我用CSS写了一款游戏
通过写CSS来栽种你的胡萝卜花园!
哈喽大家好!最近闲来无事,发现了一款叫做《GRID GARDEN》的伪“保卫萝卜”的游戏,今天推荐给大家一起玩!
GRID GARDEN 小游戏让你通过书写 CSS 代码来种植养护你的胡萝卜花园!在玩游戏的同时学习 grid 布局,劳逸结合就是 yyds!

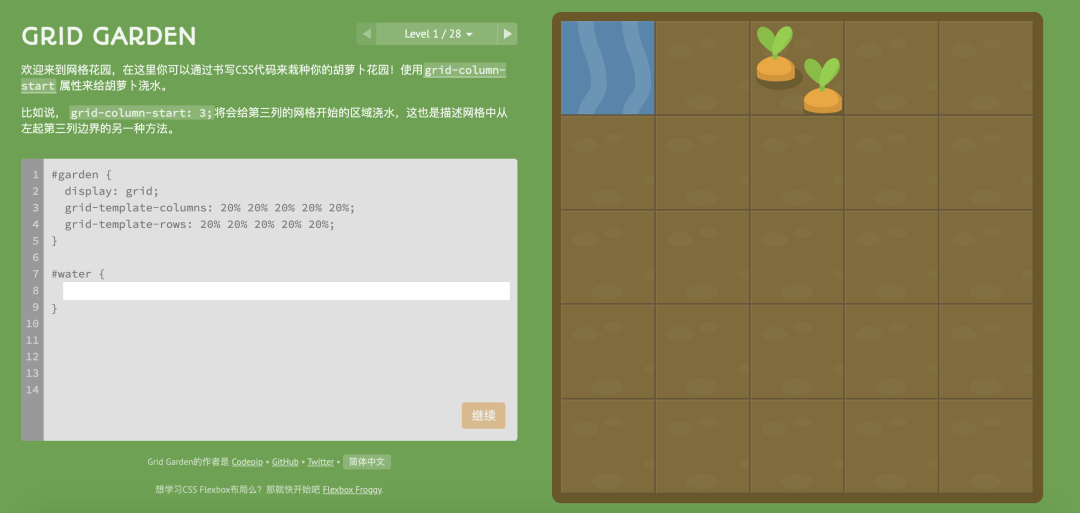
网页左上角会讲解 grid 布局的各种属性,我们在左下角的代码框中输入正确的 CSS 语句就能触发动作,右边的花园会同步进行浇水、除草的操作,可以让我们知道网格中的哪些区域被选中。
游戏一共 28 个关卡,前 19 关主要讲解网格的选区,后 9 关主要讲解网格的布局。
接下来让我们一起看个示例玩玩吧!
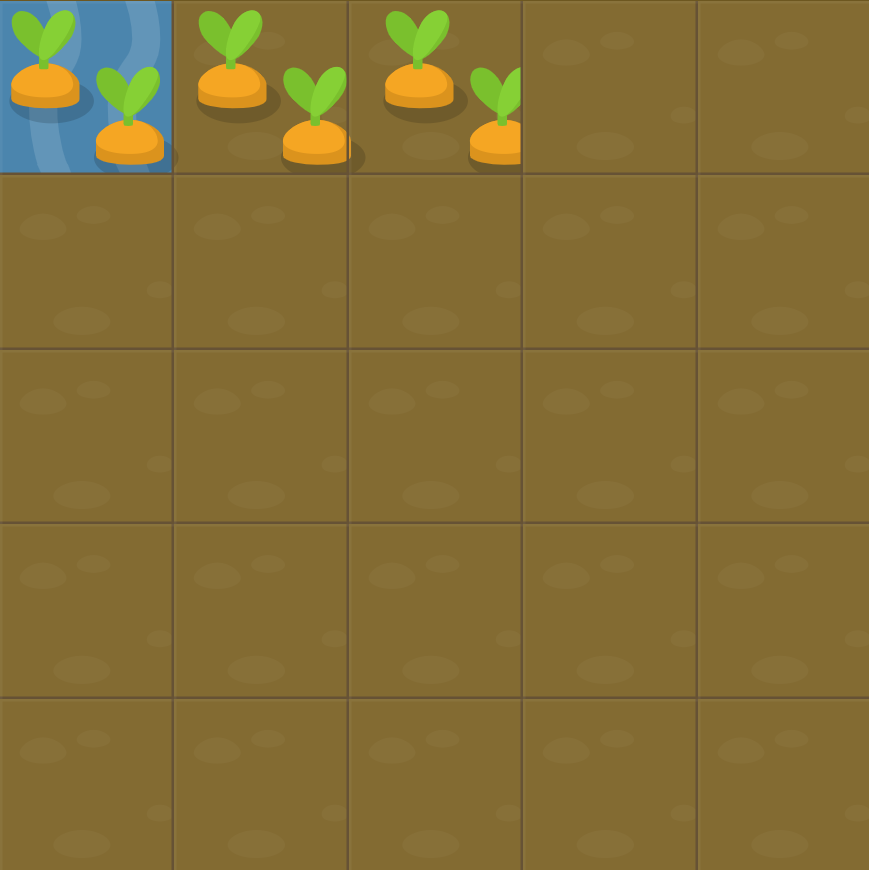
浇水前:

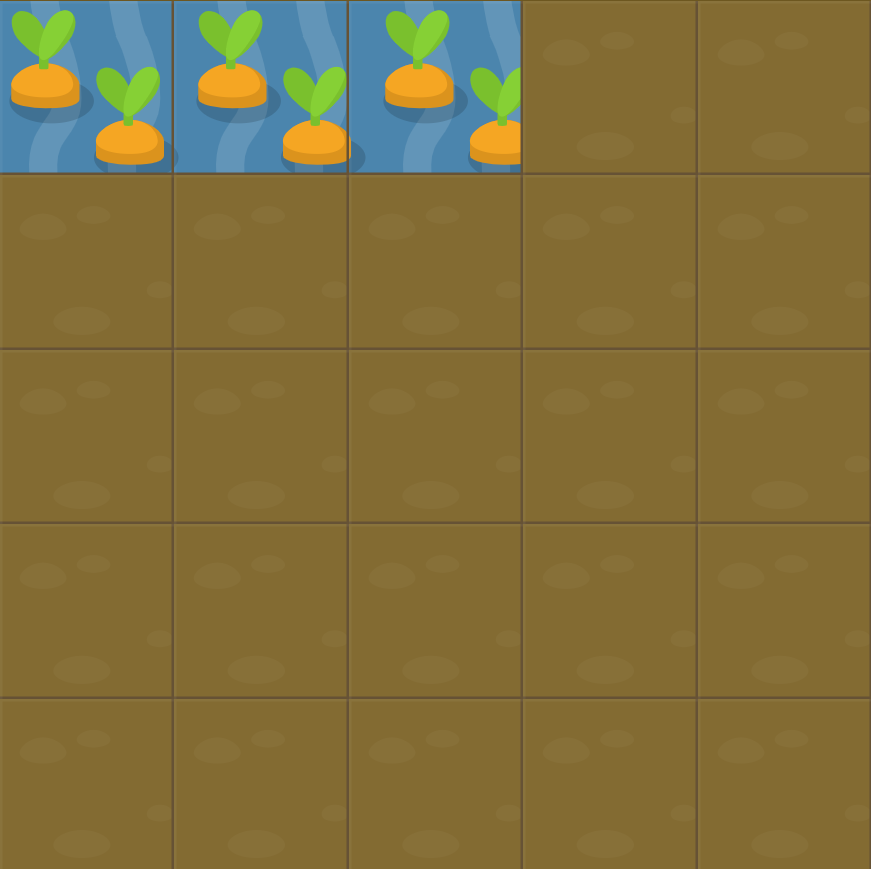
使用grid-column-start和grid-column-end属性来给胡萝卜浇水。grid-column-start指从第几列开始,grid-column-end指到第几列结束。
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-column-start: 1;
grid-column-end:4;
}
浇水后:

grid-column是网格列属性,是grid-column-start和grid-column-end的一个缩写形式,它可以同时输入起始结束两个值,只需要中间用 '/' 分开。比如上面的内容我们也可以写为:
#water {
grid-column: 1 / 4;
}
grid-row是网格的行属性,用法和grid-column一致。
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-row: 3 / 6;
}浇水效果如下:

grid 布局还有许多其他属性,span关键字、order属性、grid-template属性等等,感兴趣的朋友可以去玩玩这款《GRID GARDEN》小游戏~
欢迎有兴趣的同学试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
⬇️ 点击下方阅读原文查看项目
往期文章:
评论
