浏览器检查窗口一些使用
不知道小伙伴是否有习惯使用浏览器的“检查”这个右键选项按钮,这个按钮在平时调试的时候有很大的帮助。
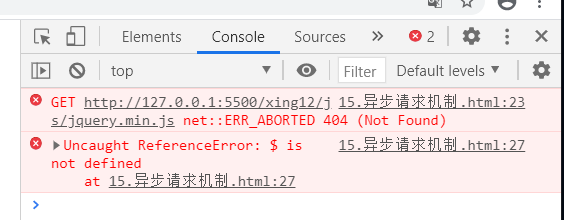
1.可以快速查看缺少内容
如果说自己某些资源没有正确加载出来或者不存在,那么在控制台(Console)这里是可以很快看到,能马上更正自己的错误。

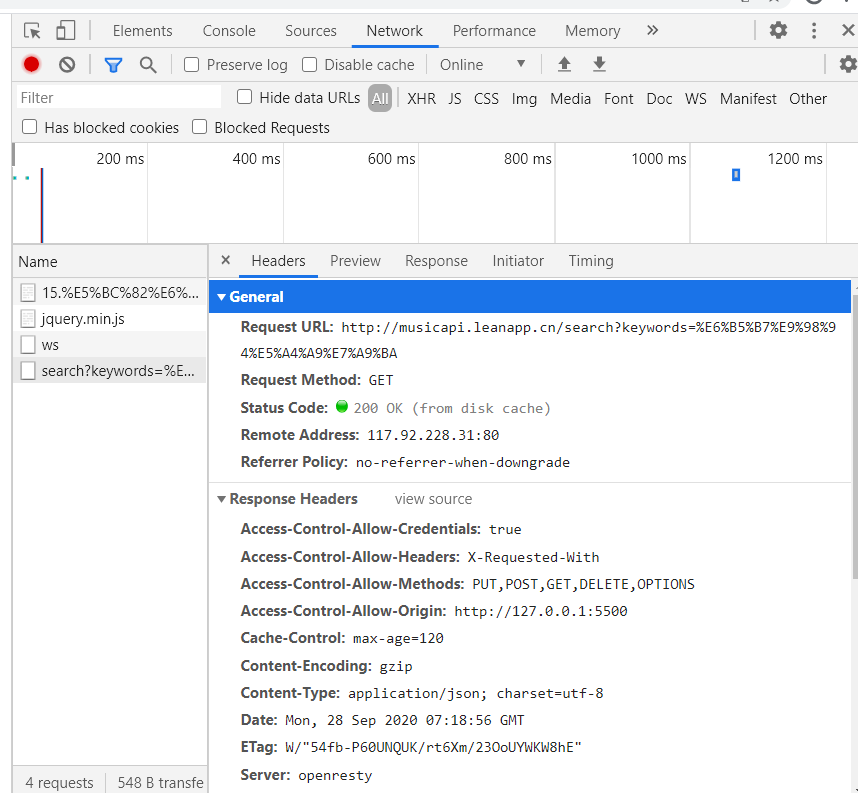
2.可以查到对应网络请求
我们在“Network”这个栏,是可以看到对应在这个网页上所发送的网络请求,包括其状态和对应的传输参数,这些可以大家一一去摸索。反正如果自己写了某个网络请求,如果没有在这里出现,那么就可能自己编写的网络请求出问题了。

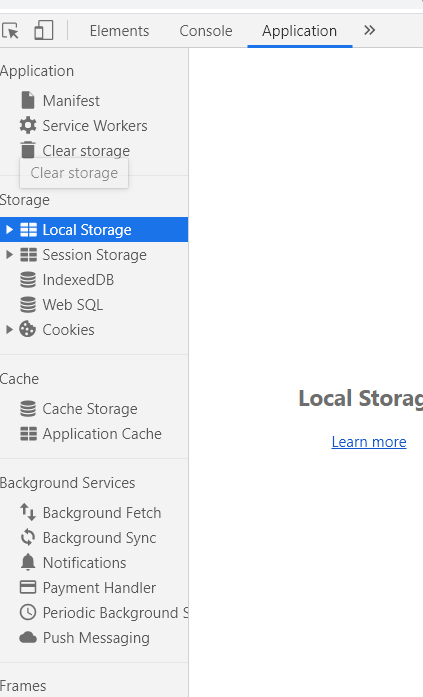
3.Application
这个栏是可以看到对应浏览器自带的保存的内容,例如在一项有一个Cookie,相信不用我多说,大家都知道其作用是做什么了吧?当然还有其他内容也在浏览器里面的。

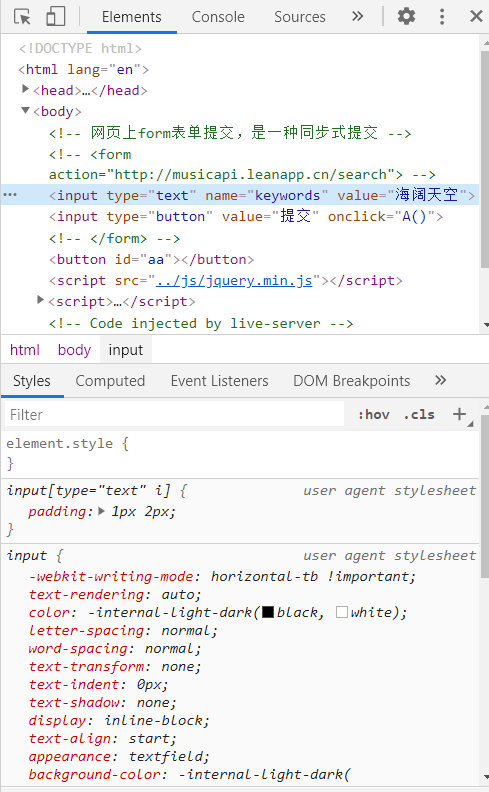
5.Element
这栏看到在网页上生成的UI代码,而且是编排好的,细心的小伙伴可以在这里查看自己的有没有少写了html的结尾标签,还可以查看对应css样式是否在某标签上是否有效。

这些就是对于初学浏览器的一些辅助内容,有兴趣的,可以关注对应公众号,了解更多内容。
评论
