「HTML+CSS」自定义加载动画【032】
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
background: violet;
border-radius: 50%;
animation: animloader28 2s linear infinite;
position: relative;
box-shadow: 60px 0 white inset;
}
@keyframes animloader28 {
0% { box-shadow: -144px 0 white inset;}
100% { box-shadow: 96px 0 white inset;}
}
原理详解
步骤1
使用span标签,设置为
宽度、高度均为96px 相对定位 背景色:紫色
width: 96px;
height: 96px;
background: violet;
position: relative;
效果图如下

步骤2
为span添加动画
这里需要使用到box-shadow

为了之后动画的理解
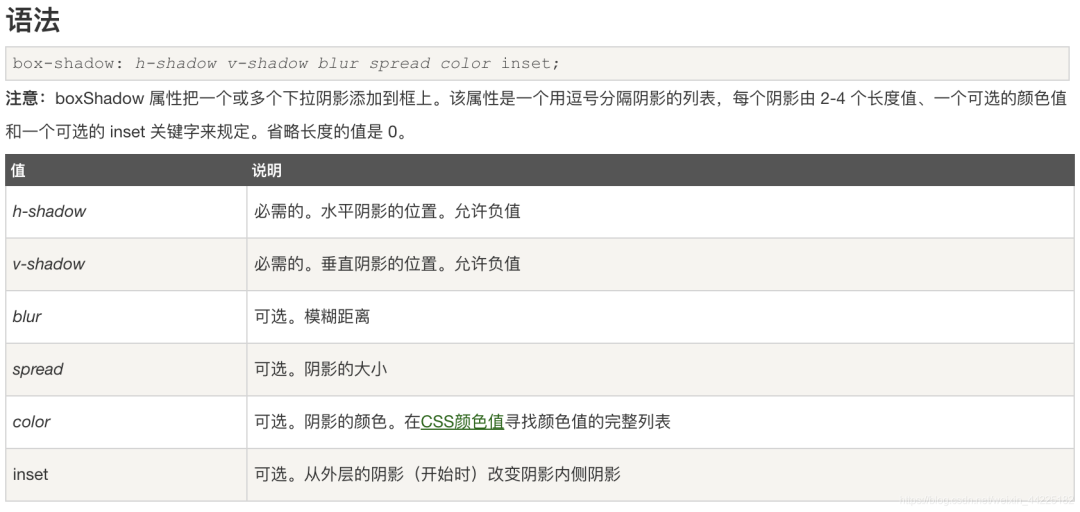
我们先观察box-shadow: 30px 0 white inset;产生的效果

白色部分就是阴影(box-shadow),宽度为30px,因为设置为inset,所以阴影在span内部
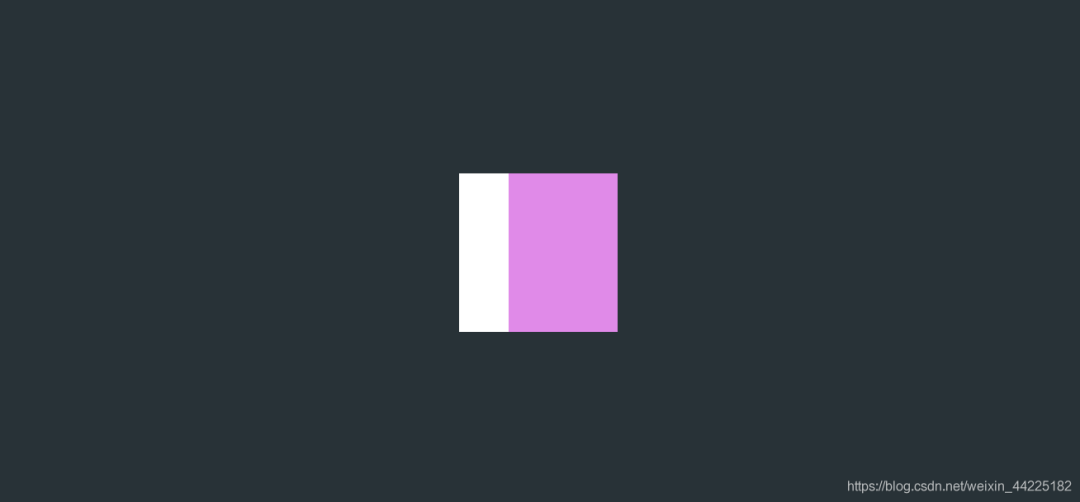
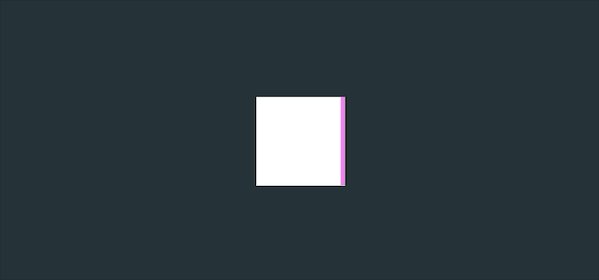
再观察box-shadow: 60px 0 white inset;的效果图

仔细思考
如果这里使用动画
初始状态(0%):box-shadow: 30px 0 white inset 终止状态(100%):box-shadow: 60px 0 white inset
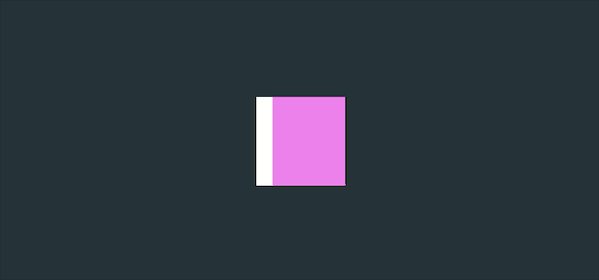
产生的效果如下

可以发现
白色阴影部分从30px,逐渐增大,最后到达60px
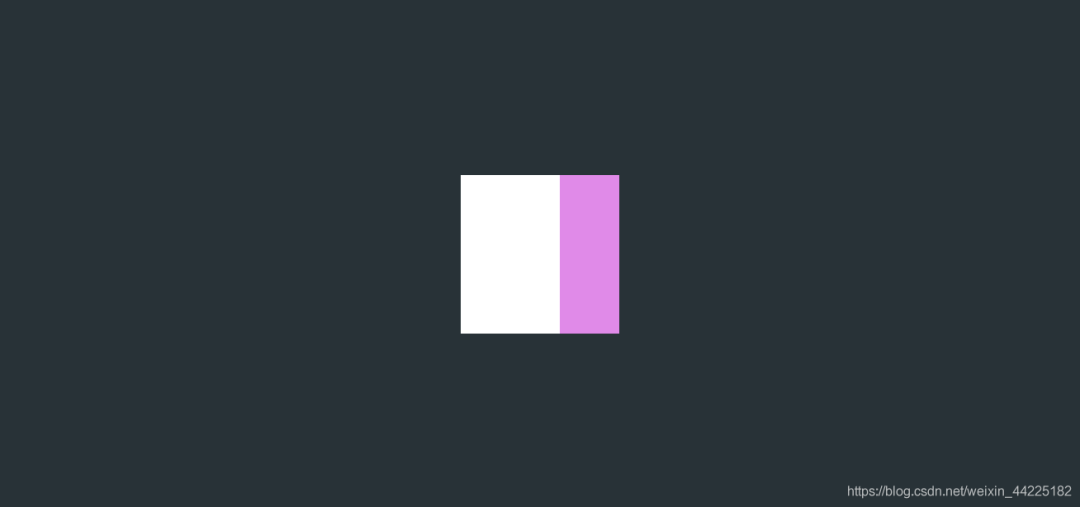
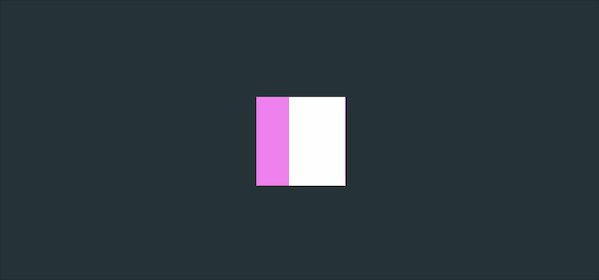
补充:box-shadow: -60px 0 white inset;的效果图(注意区分-60px和+60px白色阴影的位置)

综上
如果动画关键状态为
初始状态(0%):box-shadow: -96px 0 white inset 终止状态(100%):box-shadow: 96px 0 white inset
animation: animloader 2s linear infinite;
@keyframes animloader {
0% {
box-shadow: -96px 0 white inset;
}
100% {
box-shadow: 96px 0 white inset;
}
}
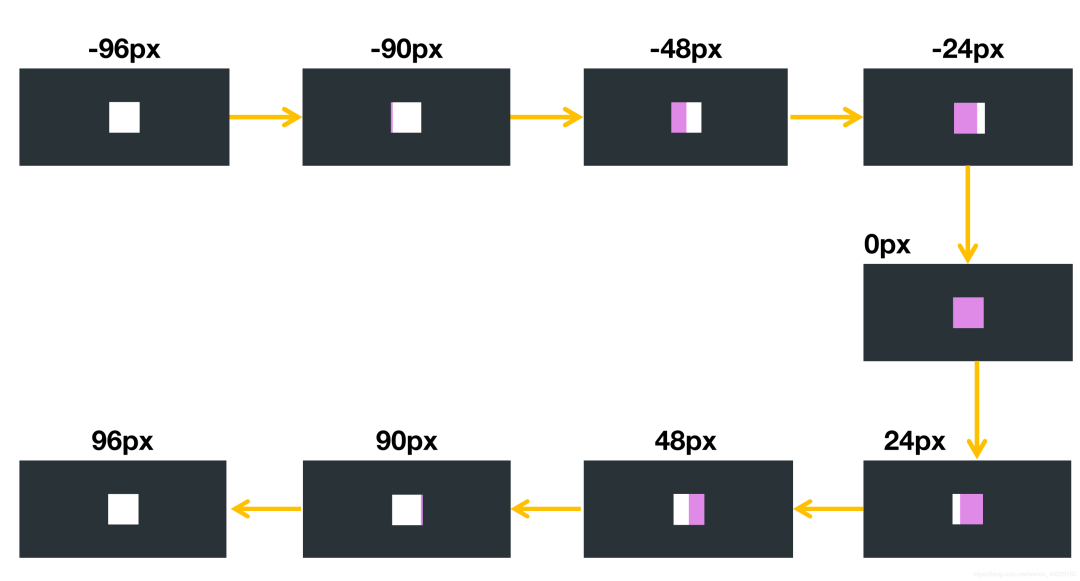
变换过程图如下

动画效果如下

步骤3
span圆角化
border-radius: 50%;
效果图如下

结语
学习来源:
❝https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话请点个赞吧
谢谢支持❤️
评论
