「HTML+CSS」--自定义加载动画【005】
Part1简介
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
Part2效果展示

Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<span class="loader-1"></span>
</section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
.loader-1 {
width : 96px;
height: 96px;
background: orange;
border: 10px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
animation: rotation 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
Part4原理详解
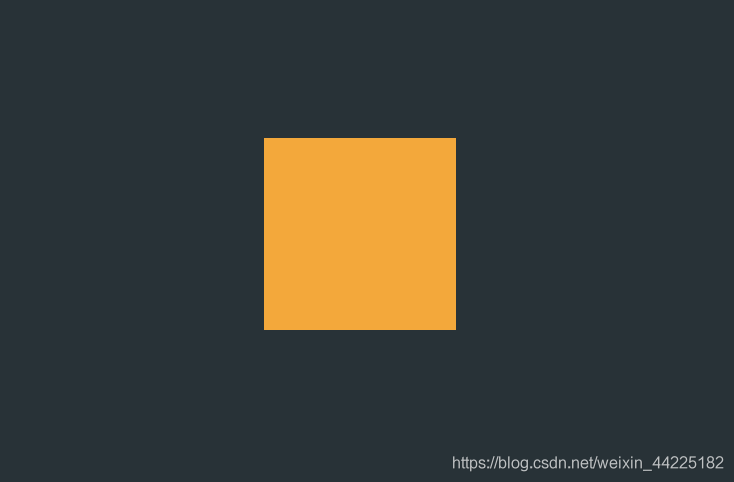
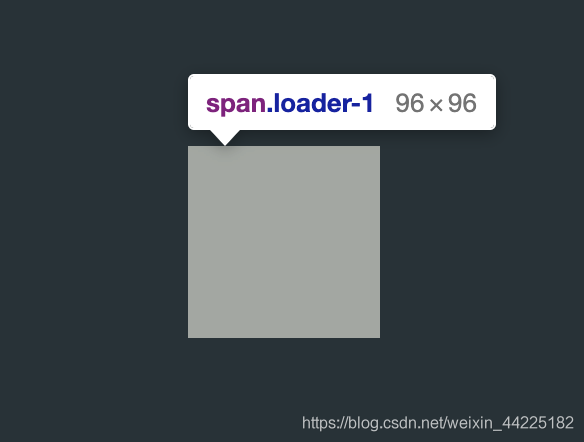
步骤1:生成一个边长为96px的正方形
css代码
width : 96px;
height: 96px;
background: orange;
效果图如下


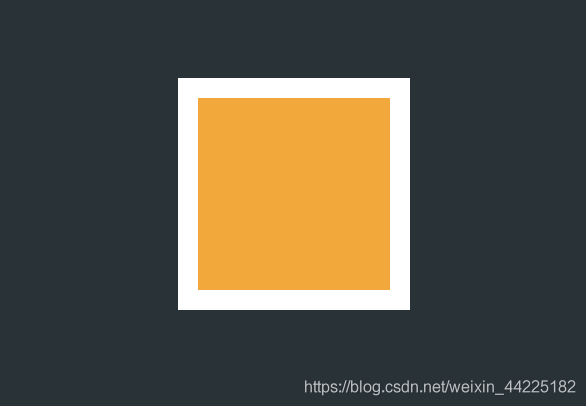
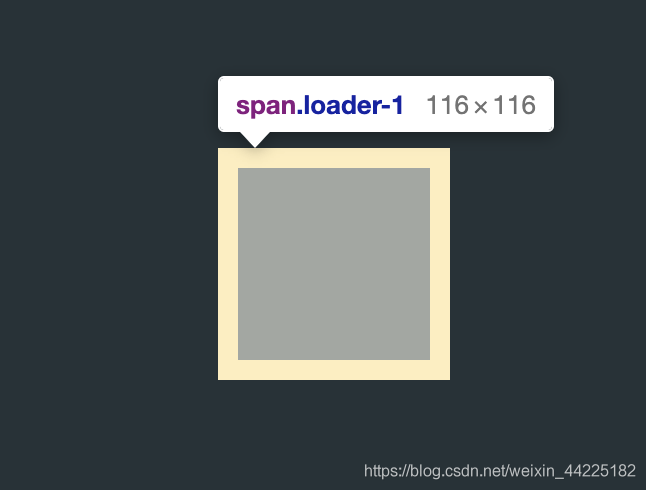
步骤2:设置该正方形的border
css代码
border: 10px solid #FFF;
效果图如下


注
橙色部分还是96px✖️96px,因为border宽度为10px,所以使得span实际大小为116✖️116px
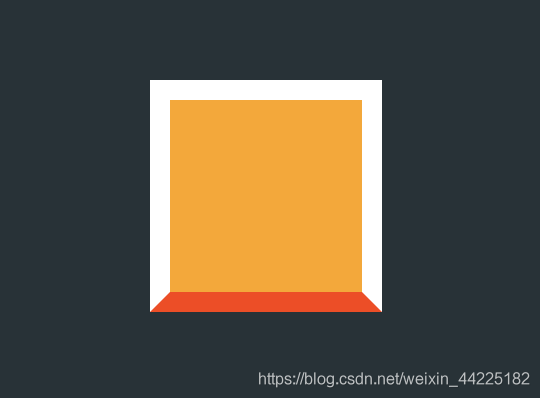
步骤3:设置下边框为红色(重点!)
css代码
border-bottom-color: #FF3D00;//设置下边框颜色
效果图如下

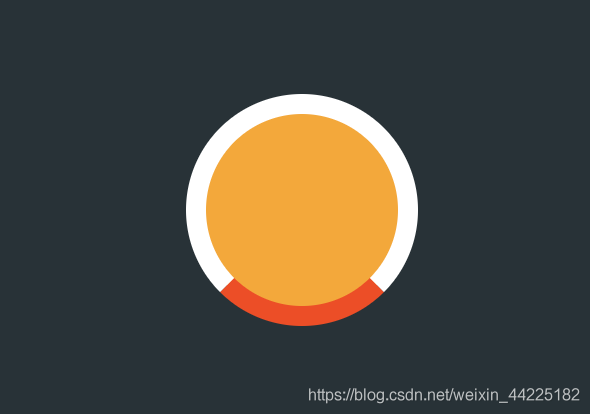
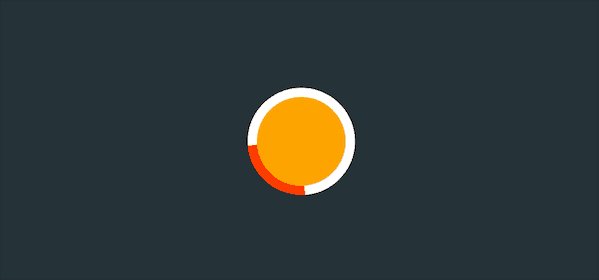
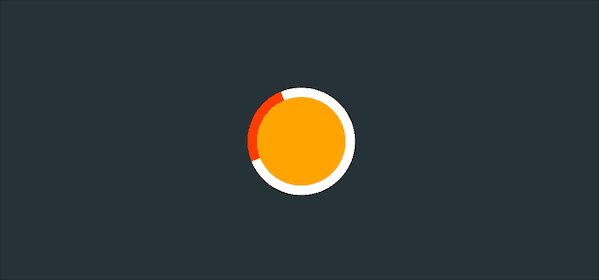
步骤4:设置border-radious=50%,将正方形变成圆形

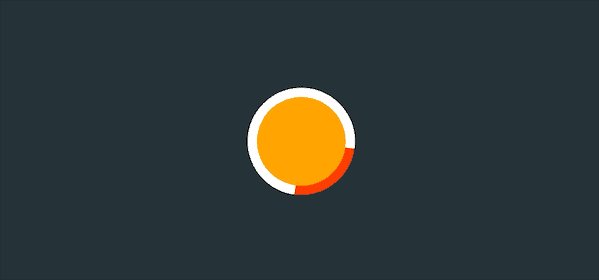
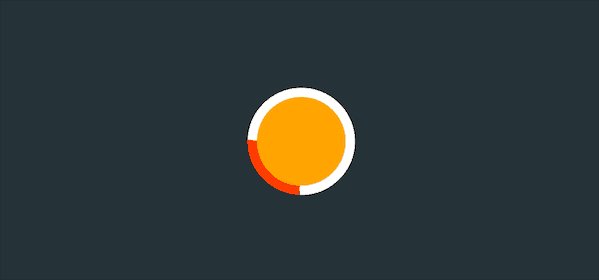
步骤5:设置动画,绕中心一直旋转
css代码
animation: rotation 1s linear infinite;
// 动画实现
@keyframes rotation {
0% {
transform: rotate(0deg)
}
100% {
transform: rotate(360deg)
}
}
效果图如下

Part5结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
Part6系列文章




我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易 「点赞」+「收藏」+「在看」
谢谢支持❤️

评论
