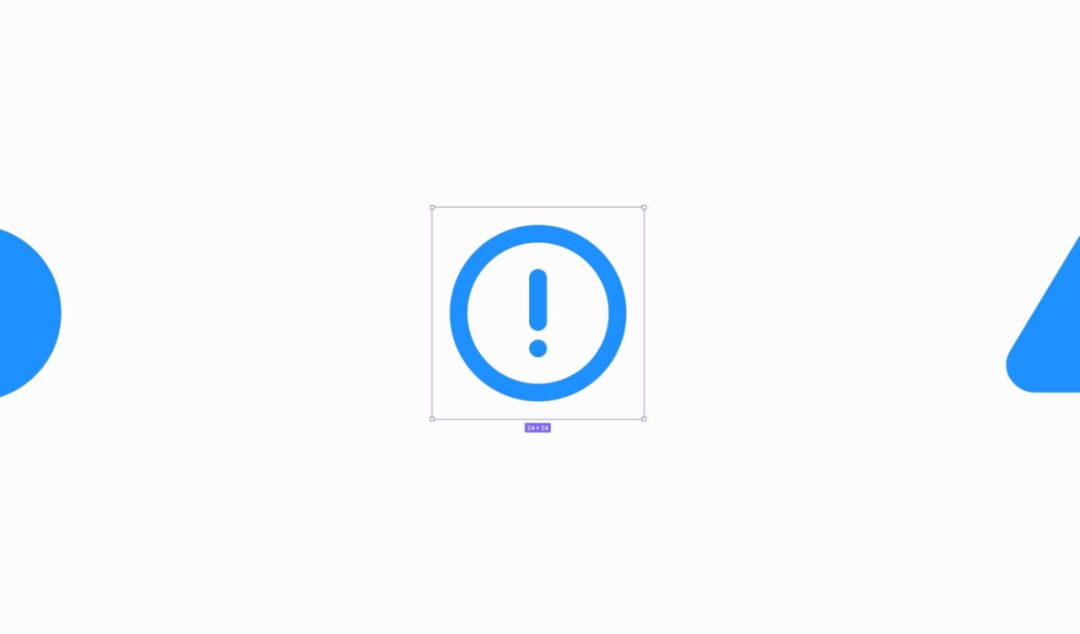
1) 找一个轻量但多样的图标集


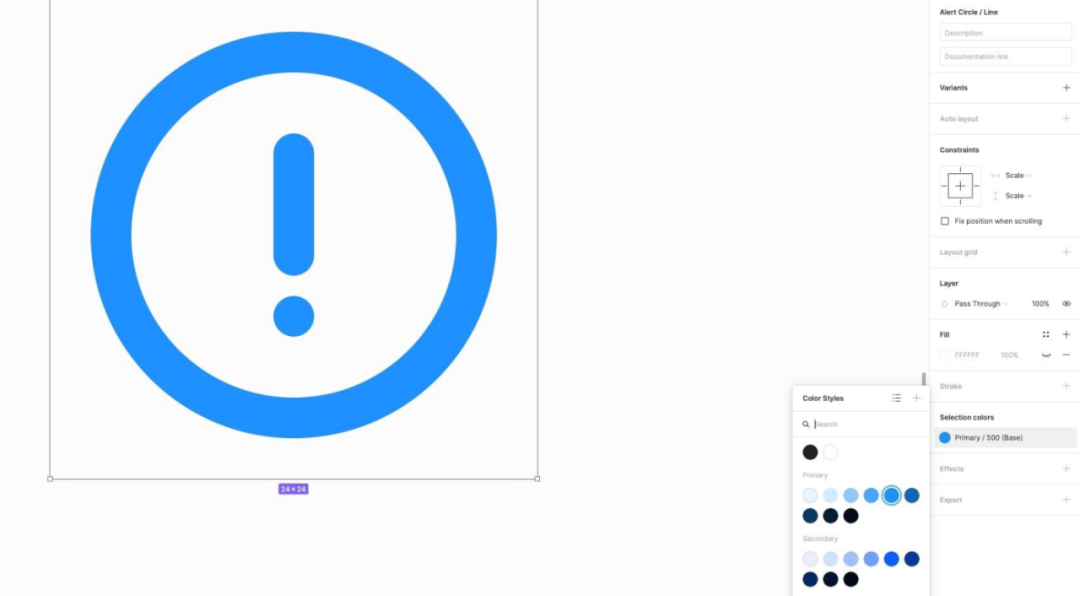
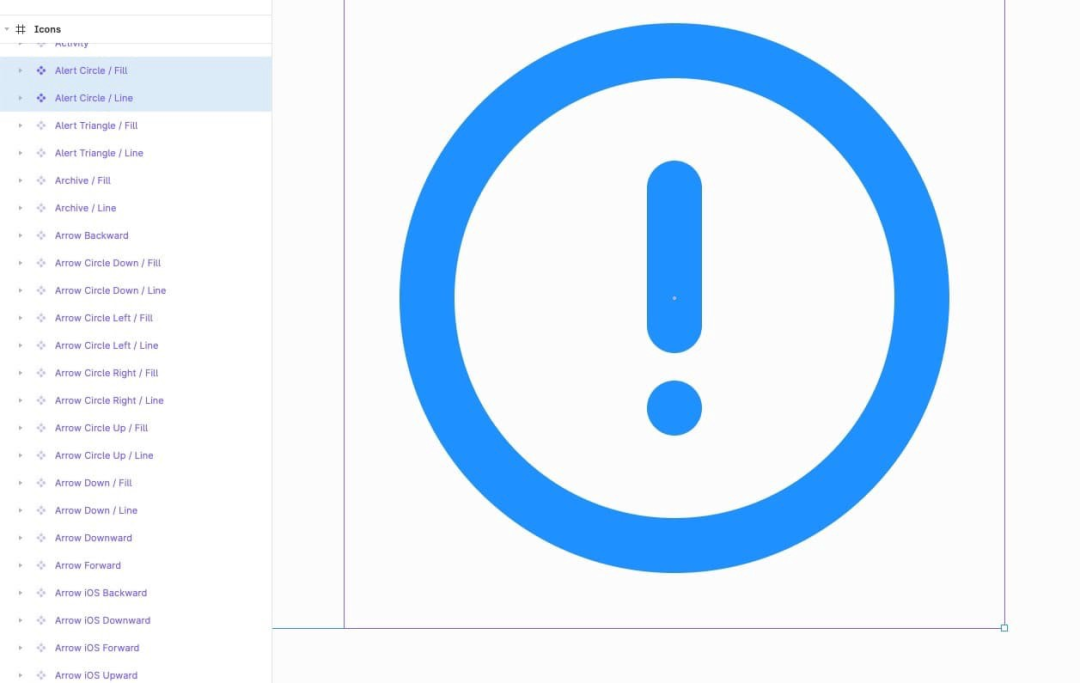
2)让自己成为一个图标组织者





图标 / 警告圆 / 填充 图标 / 警告圆 / 线性

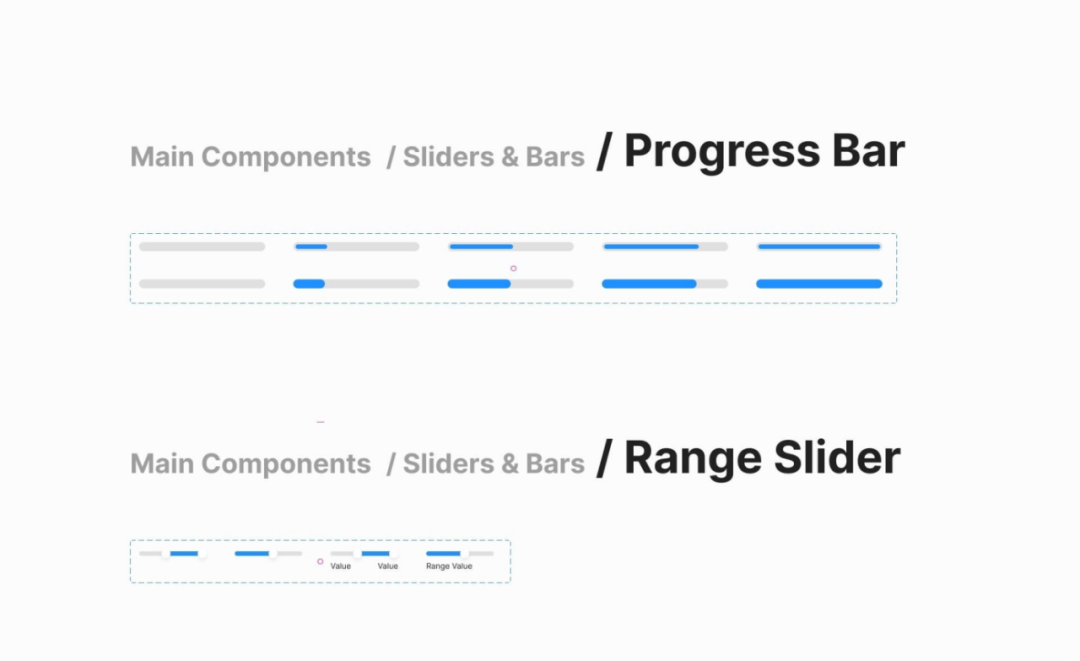
5. 明智地选择主要组件

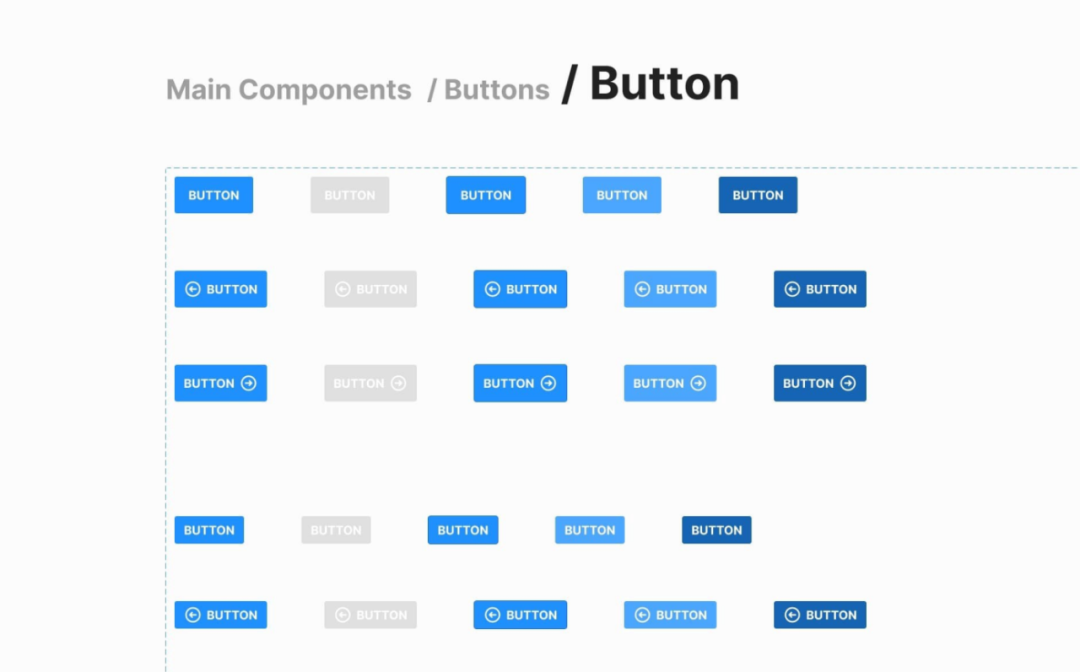
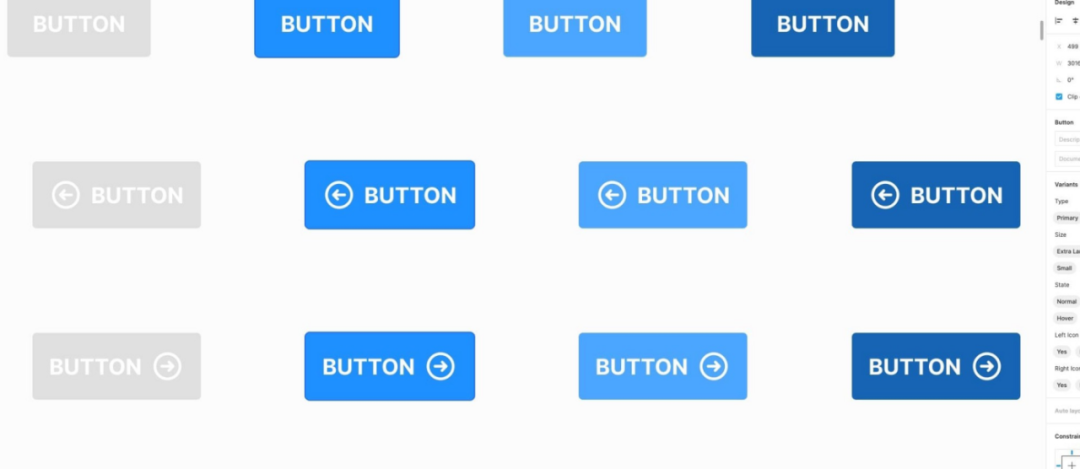
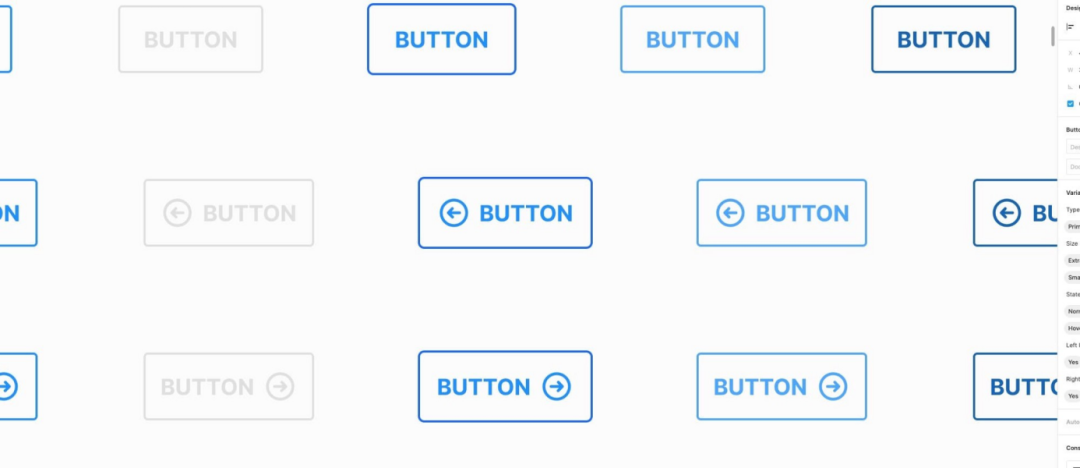
1)我们通常从那些小组件开始创建



按钮/主/特大/默认 按钮/主/特大/左图标 按钮/主/特大/右图标
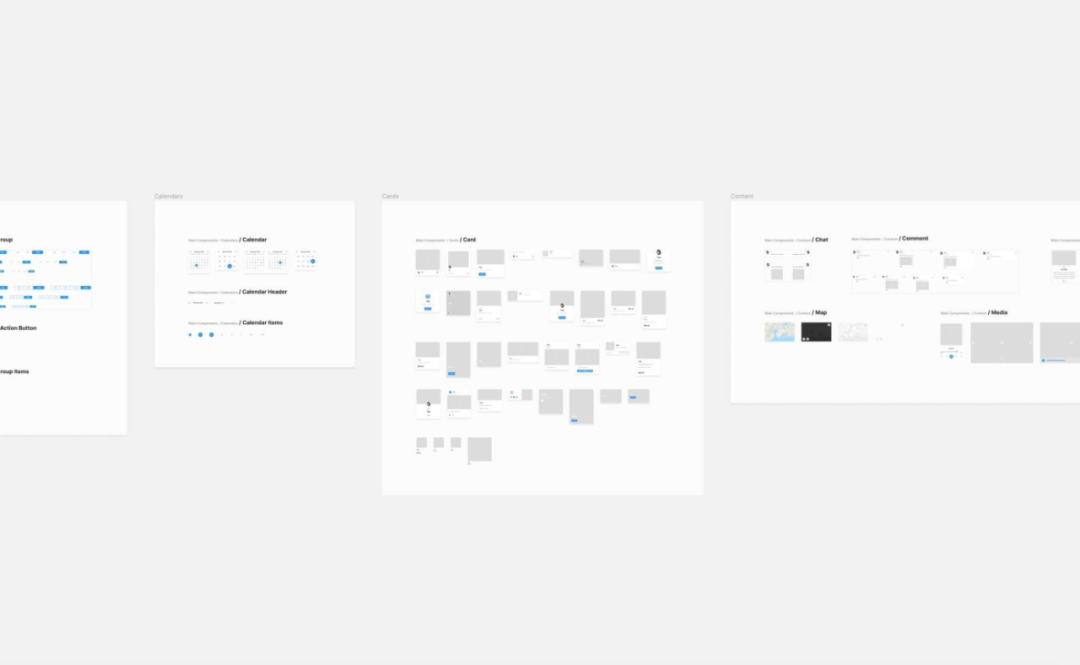
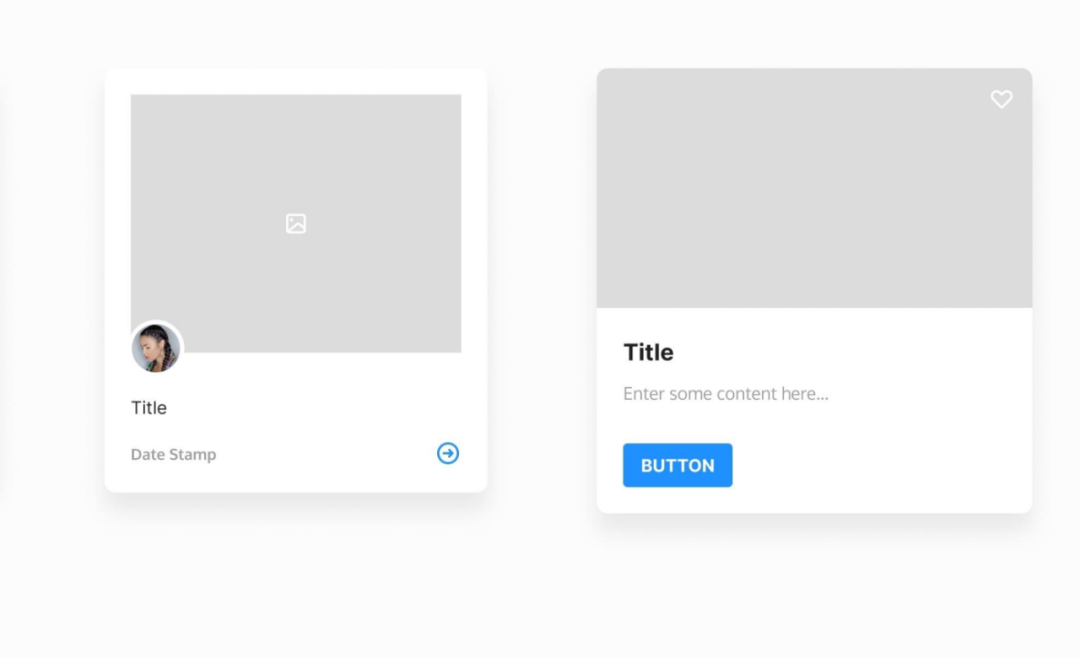
2)小组件将成为大组件的一部分





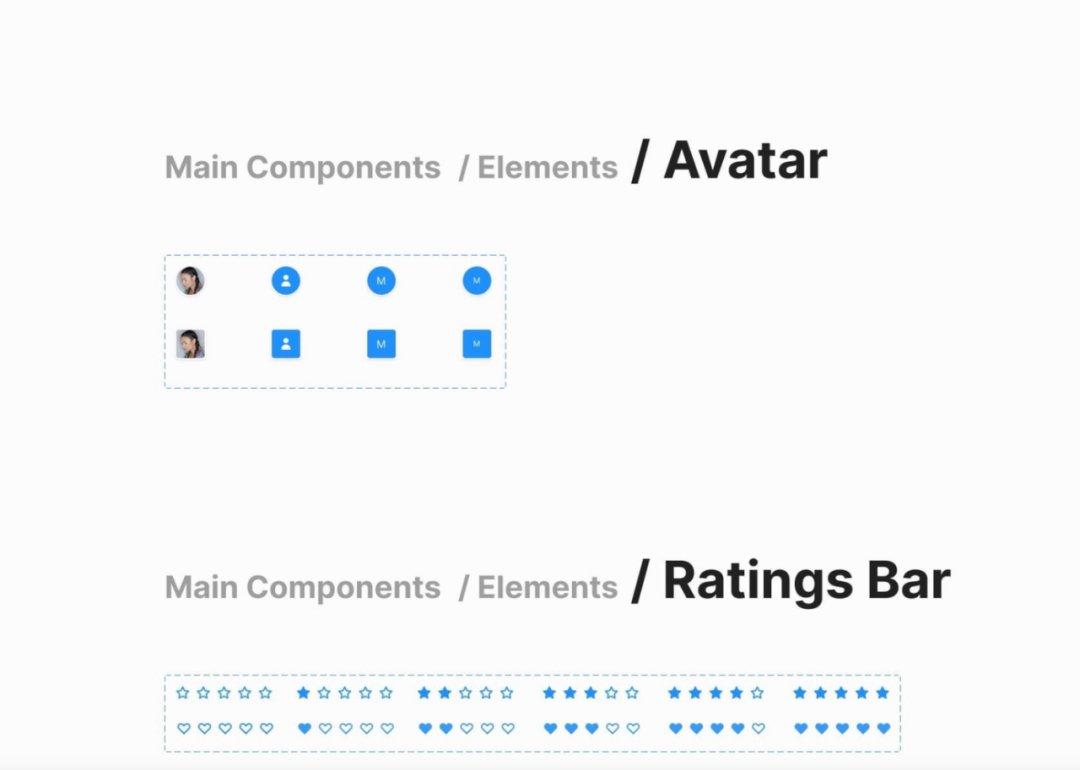
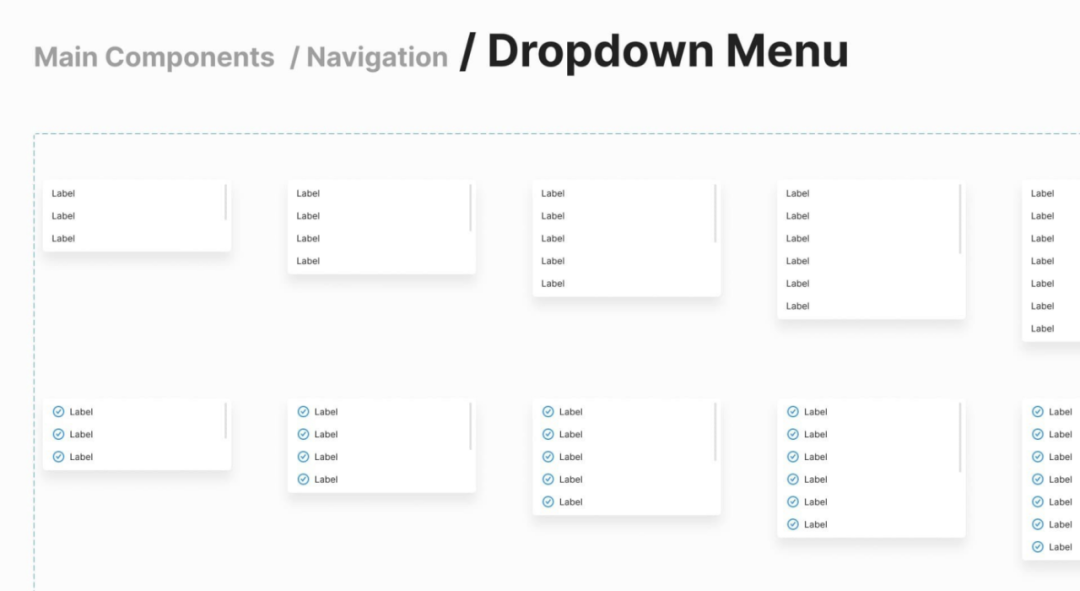
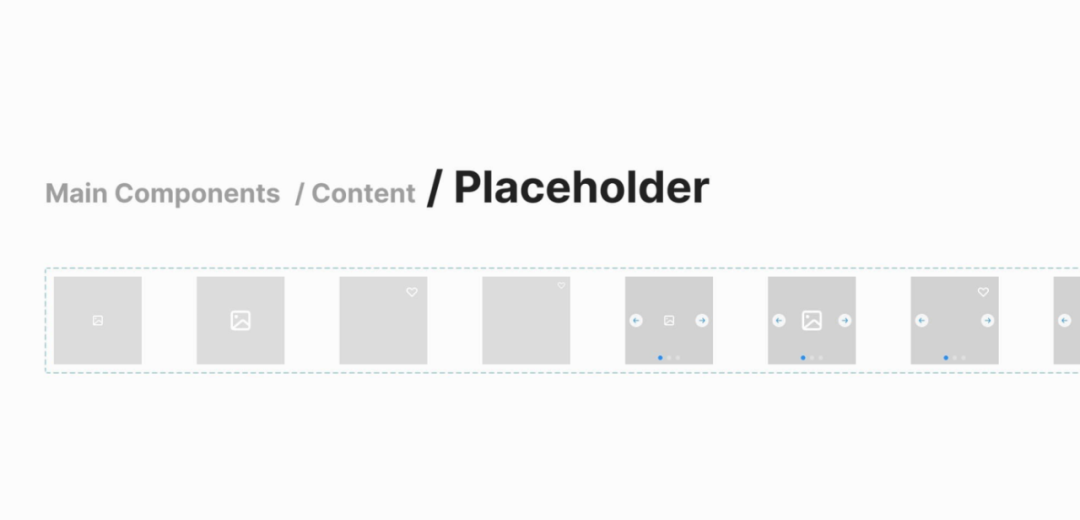
头像 按钮组 日历 卡片 图表 评论 地图 媒体控件(视频&音频) 模态控件 通知 分页器 占位符 悬浮提示
评论
