【阅读】1235- 推荐2022前端必看的新书 《Vue.js设计与实现》
本文浮夸班标题 《废物!Vue3源码都不会,还敢去头条面试前端?》
今天推荐一本我认为2022年前端进阶需要看的一本书,来自Vue官方团队成员霍春阳的新书《Vue.js设计与实现》
很久之前我跟春阳面基的时候就知道他在写一本关于Vue3原理的书,上个月一起吃火锅知道他写完了,赶紧厚脸皮要了一本签名版样书,还有尊贵的专享标签,昨天到货后马上捧读了一晚上,今天上午看完后写了这个全球首发的测评,为什么是首发呢?毕竟本书的作者还没拿到样书 (狗头)

介绍下Vue这个框架
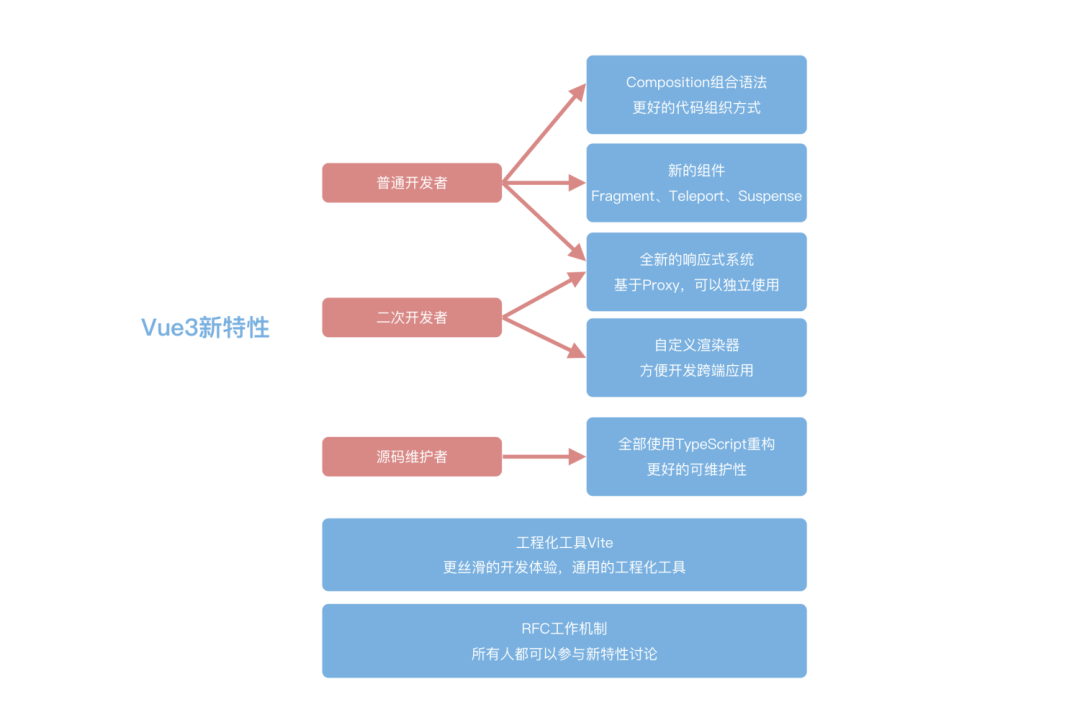
Vuejs是国内最流行的前端框架之一,可以吧一个普通的数据封装为响应式数据,数据修改之后就会自动通知到页面更新,开发者只需要关注数据,对新手非常友好,除了响应式系统,还有组件化,虚拟Dom,单文件组件,配套全家桶等功能让Vue也能轻松应对复杂项目,也成为了各大中小公司前端技术选型的首选,最近Vue刚把默认版本改成了Vue3,对Vue2进行了全面的升级,下面这张图可以看到Vue3的新特性 ,全部使用Typescript重构,全新的响应式和虚拟dom系统,Composition api以及自定义渲染器等功能,我相信Vue3也会在2022年逐渐普及开来,继续和React在国内的前端生态中独领风骚

再说下本书的特点
这本书并不是Vue3的入门教程,而是从整体上介绍Vue3的设计思想和原理解读,解读源码的同时,而是能够你在更高的视野和维度去理解这个框架,现在Vue3已经成为了vue的默认版本,2022年Vue3也会越来越普及,面试也会出现越来越多Vue3相关的面试题 这本书绝对应该放在前端工程师的2022年必读书里 之前有一本vue2源码解读的书《深入浅出Vue.js》,现在可以直接看这本Vue3的源码书了
本书一共六章,一共18篇,501页 全是Vue3原理和设计理念的硬货

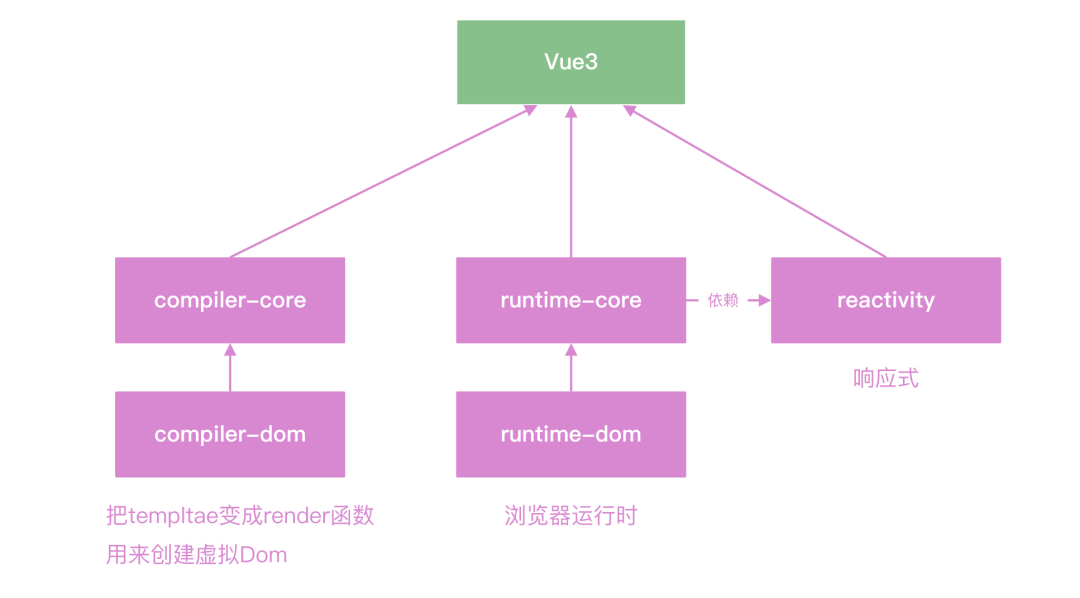
第一篇三篇主要介绍框架的设计理念,首先介绍前端框架中关于命令式,声明式,虚拟dom,运行时和编译时的权衡理念,然后介绍了前端框架设计需要考虑的因素,比如体积,开发体验,特性开关,错误处理等,最后介绍Vue.js在这些理念中做了哪些设计和权衡 看完第一章,和面试官谈笑风生问题不大,但是如果被问到了细节,就需要后面的章节强化,下图是Vue最核心模块的依赖关系

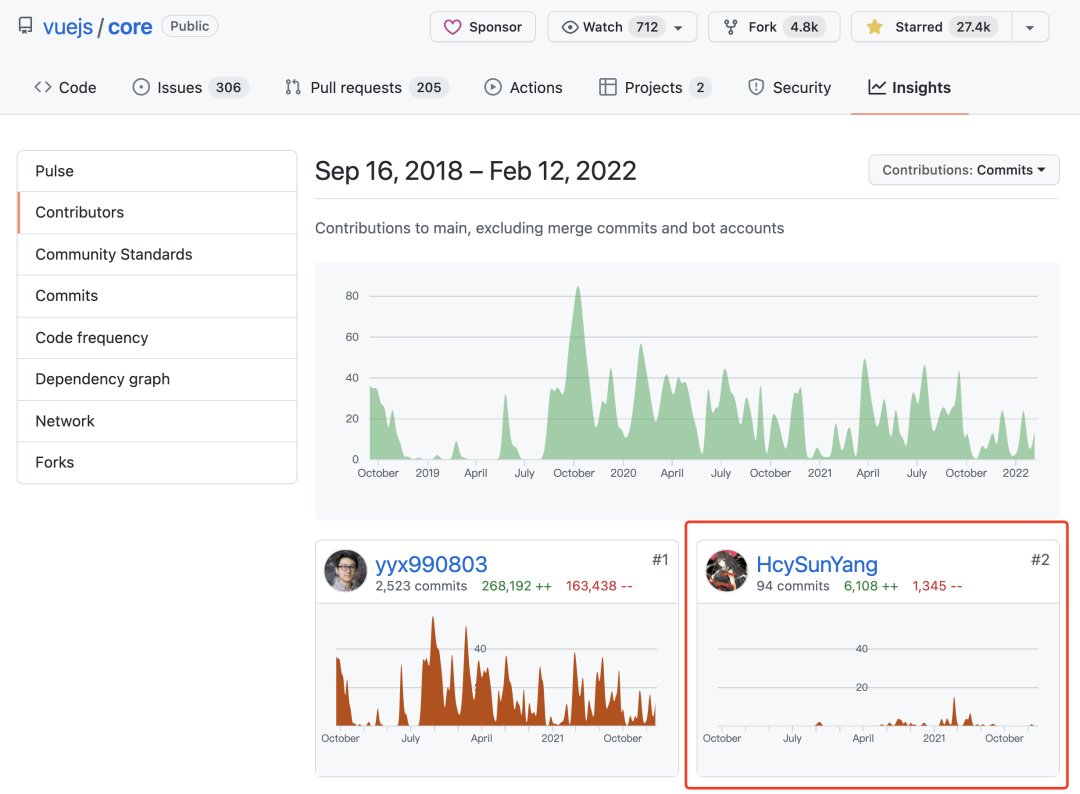
第二章三篇响应式系统,Vue中最大的特色之一就是响应式系统,简直就是各大面试官的万年面试题,社区里关于响应式原理的解读文章也是一抓一大片,霍春阳作为Vue3贡献度第二的维护者,给出了更加详细的解读,首先响应式系统里除了Proxy代理数据的主流程外,如何做代理的清理,effect函数的嵌套,computed和watch的实现,以及过期副作用的竞态问题,并且还分析了Javascript规范文件中关于Proxy的细节分析,通过规范的定义来介绍如何代理obj,set,map等数据结构,这个细致程度绝对值得你收藏,最后介绍了下原始值的代理函数ref的实现细节,虽然我看过好几遍Vue的源码了,这篇响应式的剖析还是让我有所收获

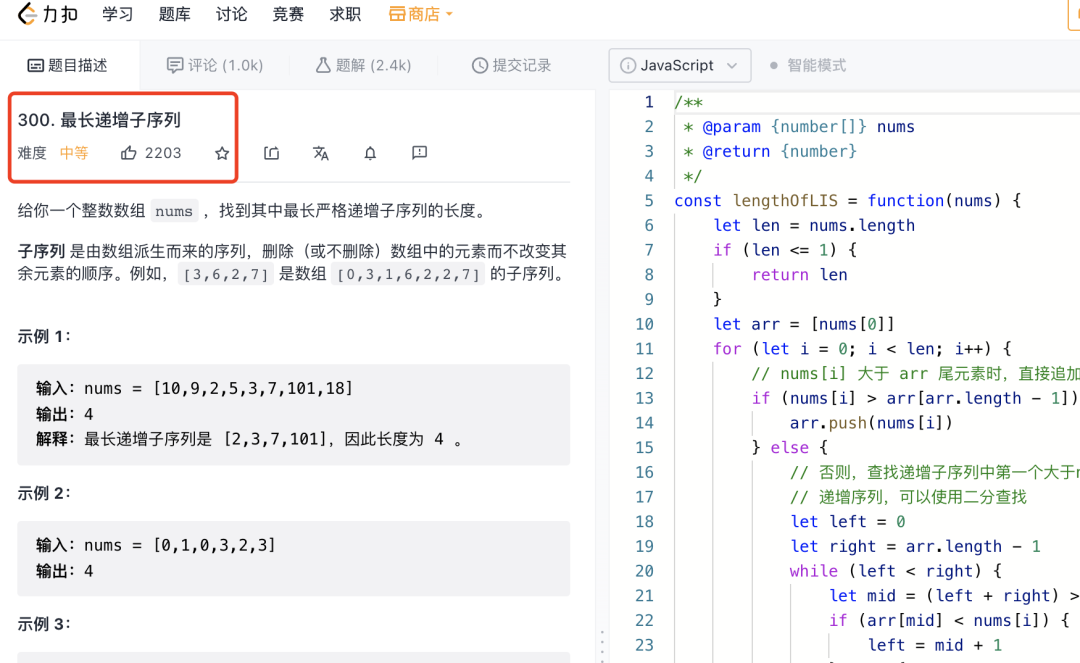
第三章五篇渲染器讲的就是vue如何基于响应式系统,把节点渲染到浏览器之上,包括节点的挂载和更新,节点事件,class等属性的更新,虚拟Dom的更新逻辑,详细的介绍了双端的diff算法,其中大家最感兴趣的最长递增子序列也有详细的图解分析,其中简单diff是React fiber之前的算法,双端diff是vue2使用的算法,快速diff是现在Vue3使用的算法,这样我们也完全了解了虚拟Dom这个技术在Vue和React的发展
第四章三篇组件化,无论是vue还是react,组件化机制都让我们可以像搭积木一样去开发网页,组件设计最重要的就是外部传递的属性,组件对外暴露的事件,以及内部的扩展,这一章讲解了Vue中组件如何渲染,更新,还有生命周期等执行逻辑,并且扩展了异步组件和函数组件的实现原理,并且介绍了内建组件keep-alive, teleport 和transition的原理

三四两章结合在一起,就是Vue3的在浏览器里运行的全部逻辑了
然后就是第五章三篇编译器,包括编译器和解释器的入门,包括状态机,AST等概念的科普,详细的剖析了vue中template是如何变成render function的过程,也是对计算机专业课编译原理的回顾,最后讲解了Vue中到底做了哪些编译时期的优化,如何通过位运算对虚拟dom进行静态标记,从而尽可能提高Vue运行时的性能,还有block tree,缓存函数等优化方式,对我们平时做项目优化也提供了很好的思路
第六章一篇服务端渲染 最后一章主要介绍Vue在服务器端渲染的一些api和工作方式,如果你正在研究Vue的服务端渲染,这一节会对你有帮助,主要就是如何在node环境下把组件生成为字符串去渲染首屏,并且在客户端能够激活,可以作为对ssr感兴趣的同学专门阅读
作者介绍
然后介绍下作者把,Vue官方团队的霍春阳,从Vue3的contributor上来看仅次于尤雨溪,可以说是最适合写Vue3设计理念书籍的人之一,他本人的经历也非常的励志,普通本科(退学)非科班转行做前端,凭着高中学历进入过字节,然后离职全职做了一段时间开源,负责维护Vue3框架,是我非常佩服的程序员之一,他的成长经历也激励着很多前端,,下周我约了这本书的作者霍春阳录一个采访视频,可能还有签名书赠送,大家有什么想问的,欢迎在留言

最后总结一下 本书虽好,但是如果你期望只通过读书就能成为源码高手是不可能的事,你需要老老实实的把vue3的源码下载下来,分模块依次去看,并且在和React Angular对比,去逐步学习框架设计的理念,而且任何书籍本身都是作者的观点表述,我们研究源码的过程中也要敢于质疑和提问,并且在调试源码的过程中求证逐步消化 而且本书主要是讲原理,所以大家有些场景下需要配合leetcode刷题来看效率更高,比如146题lru缓存帮我们理解keep-alive缓存的设计,136题只出现依次的数组帮助我们理解Vue编译优化的位运算,300题最长递增子序列帮助我们理解虚拟dom的diff算法,最后大家可以私聊我获取这张Vue3原理全景图

祝大家都能看懂源码,2022年和面试官谈笑风生,对了 我们下期再见

回复“加群”与大佬们一起交流学习~
