大厂案例 | 10 分钟教你如何选择筛选组件

▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:Alibaba Cloud TxD
编辑:张梦如
共 3195 字,预计阅读 8 分钟
筛选组件的作用是帮助人们在面对大量信息时,通过更高效的筛选方式提升决策效率。广义的筛选组件还包括搜索栏及 Tab 栏,本文暂不分析。
组件包括筛选按钮与筛选器,筛选器包含类别及各类别下的筛选项。使用频次高低、筛选条件的数量都是决定筛选组件样式的因素。
本文通过案例分析,从筛选组件的样式、使用场景等方面来解析筛选组件在手机端场景的设计。
一. 位于 Tab 栏的筛选组件
组件样式
筛选按钮位置:一般位于 Tab 栏最右侧视觉薄弱区域。
筛选器形式:点击按钮,筛选器以抽屉形式从 Tab 栏底部向下展开筛选条件,或以浮层形式从屏幕最右侧向左滑出筛选条件。
样式分析
当界面使用 Tab 栏时,已为内容做了第一层筛选,多数情况下已满足用户对内容的筛选需求。
当筛选类别较多且复杂时,就需要在 Tab 栏增加筛选组件来提供更详细的筛选能力。而这里的筛选组件较于 Tab 栏其他条件优先级较低,屏幕右侧为视觉薄弱区域,这也解释了为什么大多数 Tab 栏的筛选组件都位于最右侧。
案例一

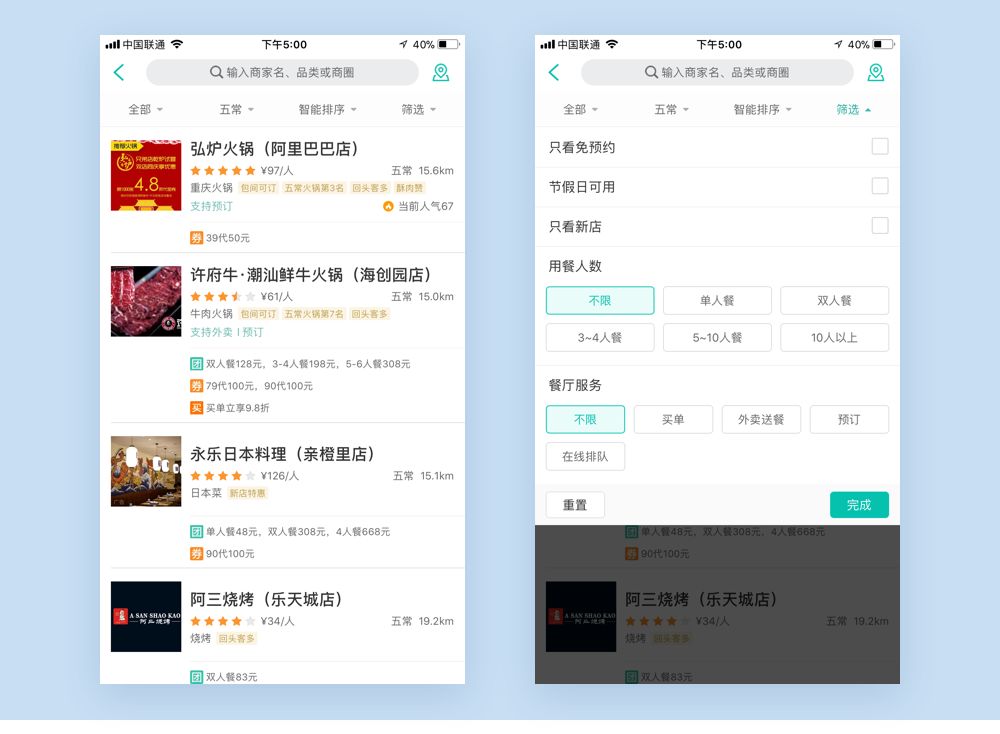
案例来源于美团 App 。此页面是对美食品类的选择,这里的筛选组件在 Tab 中是最常见的样式。对于用户而言,选择商家店铺优先考虑地域、美食类别、价格及综合评价,而用餐人数与餐厅服务等只是辅助选择条件。
筛选器使用了抽屉形式,如要选择此样式,建议在筛选条件不多且不超过一屏的场景使用。
案例二

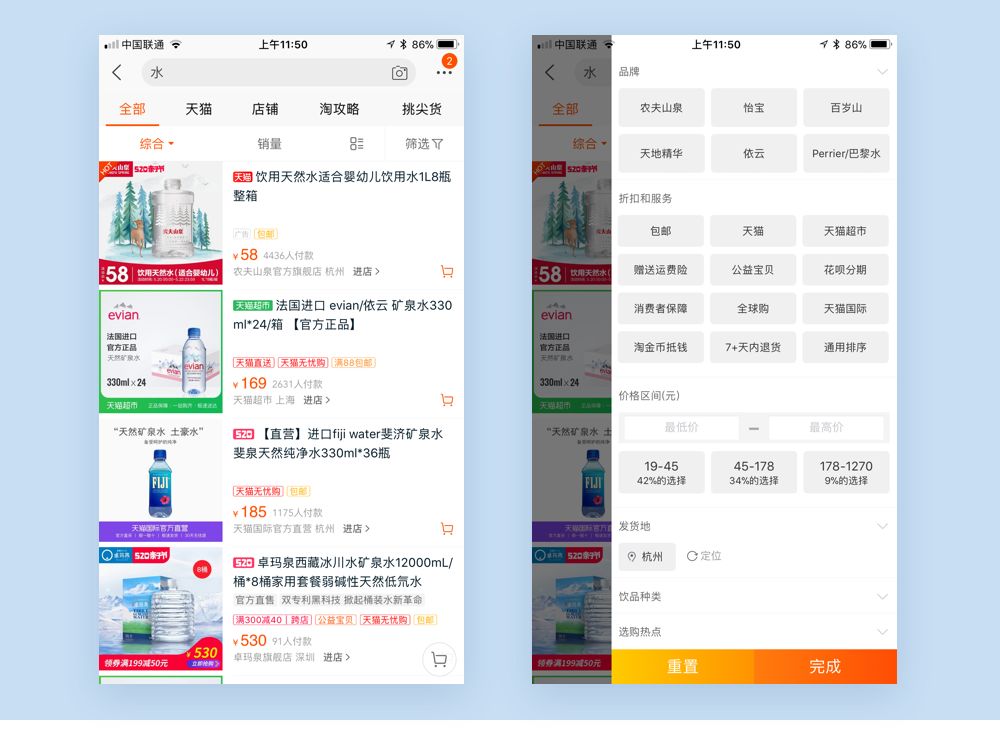
案例来源于淘宝 App 。当用户从首页全局搜索后,出现此页。筛选按钮位于二级 Tab 栏。
当用户点击筛选按钮后,由于筛选条件较多,很难一页展示完,用户往往需要上下滑动屏幕查看全部,因此使用右侧浮层展开的形式较适合。
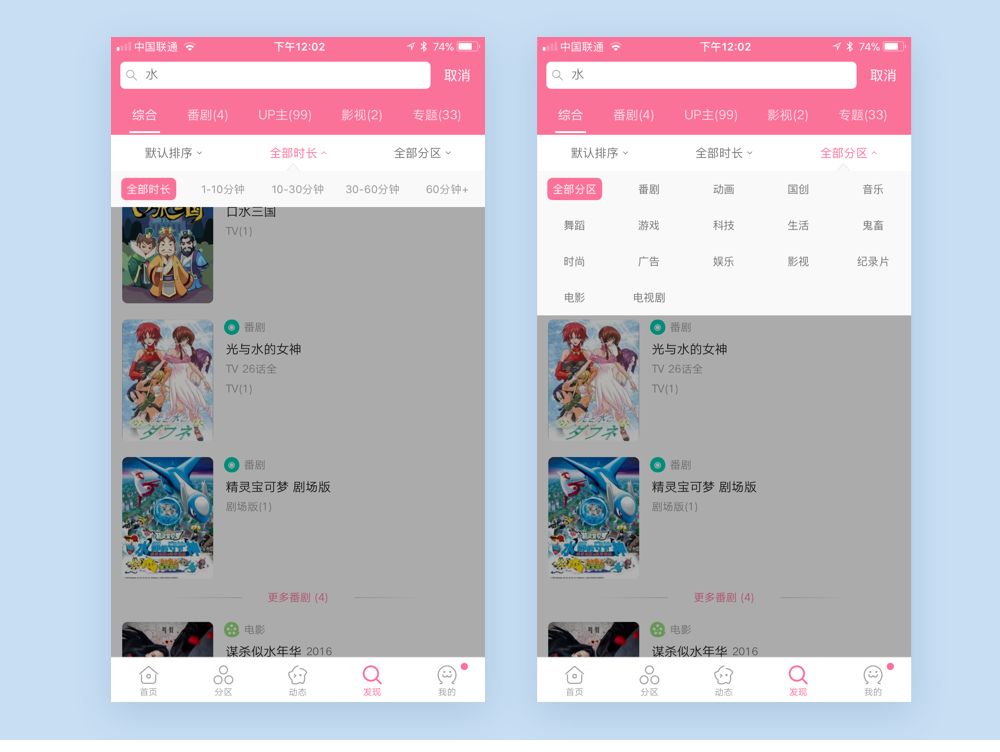
案例三

案例来源于哔哩哔哩 App 。全局搜索后, Tab 栏默认展开综合 Tab 内容,用户对排序、时长、分区的筛选需求较高,因此直接把筛选类别放在了二级 Tab 栏,相比通过点击筛选按钮再展开类别的交互方式更简单直白。
点击筛选类别后,筛选器使用抽屉式。此种筛选组件样式一般用于筛选类别较少 (不超过 4 项),筛选项数量不多的场景。
二. 底部按钮型筛选组件
组件样式
筛选按钮位置:以按钮或浮层形式固定在界面底部,便于用户操作。
筛选器形式:点击按钮,筛选器以抽屉形式从按钮底部向上展开筛选条件,或以界面浮层形式从底部向上展开筛选条件。
样式分析
使用底部筛选按钮的界面,内容区类别相对单一,通过筛选组件就能满足筛选需求,并对筛选的需求较大。而底部按钮作为常见的按钮形式,用户点击更方便,因此承载筛选组件较合适。
若使用此样式,点击筛选按钮后,筛选器的出现优先考虑从底部向上出现的抽屉式浮层。
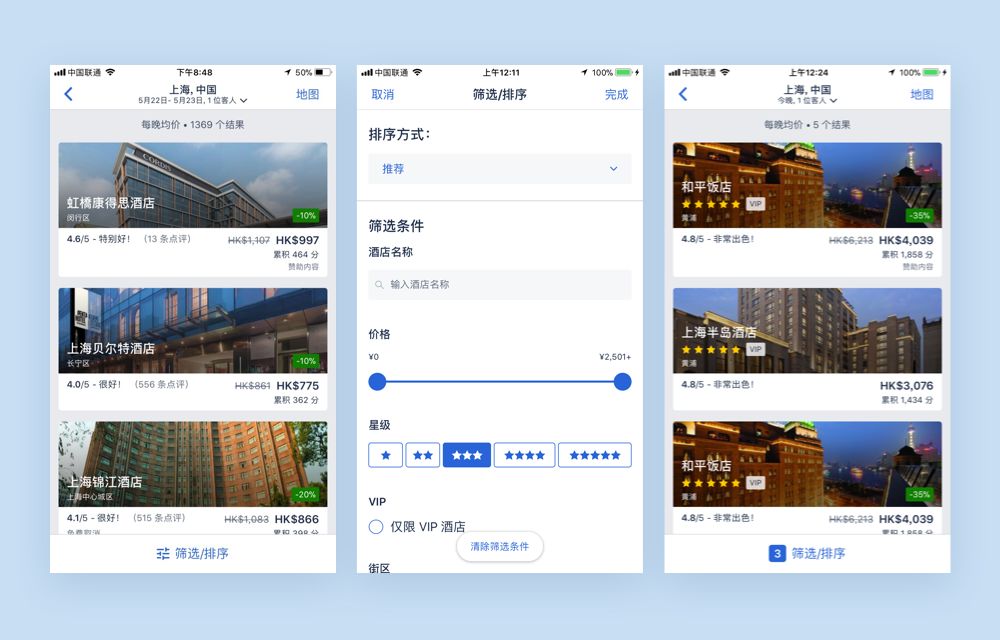
案例一

案例来源于旅游类 App Expedia 。输入旅游目的地后进入此列表页,用户目的性明确,就是要查看结果。底部的筛选按钮是为了帮助用户更快的筛选结果,方便用户触达。并且筛选条件较多,无法一页展示完,使用了界面浮层的形式。
这里还有 2 个细节:
1. 由于筛选类别较多,手动清除单个筛选条件太过繁琐,于是筛选器底部增加了清除按钮,操作更简便。但底部按钮一般为 “确定” 操作, “清除” 放在底部样式上没有做误操作提示,可能会增加误操作机率。
2. 筛选后,筛选按钮处会显示已选择的筛选类别数量,给用户带来良好的使用反馈。
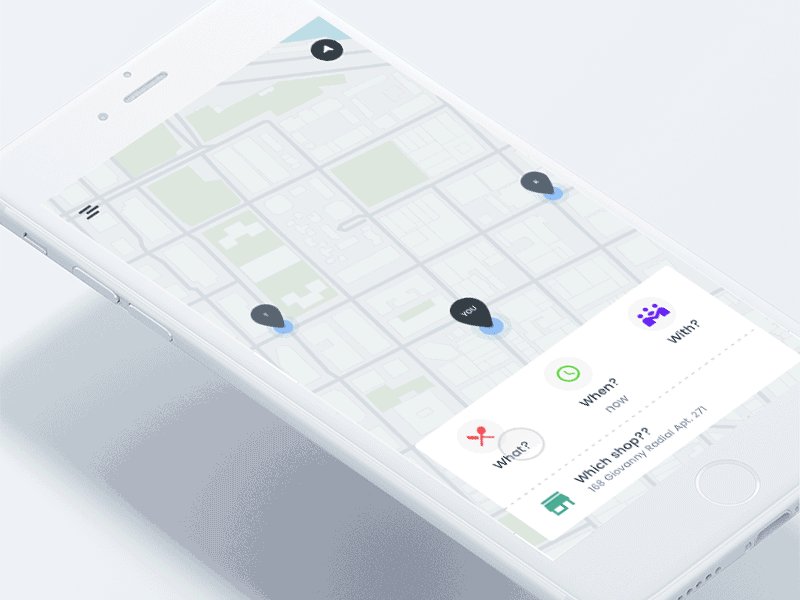
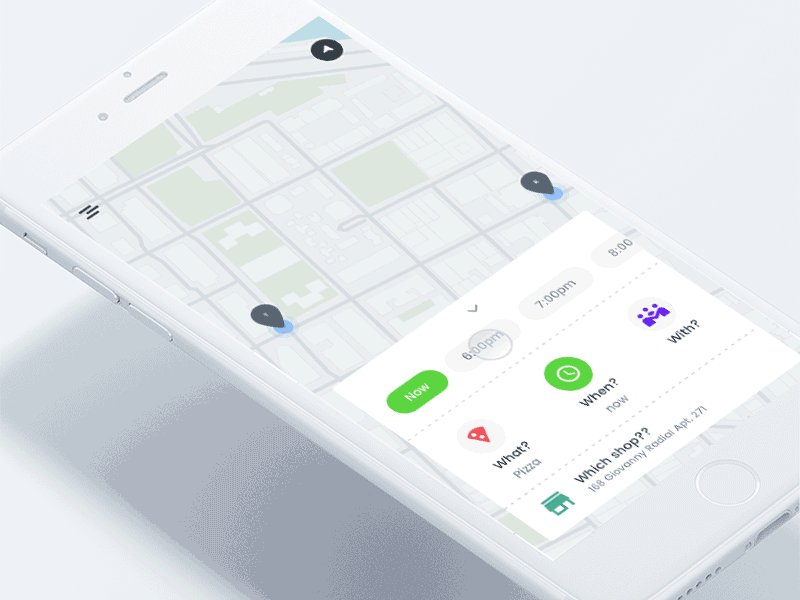
案例二

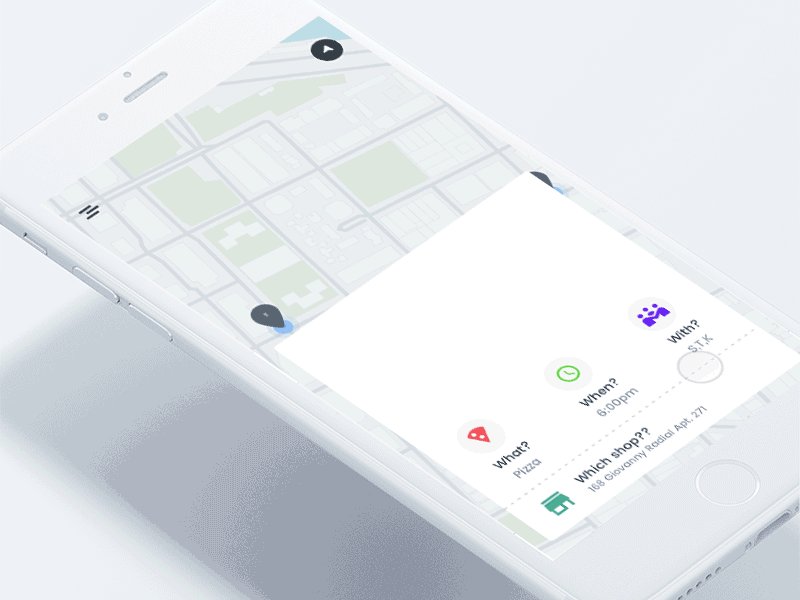
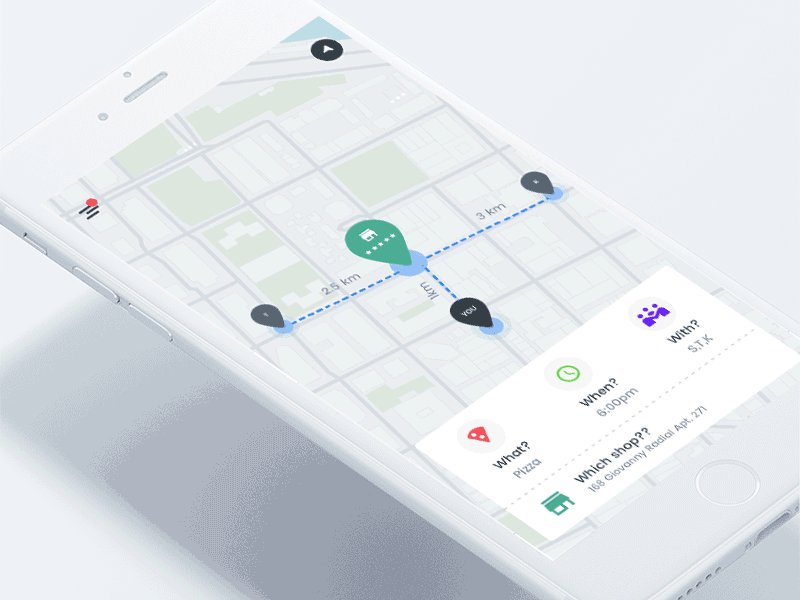
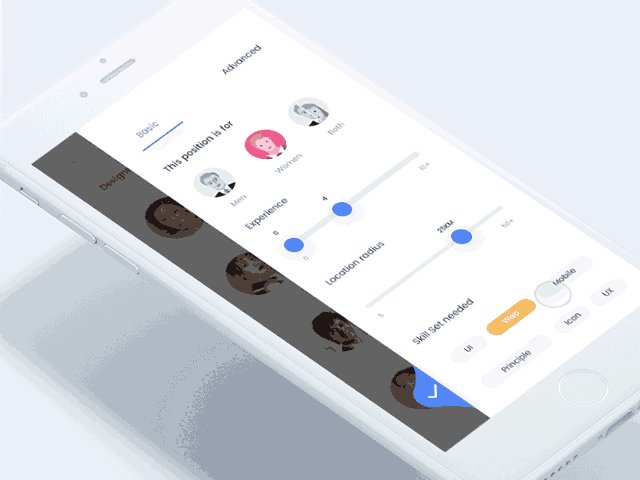
案例来源为 dribbble 设计师稿,当前页为地点搜索。需要先进行筛选操作,内容区再出现结果。筛选按钮位于底部浮层,筛选类别代替筛选按钮平铺展现,筛选器使用抽屉式从浮层底部向上展开。
此样式一般适合筛选类别较少,并且每个类别的筛选项不多的场景。优点是减少操作步骤,提高用户操作效率。并且可以学习一些体验细节:在筛选器中选择一个选项后,在其筛选类别处同步修改为该选项;筛选项与筛选类别选中状态一致,增加关联度。
三. 浮层按钮型筛选组件
组件样式
筛选按钮位置:以浮层按钮的形式位于界面右下方,占用空间较少。
筛选器形式:点击按钮,筛选器以浮层形式为主,或在筛选按钮下方展开筛选条件。
样式分析
浮层型筛选按钮的优点是增大内容区的纵向空间,比底部按钮型筛选组件的层级要弱一些。但当用户需要操作时,它的位置也便于用户点击。
设计时按钮用色需要区别于内容区,内容形式尽量精简直观。若使用案例 3 中的扇形筛选器,则要求筛选类别为 1-2 类,筛选项数量少切文案精简。
案例一

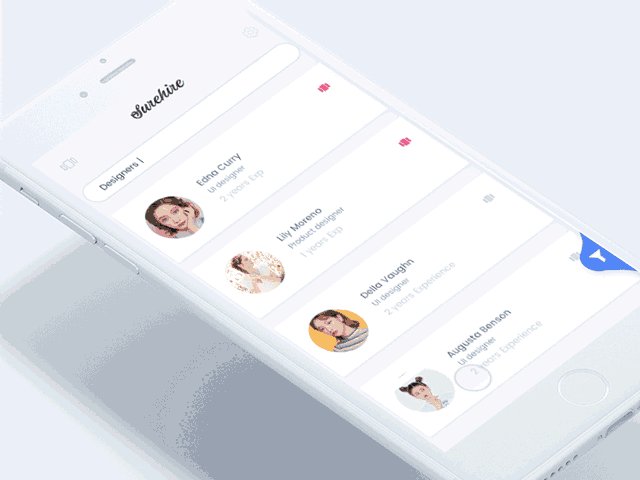
案例来源为 dribbble 概念稿。筛选按钮位于界面右下方紧贴于右侧屏边,浮于被筛选内容上层,滑动屏幕时消失。点击筛选按钮后,从屏幕右侧展开筛选浮层,原筛选按钮变为确认按钮。
这种按钮形式最大限度的让出空间留给内容区,且右下角为用户关注薄弱区,这样的位置关系可让用户按需操作。关于筛选器使用右侧浮层前面的案例也提到过,适用于筛选条件较多的场景。并且使用侧边栏形式的浮层与筛选按钮关联性较高,相对符合用户认知。体验细节上可学习的点还有按钮功能的改变,使得体验更便捷。
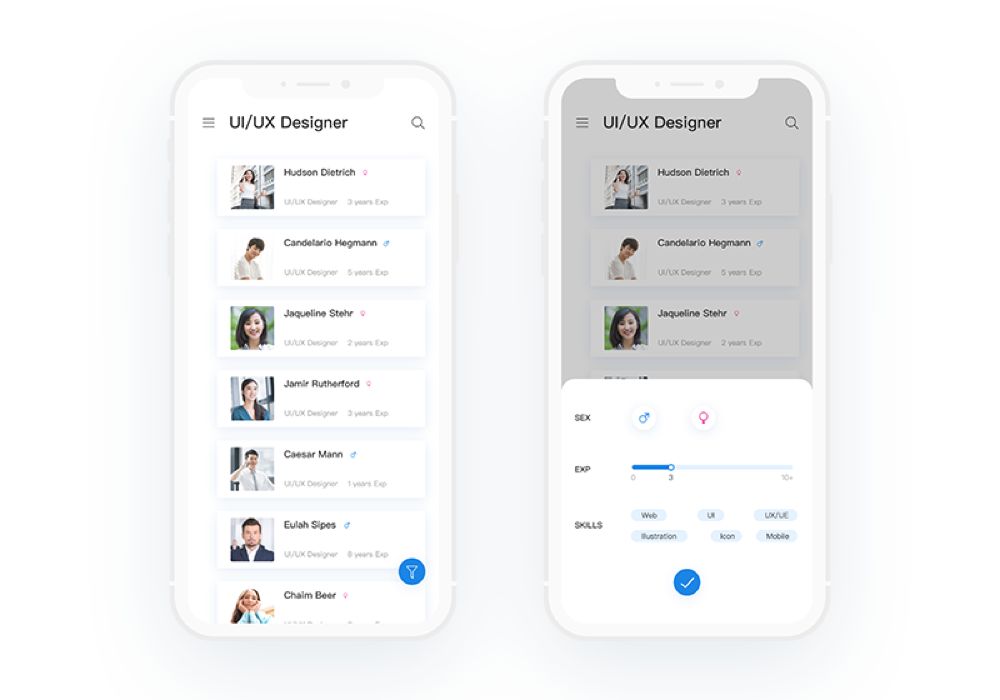
案例二

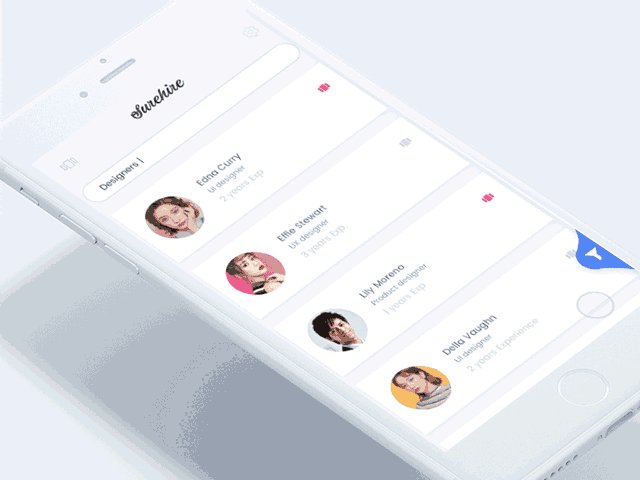
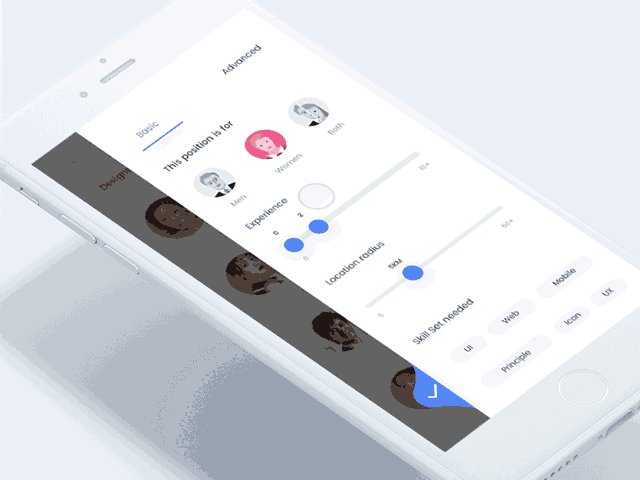
案例来源为 dribbble 设计师稿。筛选按钮位于界面右下方但没有贴屏边,筛选器以底部分层形式从底部向上展开。这里的筛选条件不多,因此使用了底部分层形式。
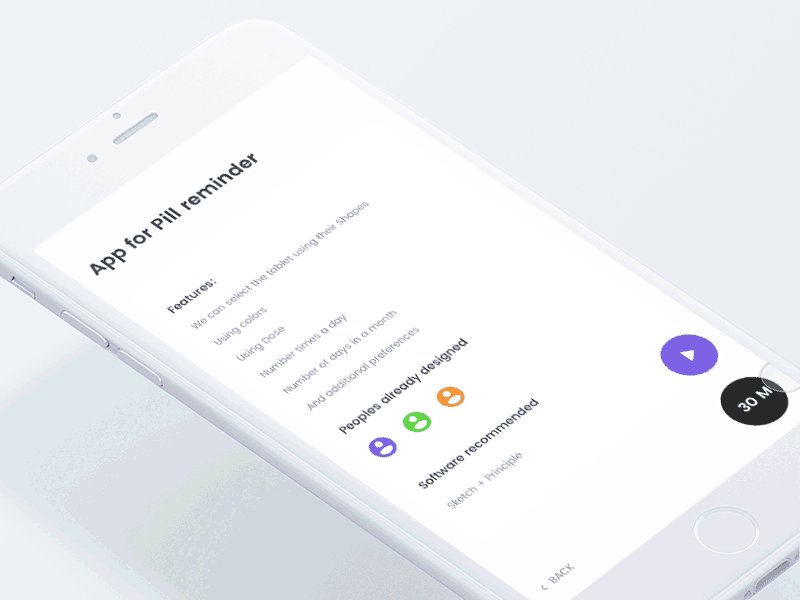
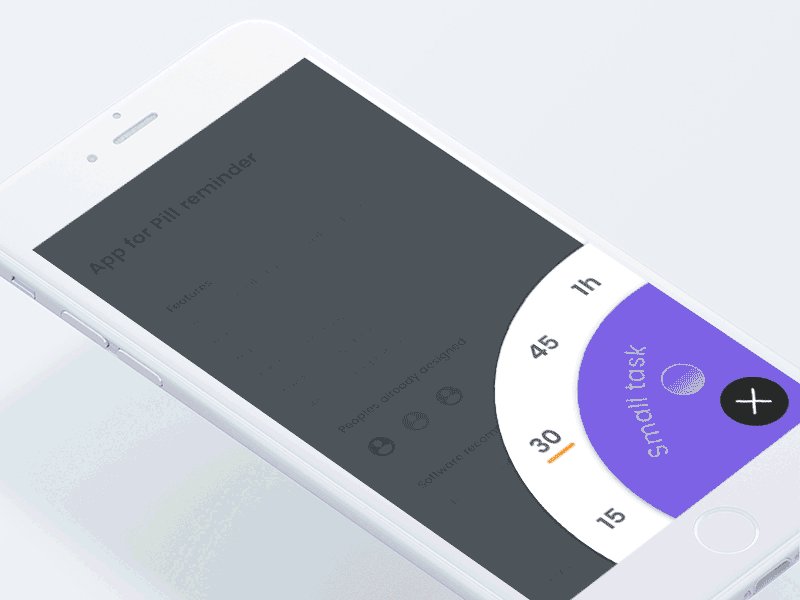
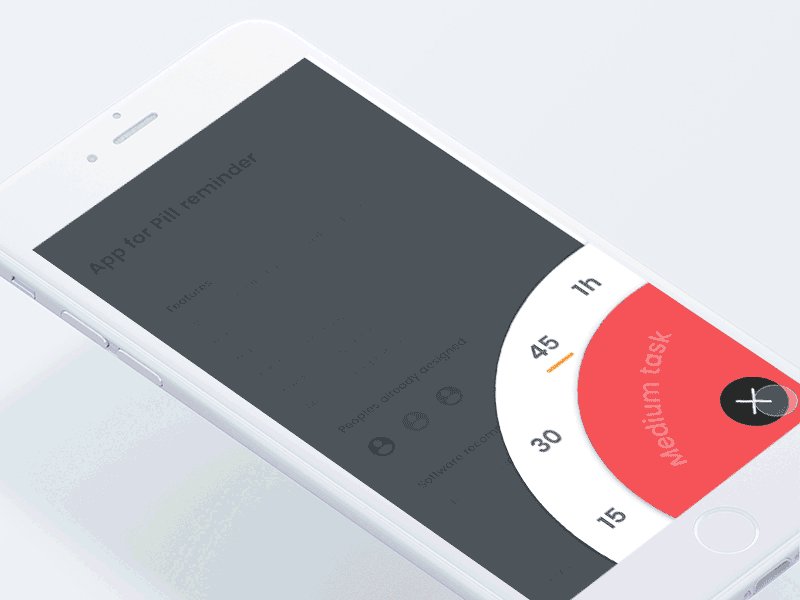
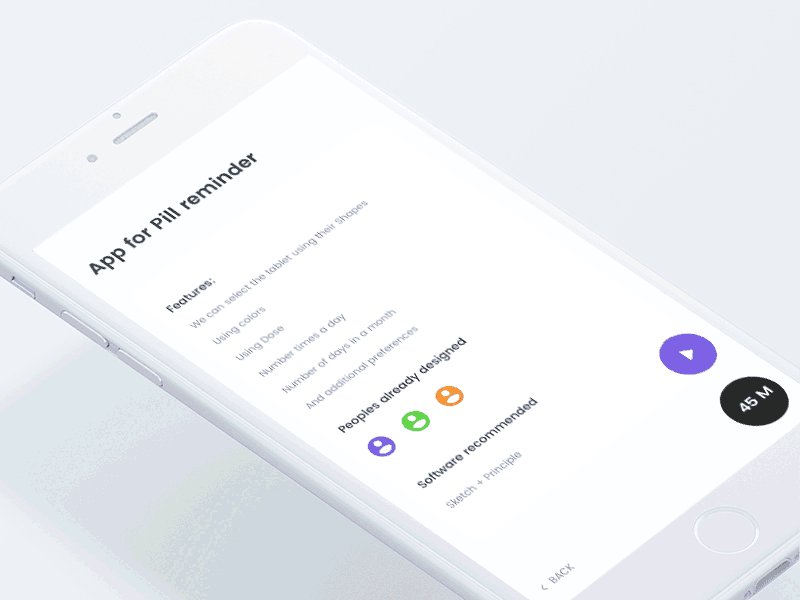
案例三

案例来源为 dribbble 设计师稿。筛选按钮形式与上一案例相似,不同的是筛选按钮处直接显示筛选条件,可得知此内容区目前被筛选维度为 “30M” 。此样式适用于筛选条件为同一维度的场景。
点击按钮后,从按钮下层展开扇形筛选器,滑动选择筛选条件。此种筛选器样式使用场景较局限,多为选择时长或数量,并且单选居多。因此筛选器不需要 “确定按钮” ,只需放 “关闭按钮” 即可。这里的筛选器也可根据不同的场景选择其他的形式。
四. 举一反三
接下来我们拿个案例练练手。
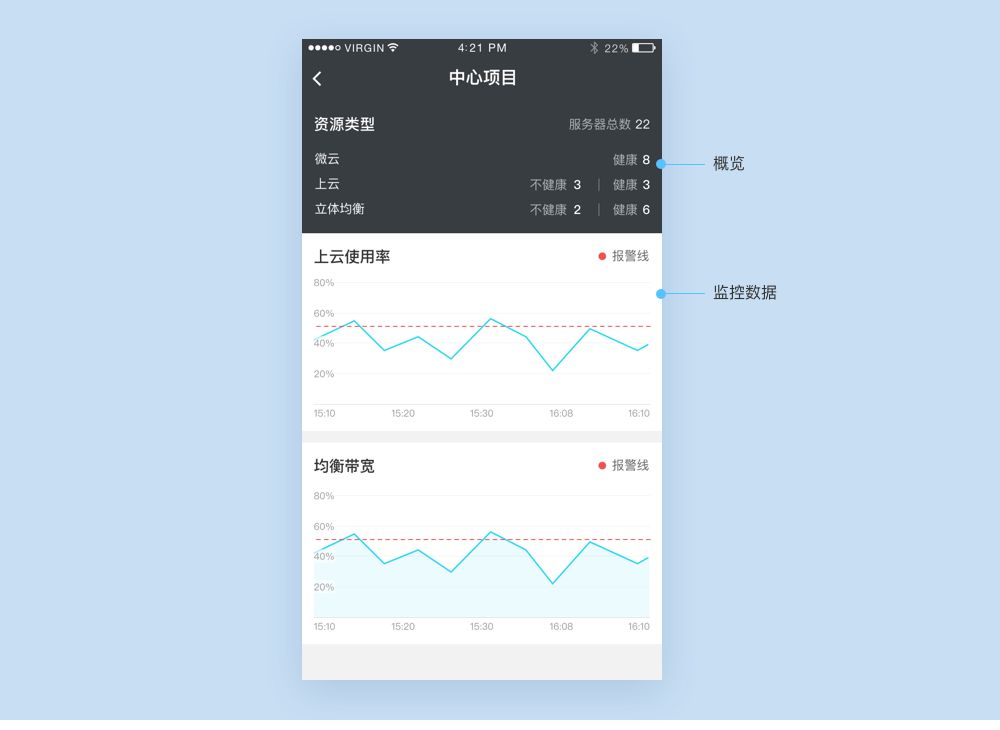
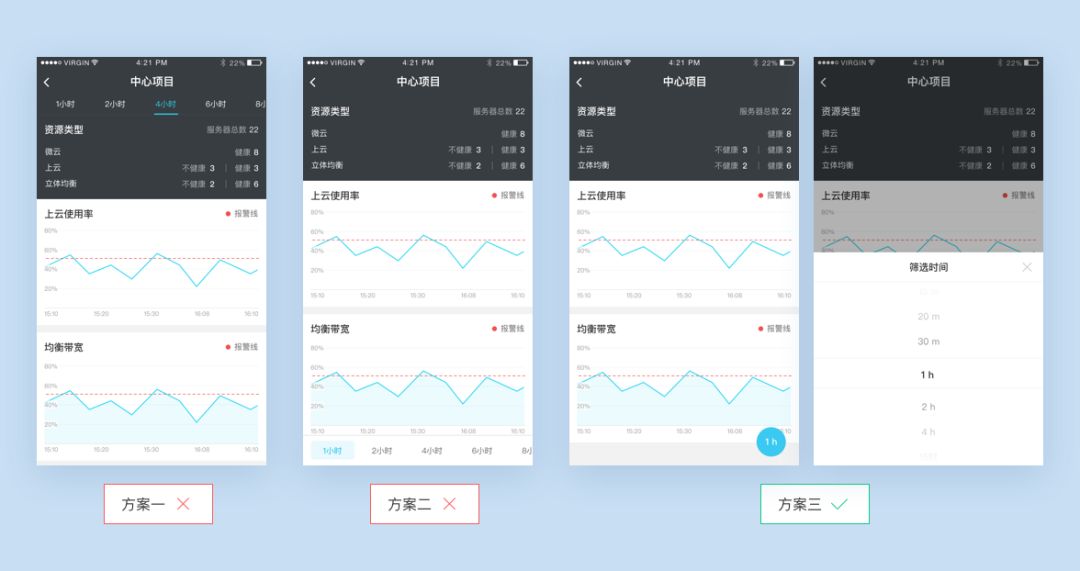
下图界面中内容区为概览与各监控数据图表,需要设计一个筛选组件对内容区进行不同时段的筛选。

在设计之前需要确定几个需求:筛选组件的使用频次、筛选类别的数量、筛选项的数量,单复选关系、筛选条件之间的优先级
进一步明确需求
筛选类别只有 1 项为时间段,筛选数量不固定,为多项,单选关系。当用户进入此页,根据用户使用需求判断 “1 小时” 基本满足用户查看数据的需求,默认展示 “1 小时” 的筛选。因此筛选组件此场景使用 “1 小时” 时段基本满足用户查看数据的需求,可判断用户使用筛选组件的频次不高。

方案解析
方案一. Tab栏形式
Tab 是对整页的筛选,多为不同维度,而这里只有时段一个维度。
Tab 所处位置为视觉热点区域附近,但用户对筛选组件的需求并不高,放在此位置占用了概览区空间。
方案二. 底部按钮形式
底部按钮位于用户的习惯操作区,放这里使用层级略高,并且会使内容区的整体高度减少。
方案三. 浮层按钮形式
位于右下角的浮层按钮在页面中属于视觉薄弱区域,可以使用户浏览时不受按钮影响;但按钮拥有强对比色,在有筛选需求时满足使用需求。
筛选器以时间选择器形式出现,可满足筛选项数量较多的场景。
五. 小结
以上内容是我对常见筛选组件的思考,每一种样式都有其优缺点。但我们设计筛选组件的最终目的是帮助用户筛选信息,高效决策。这就需要设计师根据筛选需求、用户习惯等设计符合用户使用场景的操作体验。