一文搞定按钮|产品经理基础技能必学
这是Kevin的第 859 篇原创,

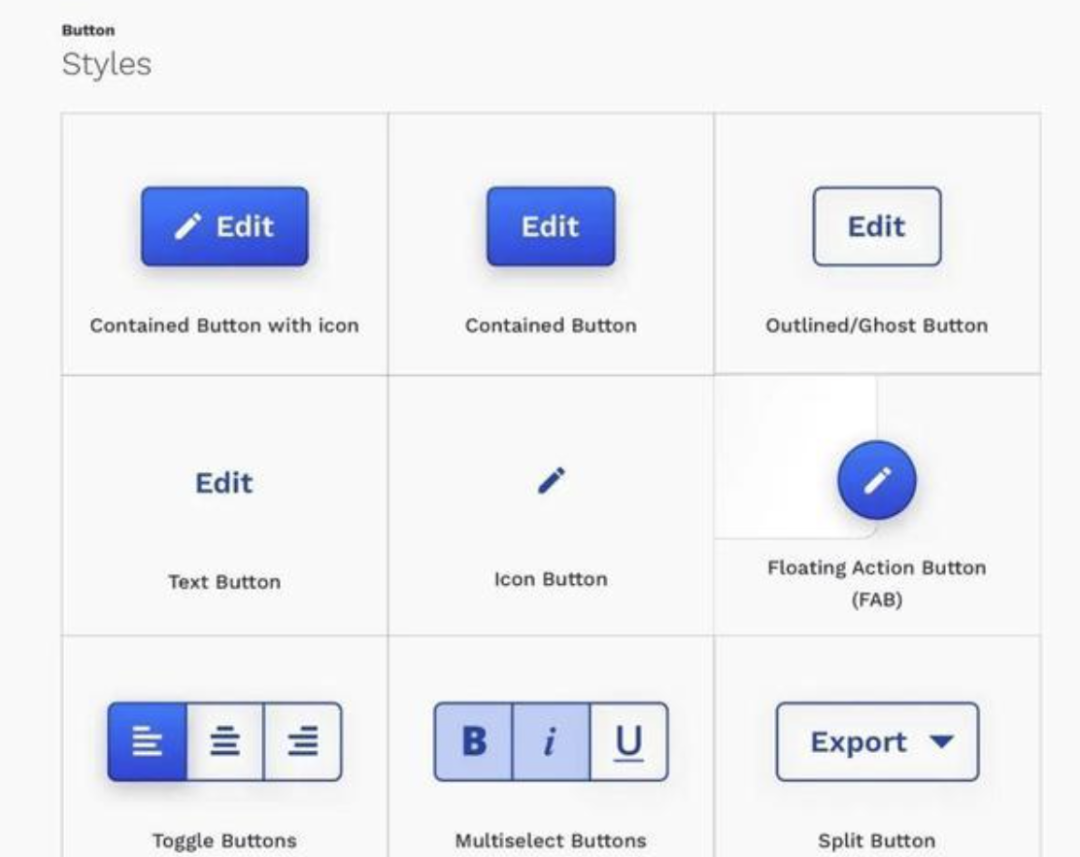
▲ 按钮的设计分类




在web端中通过增加悬停状态,可以增加用户的操作顺滑度;在app端增加焦点状态,可以减少用户的操作疑惑。
而上面的6类状态一般是组合式使用,不需要一次性6个状态全部用;比如产品从0到1,只需要保证普通状态即可;

▲ 苹果按钮

▲ windows操作
同时当页面存在多个按钮,按钮的位置也会影响首要和次要。设计这类按钮是,你要确保用户能够知道首要操作:
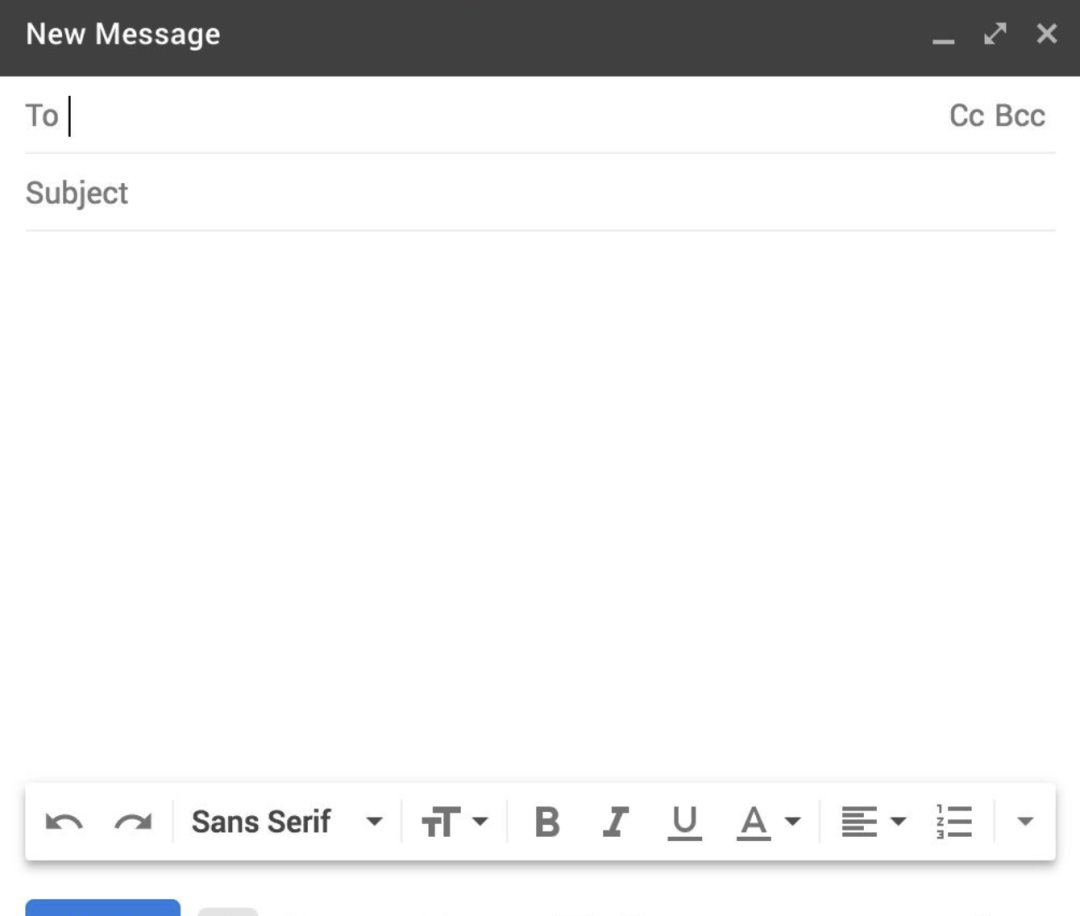
比如 下面是某邮箱的界面操作

▲ 写邮件给出的编辑器按钮操作

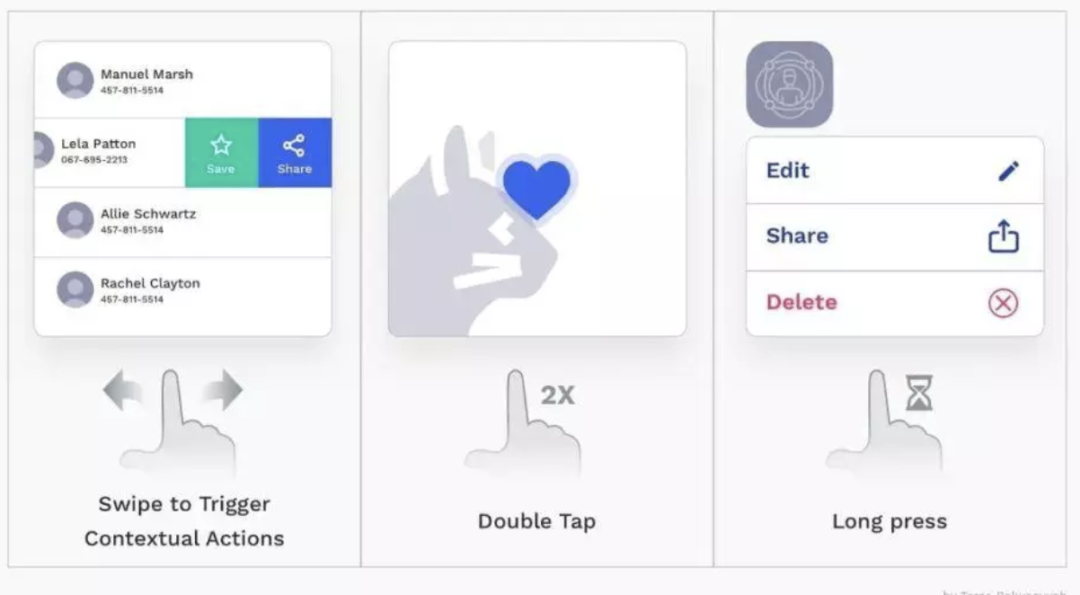
▲ 多样的按钮手势操作

▲ 百度问答的点赞文案

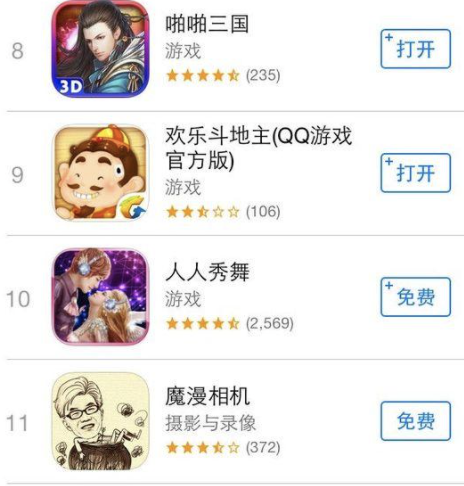
还有App Store下,针对付费app和免费app也有文案区别



▲ 在页面中增加按钮,引导用户操作

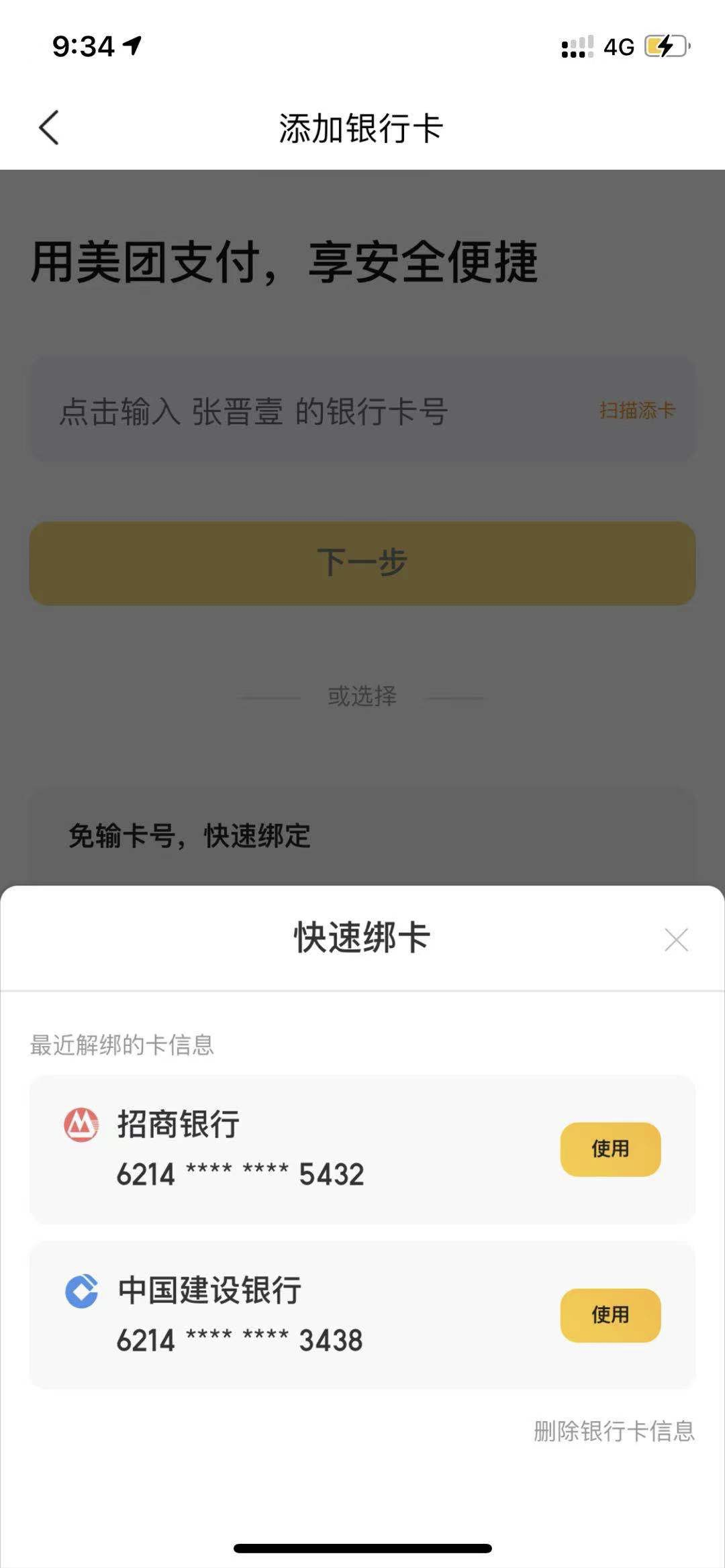
▲ 美团app提供用户快速绑定卡的按钮操作

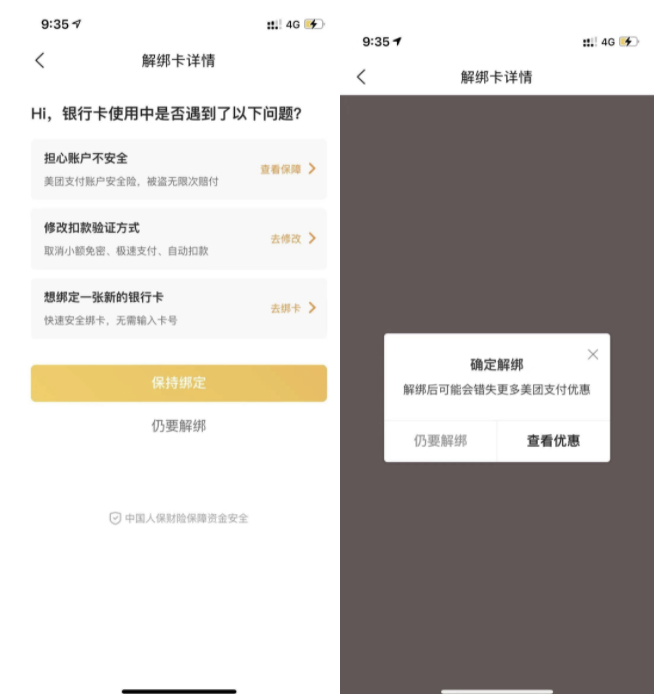
▲ 用户解绑的弹窗提示

▲ 按钮的强提示

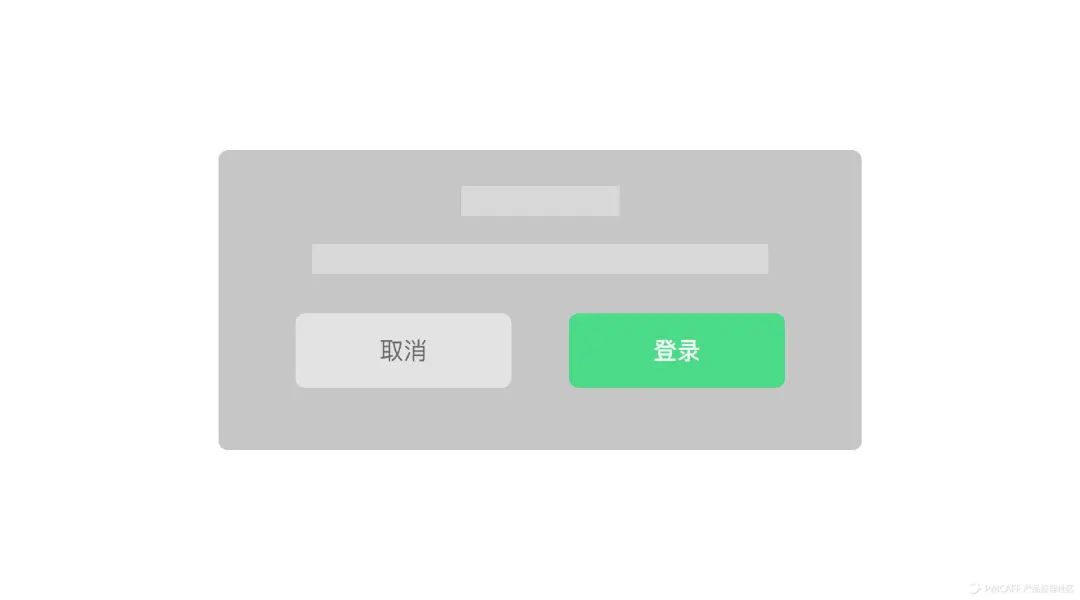
▲ 美团的确认按钮

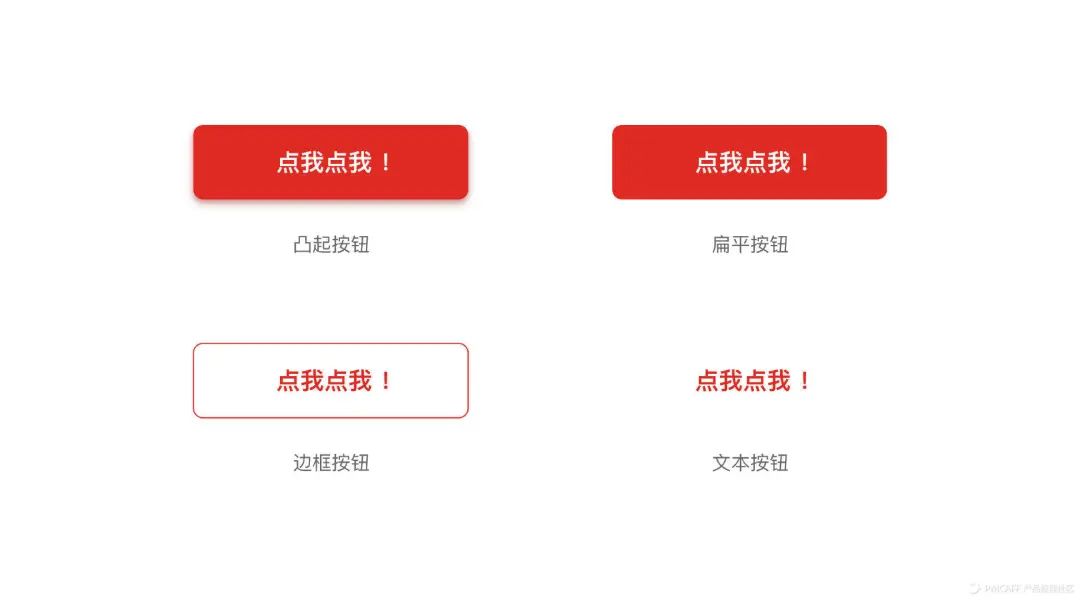
凸起按钮
扁平按钮
边框按钮
文本按钮
图标按钮

▲ 按钮的设计样式

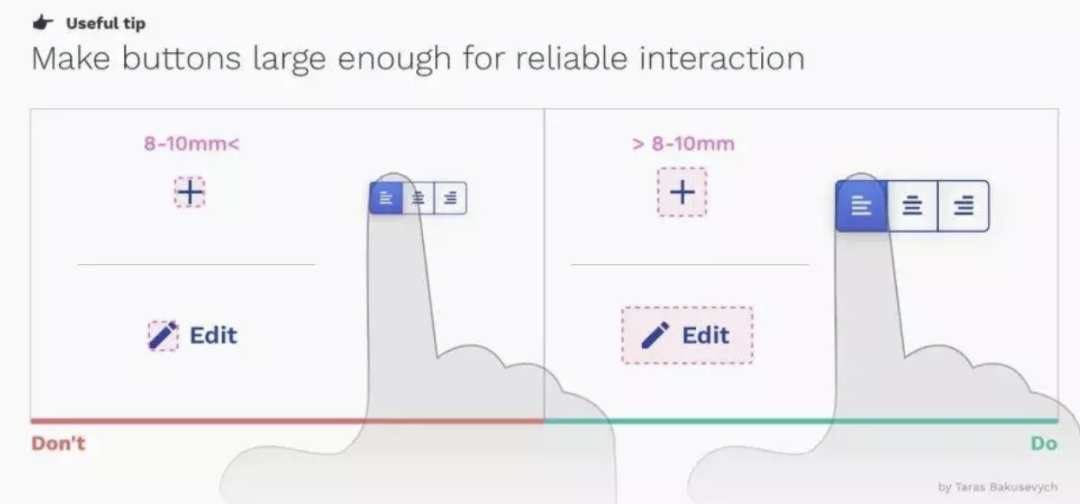
▲ 移动端交互区域

▲ 按钮广告位的背后逻辑
什么是好的按钮设计?
每天体验1款app知识星球
我创建了一个《每天体验1款app》知识星球,有超过20个行业嘉宾在圈子里。加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论

