老板今天让我做插画页面需求,我没画出来,然后....

最近我们就接到一个低碳活动的H5需求,是针对一系列办公场景下的低碳行为进行的打卡活动。根据需求内容我们采用了扁平插画的风格去绘制了这样的一副头图。
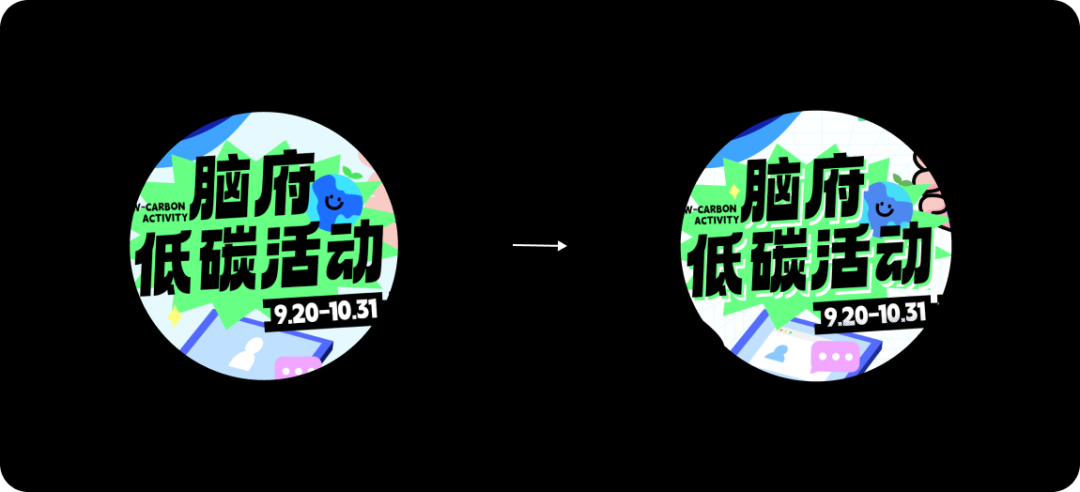
最终效果如下:

怎么去制作这种潮流扁平插画风格的头图呢,我将分成以下几个步骤来讲解:
01 草图绘制
目的有二:①结合目标活动,与甲方确认画面中内容要素和元素,避免无效设计。②把握方向,结合界面提前规划好尺寸和布局。
以下是绘制的第一版草图,画面核心为活动标题,视觉主体为三只手,中间以三个箭头关联起画面,与低碳活动的三个场景相对应,然后辅以抽象图形和icon进行画面丰富,整体画面呈中心构图。

目前草图的元素丰富度已经差不多,但是主次表现有些较弱,视觉表现也较为平均。于是调整了第二版草图。
①调整画面布局,放大标题区域,占整体画面的50%,并且进行字体斜切处理,让标题更为灵动更突出。
②预留副标题区域,优化元素布局,增加画面透气感。
③增强以手为主体的主视觉,弱化其他元素,增强画面层次表现。

草图绘制到这个阶段就差不多了,对于整体的画面表现逻辑和后期细化的方向已经有了一个很清晰的认识。接着就可以进行下一步了。
02 铺底色
由于走的是扁平潮流风,颜色的饱和度整体比较高,标题部分则选择无彩色-黑色,与周围高饱和度亮色对比,进行主题强调。

但目前的画面颜色和元素都过多过杂,导致视觉中心有点分散,主题有点弱化了,在此情况下就不要想着再去优化和丰富画面了,而是开始学会做减法。以下是调整后的:

舍弃了关联的箭头元素,整个画面一下子就干净不少,更为透气了。所以定的草稿也不是绝对的,在后期的优化调整中,可以为了视觉效果适当的去做删减。
画面整体的效果差不多就出来了,但是目前还是有点粗糙,所以还需要接着进行下一步,细化,让画面精致起来。
03 细化
1、首先标题的丰富,我增加了字体层次,增加了周围的点缀元素。其次副标题增加了点状纹理。

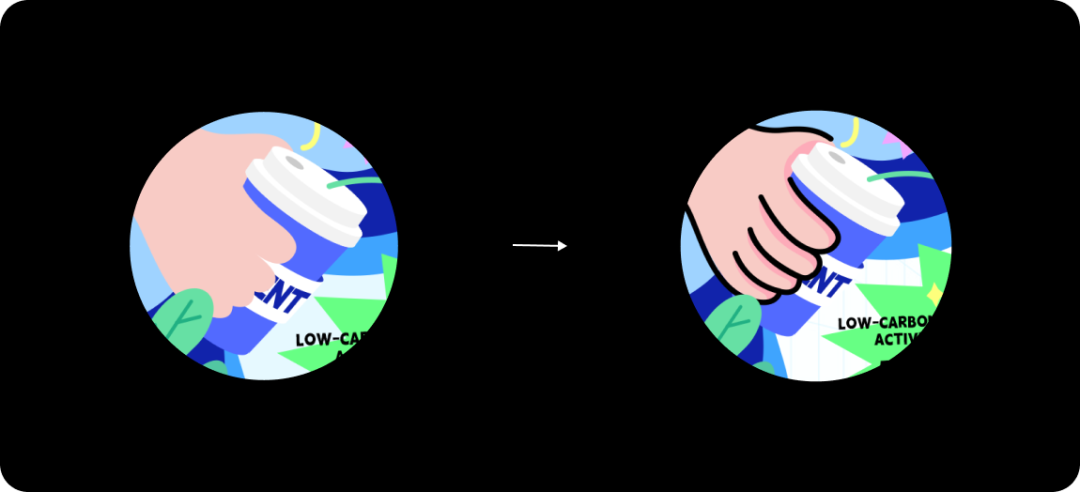
2、然后第一块主体视觉手部增加了黑边线条,更加明确手指结构。并增加了一层手部暗面。

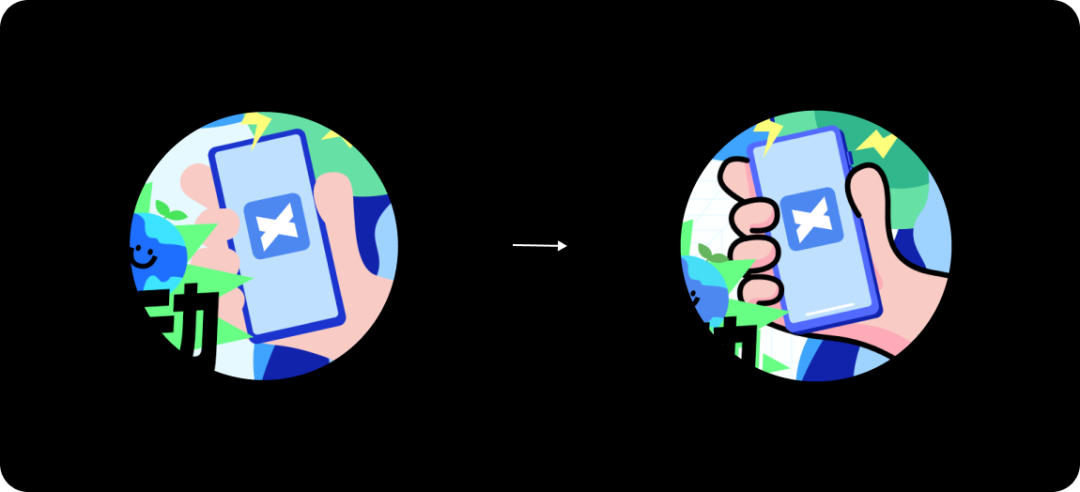
3、第二块视觉主题手采用同样方式塑造,手机元素则增加一个厚度层,并且增加手机侧部按钮,让结构更丰富。

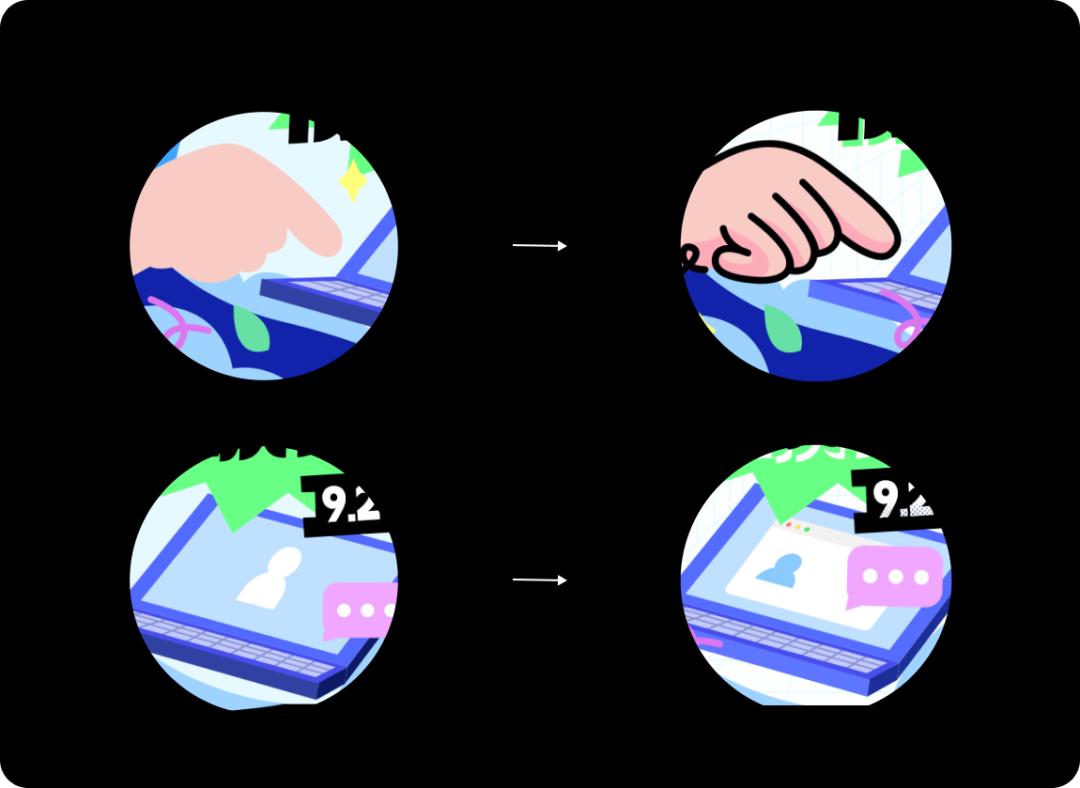
4、第三块视觉主题手部塑造同上,电脑元素则是优化明暗对比,调整颜色与整体视觉更同一,电脑界面的小元素参考网页弹窗优化图形。

最后细化的效果如下:


这样一个扁平潮流的H5页面就算大致完成了,是不是超级简单,但是还是强调,设计不是艺术创作,背后设计和优化的逻辑和基础是我们要多去思考和练习的。
试听课
菜心&慢热视觉课 2.0版10期 的试听课来咯,两人拼单仅需6.6元,名额有限,先到先得!理论+实操,入股不亏!
上课时间:10月26日晚8点30。




试听课报名链接,点击左下角【阅读原文】即可查看~
评论
