「HTML+CSS」自定义加载动画【015】
Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid ;
border-color: white white transparent transparent;
border-radius: 50%;
position: relative;
animation: rotation 2s linear infinite;
}
span::before{
position: absolute;
content: '';
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 56px;
height: 56px;
border: 10px solid;
border-color: transparent transparent red red;
border-radius: 50%;
/* 注意这里的时间 */
animation: rotationback 1s linear infinite;
}
span::after{
position: absolute;
content: '';
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 24px;
height: 24px;
border: 10px solid;
border-radius: 50%;
border-color: white white transparent transparent;
/* 注意这里的时间 */
animation: rotation 3s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
Part3原理详解
步骤1
利用span标签,生成一个正方形
宽度、高度均为96px 边框:10px solid ;
width : 96px;
height: 96px;
border: 10px solid ;
效果图如下

步骤2
上/右边框颜色设置为白色,下/左边框颜色为透明
border-color: white white transparent transparent;
效果图如下

步骤3
设置span::before伪类
绝对定位 宽度、高度均为56px 边框:10px solid 位于span正中央(上下左右居中)
position: absolute;
content: '';
/* 上下左右居中 绝对定位时*/
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 56px;
height: 56px;
border: 10px solid;
效果图如下

步骤4
span::before设置边框颜色
下/左边框颜色为红色 上/右边框颜色为透明
border-color: transparent transparent red red;
效果图如下

步骤5
设置span::after元素
宽度、高度均为24px 边框:10px solid 绝对定位 位于span正中央(上下左右居中)
position: absolute;
content: '';
/*上下左右居中*/
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 24px;
height: 24px;
border: 10px solid;
效果图如下

步骤6
设置span::after的边框颜色
上/右边框颜色为白色 下/左边框颜色为透明
border-color: white white transparent transparent;
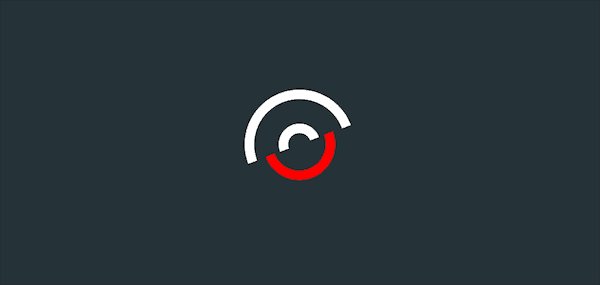
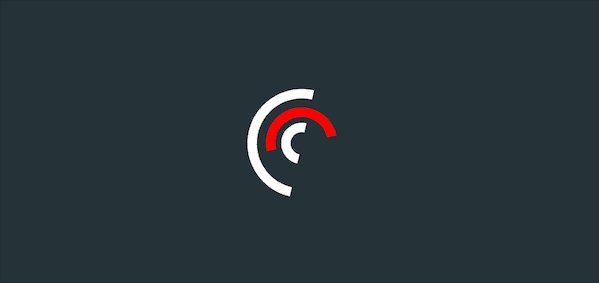
效果图如下

步骤7
对span、span::before、span::after圆角化
border-radius: 50%;
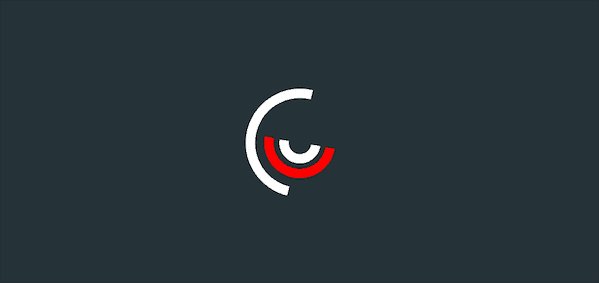
效果图如下

步骤8
为span添加动画
顺时针 2s 无限循环
animation: rotation 2s linear infinite;
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
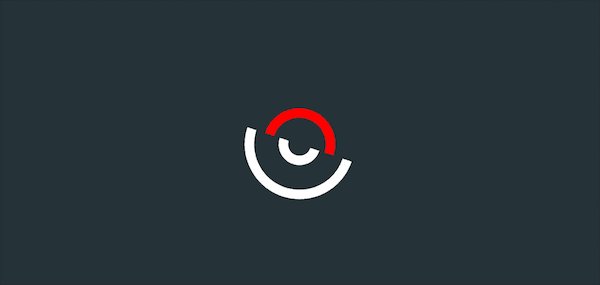
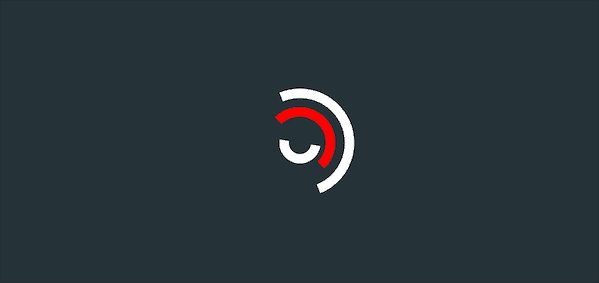
效果图如下

步骤9
为span::before添加动画
逆时针 1s 无限循环
animation: rotationback 1s linear infinite;
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
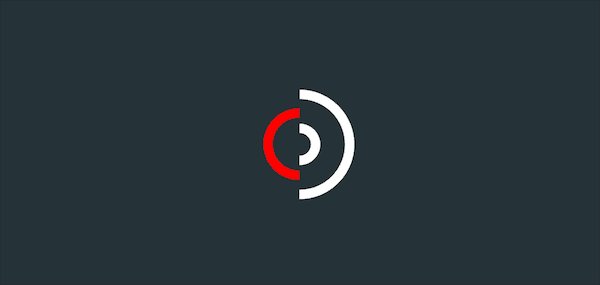
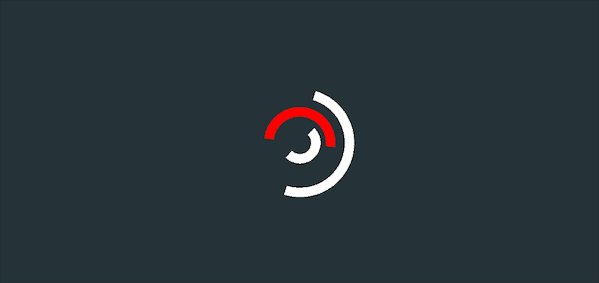
效果图如下

步骤10
为span::after添加动画
顺时针 3s 无限循环
animation: rotation 3s linear infinite;
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
效果图如下

Part4结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话请点个赞吧
谢谢支持❤️

评论
