校验报错如何设计更科学?这篇文章帮你轻松搞定。
Echo的设计笔记
共 1327字,需浏览 3分钟
·
2022-08-25 07:33
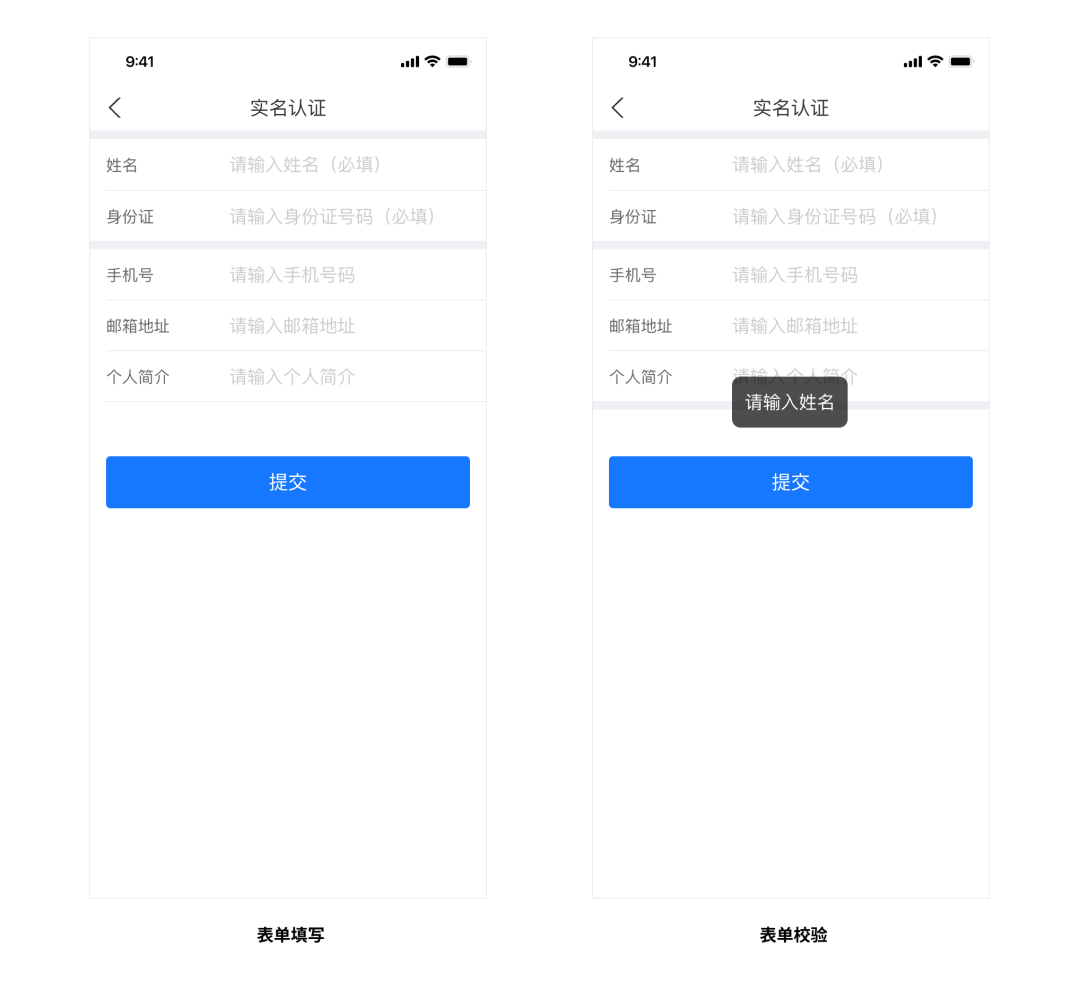
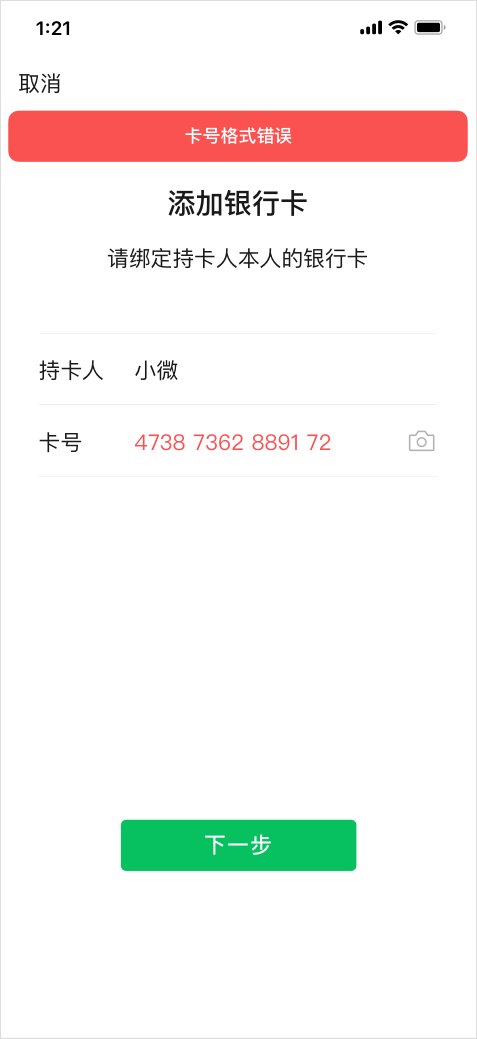
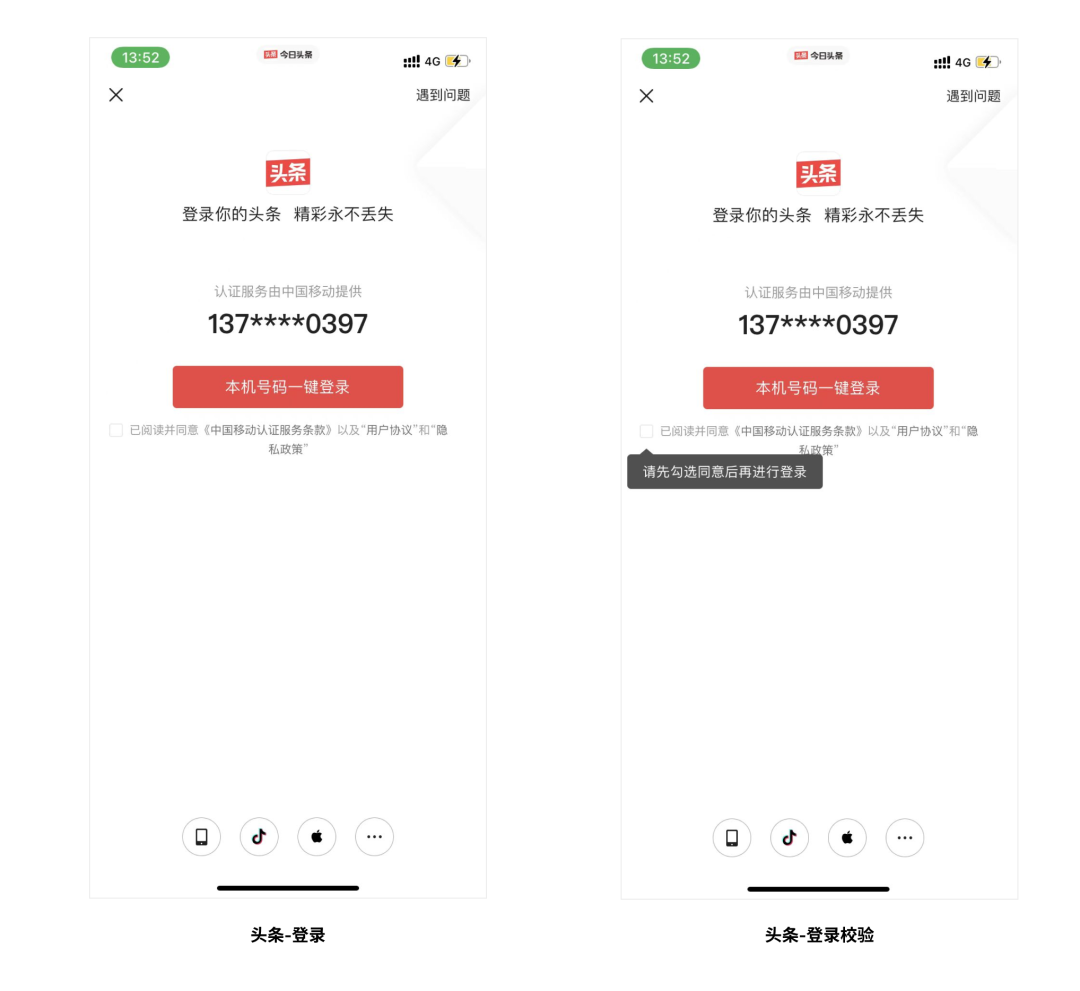
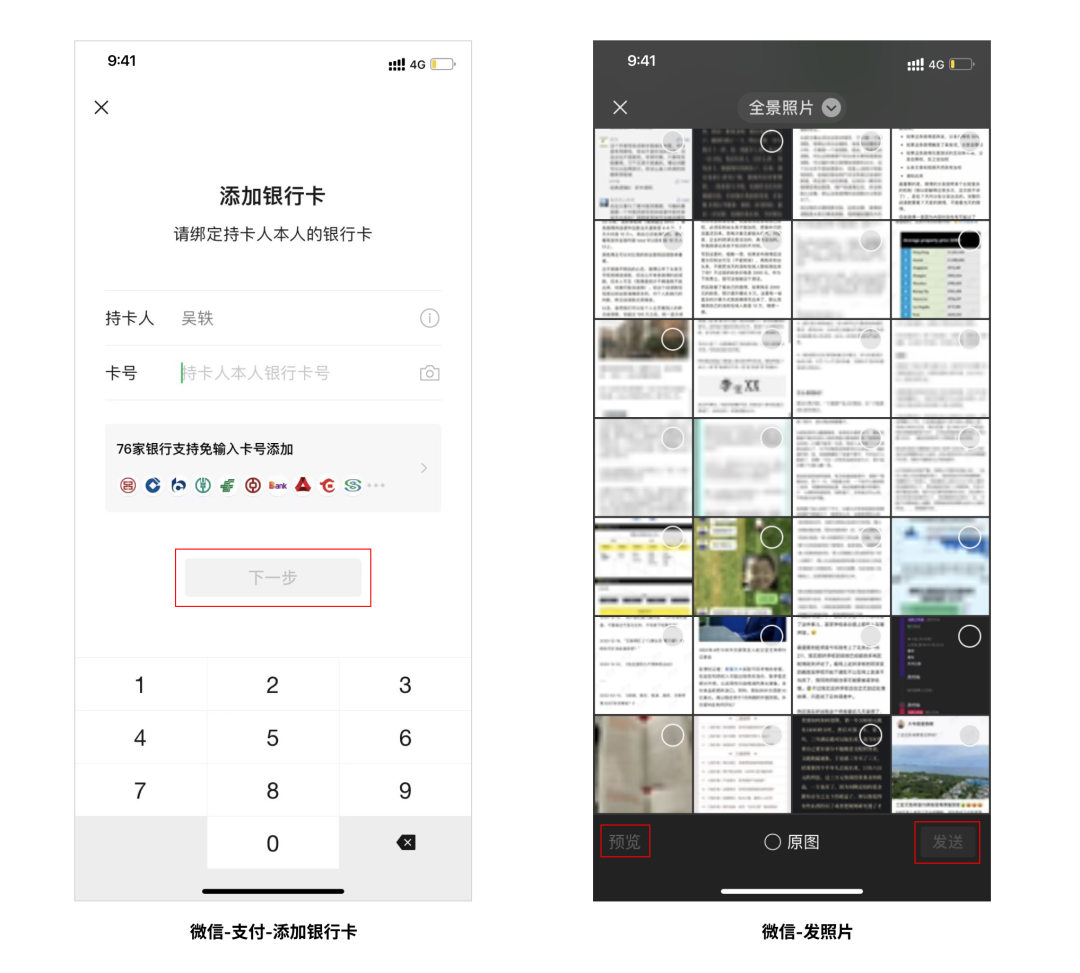
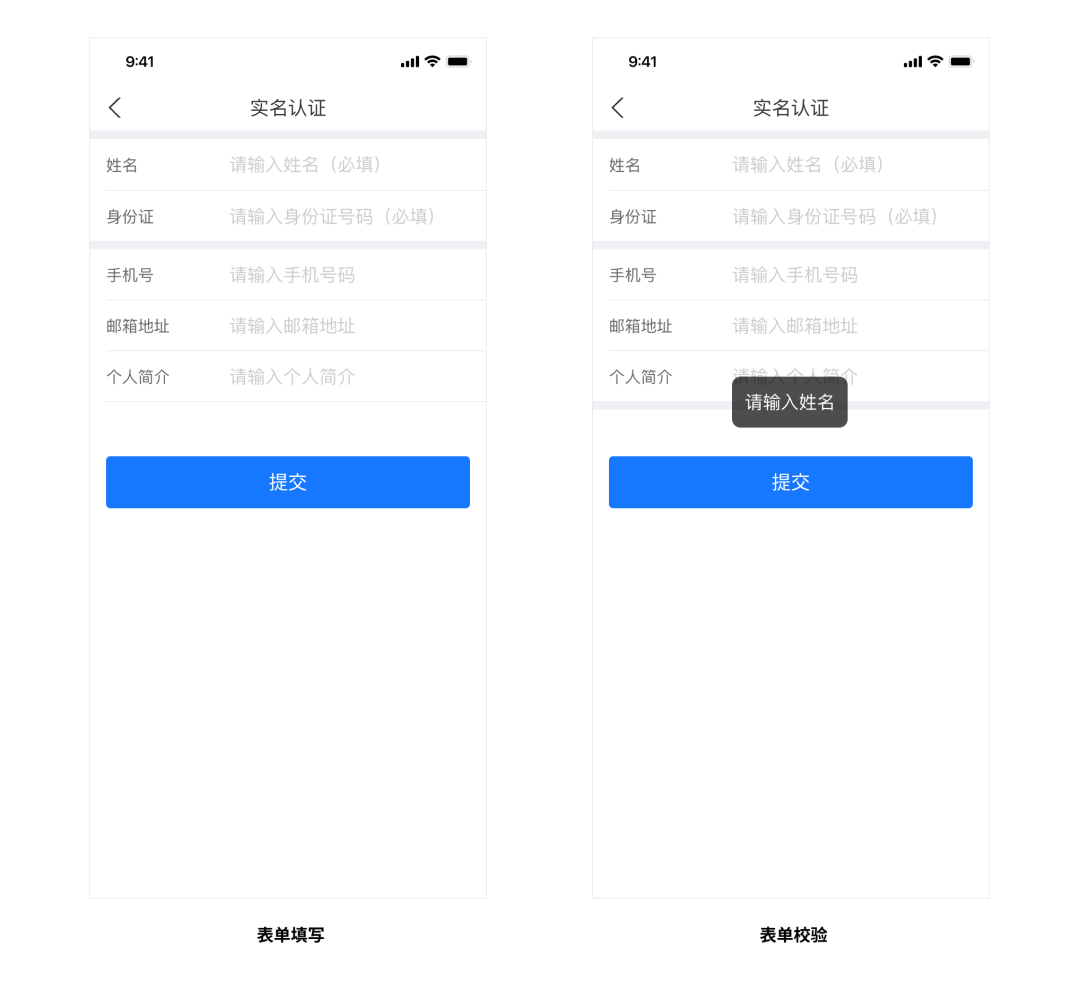
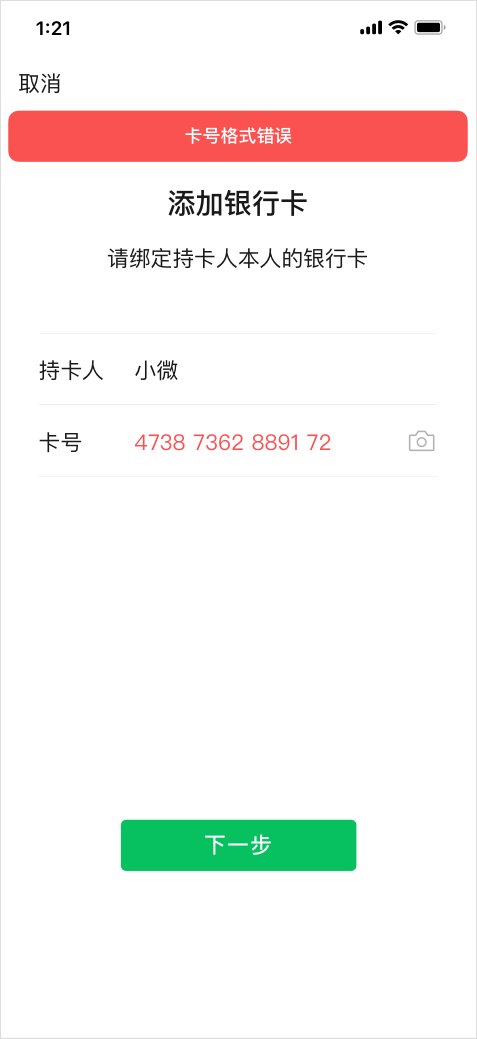
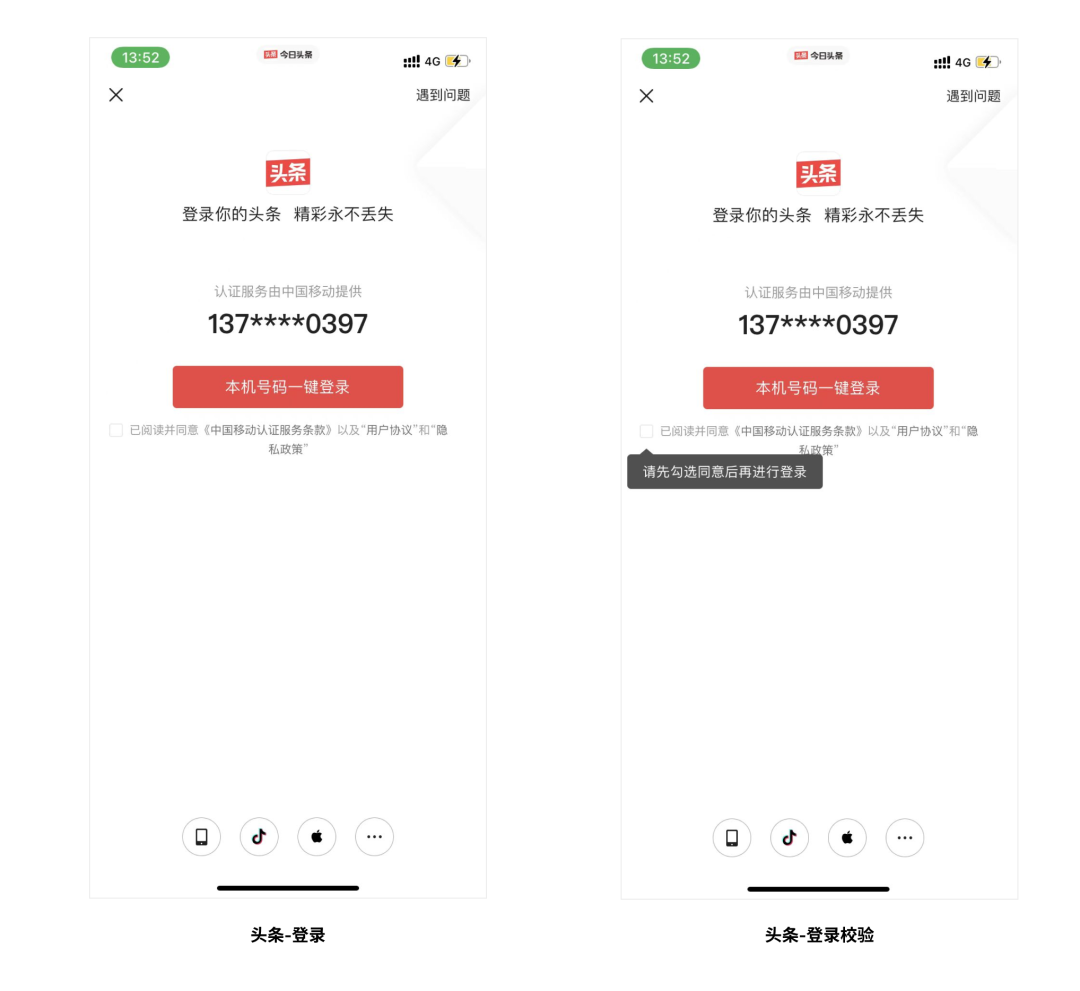
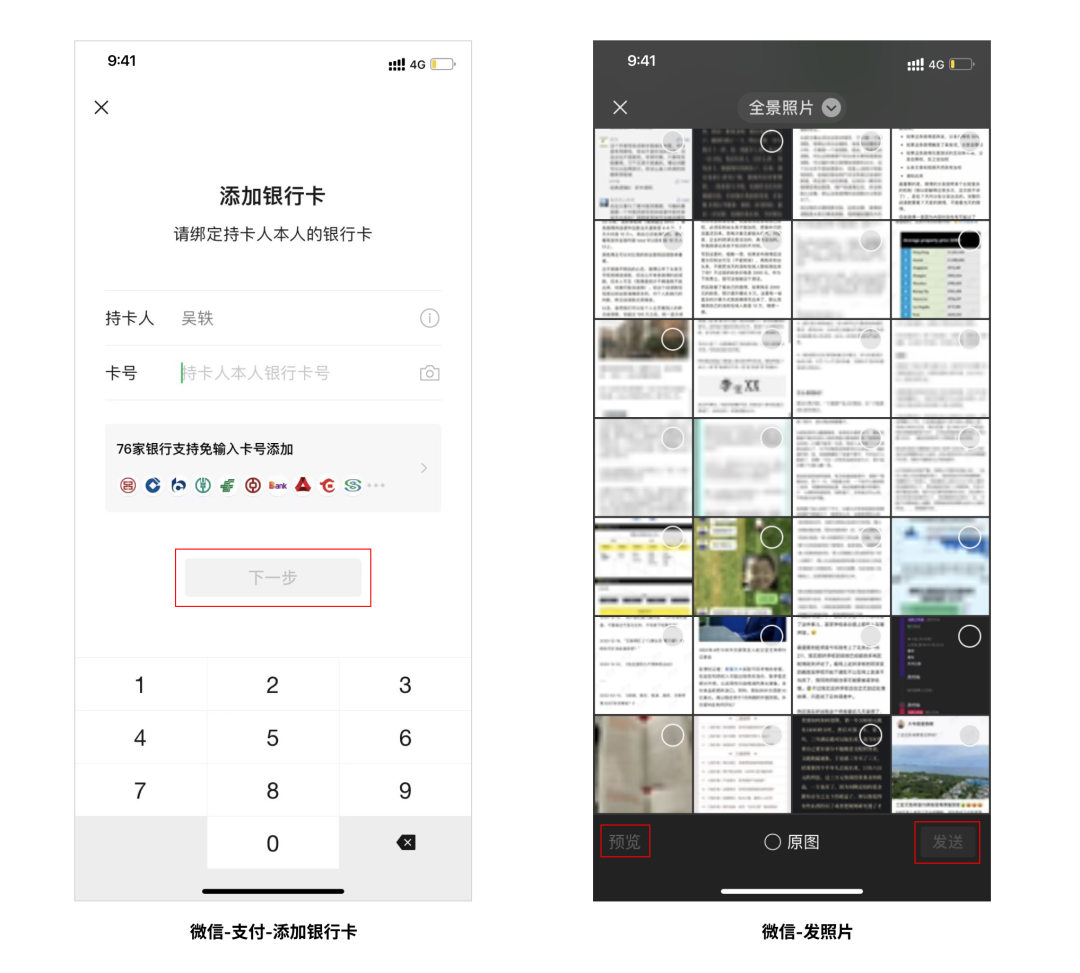
1、C端报错设计

上述设计有一个好处,是避免用户犯错。如果按钮为正常可点击态,那么用户有去点击的概率,这样会有意或者无意中引导用户去犯错。所以目前针对于C端报错设计,大部分采用这种做法。



2、B端报错设计


3、总结
评论

共 1327字,需浏览 3分钟
·
2022-08-25 07:33

上述设计有一个好处,是避免用户犯错。如果按钮为正常可点击态,那么用户有去点击的概率,这样会有意或者无意中引导用户去犯错。所以目前针对于C端报错设计,大部分采用这种做法。