「HTML+CSS」自定义加载动画【009】
Part1前言
昵称:海轰
标签:程序猿一只|C++选手|学生
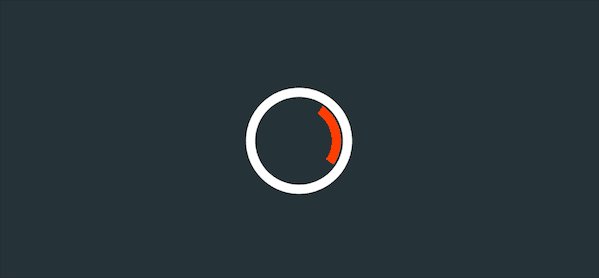
Part2效果展示

Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid transparent;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
animation: rotation 1s linear infinite;
}
span::after{
position: relative;
content: '';
display: inline-block;
width: 72px;
height: 72px;
border-radius: 50%;
border: 10px solid transparent;
border: 10px solid #fff;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
Part4原理解释
动画的核心部分就是span和span::after
section仅作为提示框。
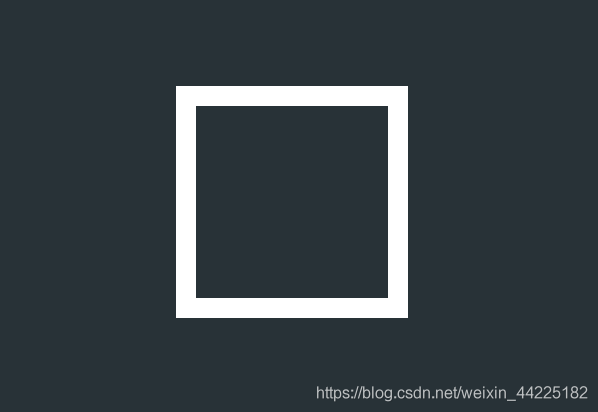
步骤1
将span元素设置为
一个96✖️96px的正方形 边框为10px,白色,solid
width : 96px;
height: 96px;
border: 10px solid #fff;
效果图如下

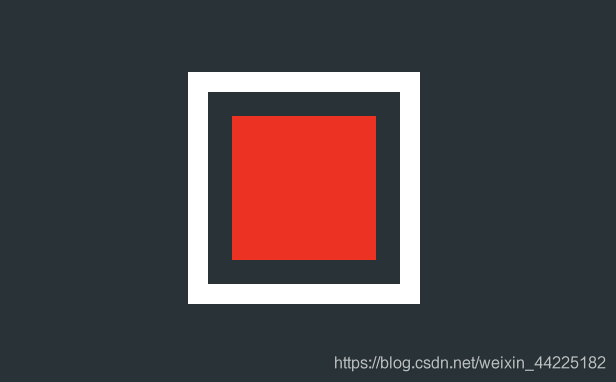
步骤2
span::after伪元素设置为:
位于span正中 边长72✖️72px的正方形
注:红色部分即为span::after,为便于观察才设置为红色

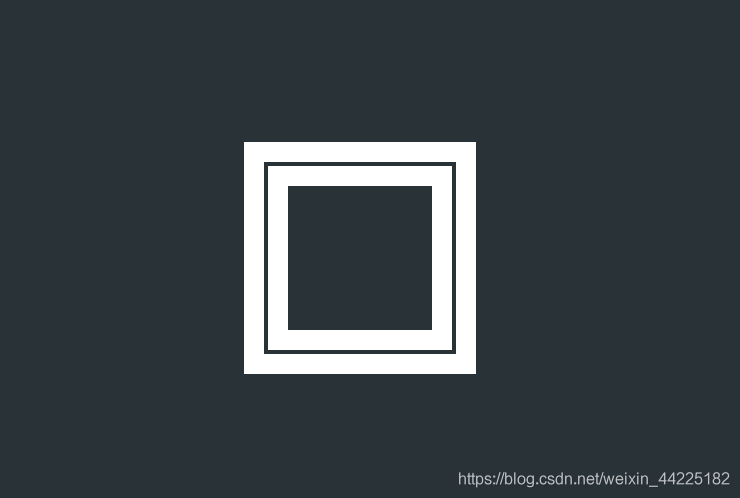
步骤3
span::after设置
边框:10px 白色 solid
border: 10px solid white;
注:
此时的span::after变成了变成(72+10+10)px 的正方形

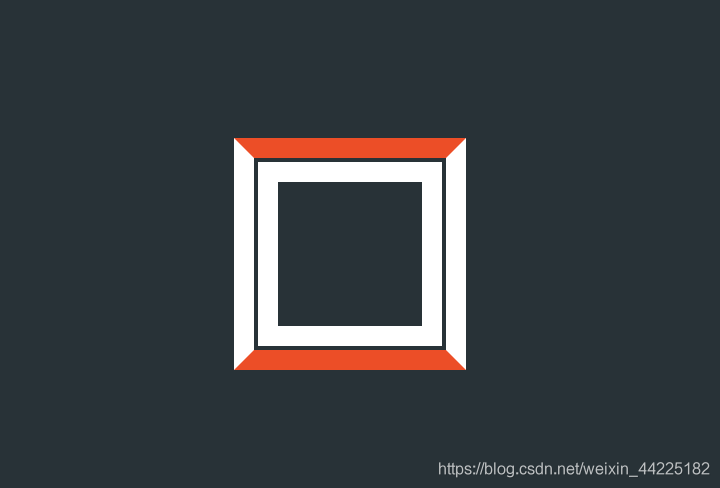
步骤4
span
下边框设置为红色 上边框设置为红色
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
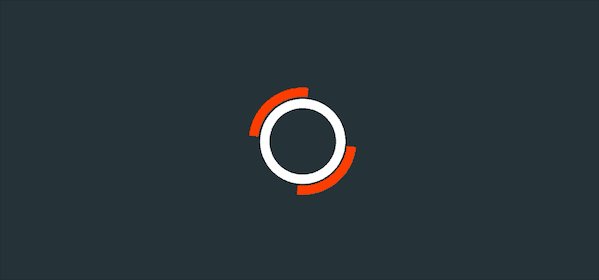
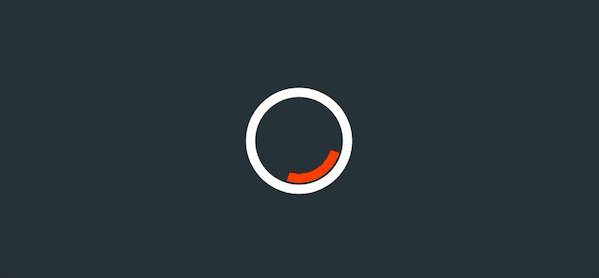
效果图如下

步骤5
span和span::after
圆角设置:50%
border-radius: 50%;
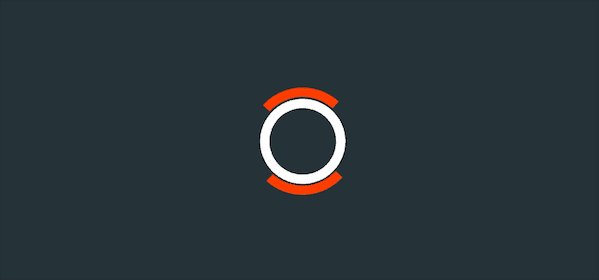
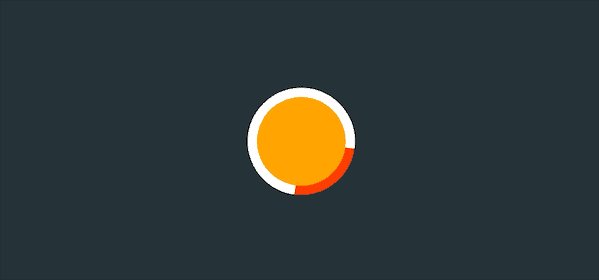
效果图如下

步骤6
span
四边框颜色为透明
border: 10px solid transparent;
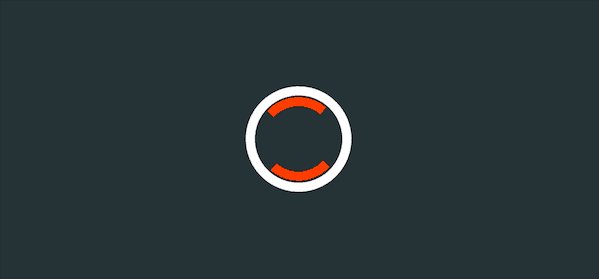
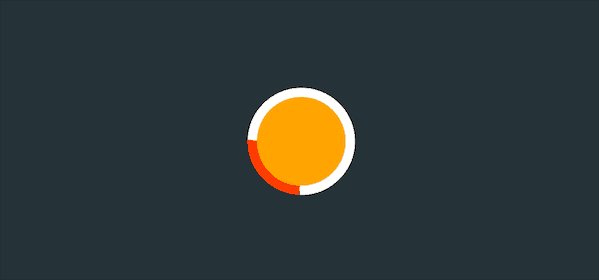
效果图如下

步骤7
为span添加动画
animation: rotation 1s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
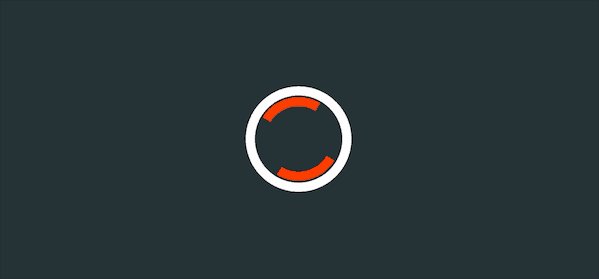
效果图如下

Part5结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
Part6系列文章





我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

评论
