页面布局(上):基于 Vue Router 命名路由实现动态路由导航
我们依然以博客应用为例演示基于 Laravel + Vue 框架构建单页面应用。
页面布局模板
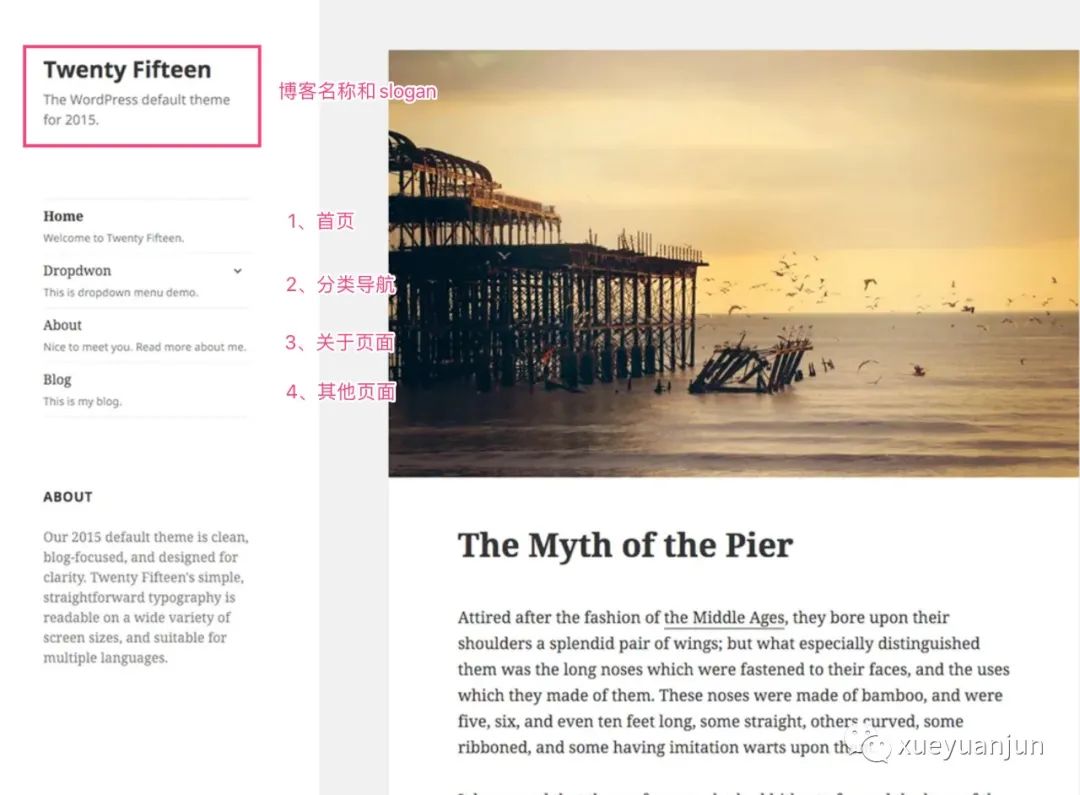
对于博客应用而言,除了首页和关于页面外,通常还有分类导航和反馈(联系表单)等其他页面:

下面我们以上述 WordPress 博客 Twenty Fifteen 主题模板为蓝本,基于 Laravel + Vue 构建单页面博客应用。
开始之前,我们先在前端编写相应的路由导航和页面组件。
创建页面组件
首先在 resources/js/components 目录下新建分类导航页面组件 Category.vue 和用户反馈页面组件 Feedback.vue,基本代码结构和上篇教程创建的 Home.vue 和 About.vue 一样:

暂时不实现具体渲染内容。
注册页面路由
然后在前端路由文件 resources/js/routes.js 中为这两个页面组件编写路由导航代码:
export default {
mode: 'history',
routes: [
{
path: '/',
component: require('./components/Home').default
},
{
path: '/about',
component: require('./components/About').default
},
{
path: '/feedback',
component: require('./components/Feedback').default
},
{
path: '/:name',
name: 'category',
component: require('./components/Category').default
}
]
}
feedback 路由没啥好说的,对于 category 路由,我们使用了 Vue Router 提供的动态路由和命名路由功能,从外部动态传递路由参数来指定分类名称,然后在 Vue 页面组件中解析渲染,因为不同分类的文章基本数据结构是一致的,可以共用同一个页面组件进行渲染。
在视图模板引入路由
然后我们在视图模板中使用这种方式传递分类路由参数:
<div id="app">
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
<hr>
<!-- 使用 router-link 组件来导航 -->
<!-- 通过传入 `to` 属性指定链接 -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/">Home</router-link>
<!-- 传递路由参数到命名路由 -->
<router-link :to="{ name: 'category', params: { name: 'php' }}">PHP</router-link>
<router-link :to="{ name: 'category', params: { name: 'golang' }}">Golang</router-link>
<router-link :to="{ name: 'category', params: { name: 'javascript' }}">Javascript</router-link>
<router-link to="/about">About</router-link>
<router-link to="/feedback">Feedback</router-link>
</div>
和 Laravel 框架后端通过命名路由生成 URL 很像。
这样一来,我们就可以在访问项目首页时看到这些导航链接了:

在页面组件中获取动态路由参数
不过现在还不能在 Vue 分类页面组件中动态解析路由参数,我们需要编写如下侦听器代码实现:
<template>
<h1>Category: {{ name }}</h1>
</template>
<script>
export default {
data () {
return {
name: ''
}
},
mounted () {
this.updateCategoryName();
},
watch: {
'$route': 'updateCategoryName'
},
methods: {
updateCategoryName () {
this.name = this.$route.params.name.toUpperCase();
},
}
}
</script>
如上述代码所示,我们可以在使用了 Vue Router 的 Vue 组件中通过 this.$route.params.name 访问名为 name 的路由参数,我们还为其应用了字符串大写转化函数将其转化为大写格式输出。
因为该路由参数会在不同分类间切换,所以需要基于 watch 编写侦听器代码实时监听路由变化,然后对分类名称做相应切换。
重新编译前端资源,刷新应用首页,此时所有路由导航都可以正常工作了,点击 PHP 分类链接,就可以看到如下渲染效果(其他分类则会渲染对应的分类名称):

点击 Feedback 链接,也可以正常渲染:

当然,这样的页面太丑了,下篇教程,学院君将引入 Tailwind CSS 框架来重构 UI 界面,实现类似本篇开头给出的 Wordpress 主题模板布局。
本系列教程首发在Laravel学院(laravelacademy.org),你可以点击页面左下角阅读原文链接查看最新更新的教程。
