当我给作品添加光影后,果然更出彩了!(附光影笔刷)
 文末领取 “每日福利”
文末领取 “每日福利” 

在电商设计中
有一类素材非常实用
也是提升整体视觉效果的一大利器
适用于海报、详情、主图、页面设计等等
那就是光影素材
比如说窗户格、植物影子、阳光素材等等

其实在我之前的一篇关于详情页的文章中,就说到过如何表现光影、如何制作、运用,感兴趣的同学可以翻阅下面这篇文章《电商详情页不会做?这些实用技巧你都会吗?》
为什么这类素材很实用?
因为素材本身就具有很强的环境感,即便是很简单的画面,一旦被赋予环境感后层次感就会有立竿见影的提升,使得整体画面更丰富和出彩,比如下面的案例:

这个海报已经足够简单了,真正提升画面效果和出彩度的是构图还是排版?又或者产品本身?
显然都不是!
是窗户格的光影形式,可以说这也是海报出彩的主要原因,越是简约的设计,越需要这种画龙点睛的手法和素材,下面再看几个案例:




不难发现,光影素材在电商设计中的实用度真的很高,富有环境感的画面,其实就是在模拟现实生活中的环境,所以总是会给人一种真是、亲切的感受。
现实生活中的光影形态多种多样,千篇一律的窗户格反而有失新意,但如果都要自己制作多少有点复杂和耗时,有没有什么办法能解决这一痛点?
当然有了!
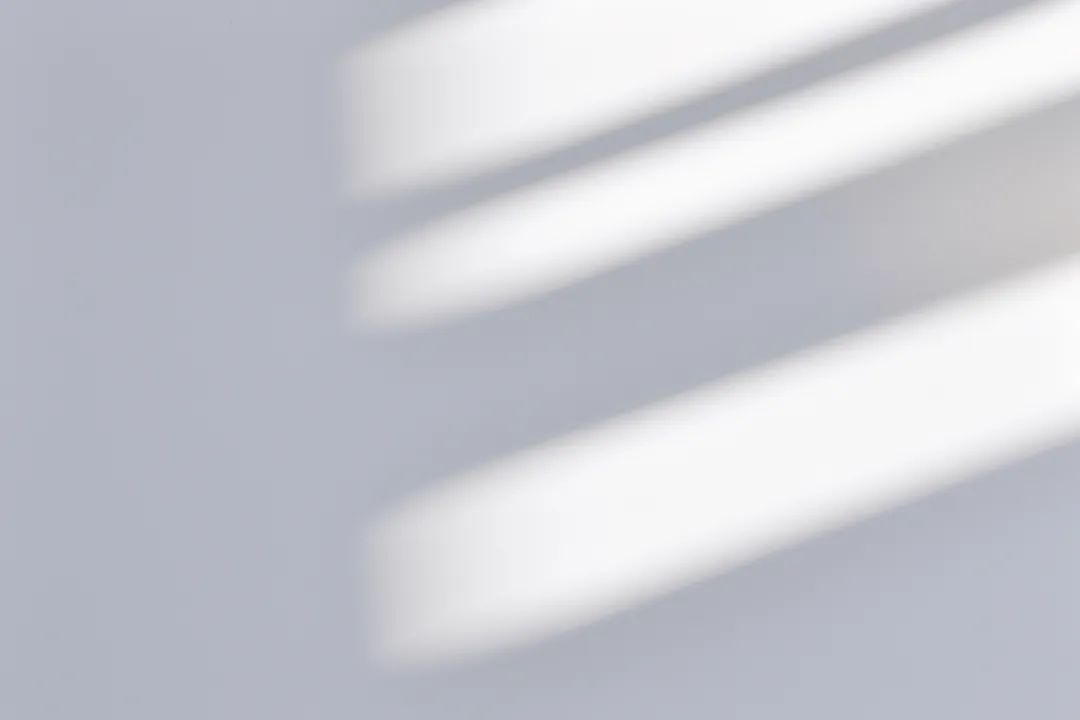
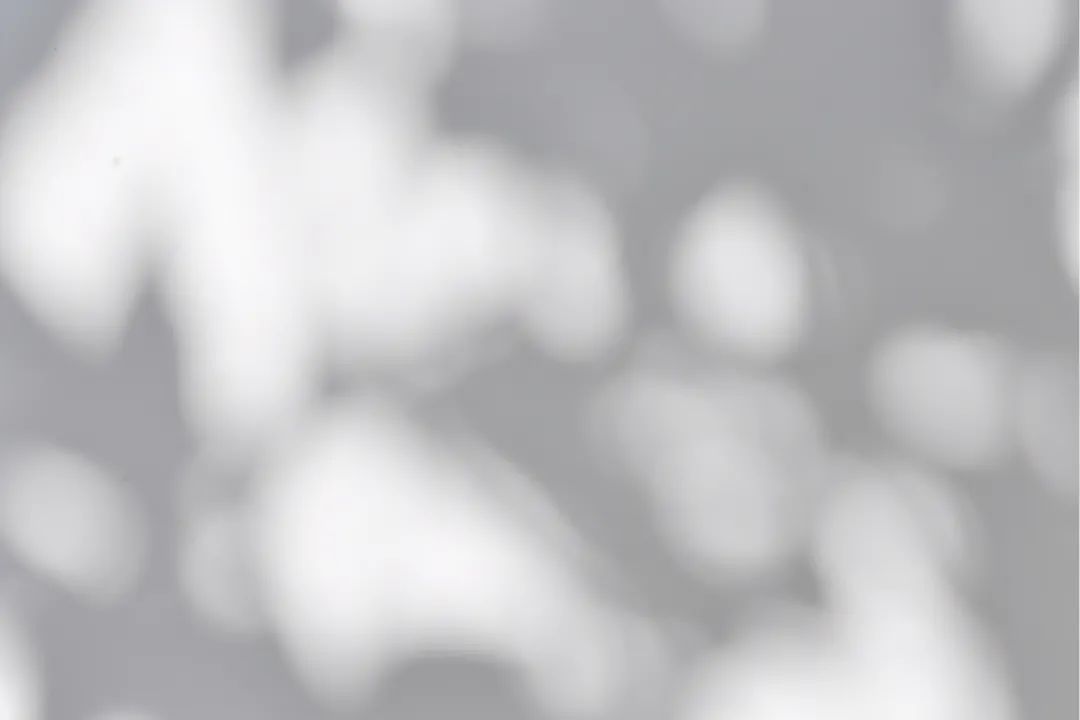
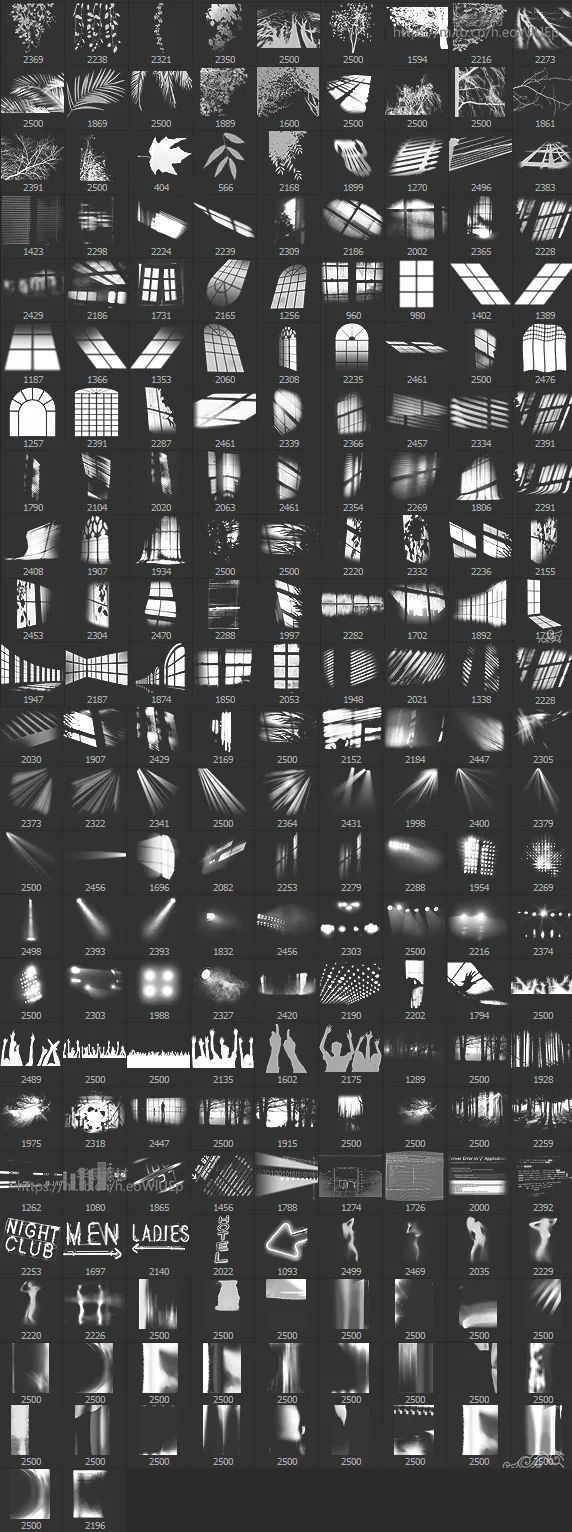
现成的素材,直接拿来用岂不美哉?看看我珍藏多年的光影素材:















……
有点多放不下,暂且先放这么多吧,另外还有上百款光影笔刷:

关于笔刷如何安装,其实很简单,可以在PS画笔工具模式下载入画笔,也可以直接将后缀名为.abr的画笔安装包拖拽到PS空白区域,这样就安装成功了。
素材有了,不会用该怎么办?
如果是PNG格式的图片或者PSD,直接拖拽你想使用的素材到作品中,在使用这些素材时,常用的图层模式是:正常、正片叠底、柔光和叠加。选择合适的图层模式即可。
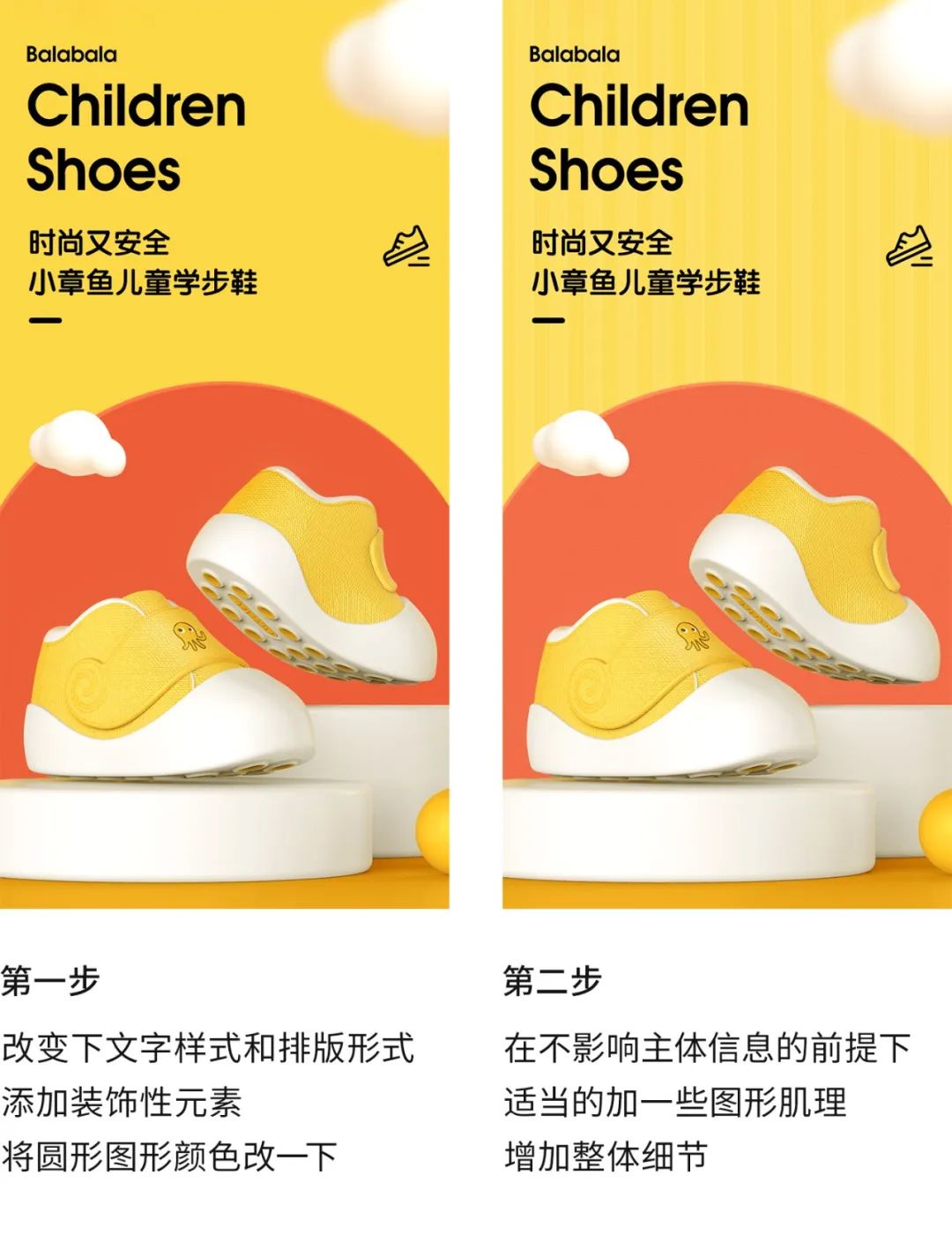
再说下如何运用到实际工作中,下面是一位读者自己做的练习,跟我说总感觉少点什么,又不知道怎么修改?运用今天的素材,我简单改一下:

首先我们要先找问题:

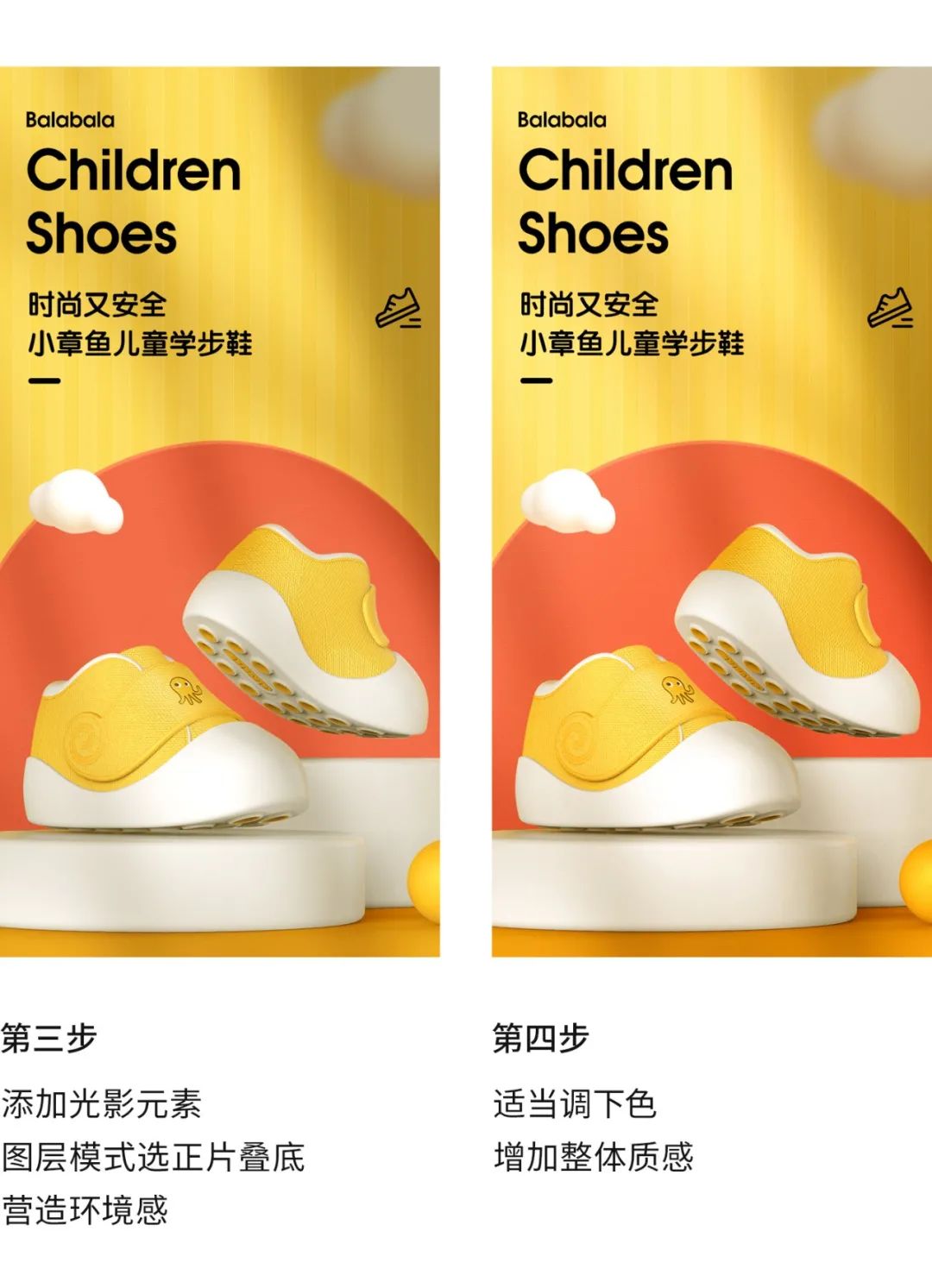
问题找到后就要解决,前提是我不改变整体结构,保留主要元素,这样大家对比看前后变化会更直观一些:



最后来看下改前改后的对比:

改后:

一招鲜吃遍天啊~
好了不多BB了,素材奉上,下载后大家尽量都看看、试试,不至于说该用的时候想不到。
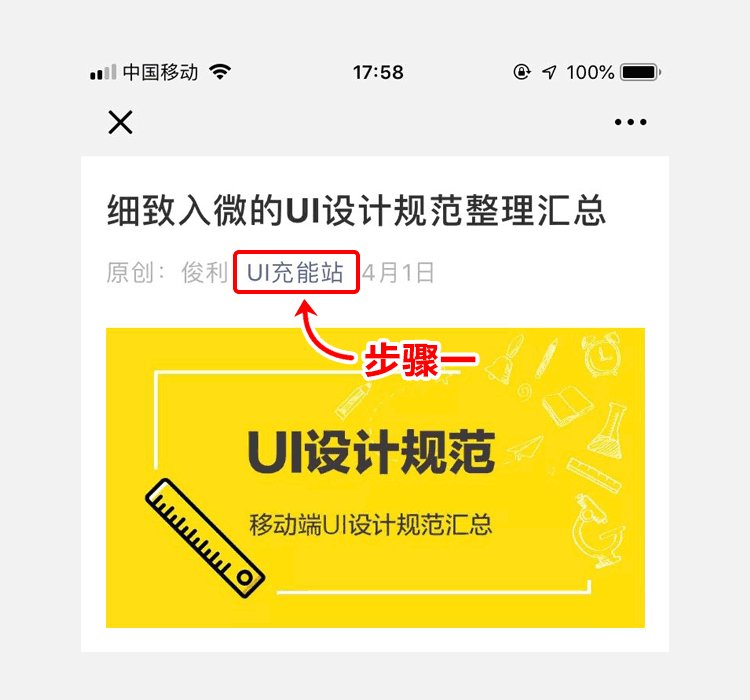
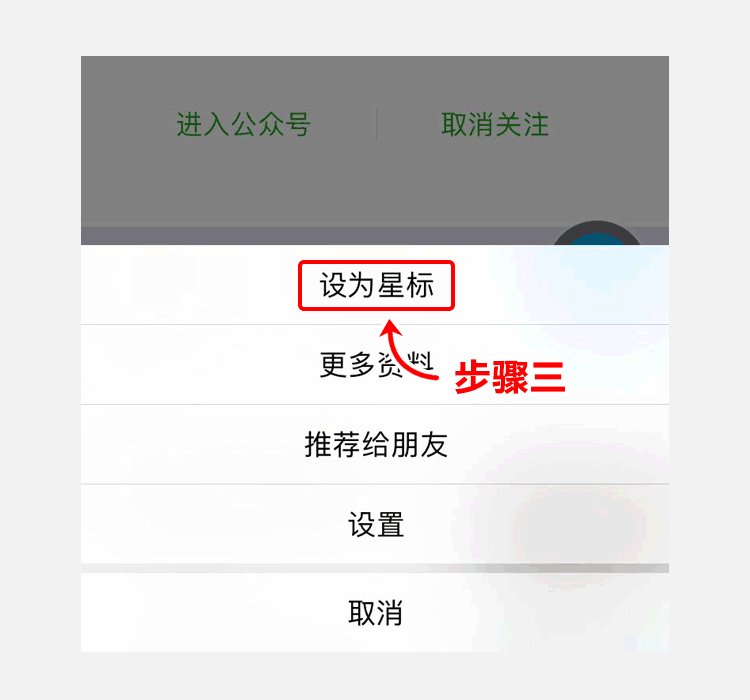
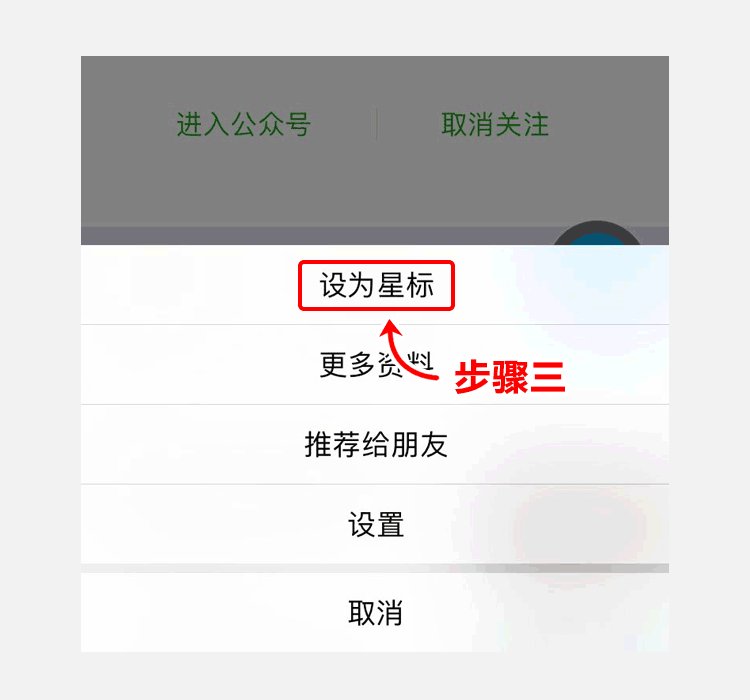
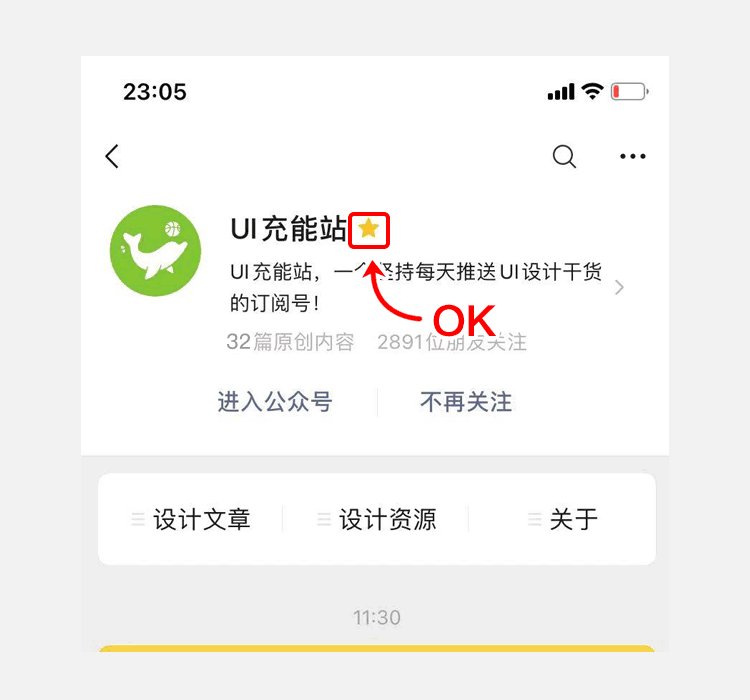
获取素材方式:公众号内回复“光影素材”,即可下载
后台回复“样机”即可领取

— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源
— 你可能错过的精彩内容 —