仿塞尔达攻略助手首页
效果展示
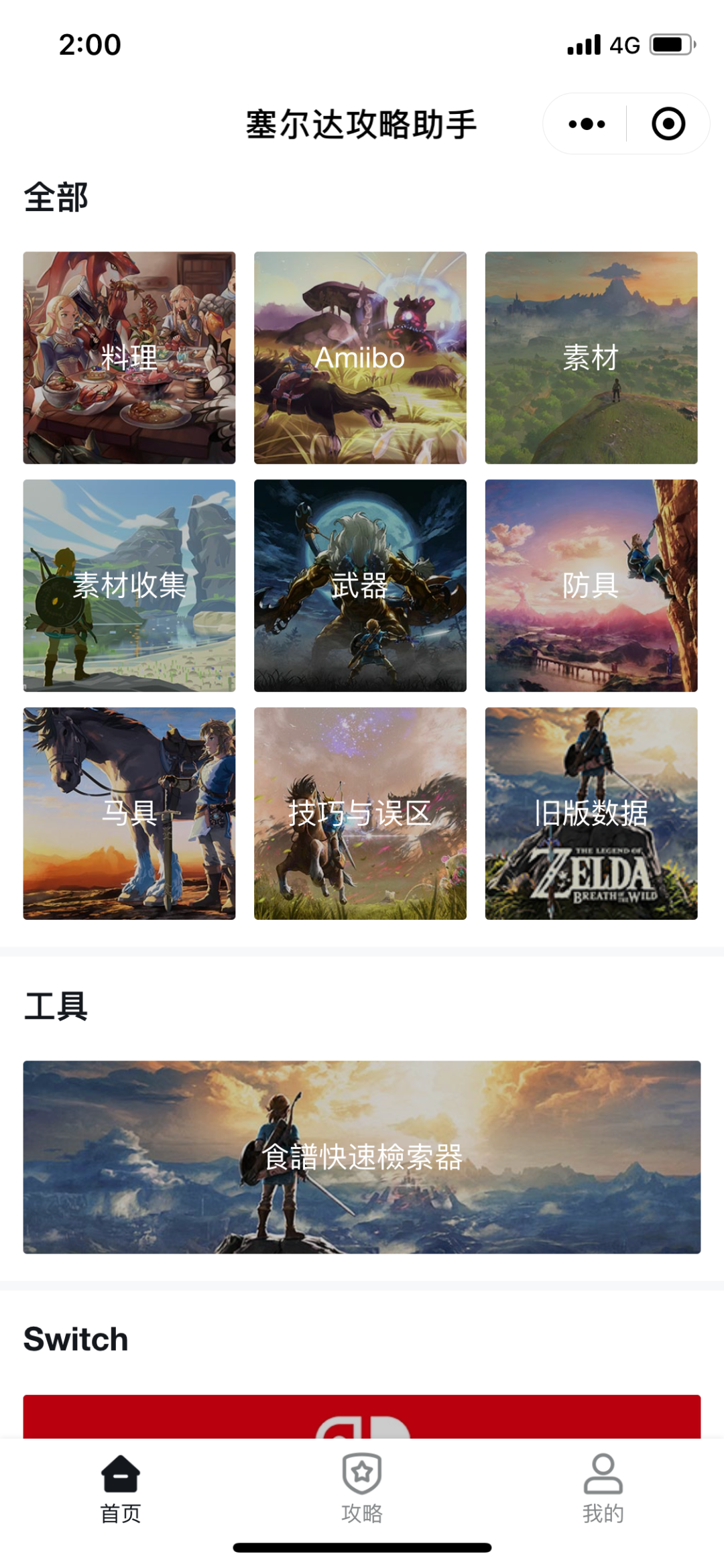
原效果图

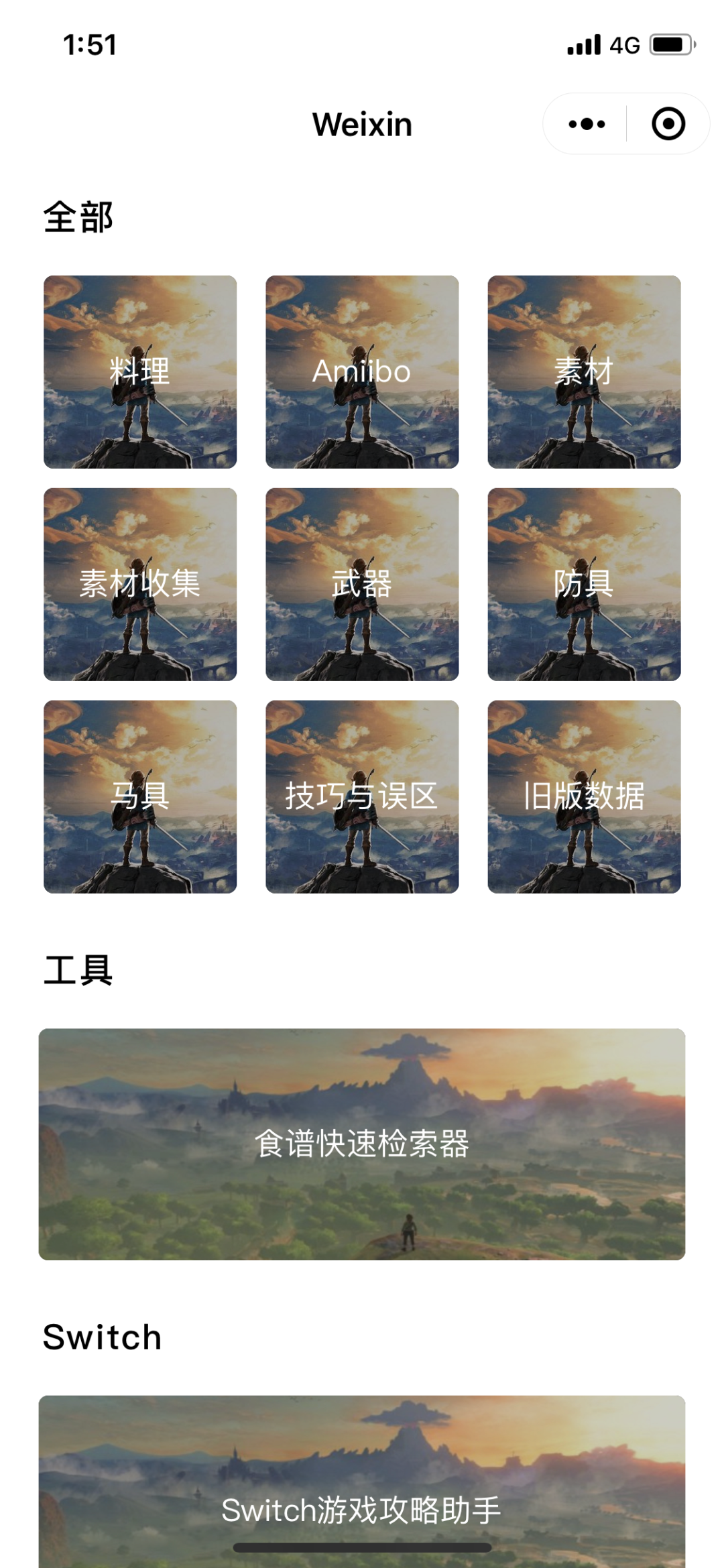
复现效果图

Demo代码
js
Page({
/**
* 页面的初始数据
*/
data: {
data_1: [{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '料理'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: 'Amiibo'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '素材'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '素材收集'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '武器'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '防具'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '马具'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '技巧与误区'
},
{
image_url: 'https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1kc83e1j308c08c763.jpg',
title: '旧版数据'
}
],
data_2: [{
title: "工具",
func_name: "食谱快速检索器",
image_url: "https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1me6phaj30wu0d6wn7.jpg",
},
{
title: "Switch",
func_name: "Switch游戏攻略助手",
image_url: "https://wx1.sinaimg.cn/mw2000/008cmE87gy1gtm1me6phaj30wu0d6wn7.jpg",
}
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
wxml
<view class="box1">
<view class="title">全部</view>
<view class="items">
<view class="item" wx:for="{{data_1}}" wx:key="true">
<view class="func_name">{{item.title}}</view>
<image src="{{item.image_url}}"></image>
</view>
</view>
</view>
<view class="box2" wx:for="{{data_2}}">
<view class="title">{{item.title}}</view>
<view class="item">
<view class="func_name">{{item.func_name}}</view>
<image src="{{item.image_url}}"></image>
</view>
</view>
wxss
page {
margin: 0;
background-color: red
}
.box1,
.box2 {
position: relative;
padding: 30rpx;
}
.box2 {
margin-top: -20px;
}
.title {
position: relative;
width: 100%;
height: 100rpx;
font-size: 18px;
color: black;
font-weight: 500;
line-height: 100rpx;
letter-spacing: 1px;
margin-left: 15rpx;
}
.box1 .items {
position: relative;
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
}
.items .item {
position: relative;
width: 200rpx;
height: 200rpx;
background-color: black;
margin: 10rpx;
border-radius: 5px;
}
.func_name {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 16px;
color: white;
line-height: 200rpx;
text-align: center;
z-index: 1;
}
.items .item image {
width: 100%;
height: 100%;
opacity: 0.7;
/* filter: alpha(opacity=90); */
border-radius: 5px;
}
.box2 .item {
position: relative;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
background: #000;
border-radius: 5px;
margin: 10rpx;
}
.box2 .item image {
width: 100%;
height: 240rpx;
border-radius: 5px;
opacity: 0.8;
}
结语
注:测试图片来源网络,侵删
创作不易
如果您觉得写的不错的话
「点赞+在看+收藏」 ❤️
评论
