需求文档如何做好规范?


“需求文档能力是产品的半条腿。”
需求文档是基本功,但想真正写好需求文档却没那么容易。先说说我的经历也不怕大家笑话,以前我写文档产研同学会吐槽:字怎么写这么少、你真是惜字如金...,到后来产研同学说:你这是写作文啊,几千字我怎么看。
这说明要想写好需求文档不在于字数多少,而是要做好规范,通俗易懂,不同的需求要用更合适的表现形式,当产研同学说你写的需求文档很容易看懂。表扬你时,这时候的文档规范才达标。
 颜色标识
要想规范需求文档,首先得有颜色标识
,主要作用是让产研同学对标识文档内容的类型和重要程度有共同认知。字体颜色可结合自身团队定义。比如:
颜色标识
要想规范需求文档,首先得有颜色标识
,主要作用是让产研同学对标识文档内容的类型和重要程度有共同认知。字体颜色可结合自身团队定义。比如:
- 新增内容
黑色:代表本期需求 灰色:代表原有需求 红色:代表重点需求 - 修订内容
蓝色:代表第一次修订需求 紫色:代表第二次及以上的修订
 修订记录
每个版本都需要有修订记录
,主要作用是记录每个版本的需求内容及修订内容,方便快速定位,口说无凭,记录到文档里才是最有依据的。一般记录字段为:版本号、需求内容、更新时间、修订人等。
修订记录
每个版本都需要有修订记录
,主要作用是记录每个版本的需求内容及修订内容,方便快速定位,口说无凭,记录到文档里才是最有依据的。一般记录字段为:版本号、需求内容、更新时间、修订人等。
|
版本号 |
需求内容 |
更新时间 |
修订人 |
|
V1.0.0 |
1、XXX 2、XXX 3、XXX |
2022-10-23 |
王大力 |
 样式规范
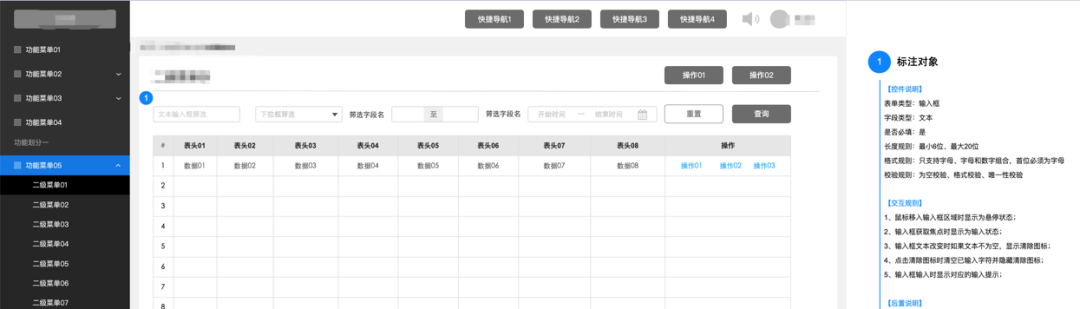
统一页面样式
左图右字,左侧原型宽度不大于1024,右侧文字说明宽度不大于500,不至于看一个页面需要左滑右滑上滑下滑到处找地方。
页面文案,后缀可带上(新增)(优化)等,便于了解业务。
原型说明,通过数字标签、连接线等,便于快速定位位置。
样式规范
统一页面样式
左图右字,左侧原型宽度不大于1024,右侧文字说明宽度不大于500,不至于看一个页面需要左滑右滑上滑下滑到处找地方。
页面文案,后缀可带上(新增)(优化)等,便于了解业务。
原型说明,通过数字标签、连接线等,便于快速定位位置。
 统一说明样式,4大原则:对比、重复、对齐、亲密性
对比(Contrast)
一个目的是增强页面的效果,另一个目的是有助于信息的组织。可以通过字体选择,线宽、颜色、形状、大小、空间等来增加对比。
重复(Repetition)
重复的目的就是统一,并增强视觉效果。重复可以认为是保持一致性,把现有的一致性更向前推进一步,专门做成一个母版或表格或组件。
统一说明样式,4大原则:对比、重复、对齐、亲密性
对比(Contrast)
一个目的是增强页面的效果,另一个目的是有助于信息的组织。可以通过字体选择,线宽、颜色、形状、大小、空间等来增加对比。
重复(Repetition)
重复的目的就是统一,并增强视觉效果。重复可以认为是保持一致性,把现有的一致性更向前推进一步,专门做成一个母版或表格或组件。对齐(Alignment) 对齐的根本目的是使页面统一且有条理。要特别注意元素放在哪里。页面上对齐的元素,原型、文案说明等都需要对齐。比如:首行缩进、字间距、行高、页面元素、大小对齐。 亲密性(Proximity) 亲密性的目的是实现组织性。这样更易阅读、更易被记住。当页面上项超过3~5个,就要考虑哪些元素更加亲密,使之成为一个视觉单元。

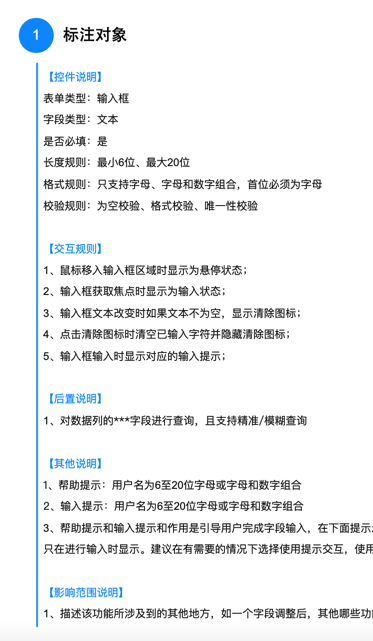
 需求说明
需求说明
文字说明 ,多用于说明表单控件等
一般说明包含:表单类型、字段类型、是否必填、长度规则、格式规则、校验规则(为空校验、格式校验、唯一性校验)、数据说明(数据来源、数据范围)、排序方式、展示效果、交互逻辑、影响范围等。
表格说明 ,多用于统计体系、状态机、公共属性、导入、导出等
统计类需要定义好名词、指标、维度、表报等。 状态机一般定义好就不会轻易改变,后面需求会经常复用,一般有:编号、状态名称、状态属性等。 公共属性则是一些公共的功能、组件等,便于各入口复用。一般有:模块、页面、导出、站内信、搜索查询、列表排序、删除处理等。 导入说明校验类型:必填校验、格式校验、字典校验、唯一校验、联合校验等。 导出说明,需要定义清楚导出类型(同步、异步),导出名称、导出数量、导出字段、导出验证、导出记录、自定义导出、导出模版等。
非功能需求说明
,多用于埋点等,埋点一般需要定义数据:时间范围、地区、日期、事件名(PV、元素点击量、耗时等)、分类(一级、二级、三级)、ID、名称。
导出说明,需要定义清楚导出类型(同步、异步),导出名称、导出数量、导出字段、导出验证、导出记录、自定义导出、导出模版等。
非功能需求说明
,多用于埋点等,埋点一般需要定义数据:时间范围、地区、日期、事件名(PV、元素点击量、耗时等)、分类(一级、二级、三级)、ID、名称。
 总结
输出需求文档的方式有很多种:全景图、思维导图、流程图、原型、表格、文本等方式。根据不同的需求类型,找到合适的载体输出成文档,这样一篇规范的需求文档就形成了。
总结
输出需求文档的方式有很多种:全景图、思维导图、流程图、原型、表格、文本等方式。根据不同的需求类型,找到合适的载体输出成文档,这样一篇规范的需求文档就形成了。

 后台留言“
元件库
”
可免费获取Web端、移动端元件库~
好看的人才能点
后台留言“
元件库
”
可免费获取Web端、移动端元件库~
好看的人才能点

评论
