瀑布流还是分页?全面分析教你如何选择
TCC翻译情报局
共 3153字,需浏览 7分钟
·
2021-05-28 08:22

本文共 2720 字,预计阅读 7 分钟
TCC 情报局的 第 46 篇 干货分享 2021 年的 第 34 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。“分页” 和 “瀑布流” 是我们在互联网交互界面中最常见的两种浏览形式,作者从自己亲身经历的一件小事出发,反思这一在交互设计中经常出现的问题,举例说明了在哪些情况下我们往往会选择使用分页或者是瀑布流,并分析其背后的复杂原因,同时还对桌面端和移动端的差异做了更深层次的思考,最后,作者结合以上思考为我们提出了三条在使用分页或瀑布流前要考虑的事情,帮助我们做出更好的选择。给我们留言吧,谈谈你在日常生活中和做设计时是否也有过这样的分析与反思,是否有相同的经历和感受?你有哪些经验分享呢?


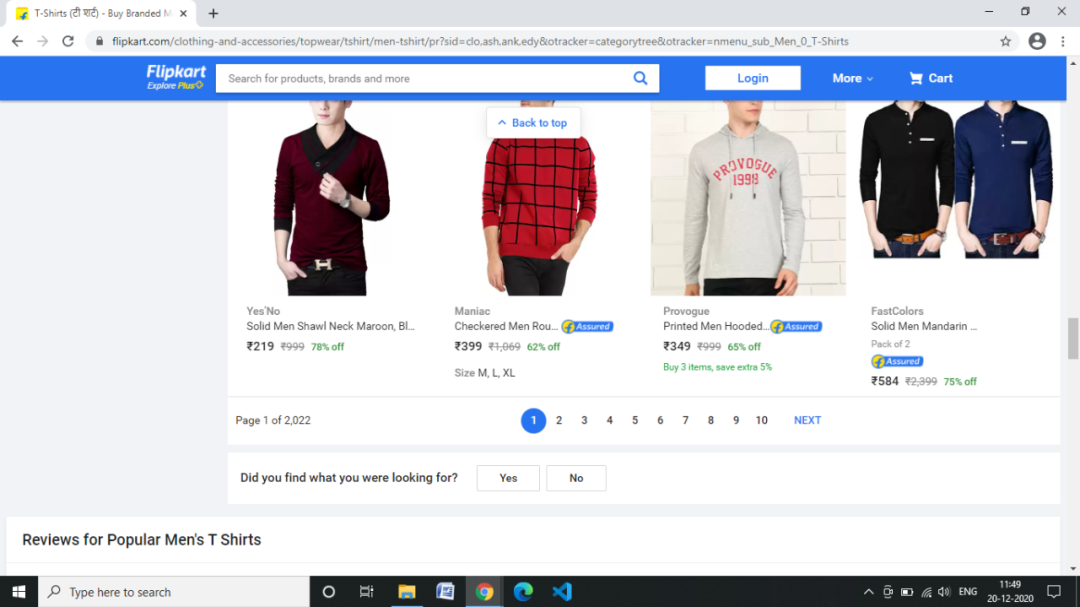
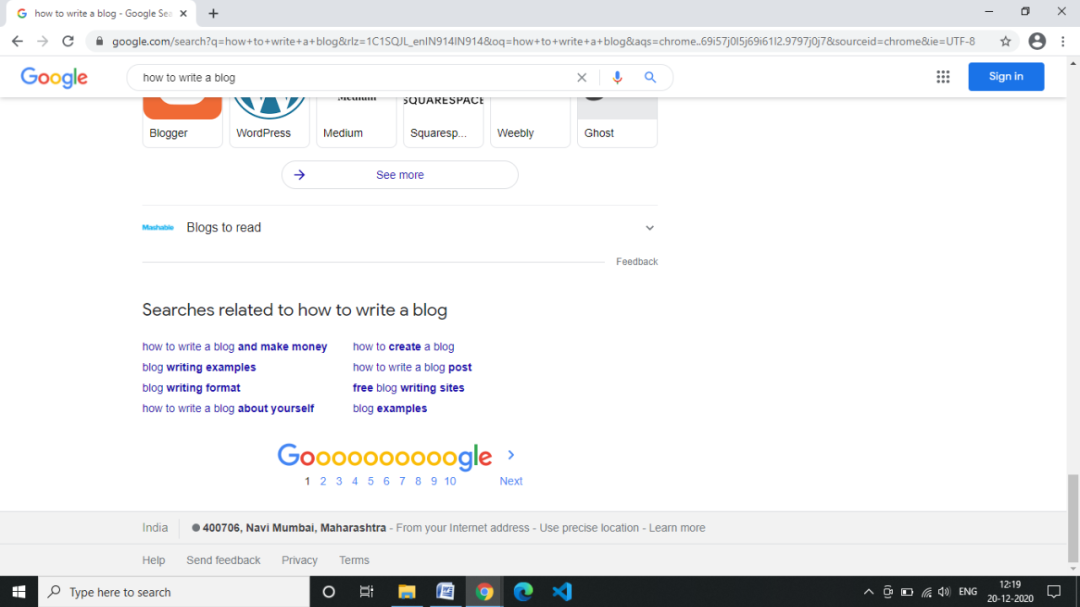
 Flipkart 上的分页
Flipkart 上的分页
我们应该选择在何时使用分页或瀑布流?
When should we use Pagination vs Infinite Scroll?


用于图像还是文字?



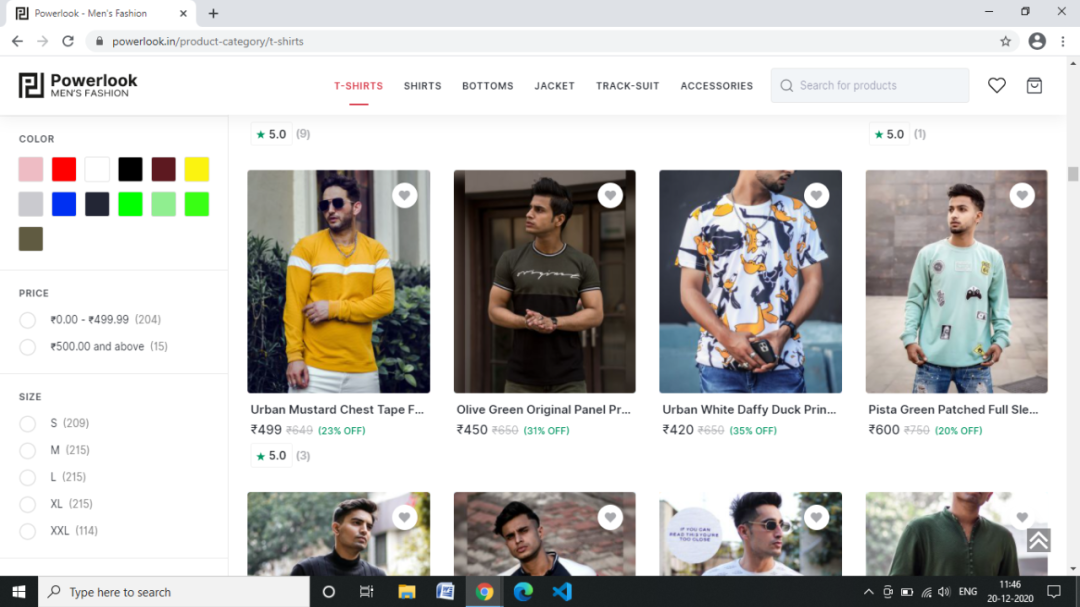
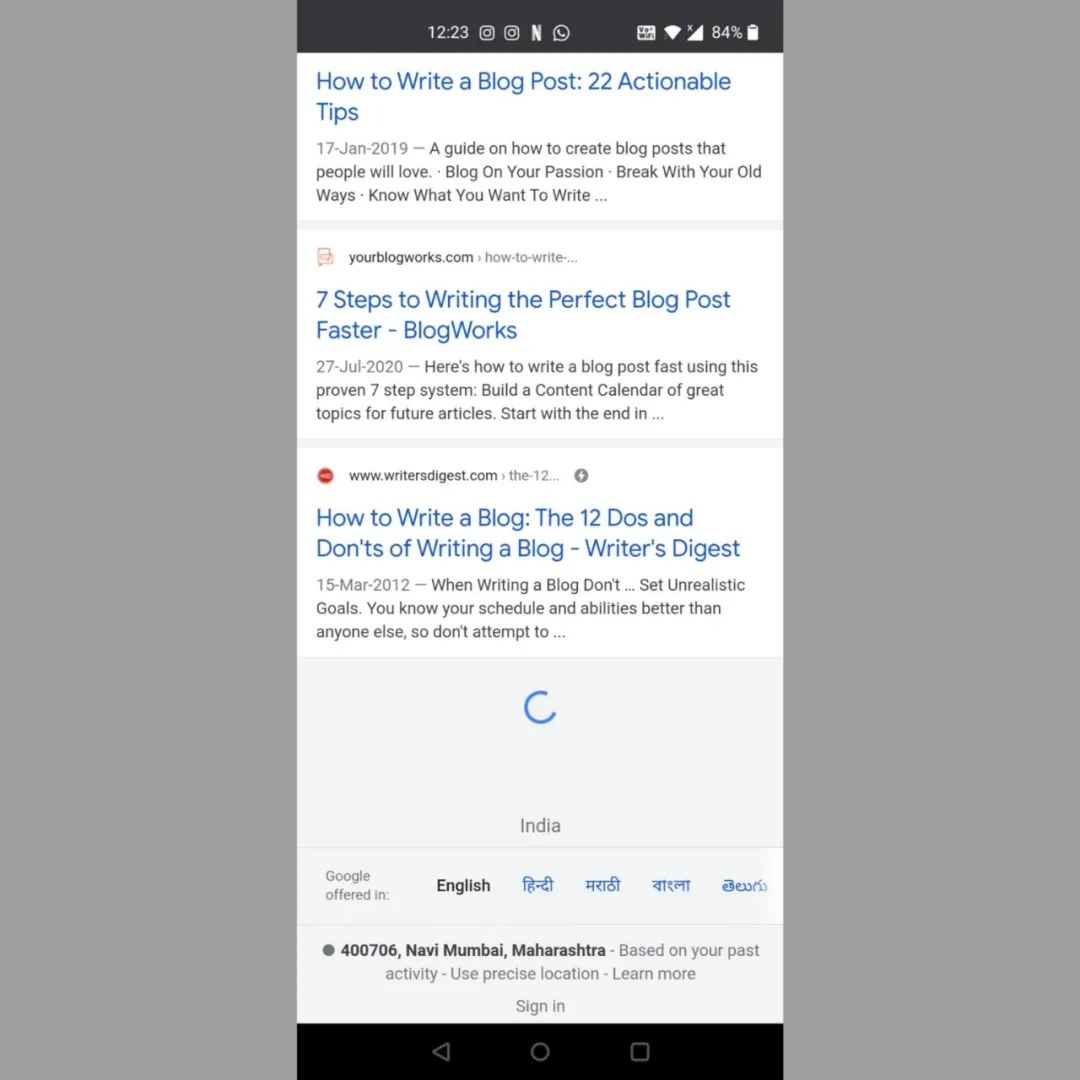
“瀑布流” 的滚动操作能够提高参与度

放弃分页而使用瀑布流真的是明智之举吗?
Is it wise to get rid of Pagination for Infinite Scrolling?
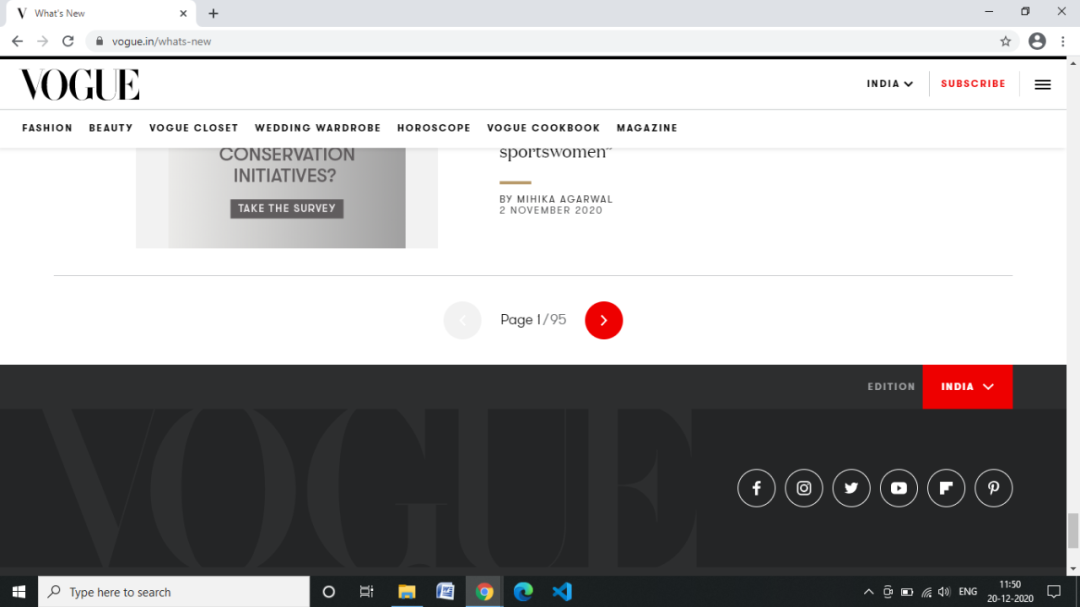
1. 划过意味着错过!
2. 分页利用了你的控制欲
3. 瀑布流会使滚动条失灵
 Credits:Giphy
Credits:Giphy

英雄联盟设计师揭秘游戏行业的用户体验设计师角色
案例研究|康奈尔大学副业社区网站设计
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析

评论
