前端工程化到底是什么?
工程及工程化
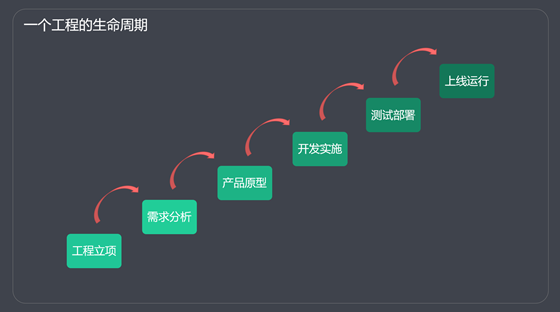
一个工程其实就是一个项目,比如一个网站或者一个 APP。普通的程序员,大部分情况下,都是处于其中的一个环节。要学习工程化,就需要先了解工程化的整个生命周期。

图示中已经是我简化过的内容了,实际的过程更加复杂,其中会牵扯到非常多的人力物力财力以及要花费相当大的管理成本。一个工程从立项到交付上线的整个过程中,一定会使用到各种工具。

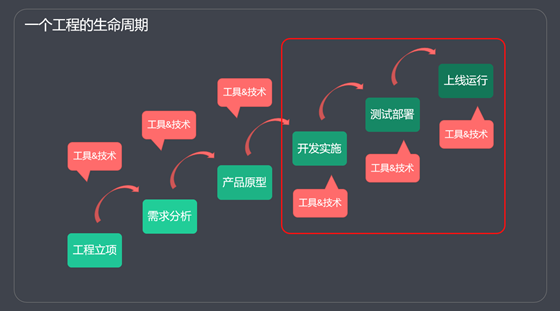
那么工程化,其实就是完成项目过程中,用到的各种工具和技术。当然,这只是从简单的落地应用的角度来说的,工程化是非常复杂的。

回到前端编程的范畴中,你会发现,整个项目的后半部分才是我们需要关注的。而这一部分,也就是我们所说的前端工程化的内容了。
前端工程化
什么是前端工程化?前端工程化就是通过各种工具和技术,提升前端开发效率的过程。
这句话有两个含义:
1:前端工程化的内容:各种工具和技术。
2:前端工程化的作用:通过使用工具,提升开发效率。
开发中到底有哪些问题呢?
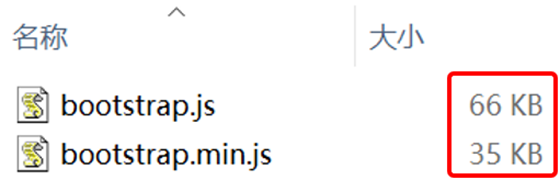
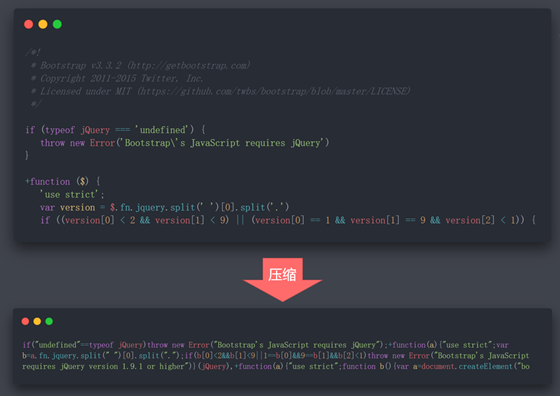
1:项目上线前,代码需要压缩。


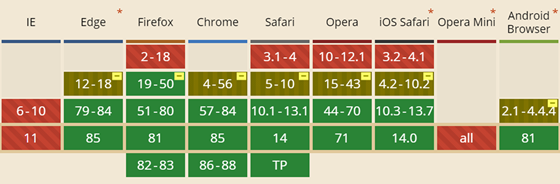
2:想要使用 ES6+ 或 CSS3 新特性,要解决兼容性问题。
https://caniuse.com/

3:想要使用 Less 增强 CSS 的编程性,但是浏览器不能直接支持 Less。

4:多人协作开发,代码风格无法统一。

总结一下:
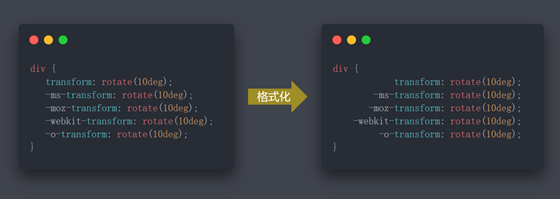
前端工程化解决的问题非常多,简而言之就是项目上线前的压缩代码,对 ES6+ 或 CSS3 新特性进行转换,对 Less 等 CSS 的预编译语言进行编译处理以及对不同代码风格的格式化等等,那相对应地也就出现了各种各样的工具,简单给工具分一下类别:

每个类别下,都有很多不同的处理工具,我使用一个表格做了不完全的统计:

但是一定要强调一下,现阶段工程化工具都异常强大,导致很多人对工程化存在误解,认为某个工具就是工程化了,比如webpack,这种思想要不得。

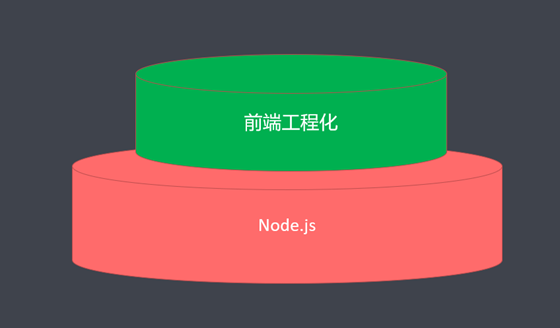
最后,前端工程化之所以成功和繁荣,有一个关键性角色,不容忽视,那就是 Node.js,可以这么说,前端工程化就是在 Node 的基础上发展的;

所以,作为前端程序员,Node 其实不是一个框架,更不是单纯写后台服务器的语言,不会 Node 的前端,一定不是好码农。
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
