理论知识|瀑布流还是分页?全面分析教你如何选择
共 2982字,需浏览 6分钟
·
2021-07-02 14:27

“分页” 和 “瀑布流” 是我们在互联网交互界面中最常见的两种浏览形式,作者从自己亲身经历的一件小事出发,反思这一在交互设计中经常出现的问题,举例说明了在哪些情况下我们往往会选择使用分页或者是瀑布流,并分析其背后的复杂原因,同时还对桌面端和移动端的差异做了更深层次的思考,最后,作者结合以上思考为我们提出了三条在使用分页或瀑布流前要考虑的事情,帮助我们做出更好的选择。给我们留言吧,谈谈你在日常生活中和做设计时是否也有过这样的分析与反思,是否有相同的经历和感受?你有哪些经验分享呢?

对我们大多数人来说,2020 年是艰难的一年,但是好在还可以在附近旅行,于是我和表弟计划 12 月初到海滩过周末。但当我们在一个叫 Powerlook 的购物网站上买衣服时,遇到了一个相当烦人的问题。

我在电话里向表弟描述一件特别的衬衫,但他在网站上却怎么也找不到。由于我没有把它加入心愿单,导致不得不重新搜索,并在浏览的同时保持注意力高度集中,避免在我不耐烦地向下滚动页面时错过它。
每次他找不到我正在描述的产品时,我就只能傻傻地向下滚动页面来找到它。天呐,这太烦人了!
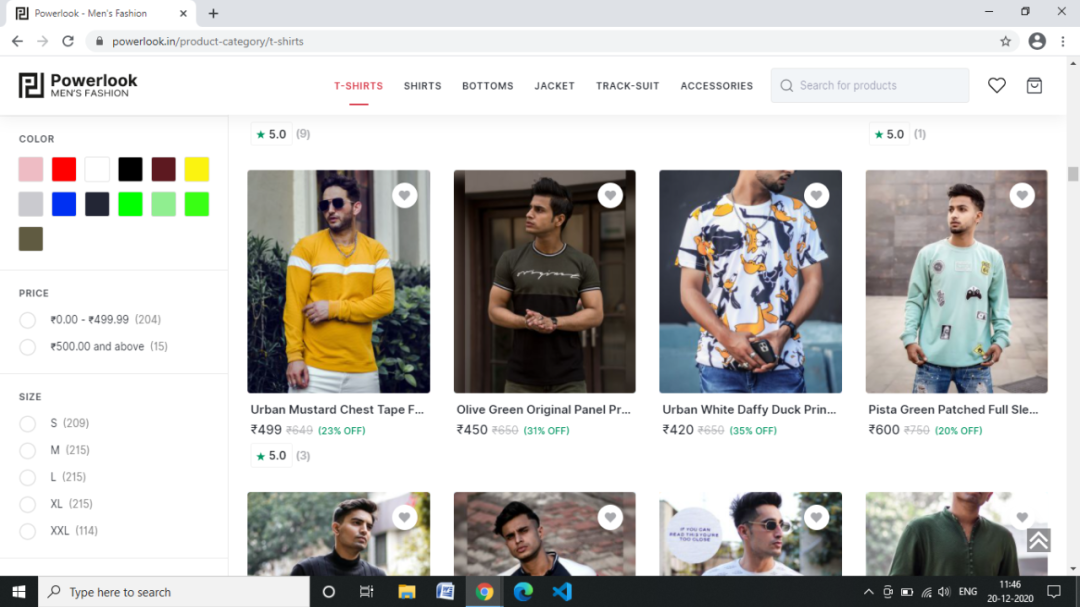
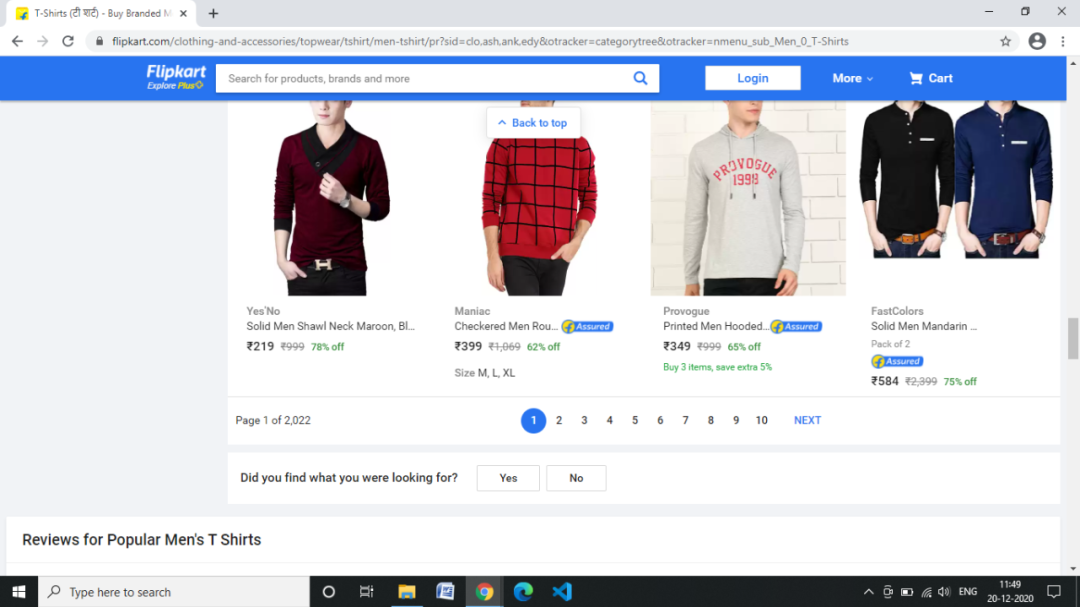
如果他们像 Amazon 或 Flipkart 那样对内容进行分页,我只要记住页码就可以在查找产品时节省大量的时间和精力。
 Flipkart 上的分页
Flipkart 上的分页
如果你不知道分页是什么,请参阅下图。没错,在页面底部用一行数字链接到单独的页面,就称为分页。

Credits: PNGio
作为设计师,这件事让我深思。
我们应该选择在何时使用分页或瀑布流?
老实说,这个问题的答案并不是二选一,它取决于许多因素,包括对内容优先级的考虑。
如果想要区分这两者,我们只需搞清楚我们上网的目的究竟是什么:是搜索还是浏览?而大多数人往往倾向于交替使用这些术语。
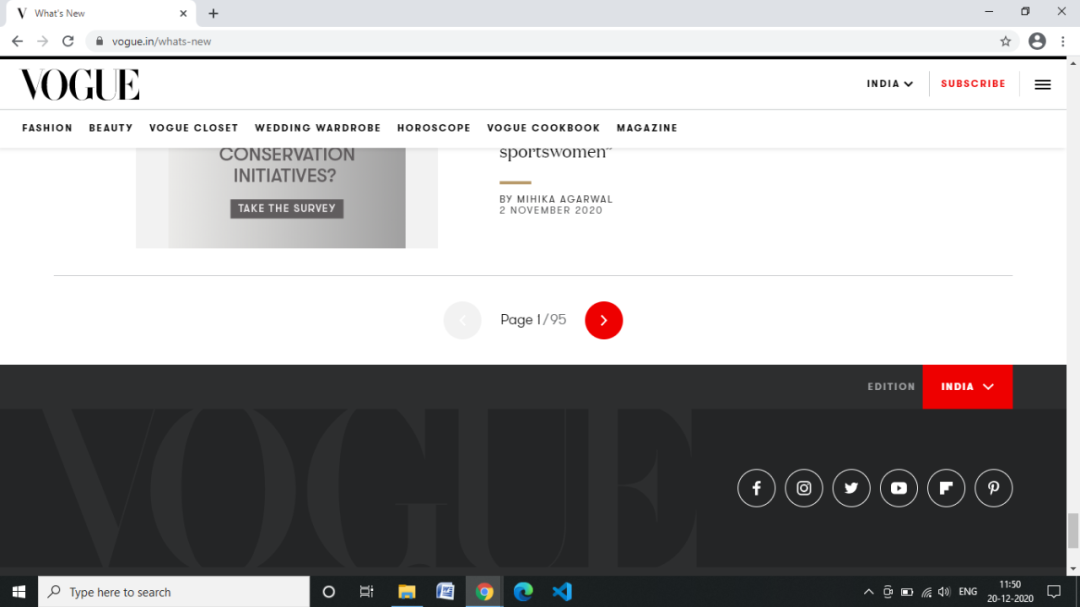
搜索是一种目标导向型的查找任务,你需要从海量信息中寻找特定的内容或选择 。想象你正在亚马逊上购物或者是在 VOGUE 上阅读文章,在这种情景下, “分页” 方式刚好合适,因为它将内容分解成了易于使用的区块。

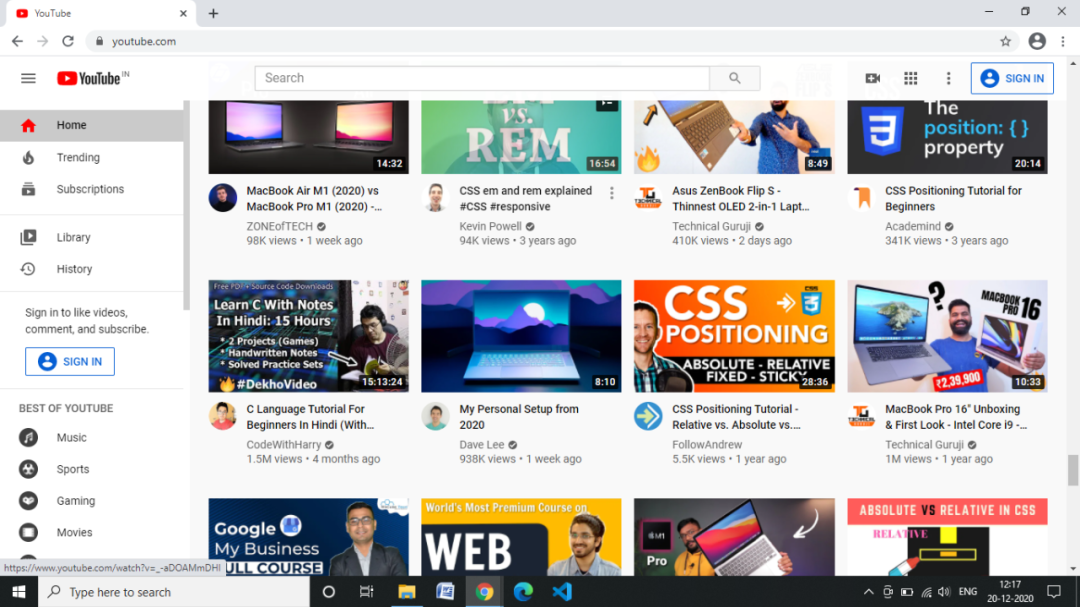
与搜索不同,浏览是为了娱乐或寻找灵感,你需要多个结果,并没有特定的目标。就像花时间在 Facebook 上或者在 YouTube 上随机观看视频那样。这些活动需要做出大量的选择,因此 “瀑布流” 比较合适。

用于图像还是文字?
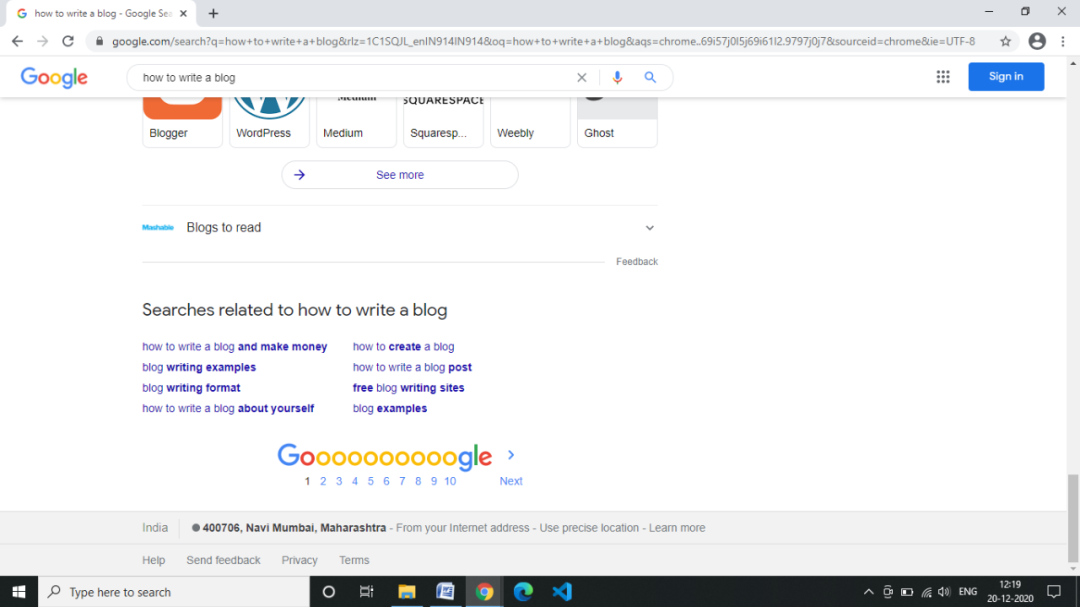
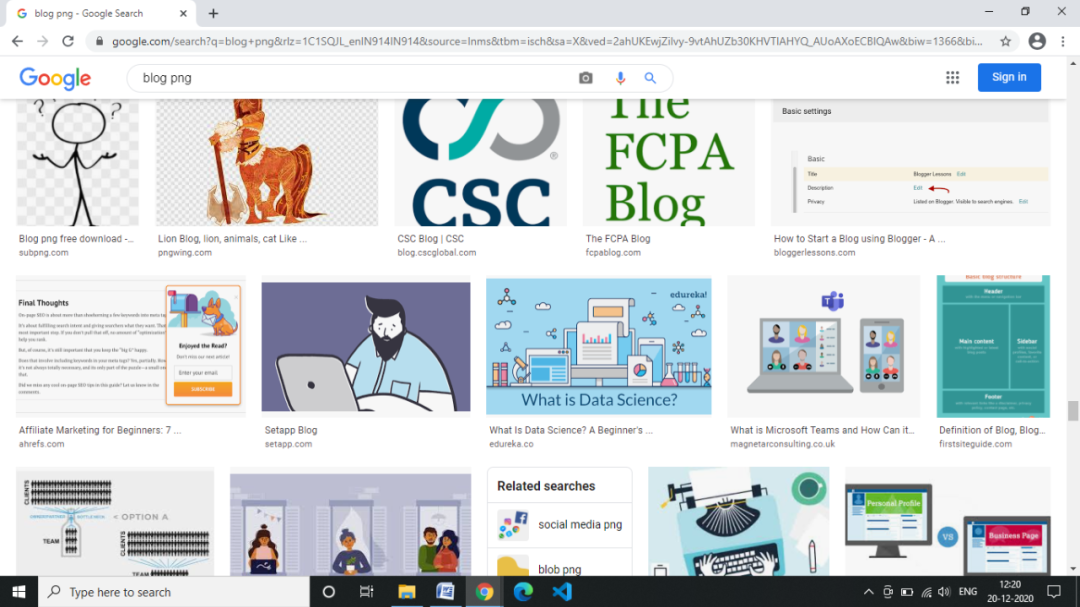
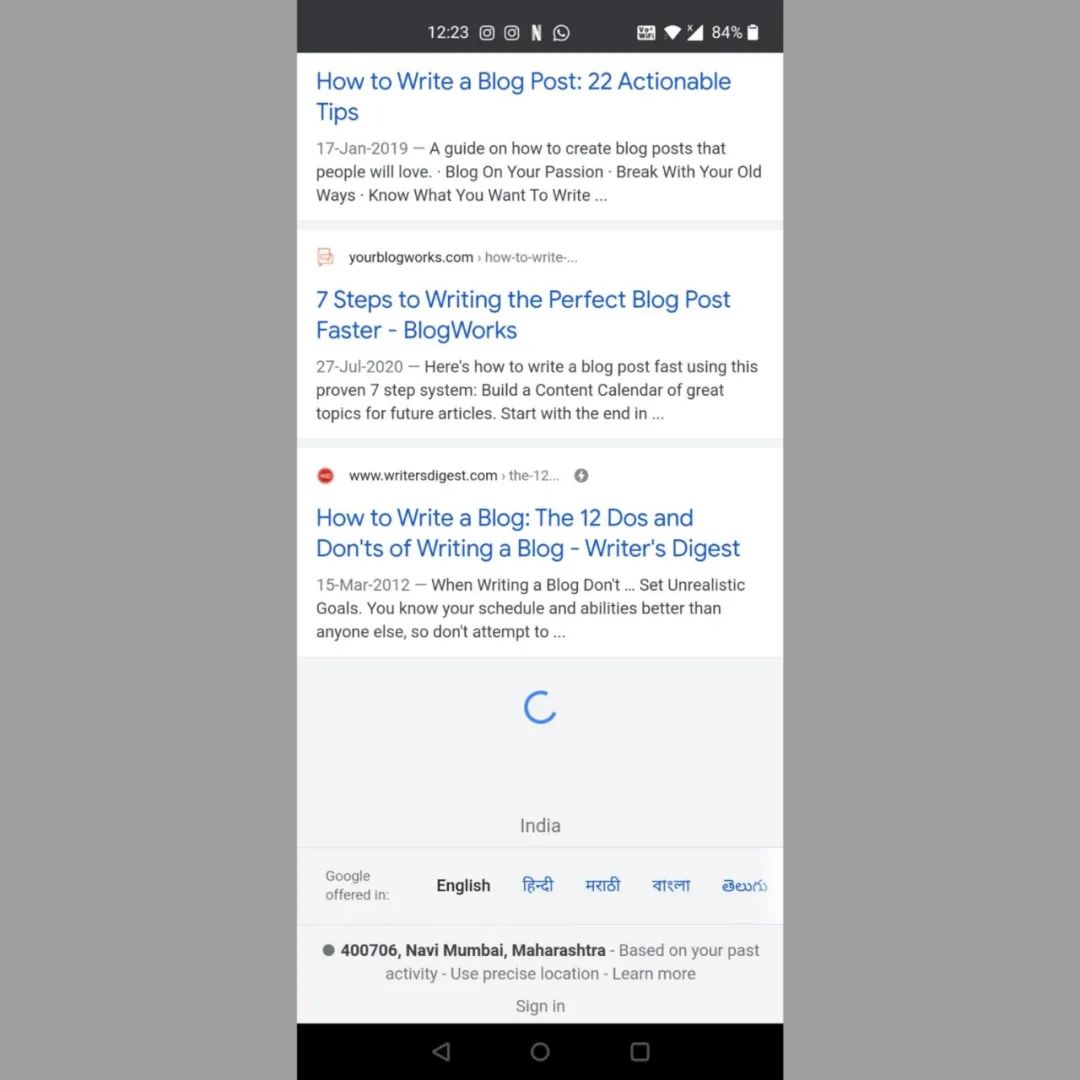
谷歌就是说明这一点的最好例子。谷歌搜索使用的是 “分页” 的形式,但是谷歌图片使用的则是 “瀑布流”。

谷歌搜索使用的是分页形式

谷歌图片使用的是瀑布流形式
很有道理对吧?我的意思是,除了在我们找到目标文章之前的那几篇,谁会浏览搜索结果中的所有文章?但是,当我们寻找图像时,实际上是在浏览,需要越来越多的内容。
但是,并没有这么简单。
我说谷歌搜索使用分页形式时,指的是它的桌面端。尽管它是一个 “搜索” 工具,但在移动端使用的却是 “瀑布流” 的形式。

这是为什么呢?
“瀑布流” 在移动设备上表现不错
其中部分原因可能是,移动设备上,通过滑动手势来动态加载结果是非常直观的。另外,相较于桌面端,移动设备的屏幕面积往往更小,因此一次性显示的内容不多,信息显示更加清晰。所以对于移动端来说,“瀑布流” 看起来是个明智的选择。
这是瀑布流的另一个好处。
“瀑布流” 的滚动操作能够提高参与度
以 Instagram、Facebook、Pinterest 和 Twitter 举例,瀑布流正是他们取得巨大成功的原因之一。当我们使用这些软件的时候,脑海里并没有任何特定的目标。我们每一次滚动页面时都会有新的内容出现,而不需要将指针放到什么数字上并点击它,此时分页反而增加了交互成本。
滚动是延续,而点击是决定。
— Josh Porter

在 Instagram 上滚动页面
不过,如果你认为瀑布流能解决你的问题,先等等,这是 Nielsen Norman 集团对理想解决方案的看法:
瀑布流似乎是分页形式优雅的替代品 。然而,它并不是大多数网站的合理选择。如果网站访问者想要实现目标导向型的活动,比如当他们需要快速回溯或查找特定信息时,瀑布流可能就不适合。
—— 《瀑布流并不适用于所有网站》
那么,回到我们最关心的问题,
放弃分页而使用瀑布流真的是明智之举吗?
也许在你做决定之前应该考虑以下几点:
1. 划过意味着错过!
正如一开始提到的,在瀑布流中定位内容是相当烦人的,并且会导致糟糕的用户体验。而使用分页的话,即使你记不起确切的页码,至少也可以记住大致的页码,这样可以减少导航的麻烦。
2. 分页利用了你的控制欲
这是心理上的感觉。没有什么比从我们手中夺走控制权更亵渎神明的了。我知道这有点过分,但我们确实喜欢控制一切,不是吗?
分页会给你一种控制感。除非你愿意,否则它不会向你展示大量的内容。最重要的是,它不会让你去猜页面何时结束。
3. 瀑布流会使滚动条失灵
滚动条的长度应该反映页面的长度。然而,在瀑布流页面中,一旦你认为你已经滑到了页面尽头,滚动条会突然失灵,然后显示双倍的未读内容。这对用户来说简直是个恶作剧。我们不喜欢被愚弄,随时可能会愤怒地关掉页面。
 Credits:Giphy
Credits:Giphy
以上就是在 “分页” 和 “瀑布流” 之间进行两难选择时,你应该考虑的一切。两者都有各自的优缺点,需要进行权衡才能做出选择。谈谈你对这件事的看法吧~
原文:https://uxdesign.cc/should-we-get-rid-of-pagination-for-infinite-scrolling-70b20cb21294
作者:Darshan Kanade
译者:邵俊森
审核:、张聿彤
编辑:刘丽
推 荐 阅 读

让设计圈一片哗然的 Google 新 logo 到底出了什么问题?
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。