我放弃 antd 的理由
作者:xinglee
原文:https://juejin.cn/post/7234893047284416570
如果你想看关于组件库更全面的解析,请看这篇文章[1]
 image.png
image.pngantd 有哪些问题
1. 样式难以重置
如果你是 antd 的初学者,那么你可能会花大量的时间在重置样式上。
有两个 antd 新手常见的问题:
- 有些样式是通过伪元素来实现的,除非直接覆盖伪元素样式,那么你写的任何覆盖样式都不会生效
-
Modal,Popover这种Portal组件,默认是挂载在body上的。如果你想要覆盖这些组件的样式,要么使用getPopupContainer属性让组件挂载在你指定的元素上,要么在组件中传入style,className属性,或者干脆直接写全局样式
除了新手常见的问题,还有组件库都有的问题。比如自带的组件 Icon 不能修改 , 动效添加、修改十分困难等等。
2.出了 bug 难以修改
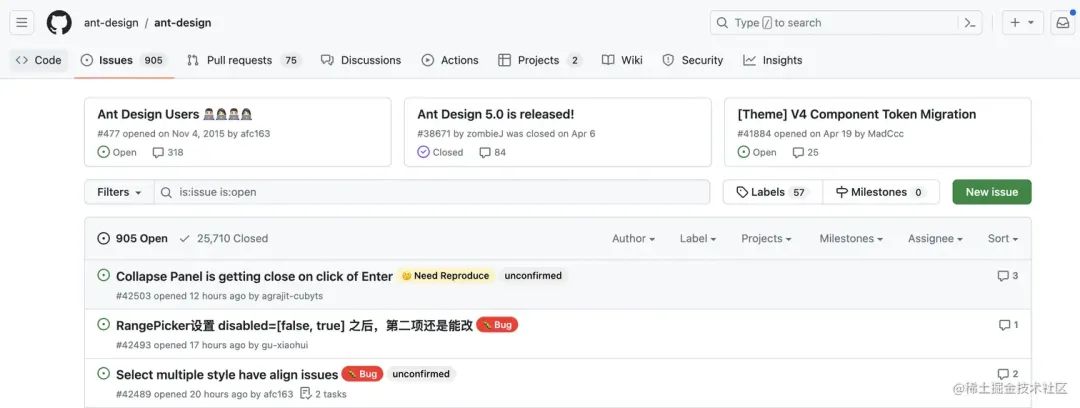
 image.png
image.png虽然 antd 社区很活跃,响应速度很快。但是如果你遇到了 bug,那么你只能到 github 上提 issue 或者 pr ,然后等待 antd 维护者的回复或者审核,等待新版本的发布。
这个过程可能会花费你很多时间,而且最终你的 pr 也不一定会被合并,因为 antd 维护者可能会觉得你的 pr 不符合他们的设计理念。
3. 历史包袱太重
这也是 antd 这一类组件库的通病。大家都知道,react 的生态圈是非常活跃的,随着时间的流逝,社区会出现一些非常优秀的组件,比如
- react-hooks-form [2]
- @tanstack/react-table [3]
- framer-motion [4]
- embla-carousel [5]
- zod [6]
但是 antd 的维护者不会考虑到这些组件,因为他们的组件库已经有了类似的组件,比如 Form , Table , Carousel 等等。
这些组件的核心逻辑可能都是好几年前就已经固定了。作为国内最大的 react 组件库,antd 的维护者不可能随意修改这些组件核心逻辑,这就是一个沉重的历史包袱。
那我们应该选择什么组件库呢?
回答这个问题之前,我们先来看看上面社区优秀的组件都有一个共同特点:Headless UI
Headless UI 是一种无样式的可访问组件,它们的唯一职责是管理组件的状态变化,而不关心任何视觉方面的问题。
想必大家都已经熟知 Headless UI 了,这里就不多说了。社区也有很多优秀的 Headless UI 组件库, 比如
- radix-ui [7]
- chakra-ui [8]
- headless ui [9]
那么为什么我最终选择基于 radix-ui[10] 的 shadcn/ui[11] 呢?
1. shadcn/ui 并不是一个组件库
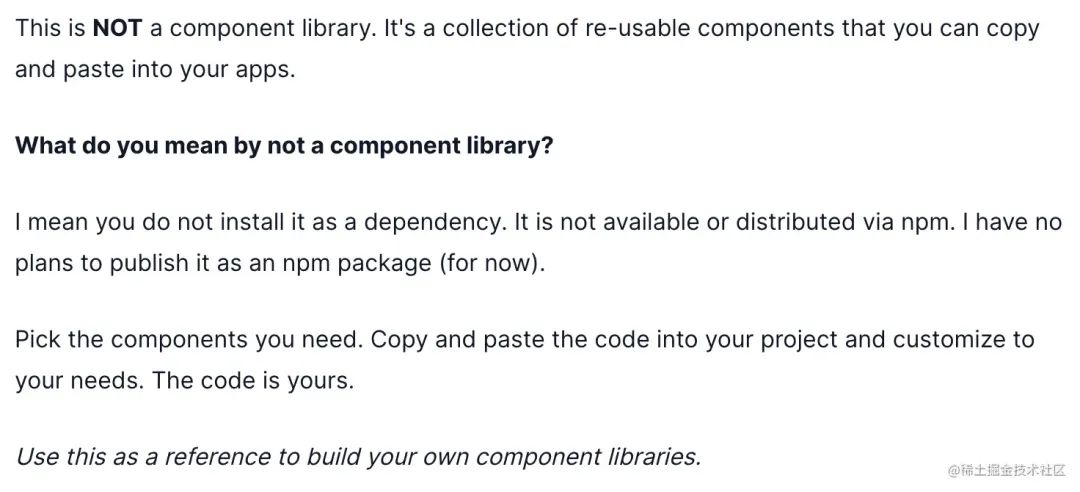
 image.png
image.pngshadcn/ui 并不是一个组件库,它不能直接在 npm 下载,作者现在也暂时没有计划发布一个 npm包。
它只是一个 react 组件的集合。这些组件大多数都是基于 radix-ui 的 primitive 组件封装的。
一些比较复杂的组件,比如Table , Form ( 在今天刚刚推出 ) 等等都是采用社区优秀的组件 react-hooks-form,zod , @tanstack/react-table 来实现的。
使用 shadcn/ui 时 , 你可以直接复制组件的源码到你的项目中,或者采用官网的 cli 工具
npx shadcn-ui add [component]
比如
npx shadcn-ui add alert-dialog
官方是基于 next.js, tailwindcss 的模版,但是这个仓库并不是一个 npm 包。这意味着你可以尽情选择自己喜欢的脚手架,构建工具或者 css 写法,比如 vite ,webpack ,create-react-app , sass , less styled-compoents 等等。
这么做的好处是,你可以完全控制组件的样式,完全控制组件的逻辑,你可以随意修改组件的任何东西。
2. 有一个统一的样式规范
shadcn/ui 的组件都是 Headless UI,但是对于一个小公司或者个人来说,维护一个组件库的样式规范是很困难的,这是 Headless UI 的一个最大的缺点。
你可能只想向 antd 那样开箱即用,所以 shadcn/ui 为你提供了一个统一的样式规范,大体是极简风格,你可以直接使用它,也可以随意修改它。
这是
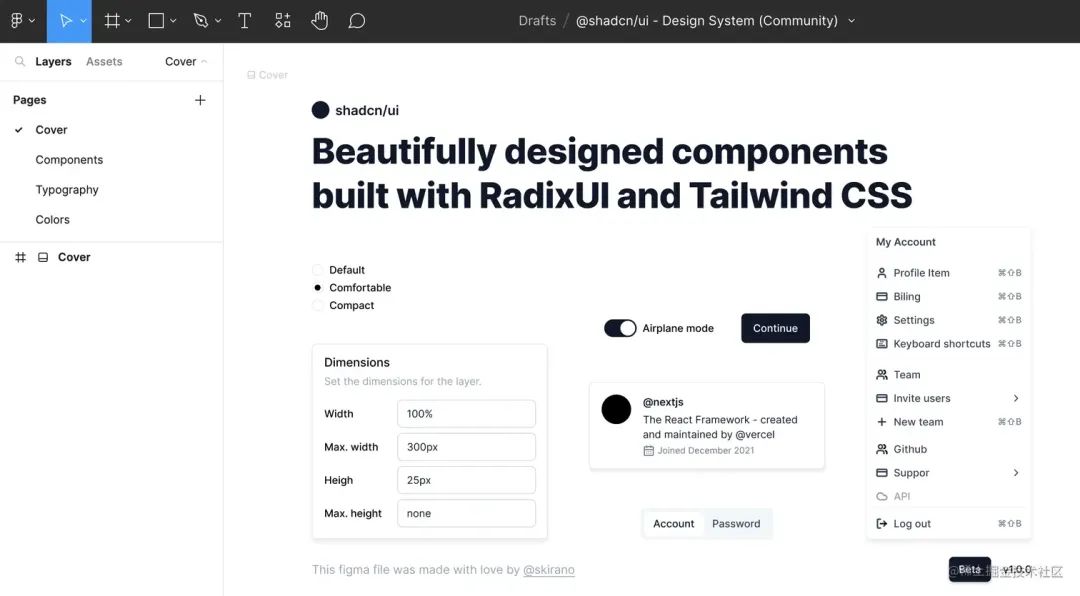
shadcn/ui的 Figma UI Kit[12]
 image.png
image.png总结
shadcn/ui 的出现完美解决了我上面提到的 antd 这类组件库的问题。除此以外他还有打包体积小,轻量化的特点,得到了开源社区很多大佬的广泛认可,希望各位有机会都可以在项目中试用一下
参考资料
[1]https://juejin.cn/post/7239714997710356537: https://juejin.cn/post/7239714997710356537
[2]https://react-hook-form.com/: https://link.juejin.cn?target=https%3A%2F%2Freact-hook-form.com%2F
[3]https://tanstack.com/table/v8: https://link.juejin.cn?target=https%3A%2F%2Ftanstack.com%2Ftable%2Fv8
[4]https://www.framer.com/motion/: https://link.juejin.cn?target=https%3A%2F%2Fwww.framer.com%2Fmotion%2F
[5]https://www.embla-carousel.com/: https://link.juejin.cn?target=https%3A%2F%2Fwww.embla-carousel.com%2F
[6]https://github.com/colinhacks/zod: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fcolinhacks%2Fzod
[7]https://www.radix-ui.com/: https://link.juejin.cn?target=https%3A%2F%2Fwww.radix-ui.com%2F
[8]https://chakra-ui.com/: https://link.juejin.cn?target=https%3A%2F%2Fchakra-ui.com%2F
[9]https://headlessui.com/: https://link.juejin.cn?target=https%3A%2F%2Fheadlessui.com%2F
[10]https://www.radix-ui.com/: https://link.juejin.cn?target=https%3A%2F%2Fwww.radix-ui.com%2F
[11]https://ui.shadcn.com/: https://link.juejin.cn?target=https%3A%2F%2Fui.shadcn.com%2F
[12]https://www.figma.com/community/file/1203061493325953101: https://link.juejin.cn?target=https%3A%2F%2Fwww.figma.com%2Fcommunity%2Ffile%2F1203061493325953101
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:
-
点个「喜欢」或「在看」,让更多的人也能看到这篇内容
-
我组建了个氛围非常好的前端群,里面有很多前端小伙伴,欢迎加我微信「sherlocked_93」拉你加群,一起交流和学习
-
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。
