卡片放大播放效果实现总结,不同元素间的放大过渡效果如何实现?
背景
最近一段时间做了几个需求,其中涉及的素材列表展示,需要实现类似下方图片中的动效,暂且称之为【卡片放大播放动效】,具体细节如下:
初始展示的是封面图片,鼠标经过时是视频放大的效果; 下方文字内容区域,在放大前后展示的内容不同,而且两者的字体大小是一致的,不是简单的放大实现; 四五个页面都需要实现相同列表效果,列表的行数和列数是不一致的;
遇到的四个问题
在整个实现过程中,遇到以下四个问题,后面的解析中会有对应解答。
不同元素间的放大过渡效果如何实现? 抽离为通用性组件时,如何实现类vue中的具名插槽效果,来替换下方文字信息区域? 不同页面中的列表区域宽度不同,有的页面列表还是弹性宽度,常用的flex布局无法满足要求,如何实现呢? 边界卡片放大后,如何避免被父级列表容器 overflow:hidden`隐藏掉?
实现解析
这个动效,在爱奇艺官网也有类似效果,爱奇艺官网是通过生成初始状态卡片列表和鼠标放大卡片列表两套列表,然后通过动态计算放大卡片位置,相对于body进行绝对定位展示的。
本实现方案通过将卡片初始状态和放大状态,封装到一个组件中,通过两者间的相对关系,利用css自动完成对应关系,避免了大量的JS计算。
1. 放大效果实现
UI对该动效的要求实际就是鼠标视频放大播放,如果卡片初始状态也放置视频video,通过transition对同一元素进行scale放大也可以实现,但是这是一个列表,用户进入页面,就会同时加载多个视频,用户体验不是很好。
所以,实现方案就是卡片初始状态放置poster图片,鼠标经过时,在poster上方展示视频层(绝对定位),然后对视频执行animation动画来模拟放大效果。
卡片底部文字区域如何处理?
由于卡片初始状态下,底部文字区域在列表布局中是占位的,所以在卡片初始状态下,底部文字区域使用正常文档流。
卡片鼠标经过状态下,视频层的放大效果是以poster中心点为放大原点的,所以底部文字区域使用absolute定位,相对于player进行定位处理。
interface IItemData {
src?: string;
poster?: string;
industry?: string;
}
interface IProps {
posterClass: string; // poster区域宽高
playerClass: string; // 放大后视频宽高样式
itemData: IItemData;
children: { [key: string]: any };
}
let t: NodeJS.Timeout;
const VideoItem: FC<IProps> = ({
posterClass,
playerClass,
itemData,
children,
}) => {
const [isHover, setIsHover] = useState(false);
const onMouseEnter = () => {
t = setTimeout(() => {
// 避免快速移动鼠标,造成视频无法隐藏问题
setIsHover(true);
}, 50);
};
const onMouseLeave = () => {
clearTimeout(t);
setIsHover(false);
};
return (
<div className={styles.container} onMouseEnter={onMouseEnter} onMouseLeave={onMouseLeave}>
<div
className={cls(styles.poster, posterClass)}
style={{
backgroundImage: `url(${itemData.poster})`,
}}
>
<div className={styles.topIcon}>Top 1</div>
{isHover ? (
<div className={cls(styles.player, playerClass)}>
<VideoPlayerCommon
src={itemData.src || ''}
poster={itemData.poster || ''}
triggerEvent={'hover'}
controls={true}
muted={false}
showFullScreen={true}
/>
<!--卡片放大状态下,底部文字区域-->
<div className={styles.playerBottom}>{children?.playerBottom}</div>
</div>
) : null}
<div className={styles.bg}></div>
</div>
<!--卡片初始状态底部文字区域-->
<div className={styles.posterBottom}>{children?.posterBottom}</div>
</div>
);
};
export default VideoItem;
.container {
position: relative;
.poster {
position: relative;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
.player {
z-index: 10;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0.929);
animation: showPlayer 0.2s ease;
animation-fill-mode: forwards;
.playerBottom {
width: 100%;
position: absolute;
top: 100%;
left: 0;
box-shadow: 0px 6px 16px -8px rgba(0, 0, 0, 0.08), 0px 12px 48px 16px rgba(0, 0, 0, 0.03);
filter: drop-shadow(0px 9px 28px rgba(0, 0, 0, 0.05));
}
}
}
.posterBottom {
width: 100%;
}
}
@keyframes showPlayer {
0% {
transform: translate(-50%, -50%) scale(0.929);
}
100% {
transform: translate(-50%, -50%) scale(1);
}
}
2. 抽离为通用组件时,卡片底部文字区域如何动态替换
整个卡片组件,底部的文字区域在不同的场景下可能是不同的,所以作为通用性组件,需要将这部分抽离,支持动态替换。
vue中最简单的方式,就是插槽,通过插槽从外部动态传入。但是react框架是不支持具名插槽的。所以,这个问题就转换成了,react如何实现具名插槽?
网上搜到了一种实现方式,通过传入一个object来实现,具体效果如下:
// cardList
<VideoItem
key={index}
posterClass={styles.posterClass}
playerClass={styles.playerClass}
itemData={{
src: item.sampleUrl,
poster: item.coverUrl,
industry: item.industryName,
}}
>
{{
posterBottom: bottomInfo,
playerBottom: bottomInfo,
onClickPlayer: () => {
const url = `${window.location.origin}/#/market/service/${item.itemId}`;
window.open(url, '_blank');
},
}}
</VideoItem>
// VideoItem
<!--卡片放大状态下,底部文字区域-->
<div className={styles.playerBottom}>{props.children?.playerBottom}</div>
<!--卡片初始状态底部文字区域-->
<div className={styles.posterBottom}>{props.children?.posterBottom}</div>
当然,具名插槽还有其它的实现方式,后面会专门写一篇文章总结学习下。
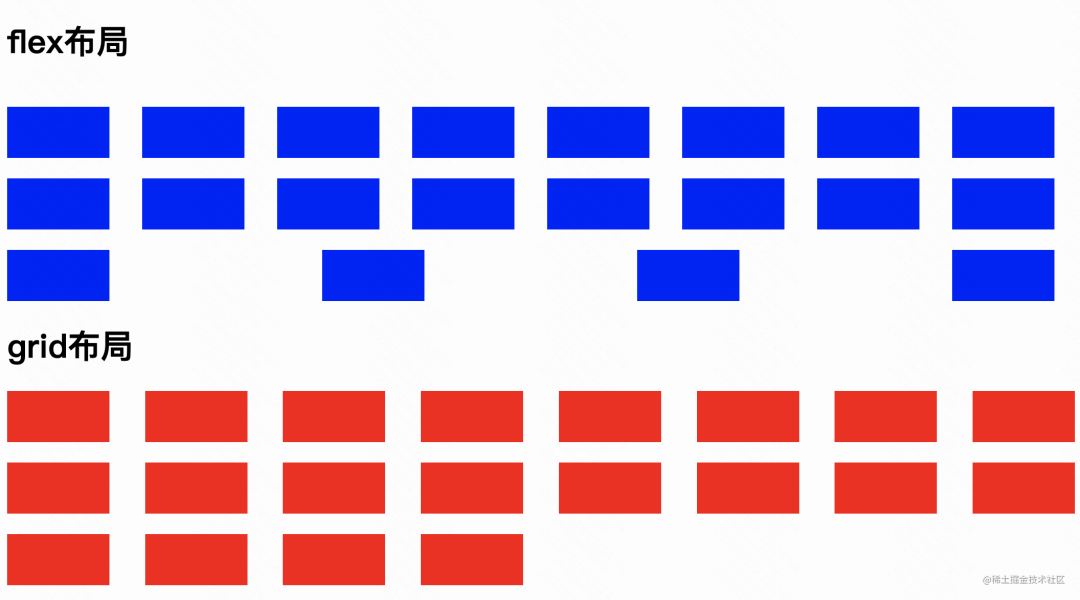
3. 列表容器如果是弹性布局时,每行的列数无法固定,flex布局无法满足
这个问题是一个通用性问题,在容器宽度不固定时,flex布局,每行最后一个元素无法选中设置样式,同时子元素个数不固定时,最后一行元素的间距会变大。
这种情况下,就需要grid布局大显身手了,以前很少用grid布局,这次也是学习到了,具体效果如下图:
在示例中,调整浏览器窗口大小,来实验弹性布局观看效果代码片段
4. 卡片放大后,可能会被容器设置的overflow:hidden给遮盖隐藏掉
目前放大效果的实现方式,放大的视频层是绝对定位的,参照物是每个卡片本身。所以在四周边界处的卡片,放大后,很容易被容器给遮盖。
处理方式也很简单,给容器多设置一些padding,让放大部分足够展示,然后用margin设置负值来调整布局
.container {
margin-left: -20px;
margin-right: -20px;
padding-left: 20px;
padding-right: 20px;
}
总结
每个产品需求里,可能都会隐藏着自己的盲点,将效果做到极致,就能获得技术成长。在重复的需求里,多反思总结,寻找自己的提升点,这就是进步吧啊。
相关推荐
2.年份数字拼图效果
3.跑马灯简单版