想成为CSS大师,2021年CSS年度报告你都学到了点啥?

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
一年一度的CSS现状调查新鲜出炉了。和往年一样,调查报告中,中国区贡献少的可怜,啥时候可以有一份国内的调查报告呢?
话说回来,一起来看看你现在用的技术现状如何吧!

css介绍
CSS是CascadingStyleSheets的缩写,一般翻译为层叠样式表,是用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS不仅可以静态的修饰网页,还可以配合各种脚本语言动态地对网页各元素,能够对网页中元素位置的排版进行像素级精确控制等等。
作为前端开发者,你对CSS一定不会陌生。1994年,CSS首次被提出,到目前为止已经过去了近30年。
地区
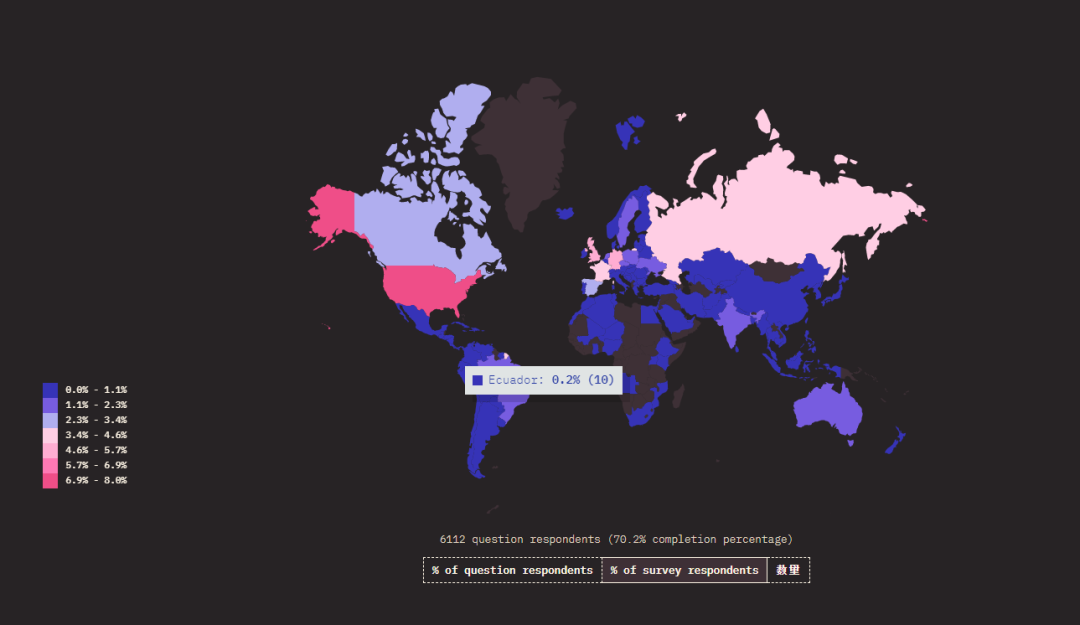
本次报告受访人员主要来自美国、俄罗斯、加拿大、西班牙、荷兰、波兰和澳大利亚等国家,调查人员分布在世界各地。

图片源自css报告2021
受访者
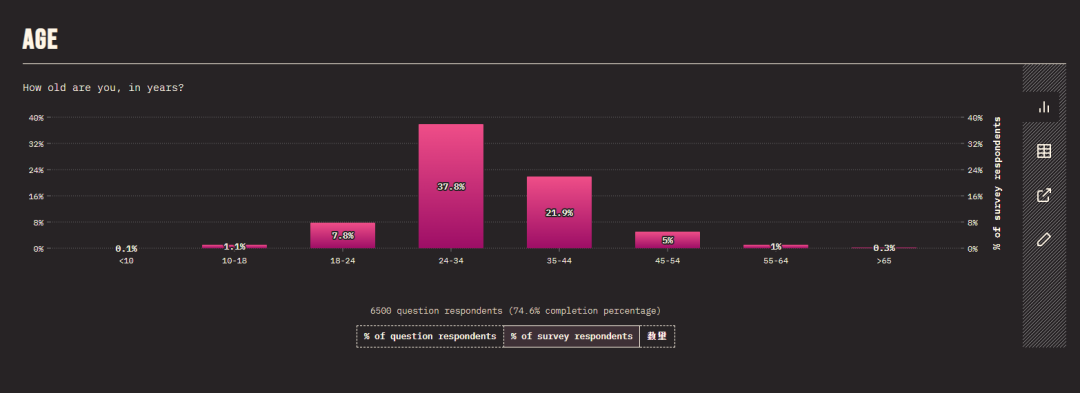
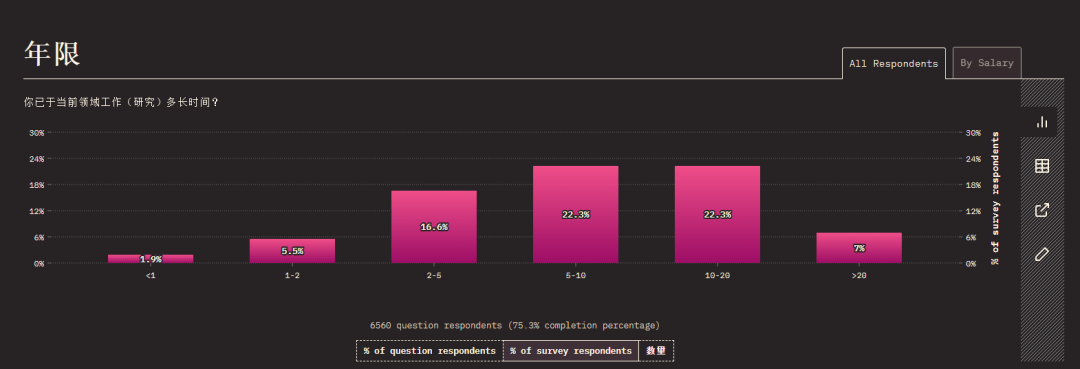
本次调查的受访者绝大多数是有5-20年工作经验的人员。年龄在24-34岁之间,这也是大部分技术开发者的年龄段。


图片源自css报告2021
特性使用情况概览
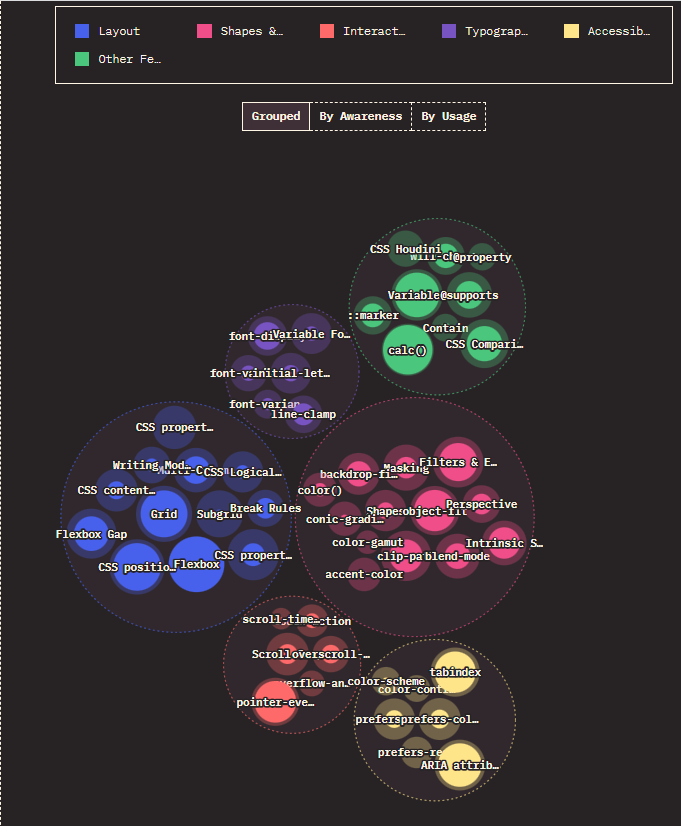
下图根据分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量,而内圈的尺寸代表了实际使用这个特性的用户数量。

图片源自css报告2021
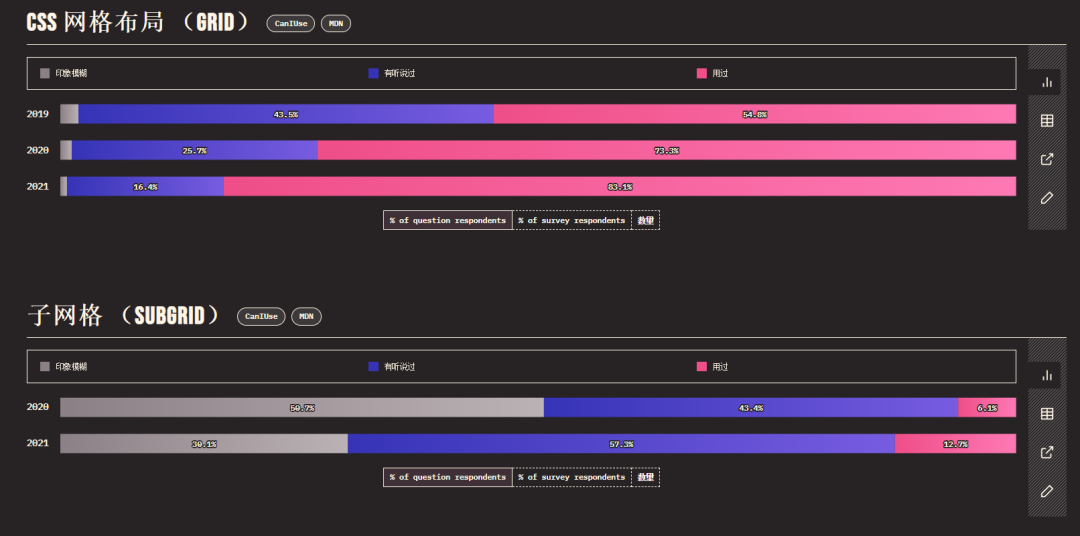
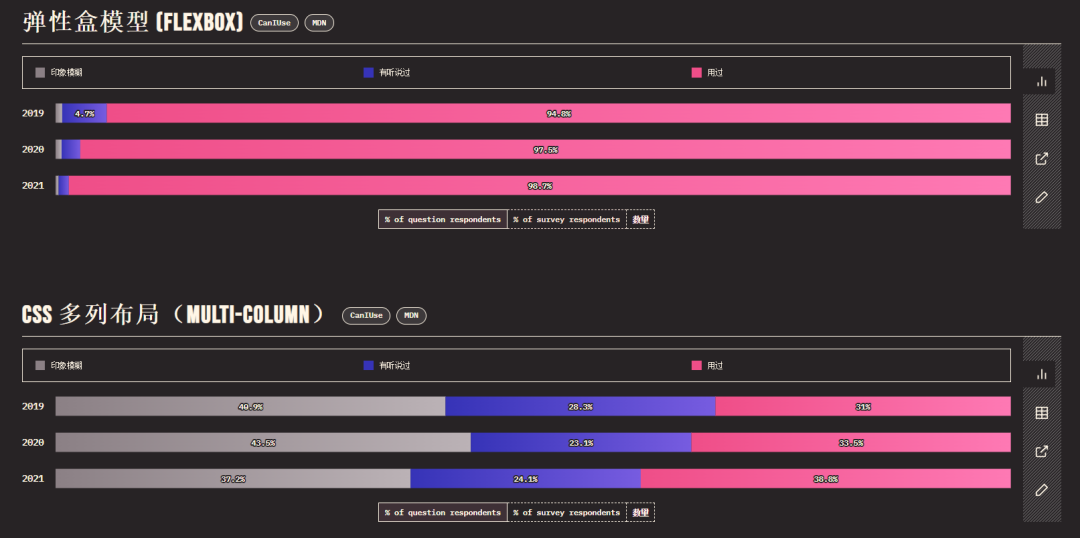
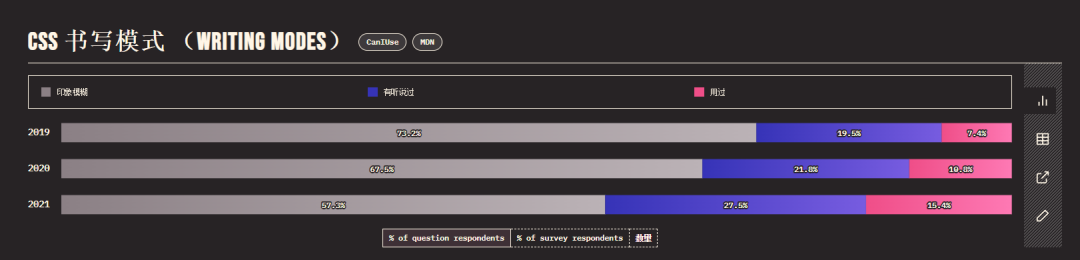
布局
受访者更喜欢使用什么布局方式进行元素布局呢?
讲到布局,大多数人就会想到Flex布局,从下表可以看出来,确实几乎所有受访者都使用了Flexbox。
CSS Flexbox布局模块可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位,此外,所有现代浏览器均支持Flexbox属性。
在今年的调查中,Grid上升的趋势依然很快。Flex布局是一维布局,Grid布局是二维布局。Flex布局一次只能处理一个维度上的元素布局,一行或者一列。Grid布局是将容器划分成了“行”和“列”,产生了一个个的网格,有不少人认为,Grid比Flex更强大。
Shape似乎一直不温不火,相比2020年的调查,Shape的使用程度有所下降。object-fit看起来受到了受访者的欢迎,object-fitCSS属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框,轻松地解决了图片的适配问题。



图片源自css报告2021
交互
使用者通常都如何进行页面交互呢?
pointer-events最常用,pointer-eventsCSS属性指定在什么情况下(如果有)某个特定的图形元素可以成为鼠标事件的target。CSS滚动捕捉可以用来创建一个可滚动的容器,防止滚动时出现尴尬的滚动位置,创建更好的滚动体验。

图片源自css报告2021
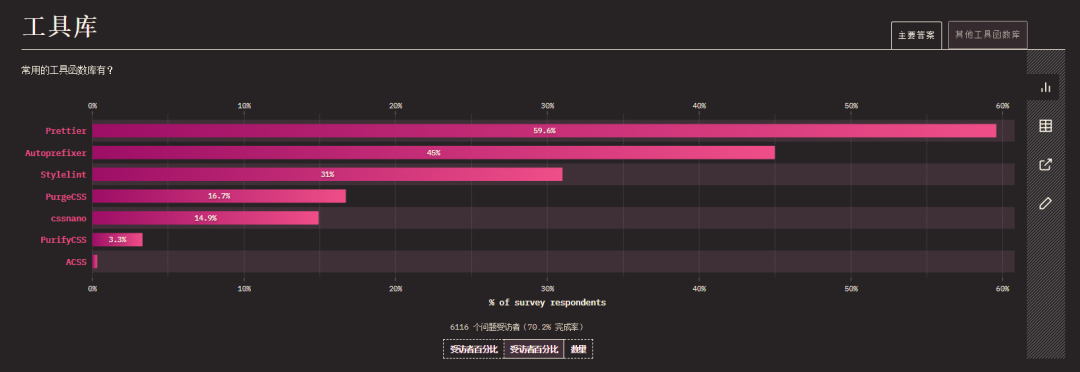
CSS工具库调查
常用的工具函数库:Prettier、Autoprefixer、Stylelint、PurgeCSS、cssnano和PurifyCSS。

图片源自css报告2021
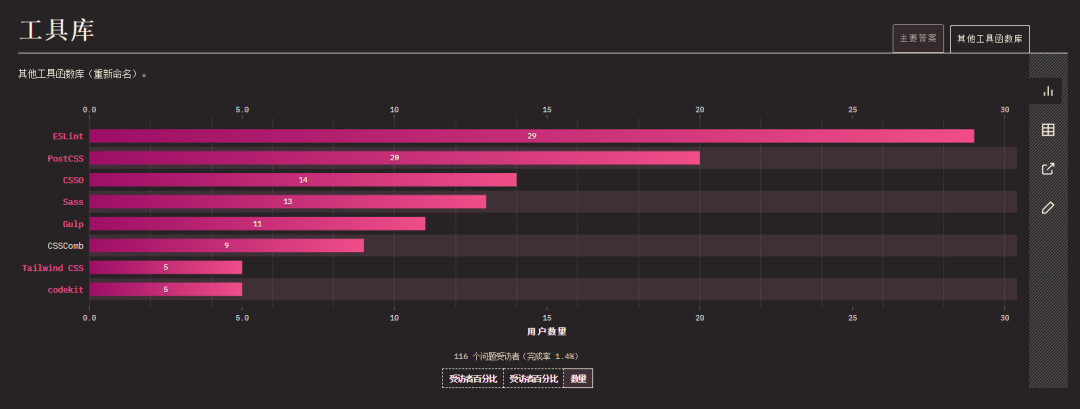
其他工具函数库

图片源自css报告2021
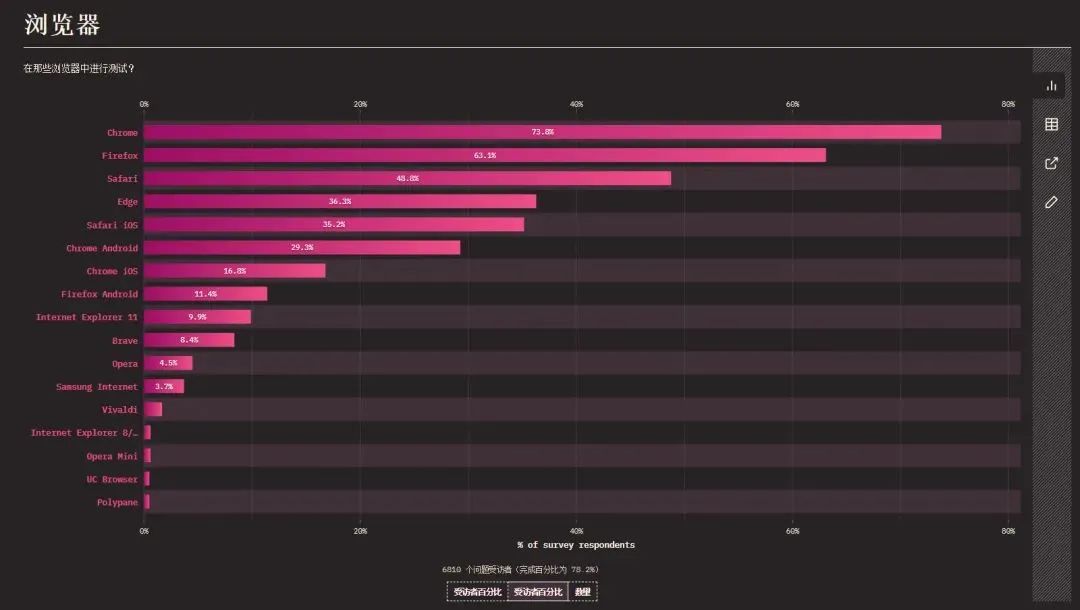
CSS使用环境调查
调查显示,受访者最常在Chrome浏览器中进行测试,CSS已经越来越趋于多终端设备化,电脑桌面、智能手机和平板是主力军。

图片源自css报告2021
总结
Web开发人员和Polypane的创建者KilianValkhof对这次的调查进行了总结,他表示,CSS已经作出了一些备受欢迎的改进。
他写道:“2022年,你编写CSS的方式很可能要从根本上改变了。这是一个难以置信又激动人心的时期,我们期待着来年所有令人惊叹的变化。”
过去我们常问这样一个问题:如果一个JavaScript开发人员写了一行CSS代码,他们现在是不是一个CSS开发人员?
而今年的年度报告则说明了Web开发世界的一个明显趋势:随着越来越多的CSS开发者被赋予学习JavaScript的任务,JavaScript开发者也开始意识到CSS这件事可能不仅仅是font-weight。
因此,询问"CSS的现状"本质上是一个棘手的命题:根据你问谁,你可能会得到完全不同的答案!那你怎么知道哪一个是正确的呢?
总之,从上面的调查结果而言,工具的越来越成熟,合并也正在发生。同时,工具越发强大,工具的替换也越来越少。这真是令人感到兴奋的一个结果。
对于新人进入前端来言,也能够清晰知道自己需要了解哪些工具。
前端技术更新迭代很快,请在精进技术的同时也不要忘记了保持终身学习的态度哦~
最后
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
