10个非常实用的 VS Code 插件
点击“开发者技术前线”,选择“星标🔝”
让一部分开发者看到未来

编译:CSDN-Elle,作者:Daan
我们改变工具,工具再改变我们。——杰夫·贝佐斯(Jeff Bezos)
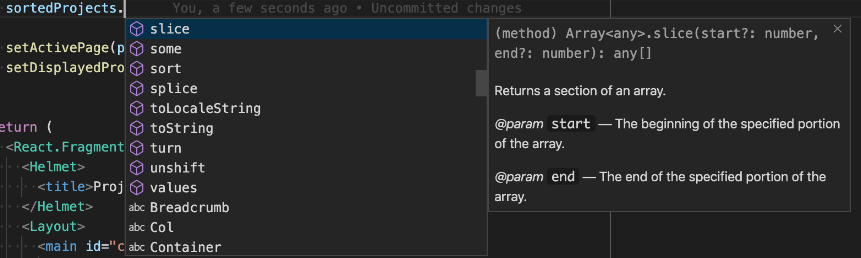
这个插件旨在帮助开发人员提供智能的代码完成建议而构建的,并且已预先构建了对多种编程语言的支持。

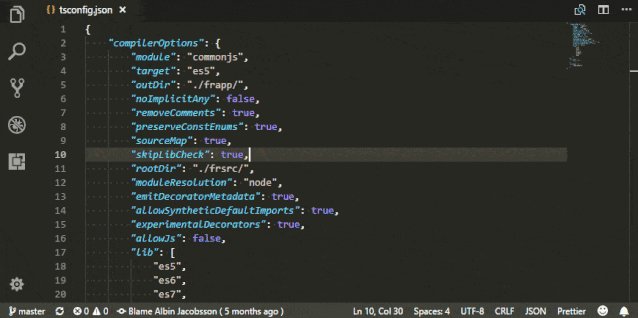
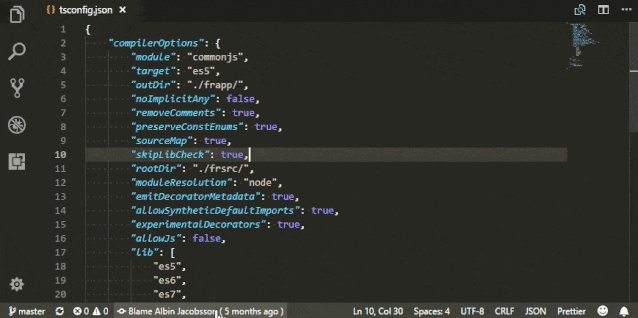
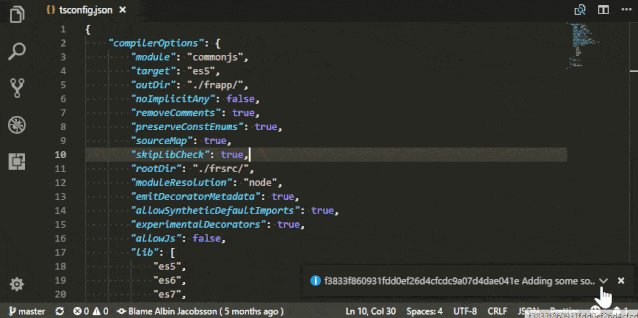
有时候,你需要知道是谁写了这段代码。好吧,Git Blame进行了救援,它会告诉你最后接触一行代码的人是谁。最重要的是,你可以看到它发生在哪个提交中。
这是非常好的信息,特别是当你使用诸如特性分支之类的东西时。在使用特性分支时,你可以使用分支名称来引用票据。因为Git Blame会告诉你哪一个提交(也就是哪个分支)的一行代码被更改了,所以你就会知道是哪一个票据导致了这种更改。这有助于你更好地了解更改背后的原因。

Prettier与JavaScript、TypeScript、HTML、CSS、Markdown、GraphQL和其他现代工具一起使用,可以让你能够正确地格式化代码。
JavaScript (ES6)Code Snippets是一个方便的插件,它为空闲的开发人员提供了一些非常有用的JavaScript代码片段。它将标准的JavaScript调用绑定到简单的热键中。一旦你掌握了窍门,你的工作效率就会大大提高。
在样式方面,你肯定希望将此工具包含在你的工具集中。
Path Intellisence最初是用于自动完成文件名的简单扩展,但它后来被证明是大多数开发人员工具集中的宝贵资产。

ESLint发现的大多数问题都可以自动修复。ESLint修复程序可识别语法,因此你不会遇到由传统查找和替换算法引入的错误。最重要的是,ESLint是高度可定制的。
SVG Viewer

原文:https://medium.com/better-programming/10-extremely-helpful-visual-studio-code-plugins-for-programmers-c8520a3dc4b8
最后给大家整理了一些面试题,可扫下面二维码回复“面试”,

END 前线推出学习交流群,加群一定要备注: 研究/工作方向+地点+学校/公司+昵称(如前端+上海+上交+可可) 根据格式备注,可更快被通过且邀请进群,领取一份专属学习礼包
扫码加我微信进群,内推和技术交流,大佬们零距离
历史推荐
面试官问:为什么Java线程没有Running状态?我懵了 刷题一个半月,一口气拿下腾讯、华为、Oppo 、 微软7个大厂offer,字节跳动薪资涨幅60%! 简历写了期望 30K,面试官邪魅一笑:MySQL千万级别大表,你要如何优化? 面试官问 Python 版 “垃圾回收”机制,我没答上来 好文点个在看吧!
评论


